国际化i18n方案
- 1. 什么是i18n
- 2. i18n安装、配置及使用
- 2.1 安装
- 2.2 配置
- 2.3 挂载到实例
- 2.4 组件中使用
- 2.5 语言切换
1. 什么是i18n
i18n 是“国际化”的简称。在资讯领域,国际化(i18n)指让产品(出版物,软件,硬件等)无需做大的改变就能够适应不同的语言和地区的需要。
对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。
在全球化的时代,国际化尤为重要,因为产品的潜在用户可能来自世界的各个角落。通常与i18n相关的还有L10n(“本地化”的简称)。
2. i18n安装、配置及使用
2.1 安装
npm i vue-i18n
2.2 配置

langs存放各语言文件
en.js
export default {messages:{home:'home',login:'login',userName:'userName',index:'index',monitor:'monitor',order:'order',census:'census',switchLanguage:'switchLanguage',date:'date',name:'name',address:'address'}
}
tc.js
export default {messages:{home:'首頁',login:'登錄',userName:'用戶名',index:'首頁',monitor:'數據監控',order:'訂單信息',census:'統計管理',switchLanguage:'切換語言',date:'日期',name:'姓名',address:'地址'}
}
zh.js
export default {messages:{home:'首页',login:'登录',userName:'用户名',index:'首页',monitor:'数据监控',order:'订单信息',census:'统计管理',switchLanguage:'切换语言',date:'日期',name:'姓名',address:'地址'}
}
message.js
//语言包
import zh from './langs/zh'
import en from './langs/en'
import tc from './langs/tc' //繁体export default { //语言包zh,en,tc
}
index.js
import { createI18n } from 'vue-i18n'
import zh from './langs/zh'
import en from './langs/en'
import tc from './langs/tc'
const messages = {en,zh,tc
}
const i18n = createI18n({legacy:false,locale:localStorage.getItem('lang') ||'zh',messages
})
export default i18n
2.3 挂载到实例
import { createApp } from 'vue'
import i18n from './locals'
createApp(App).use(i18n).mount("#app")
2.4 组件中使用
<template><div>{{title}}<!-- 二种引入方式 --><div>{{$t('messages.userName')}}</div><div v-t="'messages.userName'"></div></div>
</template>
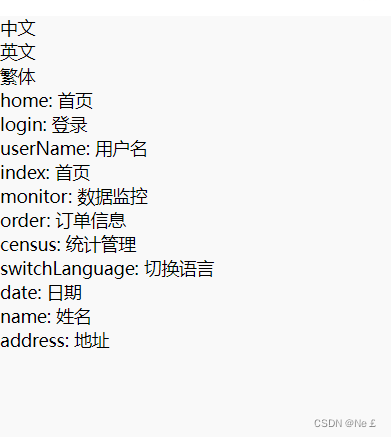
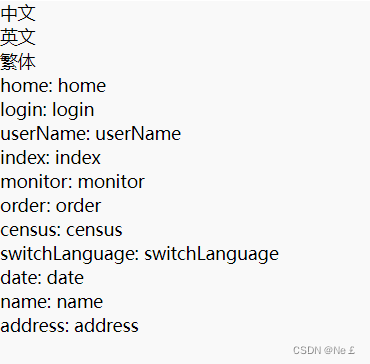
2.5 语言切换
<script setup>
import { useI18n } from 'vue-i18n'
const { locale } = useI18n();import { ref, reactive } from 'vue'
let title = ref('订单信息');
const langArr = ['home', 'login', 'userName', 'index', 'monitor', 'order', 'census', 'switchLanguage', 'date', 'name', 'address'];
const changeLang = type => {locale.value = type;localStorage.setItem('lang', type)
}
</script><template><ul><li @click="changeLang('zh')">中文</li><li @click="changeLang('en')">英文</li><li @click="changeLang('tc')">繁体</li></ul><ul><li v-for="item in langArr" :key="item">{{ item + ':' }} {{ $t('messages.' + item) }}</li></ul>
</template><style scoped></style>
中文:

英文:

繁体: