ml-fab
插件地址:https://ext.dcloud.net.cn/plugin?id=18909
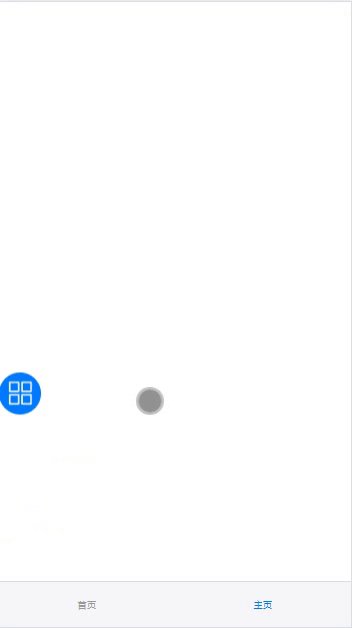
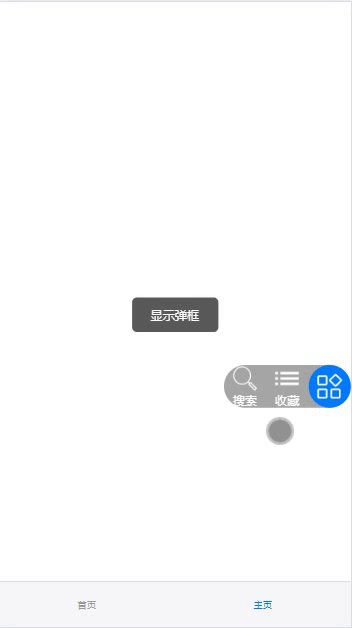
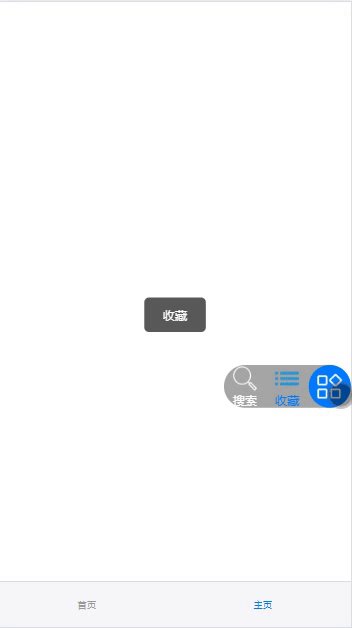
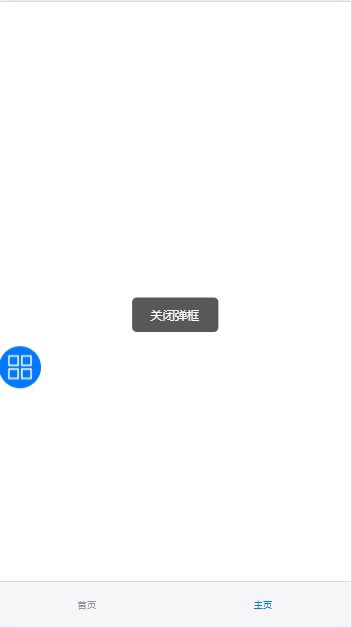
1、可拖拽悬浮按钮 ml-fab,支持自定义插槽,点击可展开一个图标按钮菜单,可随意拖拽。
2、支持自定义插槽,可实现自定义配置。
3、操作简单易上手。


ml-fab介绍
安装方式
本组件符合easycom规范,
HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
代码演示
不使用插槽,使用默认配置
<template><ml-fab :fabOption="fabOption" @clickRow="clickRow" @trigger="trigger"></ml-fab>
</template>
<script setup >import { ref } from 'vue';const fabOption = ref({iconPath: "../../static/icons/ml-fab-icon.png",selectIconPath: "../../static/icons/ml-fab-icon-o.png",color: "#fff",selectColor: "#007aff",fontSize: 13,fabBackground: "#a5a5a5",list: [ // 最多支持配置 4 个{title: "收藏",icon: "../../static/icons/ml-fab-menu-item-m.png",selectIcon: "../../static/icons/ml-fab-menu-item-m-o.png"},{title: "搜索",icon: "../../static/icons/ml-fab-menu-item-s.png",selectIcon: "../../static/icons/ml-fab-menu-item-s-o.png"}]});/*** 选中了菜单* @param row list中的配置项* @param index 对应list中的索引*/const clickRow = (row, _index) => {uni.showToast({ title: row.title, icon: "none", mask: false });};/*** 打开/关闭 菜单弹框* @param open true/false*/const trigger = (open) => {uni.showToast({ title: open ? '打开弹框' : '关闭弹框', icon: "none", mask: false });};
</script>
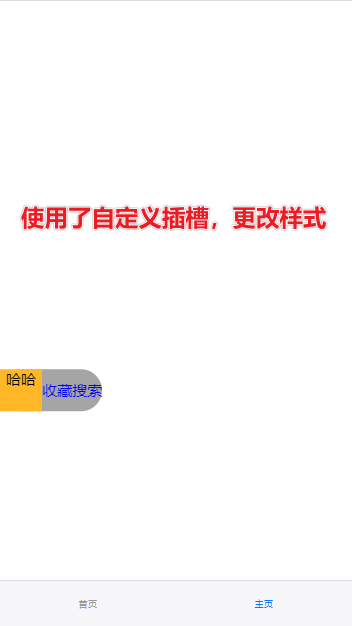
使用自定义插槽,自定义组件配置
<template><ml-fab :fabOption="fabOption" @clickRow="clickRow" @trigger="trigger"><!-- 使用插槽,自定义fab组件:组件颜色 > 橙黄色 --><template v-slot:fab="{ option }"><view style="background: #ffb727;width: 100%;height: 100%;text-align: center;">陌路</view></template><!-- 使用插槽,自定义list组件:list中的option组件颜色 > 蓝色【注意:使用v-slot:list时,v-slot:item将失效】 --><template v-slot:list="{ list }"><view v-for="(item,index) in list" :key="index" @click="clickRow(item, index)"><view style="display: flex;color: blue;">{{item.title}}</view></view></template><!-- 使用插槽,自定义list中的option组件:菜单组件颜色 > 红色【注意:使用v-slot:list时,v-slot:item将失效】 --><template v-slot:item="{ item }"><view style="color: red;text-align: center;"><image :src="item.icon" style="width: 25px;height: 25px;"></image>{{ item.title }}</view></template></ml-fab>
