前端打包后要部署到服务器,在浏览器中可以通过url访问到我们开发的系统,通过nginx代理在工作中是一种很常用的方式。
这里以本地为例,把本地电脑当作一个服务器,实现普通部署、带特定前缀等
前端使用vue-cli+vue作为例子
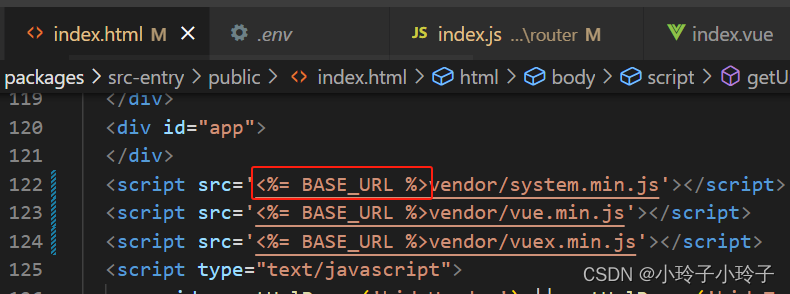
以下内容都只解决在不同情况下请求前端打包文件404问题,如果在index.html中有引入public下的静态资源,可以使用**<%= BASE_URL %>**来代替相对路径或绝对路径,<%= BASE_URL %>对应的就是vue.config.js中publicPath

1.hash路由+不带前缀的普通部署
效果如下:地址为ip:port/#/hashPath形式(因为用的是默认的端口80所以可以不写端口号)

这种是最简单的部署方式。部署时不使用任何前缀,且前端使用的hash路由模式,不用担心后面访问资源404问题。
配置:
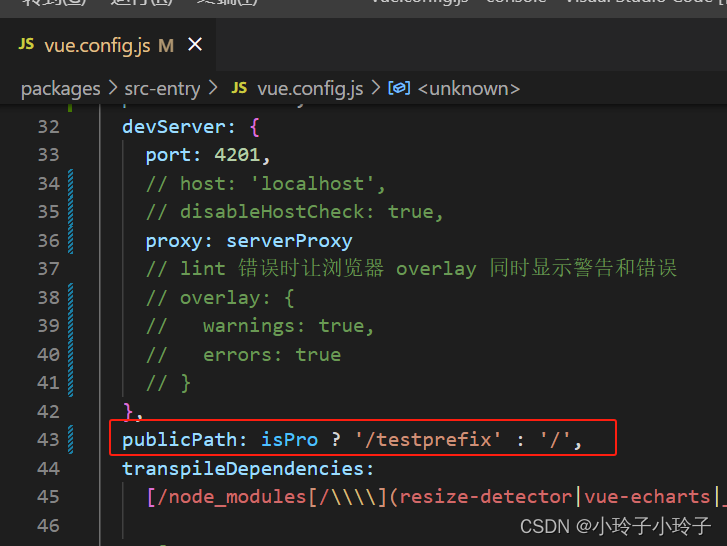
- 前端vue.config.js配置中不配置publicPath或者设置
publicPath:'/'。对应的如果使用webpack.config.js,不设置output.publicPath或者设置为’/'。 - 打包生成dist文件,放到任意自己期望的目录下面
- 配置nginx
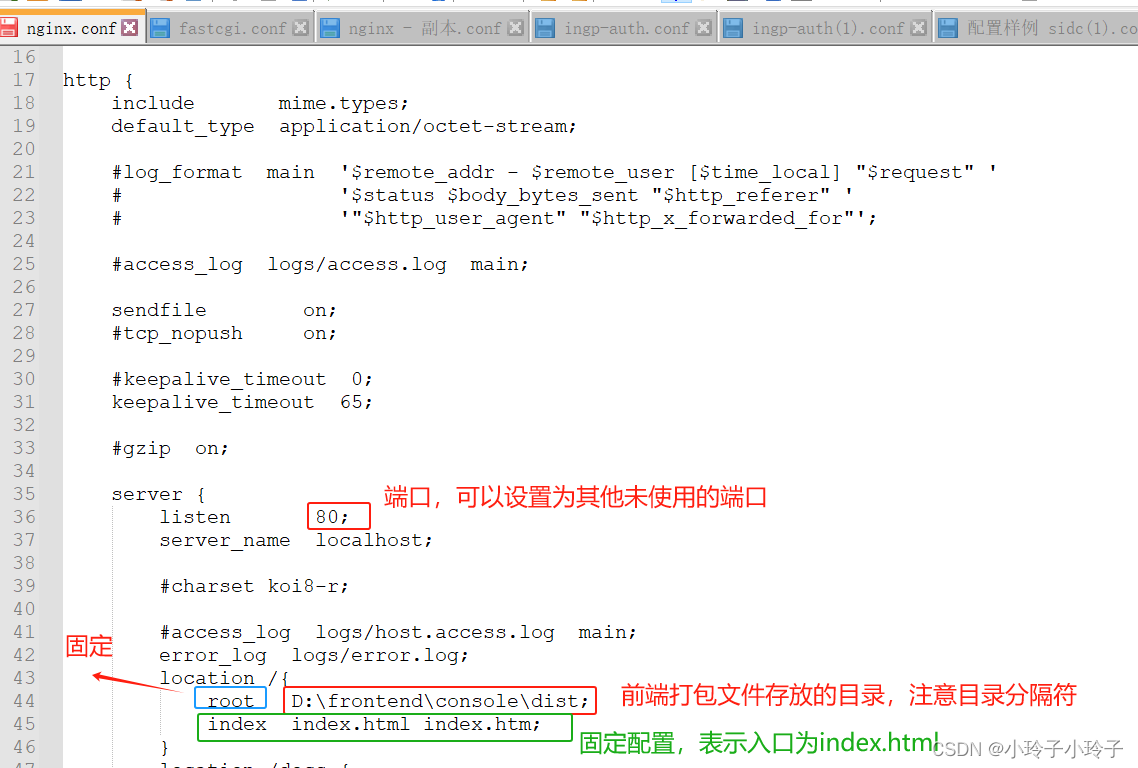
示例:

