文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 关于我界面
- 1.3 工作经验界面
- 1.4 学习教育界面
- 1.5 个人技能界面
- 1.6 专业特长界面
- 1.7 朋友评价界面
- 1.8 获奖情况界面
- 1.9 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139632742
**
HTML5实现简洁好看的个人简历网页模板源码**HTML5实现简洁好看的个人简历网页模板源码,全网最火的个人简历网站源码,大作业求职简历源码,个人主页源码,大作业个人网站源码,大作业个人简历源码,网站模板,页面内容有首页、关于我、工作经验、学习教育、个人技能、专业特长、朋友评价、个人奖状、联系我等功能块,用到表单、表格、自适应布局、锚点、轮播图等技术点,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
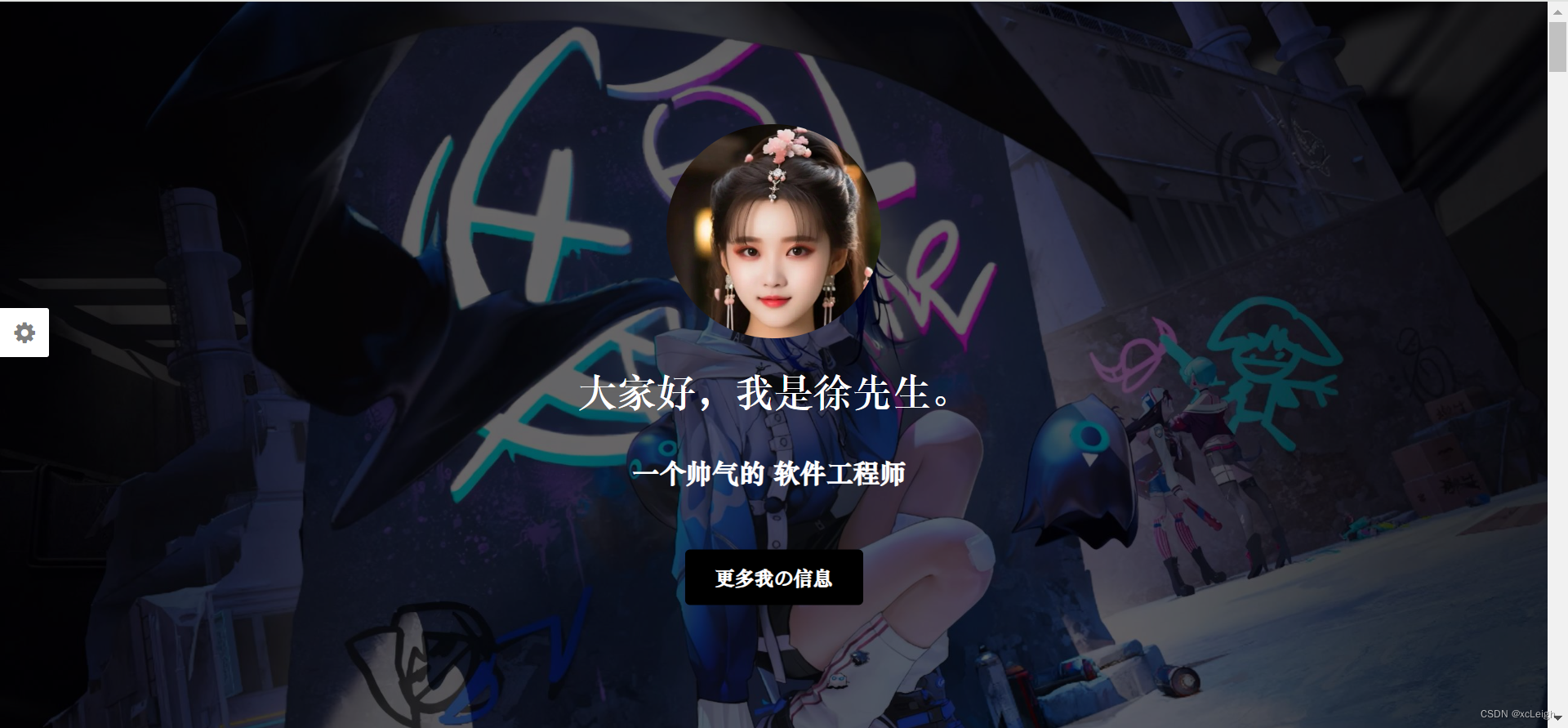
1.1 主界面
主界面,内置五种风格背景图,可以根据自己的需求更换背景图,左侧悬浮系统主题颜色是灵活可变的。动态加载自己的职业或者性格。

