接口Mock的理念与实战场景:
什么是Mock:
在接口中,"mock"通常是指创建一个模拟对象来代替实际的依赖项,以便进行单元测试。当一个类或方法依赖于其他类或组件时,为了测试这个类或方法的功能,我们可以使用模拟对象来替代这些实际的依赖项。模拟对象可以模拟实际对象的行为,以便在测试过程中进行控制和验证
使用模拟对象有几个优点:
1. 降低测试的复杂性:使用模拟对象可以消除对实际依赖项的依赖,从而简化测试设 置和执行。
2. 隔离测试环境:模拟对象可以隔离测试环境,确保测试过程中的行为可控。
3. 提供测试数据:模拟对象可以提供特定的测试数据,以验证被测试对象在不同情况下 的行为。
4. 加速测试执行:与实际依赖项相比,使用模拟对象可以提高测试的执行速度
比如开发人员有些对应的接口还没有完成开发,就可以使用mock数据进行模拟,检查页面的逻辑
Mock Server:
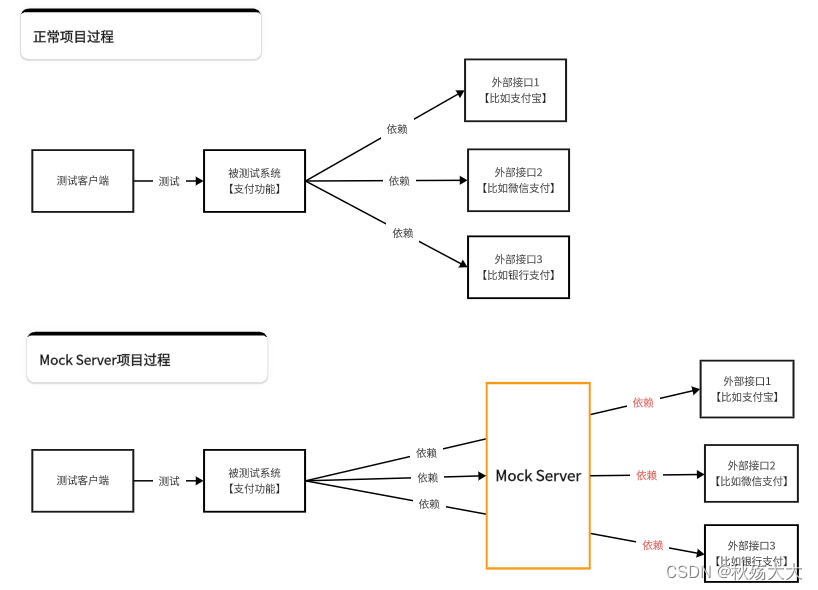
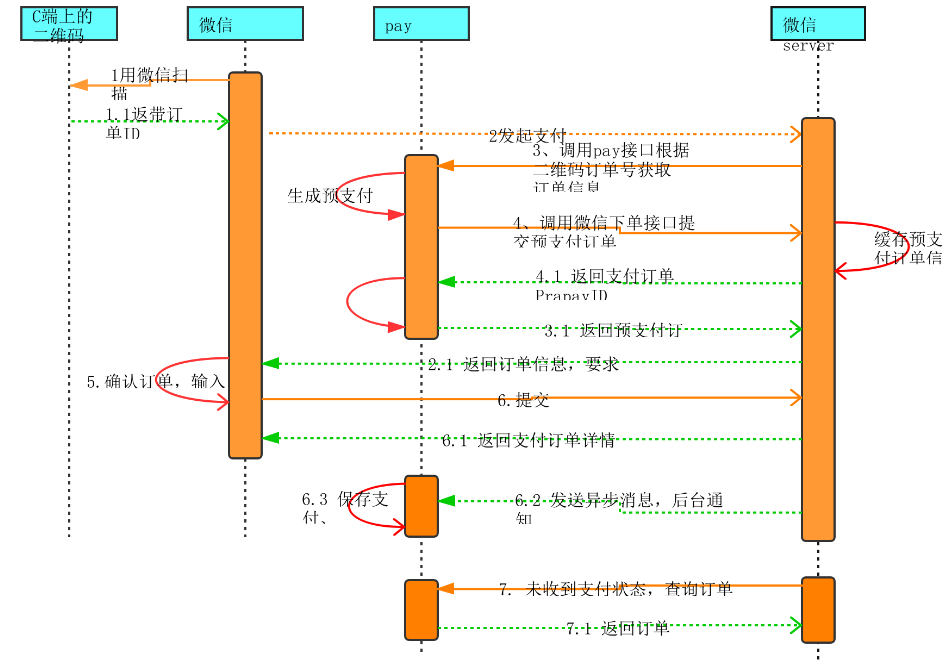
Mock Server(模拟服务器)是一个用于模拟网络服务行为的工具或软件。它充当一个虚拟的服务器,能够响应客户端的请求并返回预定义的响应数据
如下图所示:

框架对比及Flask基本应用
Django: 是一个开源Web应用程序框架,包含了Web开发中常用的功能和特点的框架。如:强大的ORM(对象关系映射)、MVC(模型-视图-控制器)设计模式、自动化管理后台、URL路由和视图函数等。
Tornado:是一个高性能Web应用程序的Python Web框架。与传统的基于多线程模型的Web框架不同,它采用了异步非阻塞的事件驱动架构,可以处理高并发的请求。常见的特点和功能,如:异步非阻塞、高性能、支持WebSocket、内置协程支持等。
Flask:是一个轻量级Web应用程序框架。封装功能不及Django完善,性能不及Tornado,但是Flask可扩展性强,因为Flask的第三方开源组件丰富
这三者的结论
不论优劣,不同的工具而已;
小型web应用设计的功能点不多使用Flask;
大型web应用设计的功能点比较多使用的组件也会比较多,使用Django(自带功能多不用去找插件);
如果追求性能可以考虑Tornado;
例子:
静态路由的写法:
@app.route('/upload')方法的选择:
@app.route('/login', methods=['GET', 'POST']) flask代码演示:
# -*- coding: utf-8 -*-from flask import Flask,request
# 给当前服务取个名字,__name__是内置的属性
app=Flask(__name__)all_urer = {"qsdd": "123456", "admin": "456789", "qsdd2": "123456"}
@app.route("/")
@app.route("/index.php")
# 2.一个接口就是一个方法
def index():return "欢迎来到主页"@app.route("/api/login",methods=["POST"])
def login():# 1. 以json格式进行拿取【推荐】data = request.get_json()# data = request.json()username=data["username"]password=data["password"]# 2. 以二进制数据进行数据获取# data = request.get_data()# data = request.dataprint("用户提交的数据是:", data)"""分支判断1.参数不能为空2.登录成功3.密码错误的情况或者用户名不正确的情况下4.参数不正确"""if username in all_urer:if username==""or password=="":return "账号密码不能为空"elif all_urer[username]==password:return "登录成功"elif all_urer[username]!=password:return "密码错误"else:return "账号不存在"return "欢迎来到登录界面"# 3.启动服务
