BottomSheet 是 Android 中一个常用的 UI 组件,它通常用于显示从屏幕底部弹出的用户界面。Jetpack Compose 是 Android 中的一个全新 UI 工具包,它提供了一种声明式的方式来构建用户界面。Jetpack Compose 中也有一个名为 BottomSheet 的组件,它可以用来实现类似的功能。
BottomSheet 是一个可滚动的面板,可以从屏幕底部弹出,显示额外的内容。它可以包含列表、文本、图标等内容,并且可以通过手势来展开或折叠。 BottomSheet 可以在用户与应用程序交互时动态调整高度,从而提供更好的用户体验
下面通过示例说明BottomSheet的用法,代码如下所示。
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun PartialBottomSheet() {var showBottomSheet by remember { mutableStateOf(false) }val sheetState = rememberModalBottomSheetState(skipPartiallyExpanded = false,)Column(modifier = Modifier.fillMaxWidth(),horizontalAlignment = Alignment.CenterHorizontally,) {Button(onClick = { showBottomSheet = true }) {Text("显示底部弹出")}if (showBottomSheet) {ModalBottomSheet(modifier = Modifier.fillMaxHeight(),sheetState = sheetState,onDismissRequest = { showBottomSheet = false }) {Text("这是弹框内容,往上滑动弹框全屏显示,往下滑动弹出消失.",modifier = Modifier.padding(16.dp))}}}
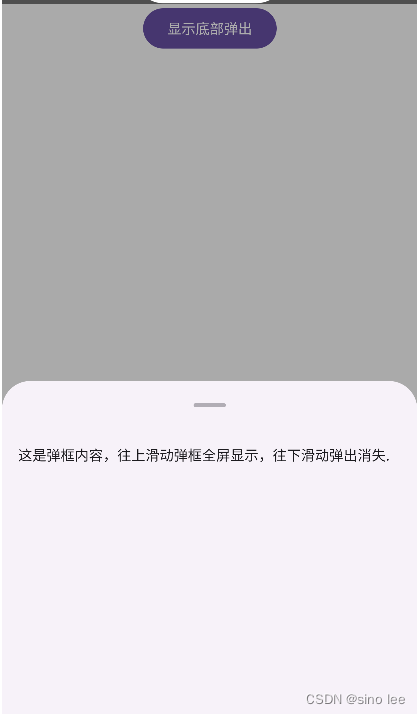
}执行效果如下图所示。

这里使用ModalBottomSheep实现底部弹出,默认情况下showBottomSheet为false,不显示弹框。当点击按钮改变showBottomSheet为true是,这是才执行ModalBottomSheet开始底部弹窗,当用户用手向上滑动时,弹框会向上伸张,当用手向下滑动时,弹框会慢慢消失。
示例代码已上传到github,地址如下
示例工程代码