Javascript DOM
1 DOM模型+Document对象
1.1 DOM模型
-
DOM【Document Object Model】 :文档对象模型。直白的讲就是通过程序解析结构化文档(xml,html)的时候,在内存中生成的包含当前结构化文档中所有内容的一个对象模型。文档中的每一个节点都会生成一个对象,这些对象与对象之间会形成一个层级关系,像一个树形结构,所以称之为DOM树;
-
DOM模型就是结构化文档在内存中的另外一种表现形式;

1.2 Document对象
-
每个载入浏览器的HTML文档都会成为一个Document对象,文档中都是节点(一切皆节点),文档中的标签就是元素节点(Element),标签的内容就是文本节点(Text),标签的属性就是属性节点(Attribute)。Dom操作的的核心就是操作这三种节点,以及元素节点之间层次关系。我们可以使用JavaScript对HTML页面中的所有节点进行访问;
-
由于document对象属于window对象,所有BOM包括DOM。获取document对象直接使用window.document获取,而且window.是可以省略的;
-
常用方法
getElementById
1.3 JavaScript事件
事件是可以被JavaScript侦测到的行为,例如单击某一个按钮,我们可以使用js提供的API监听到单击行为,并可以对该行为作出回应;
1.3.1 API-绑定事件的方法
onabort用户终止页面加载。
onchange 用户改变对象的值。
*onclick 用户点击对象。
*ondblclick 用户双击对象。
*onfocus(和onblur相反) 用户获得焦点。
*onblur 用户离开对象。失去焦点
onkeydown 按下键盘。
onkeypress 按压键盘。
*onkeyup 松开键盘。
*onload 页面完成加载。注释:在 Netscape 中,当页面加载时会发生该事件。
onmousedown 用户按鼠标按钮。
onmouseover 鼠标指针移动到对象上。
onmouseout 鼠标指针移出对象。
onmouseup 用户释放鼠标按钮。
onreset 用户重置表单。
onselect 用户选取页面上的内容。
*onsubmit 用户提交表单。
onunload 用户关闭页面。1.3.2 事件绑定
-
JS中绑定事件通常有二种方式:
-
元素上直接绑定
-
元素.事件名称
-
1.3.2.1第一种方式
-
直接在元素上绑定对应的事件
-
缺点:js代码与html代码写在一起了
function $btn1() {console.debug('我点了'); } <input type="button" id="btn1" value="我点" onclick="$btn1();" />
1.3.2.2 第二种方式【推荐】
-
通过Dom对象.事件去绑定
var $btn2 = document.getElementById("btn2"); $btn2.onclick = function() {console.debug('我又点了'); } <input type="button" id="btn2" value="我点2" />
特殊事件onload
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>_03 js 事件处理-onload特殊事件.html</title><script type="text/javascript">//给window绑定一个加载完毕后的事件,也就是mydiv被加载后,才执行的逻辑,就可以获取到了window.onload = function (){var myDiv = document.getElementById("myDiv"); //由于程序是从头到尾解析,到它的时候,mydiv还没有解析到,所以获取操为nullconsole.log(myDiv);/* 解决方案2:等到html窗口被加载完毕后,在来执行我们代码,当什么时候,要做什么事情。其实就是事件机制。写如上代码实现*/}</script>
</head>
<body><div id="myDiv">myDiv</div><!-- <script type="text/javascript">var myDiv = document.getElementById("myDiv"); //由于程序是从头到尾解析,到它的时候,mydiv还没有解析到,所以获取操为nullconsole.log(myDiv);/* 解决方案1:把代码放到标签后面,或者放到body最后面,但是不符合规范,script应该放到head中*/</script>-->
</body>
</html>
2 DOM操作
-
从上面的介绍得知,Dom操作的核心就是文本操作、属性样式操作、元素操作;
getElementById("id属性值") -- 常用
通过标签元素的ID获取到标签对象
getElementsByName()
通过标签元素的name属性获取到标签对象,返回的是数组
getElementsByTagName()
通过标签名称获取到标签对象,返回的是数组
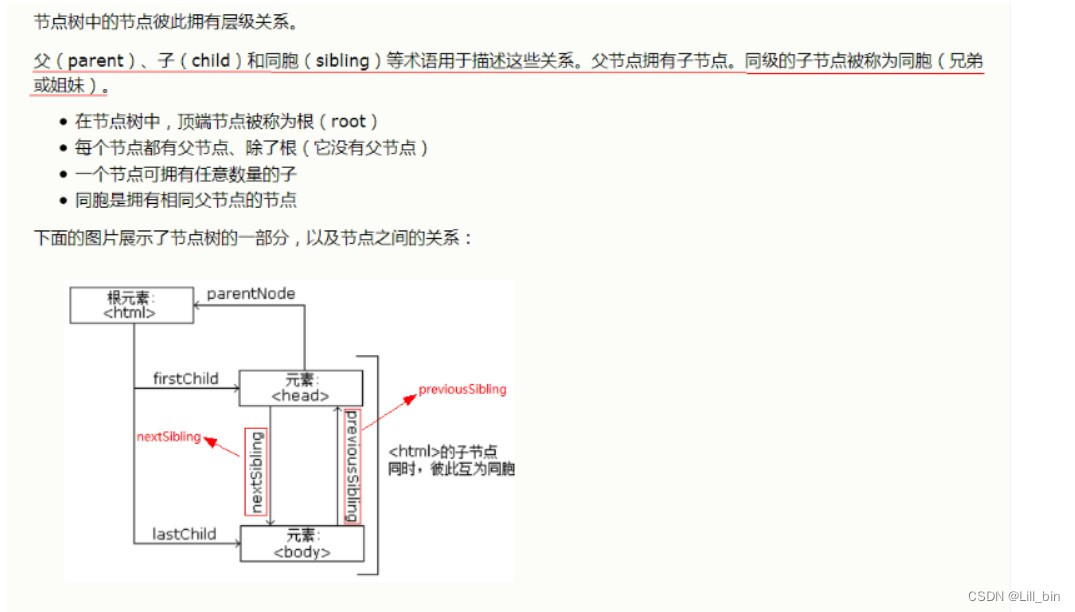
parentNode:父节点,返回Node
获取指定元素的父节点
document.body:获取body节点 <body>2 .1 文本操作