if __name__ == '__main__':app.run()# -*- coding: utf-8 -*-
import requestsdata={"username":"qsdd","password":"123456"}res=requests.post(url="http://127.0.0.1:5000/api/login",json=data)
print(res.text)
flask的深度学习:https://flask.net.cn/testing.html()
Mock Server接口设计实战
模拟登录接口
# -*- coding: utf-8 -*-from flask import Flask,request,jsonify
# 给当前服务取个名字,__name__是内置的属性
app=Flask(__name__)
# 数据用户表
all_urer = {"qsdd": "123456", "admin": "456789", "qsdd2": "123456"}# MSG_模板:--响应数据应该是什么样子的格式--开发会提前定义
# {
# "code": 202,
# "msg":"对应的提示信息",
# "data":[多个字典]
# }# 登录成功
MSG_LOGIN_SUCCESS = {"msg": "登录成功","code": "0","data": {"id": "75","username": "hami","nickname": "哈米老师","mobile": "","email": "","avatar": "http://shop-xo.hctestedu.com/static/upload/images/user_avatar/compr/2023/07/01/202307011819170015381852.jpg","alipay_openid": "","weixin_openid": "","weixin_unionid": "","weixin_web_openid": "","baidu_openid": "","toutiao_openid": "","qq_openid": "","qq_unionid": "","integral": "420","locking_integral": "0","referrer": "0","add_time": "1624022081","add_time_text": "2021-06-18 21:14:41","mobile_security": "","email_security": "","user_name_view": "hami","is_mandatory_bind_mobile": 0,"token": "bd80726708856645618cfb2a5a6926d2"}
}
# 数据错误
MSG_DATA_NULL = {"msg": "用户名和密码不能为空","code": -1,"data": ""
}
# 数据异常
MSG_DATA_ERROR = {"msg": "登录数据有误","code": -1,"data": ""
}
# 用户名错误
MSG_ERROR_USERNAME = {"msg": "登录帐号不存在","code": -3,"data": ""
}
# 密码错误
MSG_ERROR_PASSWORD = {"msg": "密码错误","code": -4,"data": ""
}
# 登录失效
MSG_LOGIN_ERROR = {"msg": "登录失效,请检查当前登录用户。","code": -5,"data": ""
}@app.route("/")
@app.route("/index.php")
# 2.一个接口就是一个方法
def index():return "欢迎来到主页"@app.route("/api/login",methods=["POST"])
