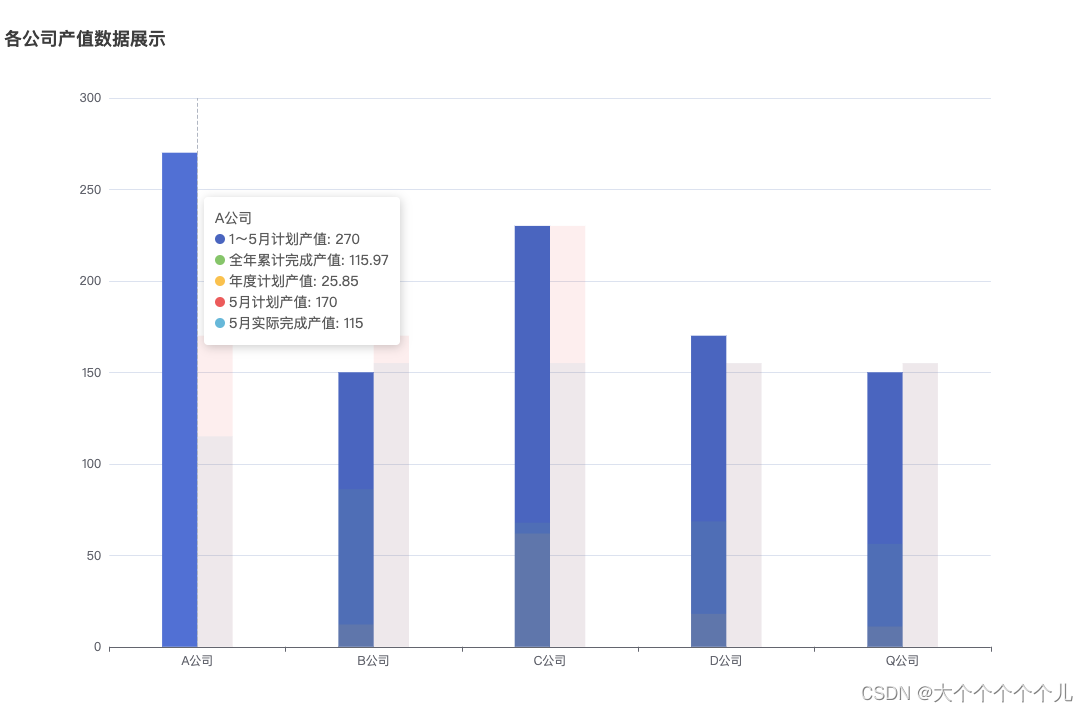
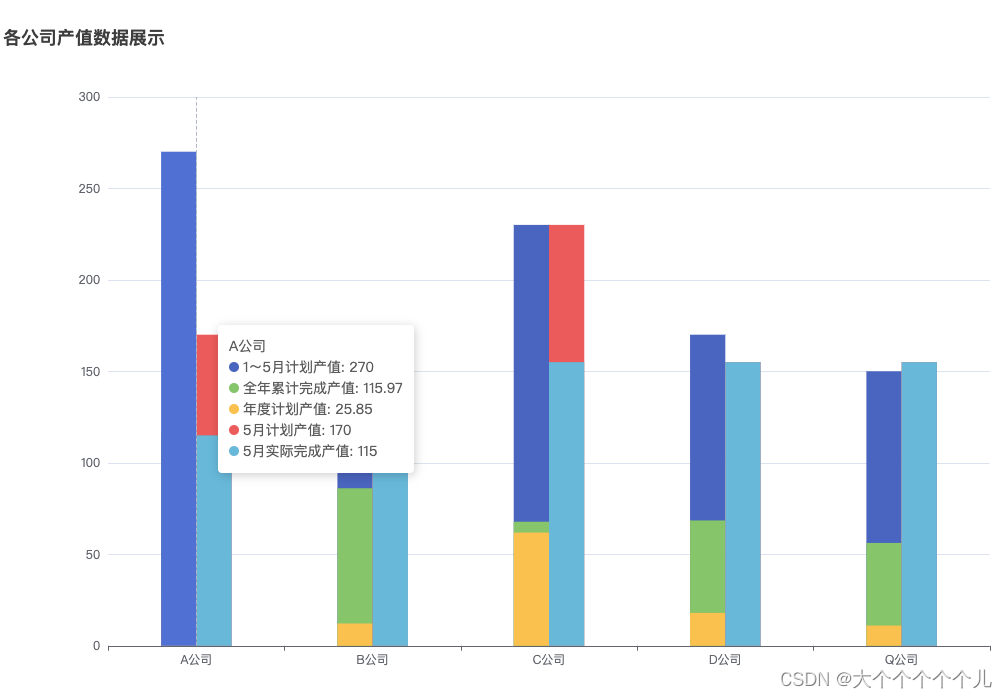
需求:
1、每个公司,需要两个柱子去展示(stack: '1'是第一个柱子,stack:'2',是第二个柱子);
2、必须每个数据都是从0开始,不在上一个值上累加;
3、鼠标滑上去的时候,最大值的柱子,会全部显示出来,滑走就恢复显示其他值;
4、echarts 版本必须是 5.3.3 以上的,低版本不支持这个效果
5、鼠标滑上去的时候,当前公司的所有值都会有提示,并且和其他公司同类型值有突出显示



const data = [{ company: 'A公司', value1: 270, value2: 115.97, value3: 25.85, value4: 170, value5: 115 },{ company: 'B公司', value1: 150, value2: 86.1, value3: 12.2, value4: 170, value5: 155 },{ company: 'C公司', value1: 230, value2: 67.8, value3: 61.89, value4: 230, value5: 155 },{ company: 'D公司', value1: 170, value2: 68.5, value3: 17.98, value4: 155, value5: 155 },{ company: 'Q公司', value1: 150, value2: 56.21, value3: 11.06, value4: 155, value5: 155 }];option = {tooltip: {trigger: 'axis',formatter: function (params) {let str = params[0].name + '<br/>'params.forEach(item=>{let a = item.marker + item.seriesName + ': ' + item.value + '<br/>'str+=a})return str;}},title: {text: '各公司产值数据展示',top: '5%'},grid: {top: '15%',bottom: '10%'},xAxis: {type: 'category',data: data.map(d => d.company)},yAxis: {type: 'value'},series: [{name: '1~5月计划产值',type: 'bar',barWidth: '20%',stack: '1',stackStrategy: 'position',barGap: '-100%',data: data.map(d => d.value1),emphasis: { // 添加强调状态配置focus: 'series', // 或者使用 'self' 仅高亮当前 series 的图形元素itemStyle: {opacity: 1 // 确保高亮时的不透明度为1,保持颜色鲜明}}},{name: '全年累计完成产值',type: 'bar',barWidth: '20%',stack: '1',stackStrategy: 'position',barGap: '-100%',data: data.map(d => d.value2),emphasis: { // 添加强调状态配置focus: 'series', // 或者使用 'self' 仅高亮当前 series 的图形元素itemStyle: {opacity: 1 // 确保高亮时的不透明度为1,保持颜色鲜明}}},{name: '年度计划产值',type: 'bar',barWidth: '20%',stackStrategy: 'position',stack: '1',barGap: '0%',data: data.map(d => d.value3),emphasis: { // 添加强调状态配置focus: 'series', // 或者使用 'self' 仅高亮当前 series 的图形元素itemStyle: {opacity: 1 // 确保高亮时的不透明度为1,保持颜色鲜明}}},{name: '5月计划产值',type: 'bar',barWidth: '20%',stack: '2',stackStrategy: 'position',data: data.map(d => d.value4),emphasis: { // 添加强调状态配置focus: 'series', // 或者使用 'self' 仅高亮当前 series 的图形元素itemStyle: {opacity: 1 // 确保高亮时的不透明度为1,保持颜色鲜明}}},{name: '5月实际完成产值',type: 'bar',barWidth: '20%',stack: '2',stackStrategy: 'position',data: data.map(d => d.value5),emphasis: { // 添加强调状态配置focus: 'series', // 或者使用 'self' 仅高亮当前 series 的图形元素itemStyle: {opacity: 1 // 确保高亮时的不透明度为1,保持颜色鲜明}}}]};