实例代码:
<div style="height: 150px;width: 150px;background-color: green" id="d1"></div>
<script type="text/javascript">var div = document.getElementById("d1");div.onmouseover = function(){this.innerHTML = "<span style='color:red'>有敌军潜入</span>";}div.onmouseout = function(){this.innerText = '';}
</script>2 .2 属性和样式操作
2 .2.1 API
设置属性
setAttribute("type","button") 等价于 node.type="button"
获取属性值
getAttribute("type") 等价于 node.type
删除某属性;
removeAttribute()
设置样式
node.style.样式 -- 单个样式设置
设置样式名
node.className -- 统一设置样式,多个样式方式,需要结合css代码例如:o.className = "样式类名称";
.样式类名称{
}
常见样式:
node.style.color 可以设置节点的字体颜色
node.style.fontSize 可以设置节点的字体大小
node.style.backgroundColor 用于设置节点的背景颜色
node.style.width ='300px'用于设置节点的宽度
node.style.height ='200px'用于设置节点的高度
node.style.background="url('image/red.png')";2 .2.2 案例演示
案例:鼠标移动到元素上改变背景颜色,点击改变属性和样式
<style type="text/css">.c1{text-decoration: none;color: black;}
</style>
<body><a href="javascript:;">File</a><a href="javascript:;">Edit</a> <script type="text/javascript">var as = document.getElementsByTagName("a");for(var i = 0 ; i < as.length ; i++){var a = as[i];a.onmouseover = function(){this.style.backgroundColor = 'skyblue';}a.onmouseout = function(){this.style.backgroundColor = 'white';}a.onclick = function(){alert("当前元素的跳转地址为:" + this.href);//this.class = 'c1';//class是关键字this.className = "c1";}}</script>
</body>2 .3 元素操作

3 jQuery介绍
1 jQuery的认识
-
jQuery是继prototype之后一个优秀的开源的JavaScript代码库(或JavaScript框架),它封装JavaScript常用的功能代码;
js基础语法、函数、面向对象、dom,事件绑定
-
我们首先来看看jquery的核心特点:
(1) 具有独特的链式语法,可以把多个操作写在一行代码里,更加简洁;
(2) 拥有大量的选择器,不仅有高效灵活的css选择器,并且可对CSS选择器进行扩展;
(3) 拥有便捷的插件扩展机制和丰富的插件(树形菜单、日期控件、图片切换插件、弹出窗口等);
在前些年JQuery可以说用相当厉害的,但是后来出现了很多开源插件。所以很不幸,现在他的地位不如vue。
(4) 这个就厉害了,jQuery兼容各种主流浏览器,包括互联网十大垃圾之一IE6,IE6有各种各样的问题(IE6 浏览器常见兼容问题_ie filter 不兼容-CSDN博客),如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等,jQuery2.0及后续版本将不再支持IE6/7/8浏览器,最新版本是jQuery3.0
-
jQuery的核心思想:(write less,do more)写得更少,做得更多;
2 和原生js比较
2.1 获取节点
例如:获取input节点:<input id="mytime" value="按钮">
-
原生js写法:document.getElementById("mytime");
-
jquery写法:$("#mytime") -- #mytime代表id选择器
2.2 Ajax处理
原生js写法:100行
(1) 创建XMLHttpRequest对象
(2) open方法准备请求
(3) 监听属性 onreadystatechange
(4) send方法发送请求
写在最后:JQuery与Javascript,是使用较多的前端技术,包括现在主流的vue,也是基于JavaScript而开发的,笔者之前分享了很多后端框架知识,最近会主力更新前端,后端相关高阶操作文章也会发布。笔者小,中,大厂均有面试经历,坚持每日分享JAVA全栈知识,希望能够和大家共同进步。