其中:
location:nginx的块级指令,用来匹配url请求。这里我们打算把前端部署在不带前缀的地址上,故直接使用 / 。关于location更多的配置可以参考https://zhuanlan.zhihu.com/p/137042956?utm_id=0
root:用于指定文件系统中某个目录作为请求的根目录(还有一个alias与其类似,后面解释)
index: 用于指定网站初始页 默认值为index index.html后面可以跟多个值用 空格 隔开,更多配置和解释可以参考官网/其他
2. hash路由+特定前缀
效果如下:地址为ip:port/prefixPath/#/hashPath形式

配置方式1:
-
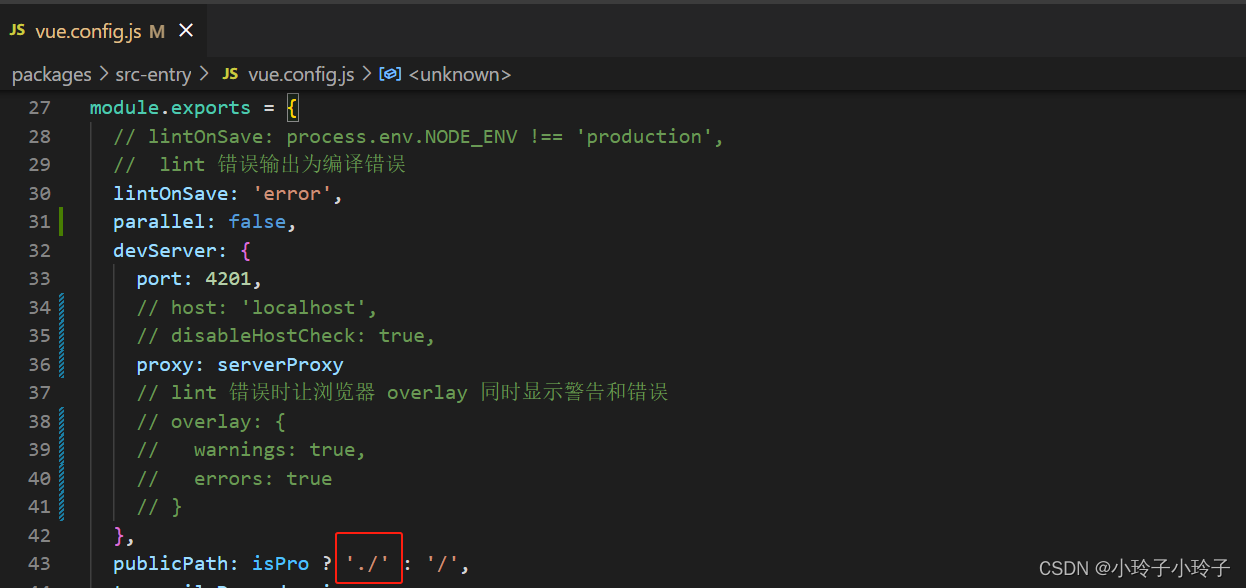
前端打包配置publicPath设置为 ./
./代表当前目录下,这样设置可以适配在不同环境下想要为系统设置不同前缀的问题,不论设置什么前缀都能正确匹配