</template>
<script setup>import { ref } from 'vue';const fabOption = ref({iconPath: "../../static/icons/ml-fab-icon.png",selectIconPath: "../../static/icons/ml-fab-icon-o.png",color: "#fff",selectColor: "#007aff",fontSize: 13,fabSlot: true, // 开启插槽配置listSlot: true, // 开启插槽配置itemSlot: true, // 开启插槽配置fabBackground: "#a5a5a5",position: "right",list: [ // 最多支持配置 4 个{title: "收藏",icon: "../../static/icons/ml-fab-menu-item-m.png",selectIcon: "../../static/icons/ml-fab-menu-item-m-o.png"},{title: "搜索",icon: "../../static/icons/ml-fab-menu-item-s.png",selectIcon: "../../static/icons/ml-fab-menu-item-s-o.png"}]});
</script>
props
fabOption【组件配置项】
| 属性名 | 类型 | 默认值 | 可选值 | 说明 | 是否必填 |
|---|---|---|---|---|---|
| iconPath | String | - | - | 组件中的图标 | 是 |
| selectIconPath | String | - | - | 选中组件时展示的图标 | 是 |
| color | String | #fff | - | 组件中的字体颜色 | 否 |
| selectColor | String | #007aff | - | 选中组件后的字体颜色 | 否 |
| fontSize | Number | 13 | - | 组件中的字体大小 | 否 |
| fabBackground | String | #a5a5a5 | - | 组件弹框的背景色 | 否 |
| list | Array | - | - | 组件弹框的中显示的菜单配置项,最多展示4个 | 否 |
| fabSlot | Boolean | false | true | 使用插槽,自定义fab组件 | 否 |
| listSlot | Boolean | false | true | 使用插槽,自定义list组件 | 否 |
| itemSlot | Boolean | false | true | 使用插槽,自定义list中的option组件 | 否 |
list[option]【组件配置项】
| 属性名 | 类型 | 默认值 | 可选值 | 说明 | 是否必填 |
|---|---|---|---|---|---|
| title | String | - | - | 弹框中的菜单名称 | 是 |
| icon | String | - | - | 菜单图标 | 否 |
| selectIcon | String | - | - | 选中菜单时的图标 | 否 |
| … | Any | - | - | 其他自定义参数,点击后尽数返回 | - |
事件 Events
| 事件名 | 返回参数 | 说明 |
|---|---|---|
| @trigger | open(Boolen) | 返回true表示打开弹框,显示菜单,false则关闭 |
| @clickRow | option(row, index) | 返回当前点击的option配置项参数以及当前菜单的索引 |