可以自定义配置网站主题颜色,根据自己的需求配置,默认为黑色系的主题风格。如果不需要主题配置,也可以注释该行代码,操作简单。

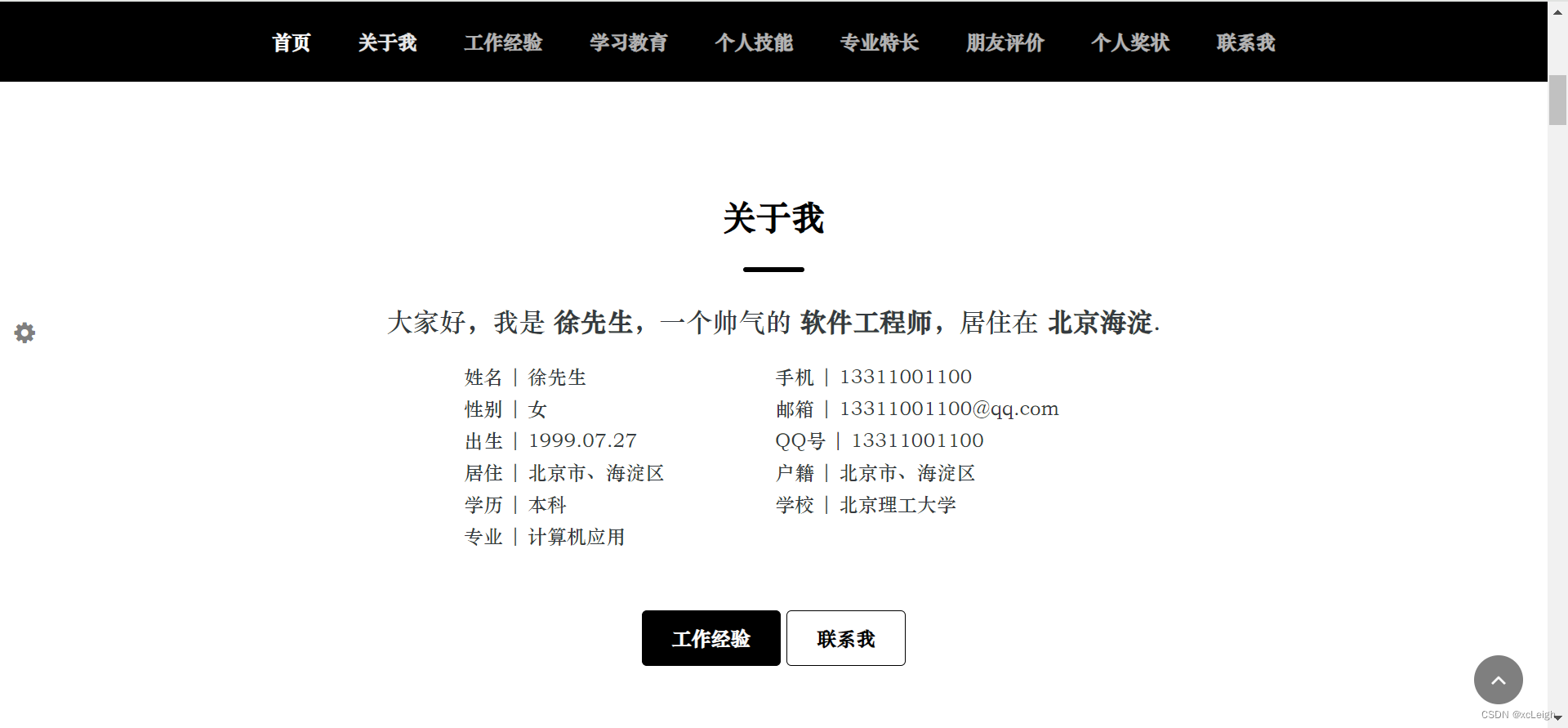