-
打包生成dist文件,放到任意自己期望的目录下面
-
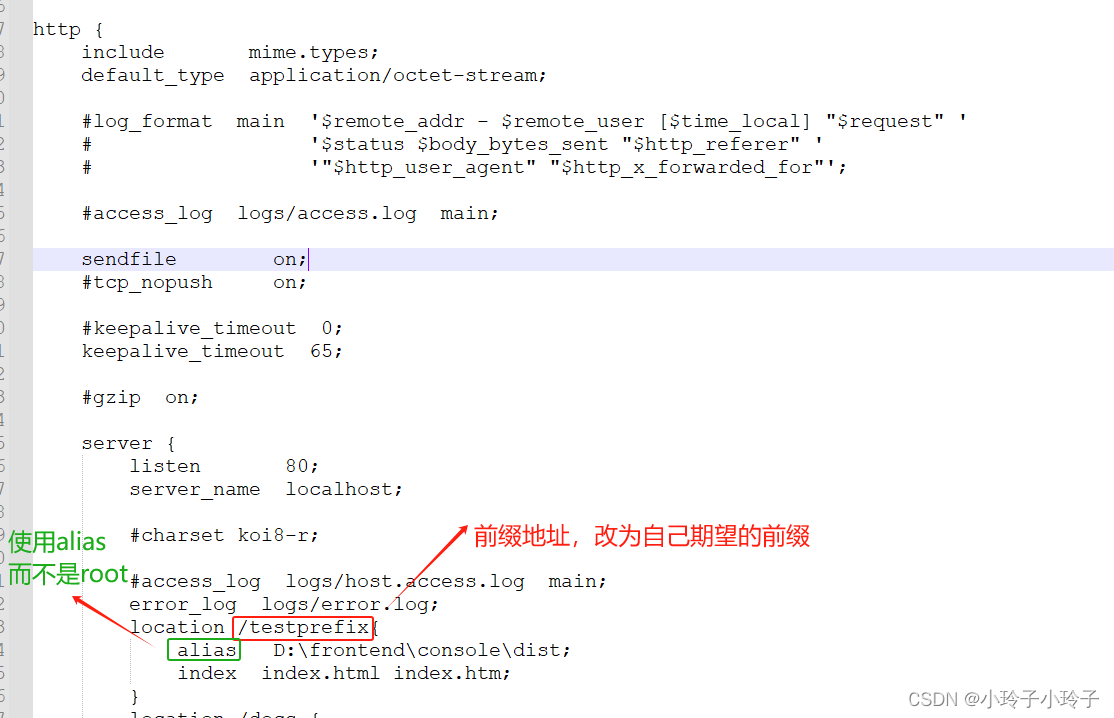
配置nginx:示例:

alias:用于将请求映射到另一个目录或文件上(用于将请求的URL路径与文件系统路径进行映射)
alias和root的区别:
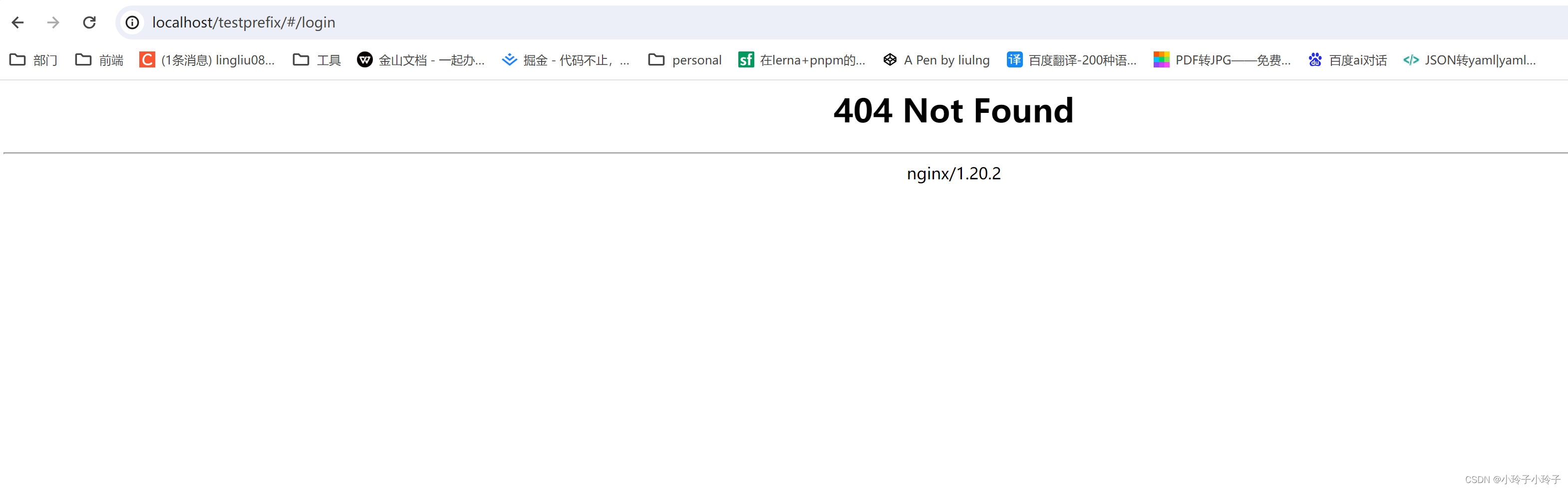
如果上面仍然使用root访问url时得到的结果将是404 Not Found

