真想吐槽一下小程序,uniapp运行到小程序使用Vue.use注册全局组件根本不起作用,也不报错,这只是其中一个问题,其他还有很多问题,比如vue中正常使用的没问题的语法,运行到小程序就不行,又是包太大也不让上传等等乱七八糟的问题。uniapp相对于小程序算是好点儿,但是uniapp的开发体验也真是糟糕,HBuilderX不好用,另外uniapp官方提供的内置的组件、api等感觉写的也不够直观明了、跟它搭配使用的u-view、uCharts等组件库跟的跟element-ui没法比。相信做过vue的没人愿意去搞这个uniapp。现在的app比较广泛普遍的、进入大众的移动端应用基本没有是用uniapp开发的,一般面向企业的app使用uniapp开发还是比较快的,且能发布到H5、微信小程序、支付宝小程序、app、百度小程序等等。也算是可以了。
稍微吐槽了一下~~~~~~~~~
然后进入正题,这个也很简单,大家知道就行。
在开发中,正常引入组件并注册使用是没问题
<template><view class="container"><view>我是父组件</view><CustomComp /></view>
</template>
<script>
import CustomComp from '@/components/CustomComp.vue'export default {data() {return {}},components: { CustomComp }}
</script>
<style scoped>.container {width: 100%;height: 100%;}
</style>在main.js中引入,使用Vue.component注册全局组件也没问题,组件内可以正常使用的
import App from './App'
import Vue from 'vue'
import store from './store/index.js'
import uView from '@/uni_modules/uview-ui'
import CustomComp from '@/components/CustomComp'Vue.use(uView);
Vue.component('CustomComp', CustomComp)Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({...App,store
})
app.$mount()使用Vue.use注册全局组件,运行到微信小程序不起作用
相信大家都知道,vue中的Vue.use方法实际上是调用对象中的install方法、并将Vue实例传递到install方法中。当然如果是个函数的话,会直接调用该函数、同样会将Vue实例传递过去。但是在uniapp中使用Vue.use注册全局组件的时候,运行浏览器(H5)是没问题的,但是运行到微信小程序的时候不起作用!!!运行到支付宝等其他小程序没验证,估计也不行,大家可自行验证。如下:
main.js
import App from './App'
import Vue from 'vue'
import store from './store/index.js'
import uView from '@/uni_modules/uview-ui'
import plugins from '@/plugins'Vue.use(uView);
Vue.use(plugins)Vue.config.productionTip = falseApp.mpType = 'app'const app = new Vue({...App,store
})
app.$mount()plugins/index.js
import useGlobalComp from './useGlobalComp'export default {install(Vue) {useGlobalComp(Vue)}
}useGlobalComp.js
import CustomComp from '@/components/CustomComp'const comps = [{name: 'CustomComp',comp: CustomComp
}]export default function(Vue) {for(let item of comps) {Vue.component(item.name, item.comp)}
}就上面这种写法不起作用运行到浏览器正常使用,运行到小程序不起作用。
那么如何解决这种问题呢?
第一:我们肯定要避免这种写法,而且我印象用小程序不支持component动态加载组件:什么是动态组件?如下:
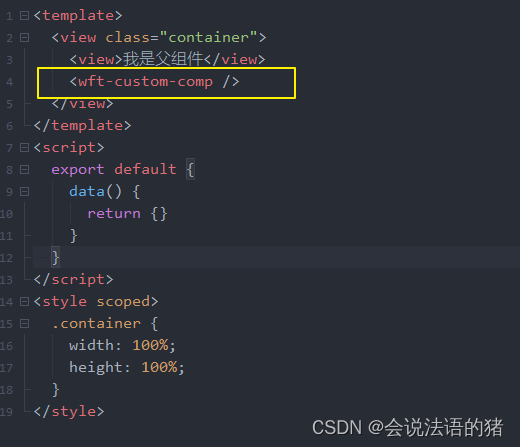
<template><view class="container"><view>我是父组件</view><component :is="cname"></component><wft-custom-comp /></view>
</template>
<script>export default {data() {return {cname: 'wft-custom-comp'}}}
</script>
<style scoped>.container {width: 100%;height: 100%;}
</style>就是使用component :is 使用变量 这种小程序也不支持!!!运行到浏览器、app都是没问题的 。
我们可以使用就像我上面说的Vue.component来注册全局组件
还有一种就是在pages.json中配置:如下:
"^wft-(.*)": "@/components/wft-$1.vue"
这种写法就要求我们改一下组件名字,我上面写的就是以wft-开头的组件。
它的作用是定义一个通用的导入规则,以便在项目中引用以 "wft-" 开头的组件。
这个配置使用了正则表达式 ^wft-(.*),其中 ^ 表示字符串的开头,wft- 是你要匹配的字符串开头部分,(.*) 是一个捕获组,用于捕获 "wft-" 之后的任何字符。
当你在项目中引用一个以 "wft-" 开头的组件时,例如 import WftComponent from 'wft-example';,UniApp 会根据这个配置自动将导入路径映射到 @/components/wft-example/index.vue。
这样,你就可以方便地在项目中引入和使用这些组件,而无需手动编写每个组件的导入路径。
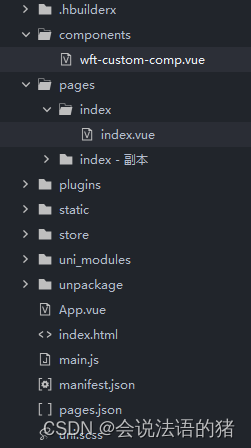
这样配置之后,只要组件满足上面的目录和名称要求,就会自动去找对应的组件,直接使用就可以,不需要我们引入注册,跟全局注册了组件差不多这么理解,使用如下:

下面是项目目录:

这篇就这么多~~~~~~~~~














![[leetcode]squares-of-a-sorted-array. 有序数组的平方](https://img-blog.csdnimg.cn/direct/dee5990dbee24f3fb57450b62d0a0bb5.png)
![春秋云境:CVE-2022-25411[漏洞复现]](https://img-blog.csdnimg.cn/direct/8927f0354d134f6bad727ffc4ff36c29.png)