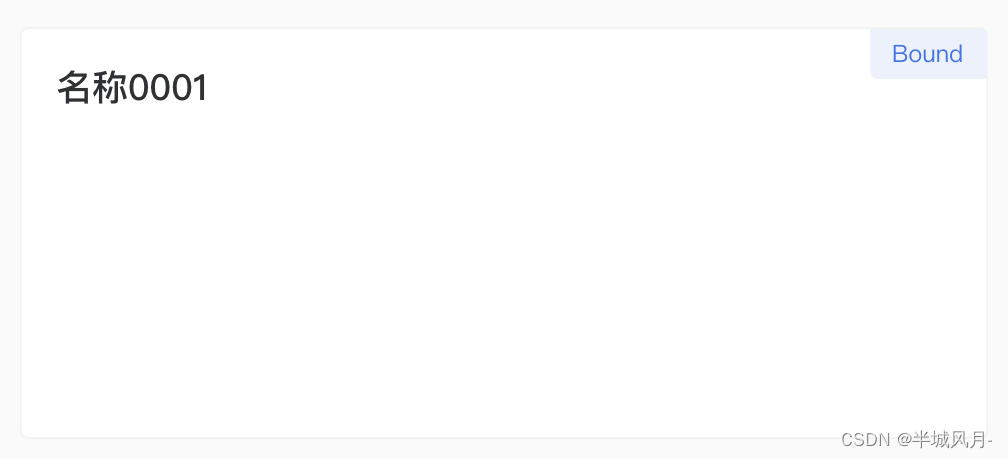
一、效果图

二、代码
<div class="comp-overview"><div class="overview-item" v-for="(item,index) in overviewInfoList" :key="index"><div class="angle_mark"><span>{{item.label}}</span></div><div class="home-chart-title"><span>{{item.title}}</span></div></div>
</div>
.overview-item {//父容器position: relative;display: inline-block;width: 32.6%;color: #7c979e;font-size: 16px;margin-right: 1%;margin-bottom: 18px;height: 206px;border-radius: 4px;background: #FFFFFF;border: 1px solid rgba(136, 136, 136, 0.1);padding: 20px 17px 0;// 角标.angle_mark {position: absolute;top: 0;right: 0;width: 58px;height: 25px;border-radius: 0 3px 0 4px;background: rgba(52, 117, 235, 0.1);// 角标文字span {position: absolute;display: inline-block;width: 100%;text-align: center;font-family: 思源黑体;font-size: 12px;font-weight: normal;line-height: 25px;color: #3475EB;}}
}