前言
当你准备将Vue.js应用程序部署到生产环境时,一个关键的优化步骤是移除代码中的所有 console.log 语句以及断点。在开发阶段,console.log 是一个非常有用的调试工具,但在生产环境中保留它们可能会影响性能和安全性。在本文中,我将向你展示如何通过使用Vue CLI 2来自动化这一过程,确保你的应用在发布时不再包含任何 console.log。
解决方案
本文提供了完美便捷的解决方案,保证100%解决 ,直接使用即可。
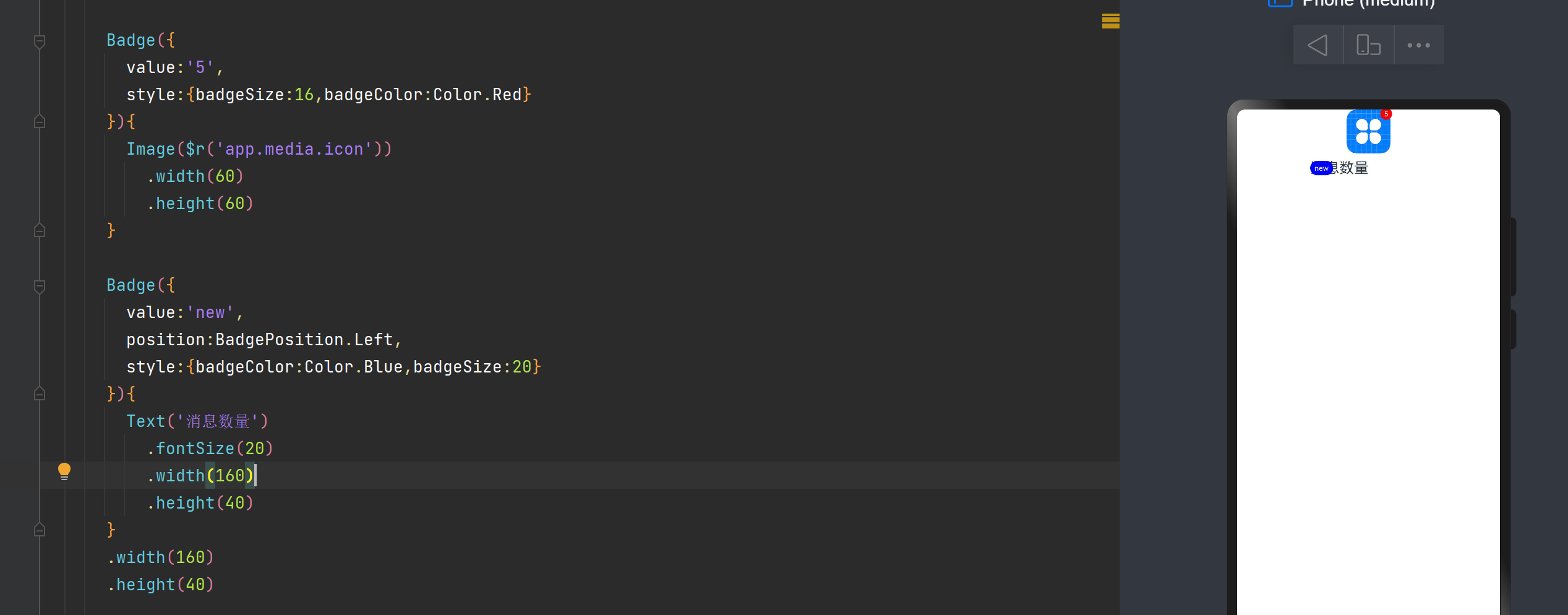
这是在开发过程中,使用的调试工具将数据输出。
我们将进行代码配置,在项目上线后移出调试工具下的console.log的输出
1.项目build 下面webpack.prod.config.js 文件中:
plugins: [new webpack.DefinePlugin({'process.env': env}),new UglifyJsPlugin({uglifyOptions: {compress: {warnings: false,//drop_console 传递true以放弃对控制台的调用。*功能drop_console: true,// pure_funces 禁用console.log函数