文档中心
什么是组件导航 (Navigation) ?
1、Navigation是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式
2、Navigation组件适用于模块内和跨模块的路由切换,一次开发,多端部署场景。
3、通过组件级路由能力实现更加自然流畅的转场体验,并提供多种标题栏样式来呈现更好的标题和内容联动效果
4、在不同尺寸的设备上,Navigation组件能够自适应显示大小,自动切换分栏展示效果。
5、Navigation组件主要包含导航页(NavBar)和子页(NavDestination)
6、导航页由标题栏(Titlebar,包含菜单栏menu)、内容区(Navigation子组件)和工具栏(Toolbar)组成
7、其中导航页可以通过hideNavBar属性进行隐藏,导航页不存在页面栈中,导航页和子页,以及子页之间可以通过路由操作进行切换。
设置页面显示模式
自适应模式
Navigation() {...
}
.mode(NavigationMode.Auto)1、Navigation组件默认为自适应模式,此时mode属性为NavigationMode.Auto
2、自适应模式下,当页面宽度大于等于一定阈值( API version 9及以前:520vp,API version 10及以后:600vp )时,Navigation组件采用分栏模式,反之采用单栏模式。
单页面模式
Navigation() {...
}
.mode(NavigationMode.Stack)分栏模式
Navigation() {...
}
.mode(NavigationMode.Split)设置标题栏模式
Mini模式
普通型标题栏,用于一级页面不需要突出标题的场景。
Navigation() {...
}
.titleMode(NavigationTitleMode.Mini)Full模式
强调型标题栏,用于一级页面需要突出标题的场景。
Navigation() {...
}
.titleMode(NavigationTitleMode.Full)设置菜单栏
1、菜单栏位于Navigation组件的右上角,开发者可以通过menus属性进行设置。
2、menus支持Array<NavigationMenuItem>和CustomBuilder两种参数类型
3、使用Array<NavigationMenuItem>类型时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。
let TooTmp: NavigationMenuItem = {'value': "", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}// resource中引入
let TooTmp: NavigationMenuItem = {'value': "", 'icon': "resources/base/media/ic_public_highlights.svg", 'action': ()=> {}}
Navigation() {...
}
.menus([TooTmp,TooTmp,TooTmp])设置工具栏
工具栏位于Navigation组件的底部,开发者可以通过toolbarConfiguration属性进行设置。
let TooTmp: ToolbarItem = {'value': "func", 'icon': "./image/ic_public_highlights.svg", 'action': ()=> {}}
let TooBar: ToolbarItem[] = [TooTmp,TooTmp,TooTmp]
Navigation() {...
}
.toolbarConfiguration(TooBar)子页面
1、NavDestination是Navigation子页面的根容器,用于承载子页面的一些特殊属性以及生命周期等
2、NavDestination可以设置独立的标题栏和菜单栏等属性,使用方法与Navigation相同。3、NavDestination也可以通过mode属性设置不同的显示类型,用于满足不同页面的诉求。
页面显示类型
标准类型
NavDestination组件默认为标准类型,此时mode属性为NavDestinationMode.STANDARD。标准类型的NavDestination的生命周期跟随其在NavPathStack页面栈中的位置变化而改变。
弹窗类型
NavDestination设置mode为NavDestinationMode.DIALOG弹窗类型,此时整个NavDestination默认透明显示。弹窗类型的NavDestination显示和消失时不会影响下层标准类型的NavDestination的显示和生命周期,两者可以同时显示。
// Dialog NavDestination
@Entry
