项目创建

vue-cli 官方提供的一个脚手架,用于快速生成一个vue的项目模板;预先定义
好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个
骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能
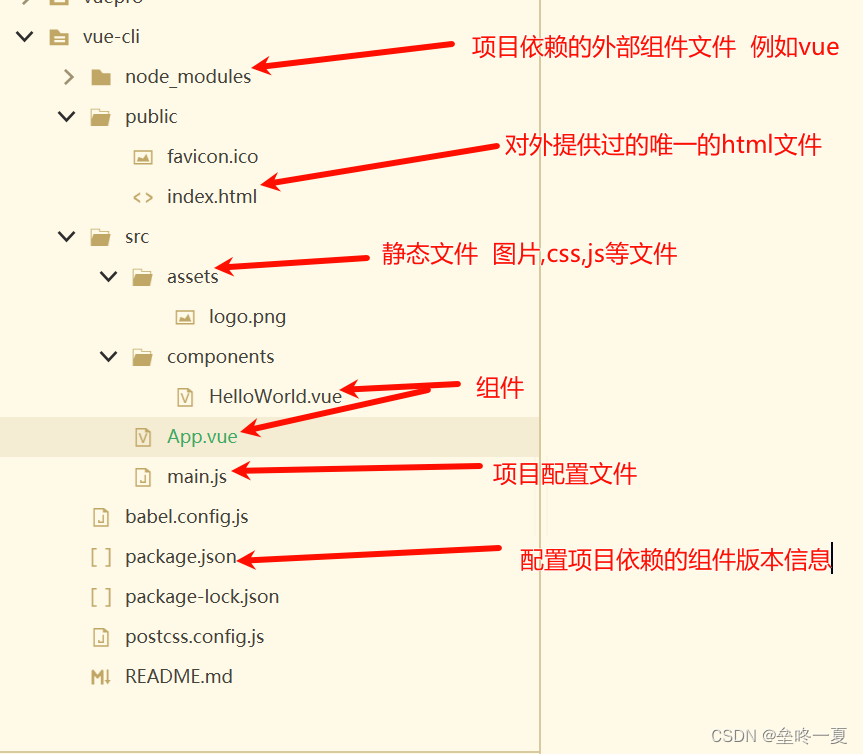
● 统一的目录结构
● 本地调试
· 热部署
● 单元测试
● 集成打包上线
需要的环境
简单的说 Node.js是一个前端js运行环境或者说是一个JS语言解释器。
npm
npm 是Node.js的包管理工具,用来安装各种 Node.js的扩展。npm 是
JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过60万个
JavaScript 代码包可供下载。npm 让JavaScript 开发人员可以轻松地使用
其他开发人员共享的代码。
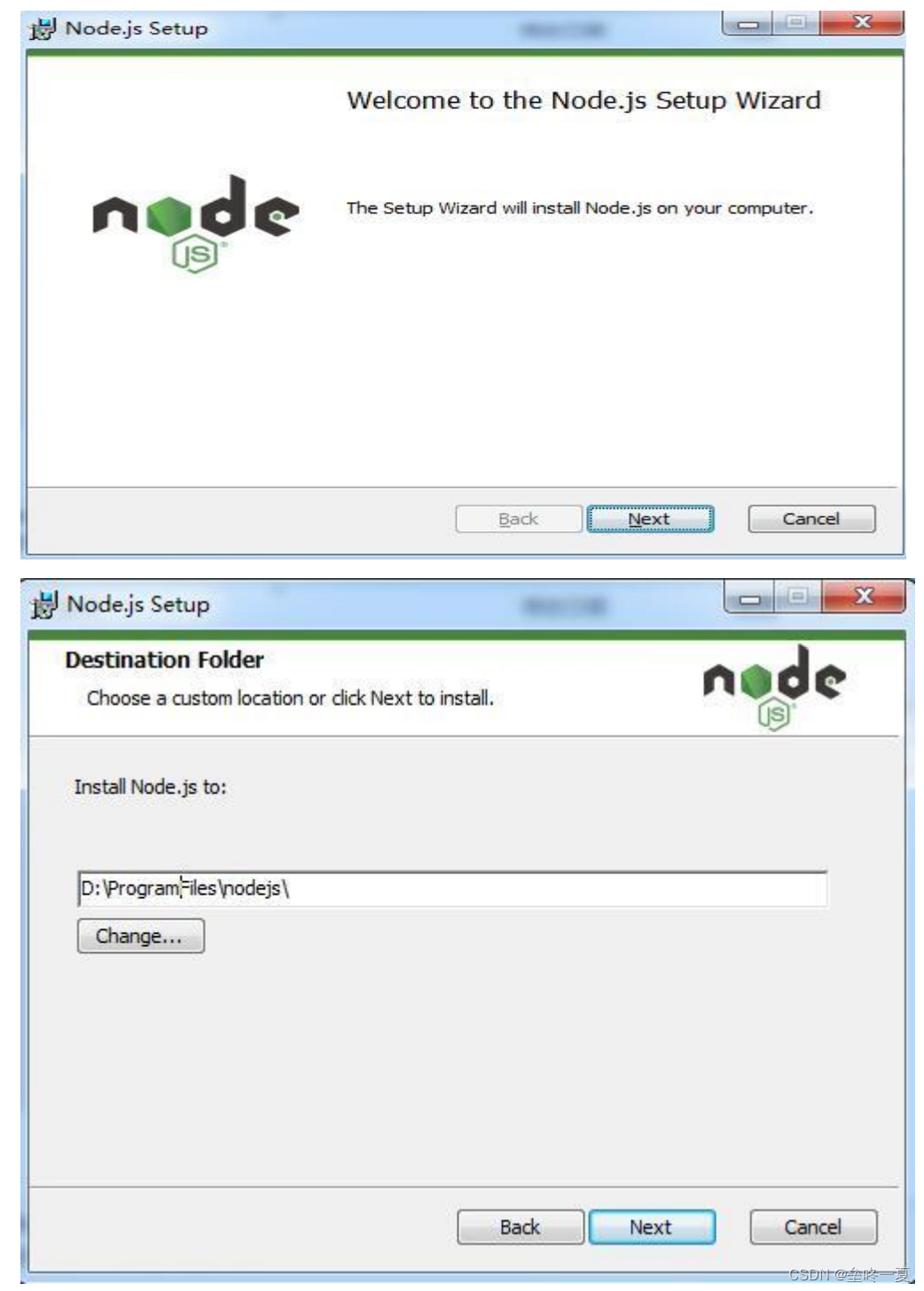
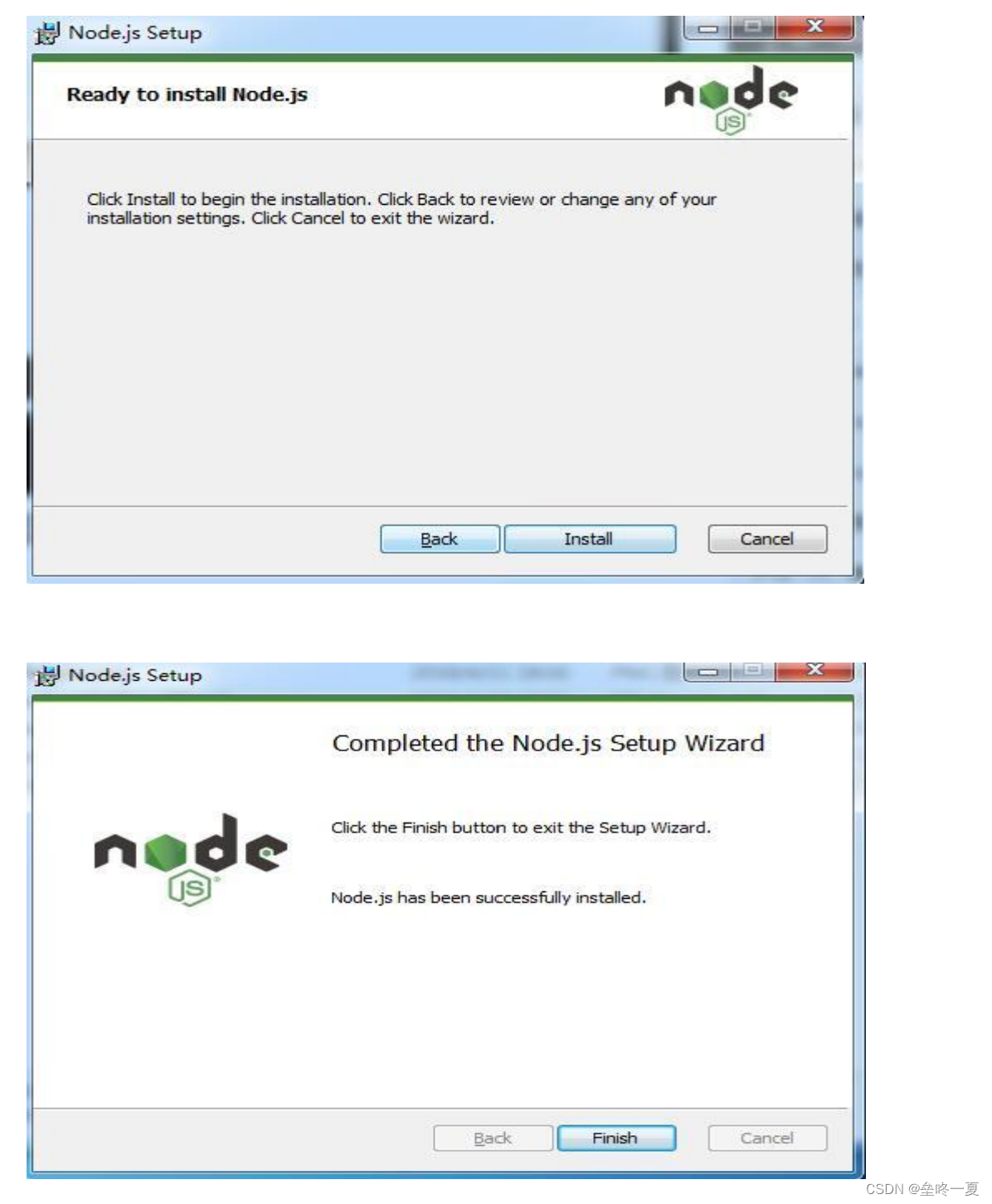
安装nodejs




测试