root: 指定文件系统中某个目录作为请求的根目录,Nginx会在该目录下寻找请求的文件,最后请求的路径为root指定的URL + location上的URL
alias:将请求映射到另一个目录或文件上,最后请求的路径为alias指定的URL,即loaction后面的路径将被忽略。
配置方式2:
如果部署的前缀固定,可以设置publicPath为固定路径
-
配置publicPath为固定地址(这个地址必须和nginx配置的location 后面的url路径保持一致)

-
同配置方式1
-
同配置方式1
3.history模式
history模式相对hash模式配置要更加复杂,稍微不注意可能就会出现404
publicPath的几种配置
1. ‘./’ 表示 与当前路径处于同一级
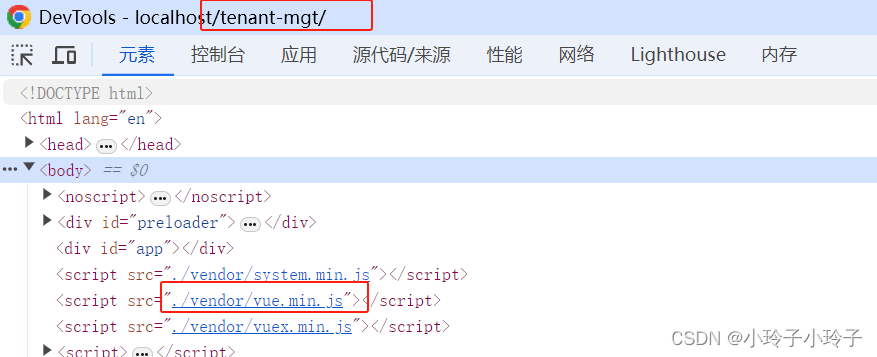
1.1 浏览器地址为localhost/tenant-mgt/ (注意是以/结尾的) 则跟tenant-mgt/同级,相当于是tenant-mat的下一级,因为tenant-mgt后面有一个/

这情况下请求的地址为:

1.1 那如果此时tenant-mgt/ 中/后面还有一个路径呢 如loacalhost/tenant-mgt/index 那么上面vue.min.js的请求地址是什么?
答案是和上面一样,即还是loacalhost/tenant-mgt/vendor/vue.min.js 因为和index同级就是相当于tenant-mgt的后面一级
1.2 那如果tenant-magt后面没有/呢,即localhost/tenant-mgt。这个时候./和/tenant-mgt同级即loaclhost/这一级
则请求的地址就变成了loacalhost/vendor/vue.min.js
所以最后是不是以 / 结尾很重要
- ‘/’表示绝对地址,无论部署的地址和浏览器中显示的地址是什么,请求静态文件的地址都是根路径
3.1history模式+不带固定前缀
1.前端打包配置publicPath为 ‘/’(重要,这里不能设置为相对地址,否则js等文件请求将会带上浏览器url上面的地址,导致请求404)

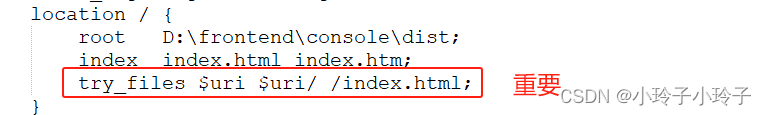
2.nginx配置为

location / {root D:\frontend\console\dist(前端打包路径);index index.html index.htm;try_files $uri $uri/ /index.html(必须,否则刷新时会404);
}
例:下图中/login是访问系统后跳转到的路由路径

3.1history模式+固定前缀
假设我们需要部署的地址的前缀是/test
1.设置路由的base值为/test

2.设置publicPath为 /

3.nginx配置
location / {root D:\frontend\console\dist(前端打包路径);index index.html index.htm;
}