@Componentstruct Index {@Provide('NavPathStack') pageStack: NavPathStack = new NavPathStack() // 声明一个页面栈@BuilderPagesMap(name: string) {if (name == 'DialogPage') {DialogPage()}}build() {Navigation(this.pageStack) { // 传入页面栈Button('Push DialogPage').margin(20).width('80%').onClick(() => {this.pageStack.pushPathByName('DialogPage', ''); // 拉起子页面})}.mode(NavigationMode.Stack).title('Main').navDestination(this.PagesMap) // 挂载子页面}}@Componentexport struct DialogPage {@Consume('NavPathStack') pageStack: NavPathStack;build() {NavDestination() { // 声明子页面...}.backgroundColor('rgba(0,0,0,0.5)').hideTitleBar(true).mode(NavDestinationMode.DIALOG) // 弹窗类型}}
页面生命周期
1、Navigation作为路由容器,其生命周期承载在NavDestination组件上,以组件事件的形式开放。
2、其生命周期大致可分为三类,自定义组件生命周期、通用组件生命周期和自有生命周期
3、aboutToAppear和aboutToDisappear是自定义组件的生命周期
4、OnAppear和OnDisappear是组件的通用生命周期
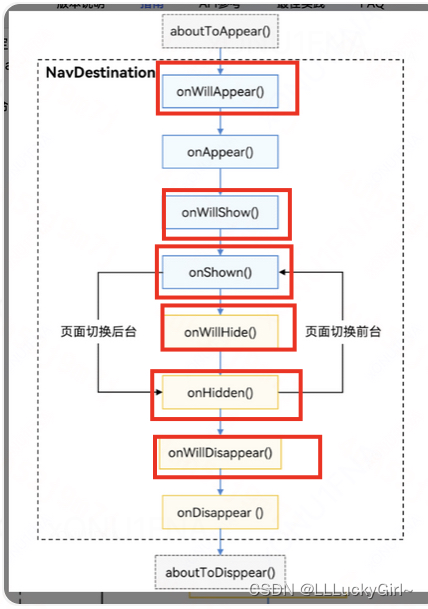
5、剩下的六个生命周期为NavDestination独有(红色标注部分)

NavDestination声明周期
1、onWillAppear:NavDestination创建后,挂载到组件树之前执行,在该方法中更改状态变量会在当前帧显示生效。
2、onWillShow:NavDestination组件布局显示之前执行,此时页面不可见(应用切换到前台不会触发)。
3、onShown:NavDestination组件布局显示之后执行,此时页面已完成布局。
4、onWillHide:NavDestination组件触发隐藏之前执行(应用切换到后台不会触发)。
5、onHidden:NavDestination组件触发隐藏后执行(非栈顶页面push进栈,栈顶页面pop出栈或应用切换到后台)。
6、onWillDisappear:NavDestination组件即将销毁之前执行,如果有转场动画,会在动画前触发(栈顶页面pop出栈)
自定义组件生命周期
1、aboutToAppear:在创建自定义组件后,执行其build()函数之前执行(NavDestination创建之前),允许在该方法中改变状态变量,更改将在后续执行build()函数中生效。
2、aboutToDisappear:自定义组件析构销毁之前执行,不允许在该方法中改变状态变量。
通用生命周期
1、onAppear:通用生命周期事件,NavDestination组件挂载到组件树时执行
2、onDisappear:通用生命周期事件,NavDestination组件从组件树上卸载销毁时执行。
页面监听和查询
页面状态监听
1、通过@ohos.arkui.observer提供的注册接口可以注册NavDestination生命周期变化的监听,使用方式如下:
observer.on('navDestinationUpdate', (info) => {console.info('NavDestination state update', JSON.stringify(info));});
2、也可以注册页面切换的状态回调,能在页面发生路由切换的时候拿到对应的页面信息NavDestinationSwitchInfo,并且提供了UIAbilityContext和UIContext不同范围的监听:
// 在UIAbility中使用import observer from '@ohos.arkui.observer';import { UIContext } from '@ohos.arkui.UIContext';// callBackFunc 是开发者定义的监听回调函数function callBackFunc(info: observer.NavDestinationSwitchInfo) {}observer.on('navDestinationSwitch', this.context, callBackFunc);// 可以通过窗口的getUIContext()方法获取对应的UIContentuiContext: UIContext | null = null;observer.on('navDestinationSwitch', this.uiContext, callBackFunc);页面信息查询
自定义组件提供queryNavDestinationInfo方法,可以在NavDestination内部查询到当前所属页面的信息,返回值为NavDestinationInfo,若查询不到则返回undefined。
import observer from '@ohos.arkui.observer';// NavDestination内的自定义组件@Componentstruct MyComponent {navDesInfo: observer.NavDestinationInfo | undefinedaboutToAppear(): void {this.navDesInfo = this.queryNavDestinationInfo();}build() {Column() {Text("所属页面Name: " + this.navDesInfo?.name)}.width('100%').height('100%')}}路由操作