使用HBuilderX快速搭建一个vue-ci项目

 若为空的项目时候,在终端-应用npm install来下载项目
若为空的项目时候,在终端-应用npm install来下载项目

启动命令 npm run serve

npm run build 打包项目
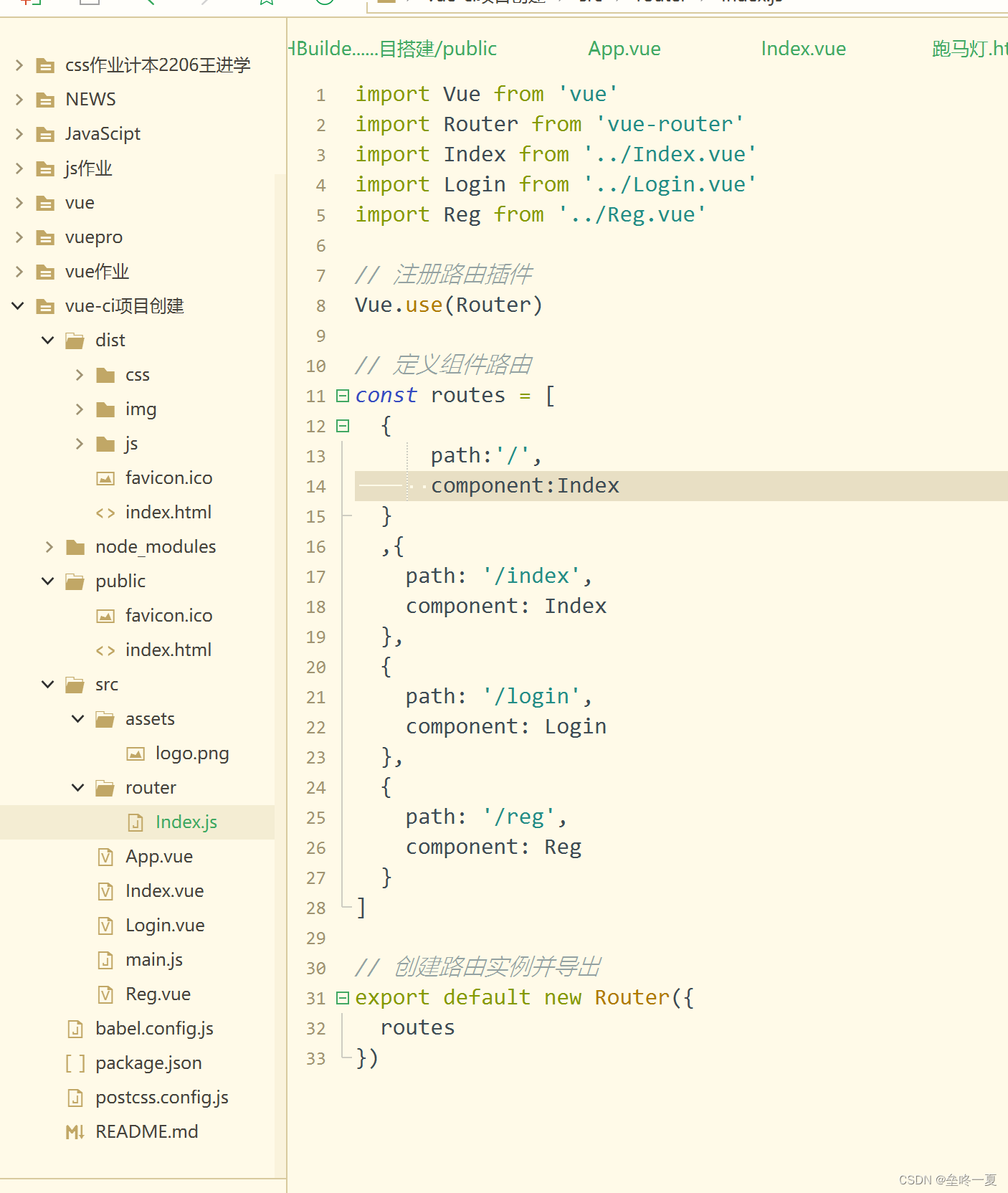
组件路由
1. 创建 router 目录
创建 index.js 文件,在其中配置路由
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import login from '../views/login'; /* 导入其他组件 */
import content from '../components/content'; /* 导入其他组件 */
Vue.use(router)
/* 定义组件路由 */
var rout = new router({
routes: [
{
path: '/index',
name: 'index',
component: index
},
{
path: '/content',
component: content
}
]
});
// 导出路由对象
export default rout;

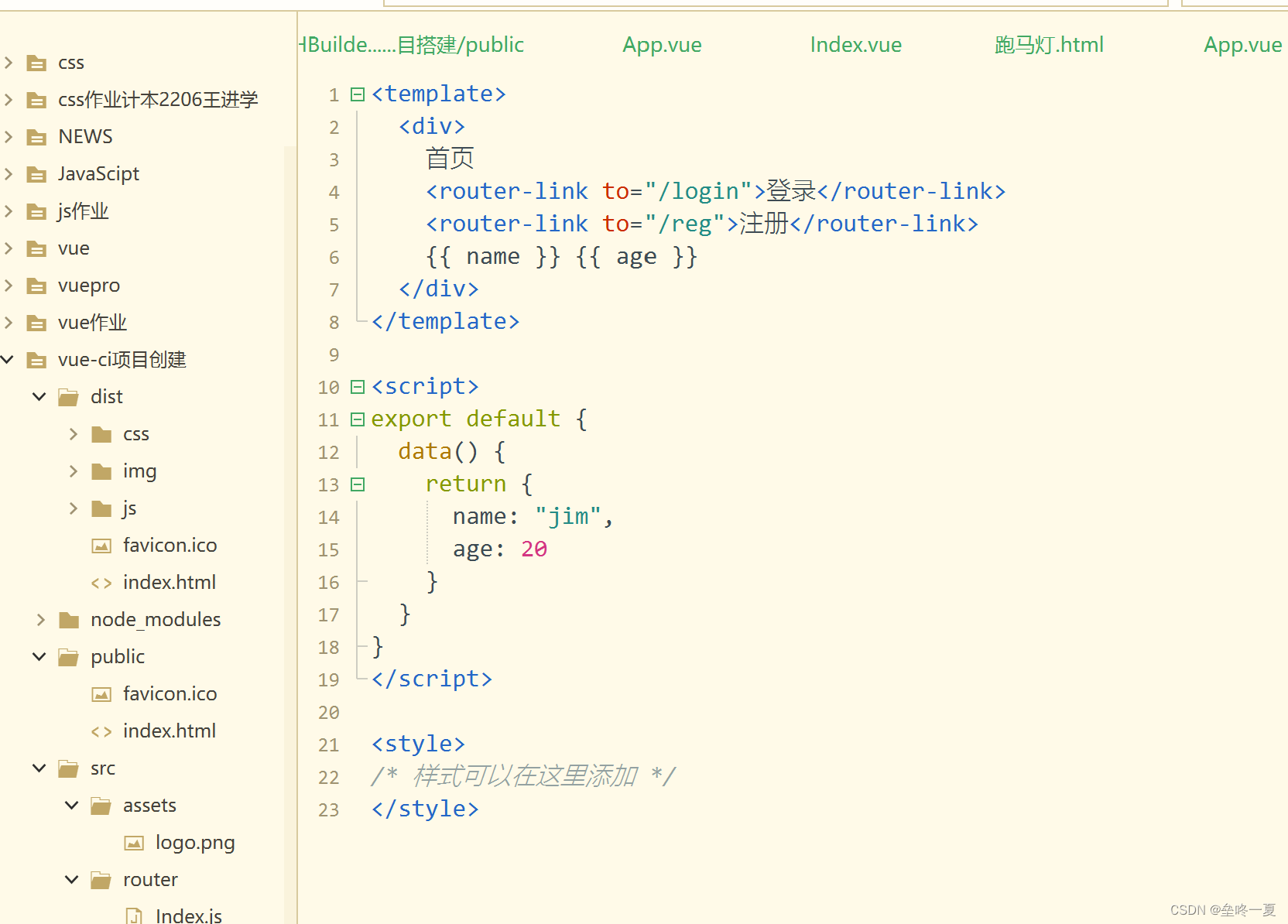
2.使用路由
<router-link to="/index"> 首页 </router-link>
<router-link to="/content"> 内容 </router-link>
<router-view/>

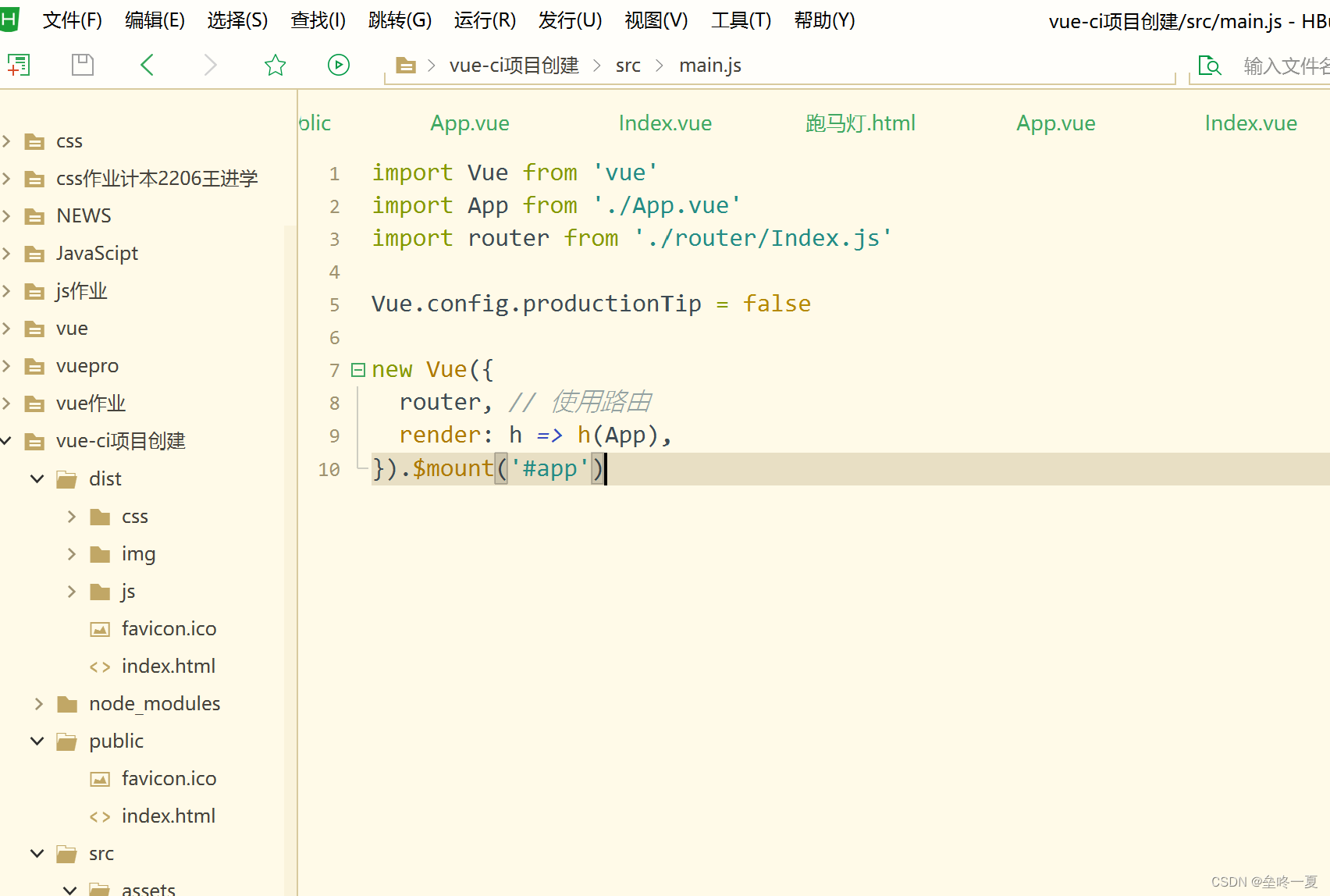
3.在 main.js 中配置路由
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
})