React Hooks 封装可粘贴图片的输入框组件(wangeditor)_react 支持图片拖拽的输入框-CSDN博客
这篇文章中的wangediter可粘贴图片的输入框,输入的文字和粘贴的文字在dangerouslySetInnerHTML渲染后出现了字体不统一的情况
在html中右键检查可以看到粘贴后的文字没有标签为文本节点#text,而在输入框中输入的则在p标签中 自然字体字号样式就不统一了
那么只要让#text也被p标签或者span标签包着 就可以自定义样式啦
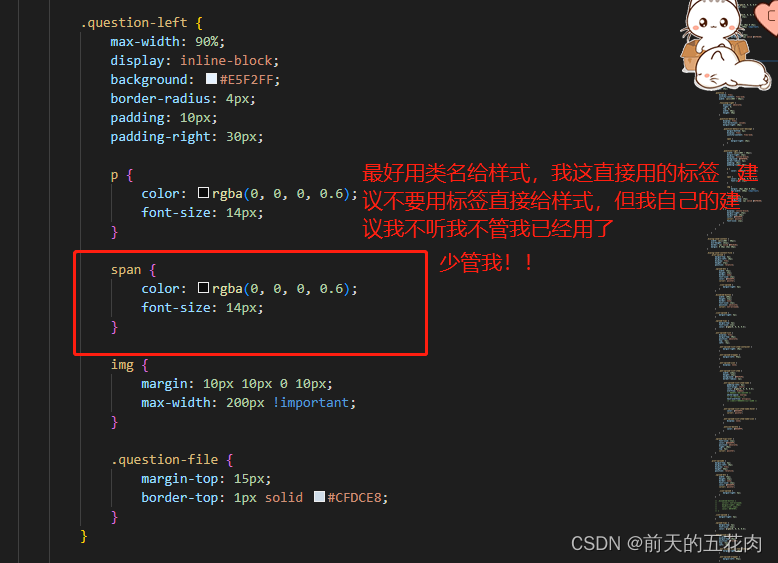
我这里用的是找到某个类名下所有的文本节点#text,然后把文本节点替换为其父元素中的span元素,下面是方法:(含注释噢~适合中国宝宝体质阅读的代码片段!)
function wrapTextNodesInSpanExcept(selector,excludeClass,spanClass = "wrapped-text") {const questionDetails = document.querySelectorAll(selector);function wrapTextNode(node, excludeAncestor) {if (node.nodeType === Node.TEXT_NODE &&/\S/.test(node.nodeValue) &&!excludeAncestor) {const span = document.createElement("span");span.className = spanClass; // 设置span的类名// 将文本节点的文本内容设置到span中span.textContent = node.nodeValue;// 替换文本节点为其父元素中的span元素node.parentNode.replaceChild(span, node);} else if (node.nodeType === Node.ELEMENT_NODE) {// 检查当前元素或其祖先是否有excludeClasslet exclude = false;for (let el = node;el && el !== document.body;el = el.parentElement) {if (el.classList.contains(excludeClass)) {exclude = true;break;}}// 递归处理元素节点的子节点Array.from(node.childNodes).forEach((childNode) => {wrapTextNode(childNode, exclude);});}}questionDetails.forEach((questionDetail) => {// 从question-detail元素开始递归,并传入false作为excludeAncestor的初始值Array.from(questionDetail.childNodes).forEach((childNode) => {wrapTextNode(childNode, false);});});}// 调用函数,为question-detail下的除了question-file类下的所有文本节点添加span标签wrapTextNodesInSpanExcept(".question-detail", "question-file");加了一点额外的小处理就是后面发现我需要替换的是question-detail下的除了question-file类下的所有文本节点,如果不需要传空就ok,然后在样式中给这个类名或者span标签写样式就OK了!
结果展示:无论你粘贴 输入 插入怎么样输入的文字 在html页面渲染的文字都会被统一啦

此时我觉得在这个页面上 我约等于秦 shi huang(我瞎说的)
又周五啦!下周五过十八周岁的生日!永远18!






![[电子电路学]电路分析基本概念1](https://img-blog.csdnimg.cn/direct/d62ffa0f718145248c1e2e57131bd65f.png)