1、Navigation路由相关的操作都是基于页面栈NavPathStack提供的方法进行,每个Navigation都需要创建并传入一个NavPathStack对象,
2、用于管理页面。主要涉及页面跳转、页面返回、页面替换、页面删除、参数获取、路由拦截等功能。
@Entry
@Component
struct Index {// 创建一个页面栈对象并传入NavigationpageStack: NavPathStack = new NavPathStack()build() {Navigation(this.pageStack) {}.title('Main')}
}
页面跳转
1、普通跳转,通过页面的name去跳转,并可以携带param。
this.pageStack.pushPath({ name: "PageOne", param: "PageOne Param" })
this.pageStack.pushPathByName("PageOne", "PageOne Param")2、带返回回调的跳转,跳转时添加onPop回调,能在页面出栈时获取返回信息,并进行处理。
this.pageStack.pushPathByName('PageOne', "PageOne Param", (popInfo) => {
console.log('Pop page name is: ' + popInfo.info.name + ', result: ' + JSON.stringify(popInfo.result))
});
3、带错误码的跳转,跳转结束会触发异步回调,返回错误码信息。
this.pageStack.pushDestinationByName('PageOne', "PageOne Param")
.catch((error: BusinessError) => {console.error(`Push destination failed, error code = ${error.code}, error.message = ${error.message}.`);
}).then(() => {
console.error('Push destination succeed.');
});
页面返回
// 返回到上一页
this.pageStack.pop()
// 返回到上一个PageOne页面
this.pageStack.popToName("PageOne")
// 返回到索引为1的页面
this.pageStack.popToIndex(1)
// 返回到根首页(清除栈中所有页面)
this.pageStack.clear()
页面替换
// 将栈顶页面替换为PageOne
this.pageStack.replacePath({ name: "PageOne", param: "PageOne Param" })
this.pageStack.replacePathByName("PageOne", "PageOne Param")页面删除
// 删除栈中name为PageOne的所有页面
this.pageStack.removeByName("PageOne")
// 删除指定索引的页面
this.pageStack.removeByIndexes([1,3,5])参数获取
// 获取栈中所有页面name集合
this.pageStack.getAllPathName()
// 获取索引为1的页面参数
this.pageStack.getParamByIndex(1)
// 获取PageOne页面的参数
this.pageStack.getParamByName("PageOne")
// 获取PageOne页面的索引集合
this.pageStack.getIndexByName("PageOne")路由拦截
NavPathStack提供了setInterception方法,用于设置Navigation页面跳转拦截回调。该方法需要传入一个NavigationInterception对象,该对象包含三个回调函数:
| 名称 | 描述 |
|---|---|
| willShow | 页面跳转前回调,允许操作栈,在当前跳转生效。 |
| didShow | 页面跳转后回调,在该回调中操作栈会在下一次跳转生效。 |
| modeChange | Navigation单双栏显示状态发生变更时触发该回调。 |
例子
this.pageStack.setInterception({willShow: (from: NavDestinationContext | "navBar", to: NavDestinationContext | "navBar",operation: NavigationOperation, animated: boolean) => {if (typeof to === "string") {console.log("target page is navigation home page.");return;}// 将跳转到PageTwo的路由重定向到PageOnelet target: NavDestinationContext = to as NavDestinationContext;if (target.pathInfo.name === 'PageTwo') {target.pathStack.pop();target.pathStack.pushPathByName('PageOne', null);}}
})