def login():# 1. 以json格式进行拿取【推荐】data = request.get_json()# data = request.json()# 获得用户名和密码res_json={"username","password"}if set(data.keys())==res_json:username=data["username"]password=data["password"]else:return "填写的参数不正确"# 2. 以二进制数据进行数据获取# data = request.get_data()# data = request.dataprint("用户提交的数据是:", data)"""分支判断1.参数不能为空2.登录成功3.密码错误的情况或者用户名不正确的情况下4.参数不正确"""if username in all_urer:if username==""or password=="":return jsonify(MSG_DATA_NULL)elif all_urer[username]==password:return jsonify(MSG_LOGIN_SUCCESS)elif all_urer[username]!=password:return jsonify(MSG_ERROR_PASSWORD)else:return jsonify(MSG_ERROR_USERNAME )else:return jsonify(MSG_ERROR_USERNAME )return "欢迎来到登录界面"# 获取用户信息
@app.route("/api/info",methods=["GET"])
def getinfo():try:token=request.headers.get("Authorization")if token==MSG_LOGIN_SUCCESS["data"]["token"]:return jsonify(MSG_LOGIN_SUCCESS)else:return jsonify(MSG_LOGIN_ERROR)except Exception:return jsonify(MSG_LOGIN_ERROR)# 3.启动服务
if __name__ == '__main__':app.run()模拟调用接口
# -*- coding: utf-8 -*-
import requests# 登录接口
data = {"username": "qsdd", "password": "123456"}
res = requests.post(url="http://127.0.0.1:5000/api/login", json=data)
# print(res.text)
print(res.json())
# 400 :响应数据是开发写,所以不对,有可能你接口请求数据不对,也有可能是开发本身就不小心写错
print(res.status_code)
# 200 :只能说明服务器是能够正确响应,但是不代表对应响应数据正确# 查看用户信息
headers = {"Authorization": "bd80726708856645618cfb2a5a6926d2"}
# headers = {"token": "5345435435435435435"}
res = requests.get(url="http://127.0.0.1:5000/api/info", headers=headers)
# res = requests.get(url="http://127.0.0.1:5000/api/info")
print(res.json())
# 400 :响应数据是开发写,所以不对,有可能你接口请求数据不对,也有可能是开发本身就不小心写错
print(res.status_code)
# 200 :只能说明服务器是能够正确响应,但是不代表对应响应数据正确








![[数据集][目标检测]花生米计数霉变检测数据集VOC+YOLO格式387张2类别](https://img-blog.csdnimg.cn/direct/40ae64aba6654f85ba6003f6b3897f5e.png)