随着移动设备的普及,访问网站的方式发生了翻天覆地的变化。人们不再仅仅依靠桌面机来获取信息和享受在线服务。这给网页设计带来了巨大的挑战。如何构建一个能够在各种设备上流畅运行并提供一致用户体验的网站,已经成为每个网页设计师关心的问题。此时,响应式网页设计应运而生。本文将深入解读,带领大家了解响应式网页设计。
1. 什么是响应式网页设计?
1.1 响应式网页设计的概念
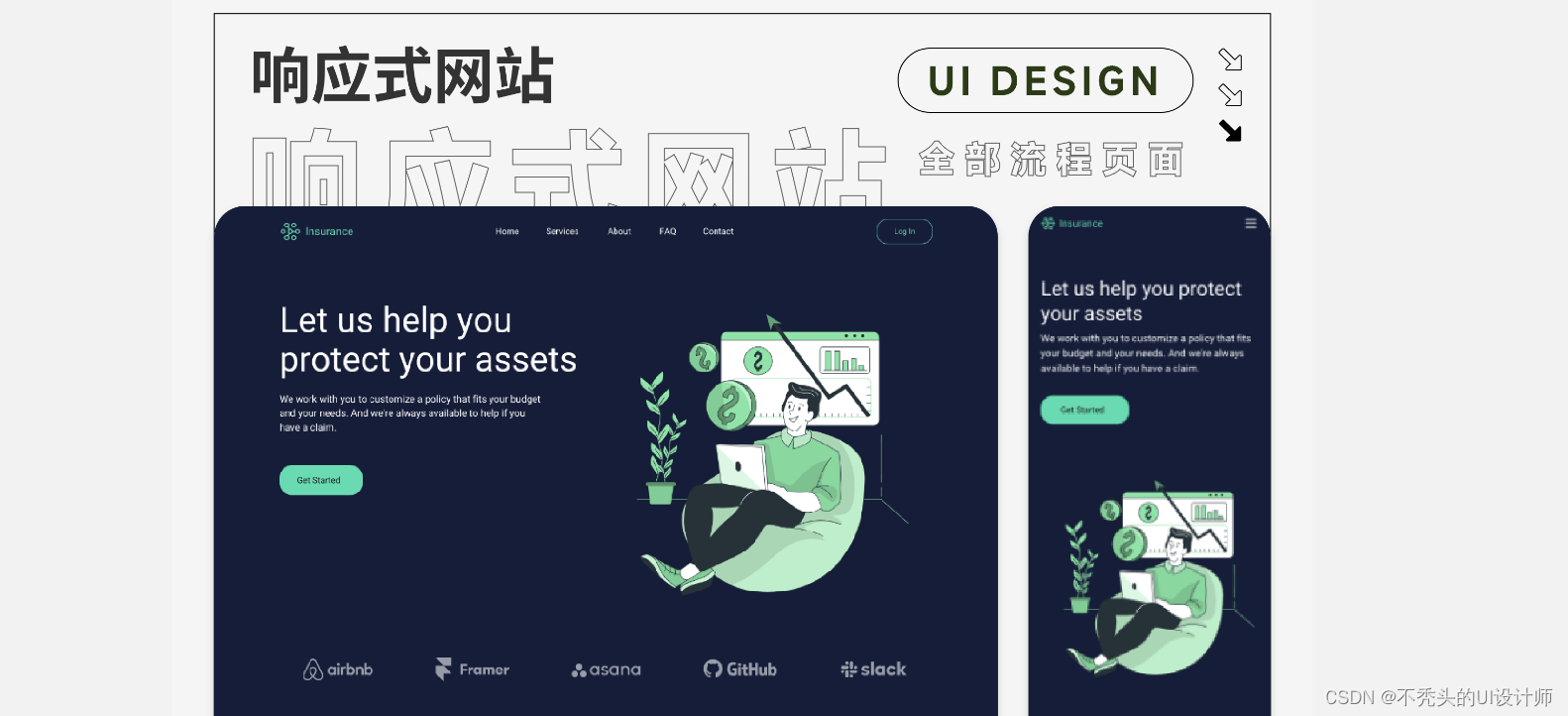
响应式网页设计(Responsive Web Design, RWD)它是近年来流行的网页设计方法。它允许网页设计师创建一个适应各种屏幕尺寸的网站,可以根据设备环境智能地进行相应的页面布局,使网页内容适应不同系统、不同尺寸、不同方向的设备屏幕,无论是桌面、笔记本电脑、平板电脑还是手机,响应设计网页都能提供最好的浏览体验.
即时设计是国内专业的在线合作网页设计工具,涵盖了原型、设计、交互、交付等所有网页设计需求,支持多人合作,实现视觉效果、交互效果和体验效果的一站式成型。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/online/ui/?source=csdn&plan=btt71
https://ad.js.design/online/ui/?source=csdn&plan=btt71

1.2 响应式网页设计的优势
✅提供无缝的用户体验:响应网页设计可以确保用户在任何设备上浏览网站都能获得最好的视觉体验。网站的内容、设计和功能可以在各种屏幕尺寸上正确呈现,无需用户缩放或滚动操作。
✅提高搜索引擎排名:谷歌和其他主流搜索引擎已经明确表示,他们将优先考虑那些对移动设备友好的网站。这意味着有响应设计的网站可以在搜索引擎结果页面上使用(SERPs)获得更高的排名,从而获得更多的流量和潜在客户。
✅简化网站维护:传统的方法是为桌面和移动终端建立不同的网站版本,这无疑增加了维护工作量。然而,通过使用响应网页设计,您只需要维护一套代码,就可以使网站在所有设备上运行良好。
✅节省开发和维护成本:与专门维护多个设备版本的网站相比,响应网页设计可以显著降低开发和维护的成本和复杂性。此外,因为你只需要管理一个URL,所以网站的SEO优化变得更容易。
✅提高转化率和用户满意度:通过提供一致和高质量的用户体验,响应网页设计可以显著提高用户满意度,最终提高转化率。根据研究,访问非响应设计网站的用户往往会提前离开网站,因此失去了与这些用户有效互动的机会。
2. 响应网页设计与自适应网页设计的区别
响应网页设计的核心理念是:“一站式适应”。具体来说,它采用了流布局,即元素的宽度是相对于屏幕宽度的百分比。因此,无论屏幕尺寸如何变化,元素始终保持相对位置和比例。响应网页设计使用CSS媒体查询,以便在不同的设备尺寸下加载不同的风格。
自适应设计有多个固定的布局版本。根据设备屏幕的大小,服务器会发送相应的预定义布局。这意味着自适应网站可能有不同的布局,专门为桌面、平板电脑、手机等设备设计,可以为每个设备提供最优化的布局和体验。
一般来说,响应网页设计与自适应网页设计最显著的区别在于:
布局:响应网页设计采用流网格和相对单位,自适应网页设计采用多个固定布局。
设备适应模式:响应网页设计基于媒体查询动态调整模式,自适应网页设计检测服务器端设备类型,提供相应布局。即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/online/ui/?source=csdn&plan=btt71
https://ad.js.design/online/ui/?source=csdn&plan=btt71

3. 响应式网页设计案例
3.1 代码学习登录页响应式网页设计
即时设计资源社区更新了一套免费代码学习登录页面响应页面设计材料,白色背景色,辅以荧光绿色。该材料包括所有组件,适合UI设计师直接使用。
3.2 电子商务主页登录页响应式网页设计
这套电子商务购物主页或登录主页的响应式网页设计模板主要是明亮的黄色和温暖的米白色,辅以清新的浅蓝色,是一套明亮实用的响应式网页设计模板。
3.3 创意数字机构网站登录页响应式网页设计
创意数字机构网页登录页面响应网页设计模板,页面设计简洁清晰,字体线条优雅,紫色装饰灵活,创意数字机构的创意氛围非常适应。
4. 专业的响应式网页设计工具即时设计
✨即时设计资源社区作为新一代协同设计工具,具有丰富的响应式网页设计材料资源,可在即时设计资源社区找到上述设计材料,一键复制即可使用
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/online/ui/?source=csdn&plan=btt71
https://ad.js.design/online/ui/?source=csdn&plan=btt71

✨使用即时设计「自动布局」功能,您可以创建一个动态画板,其内容可以自适应宽度和高度。自动布局2.0还增加了绝对定位、负间距堆叠、画布控制操作等功能,满足各种设计布局需求,实现响应网站设计效果
✨在设计页面时,可以一键调整图文组合页面,创建等距文本细节,创建跨版面类型的设计内容
综上所述,响应式网页设计是应对多设备访问需求的最佳解决方案。它不仅提供了高质量的用户体验,简化了网站维护,还提高了搜索引擎的排名。希望本文能帮助您了解响应式网页设计,掌握响应式网页设计并在实践中应用。



















![[论文精读]Variational Graph Auto-Encoders](https://img-blog.csdnimg.cn/direct/7f69c1de51924b15b2308462ff45418d.png)