1.2 关于我界面

1.3 工作经验界面

1.4 学习教育界面

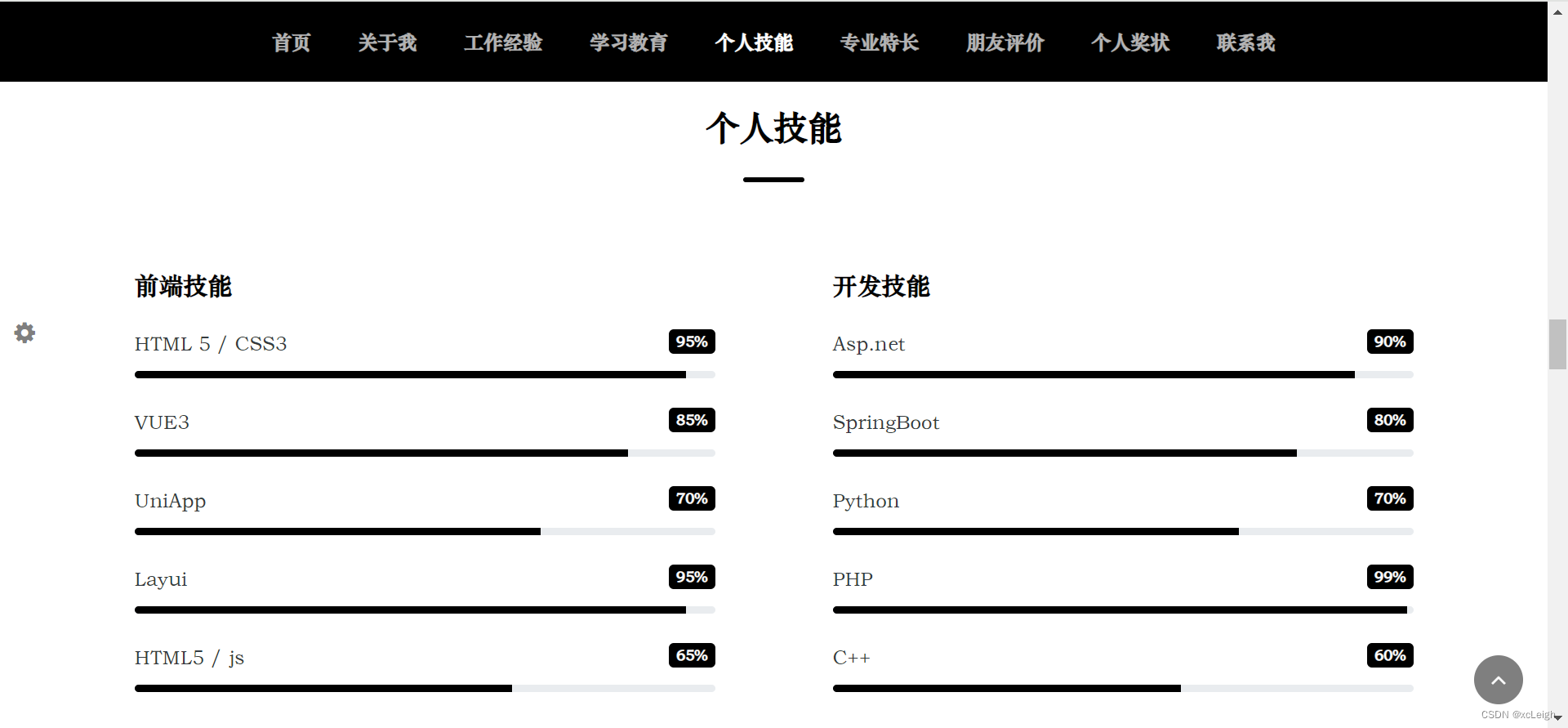
1.5 个人技能界面

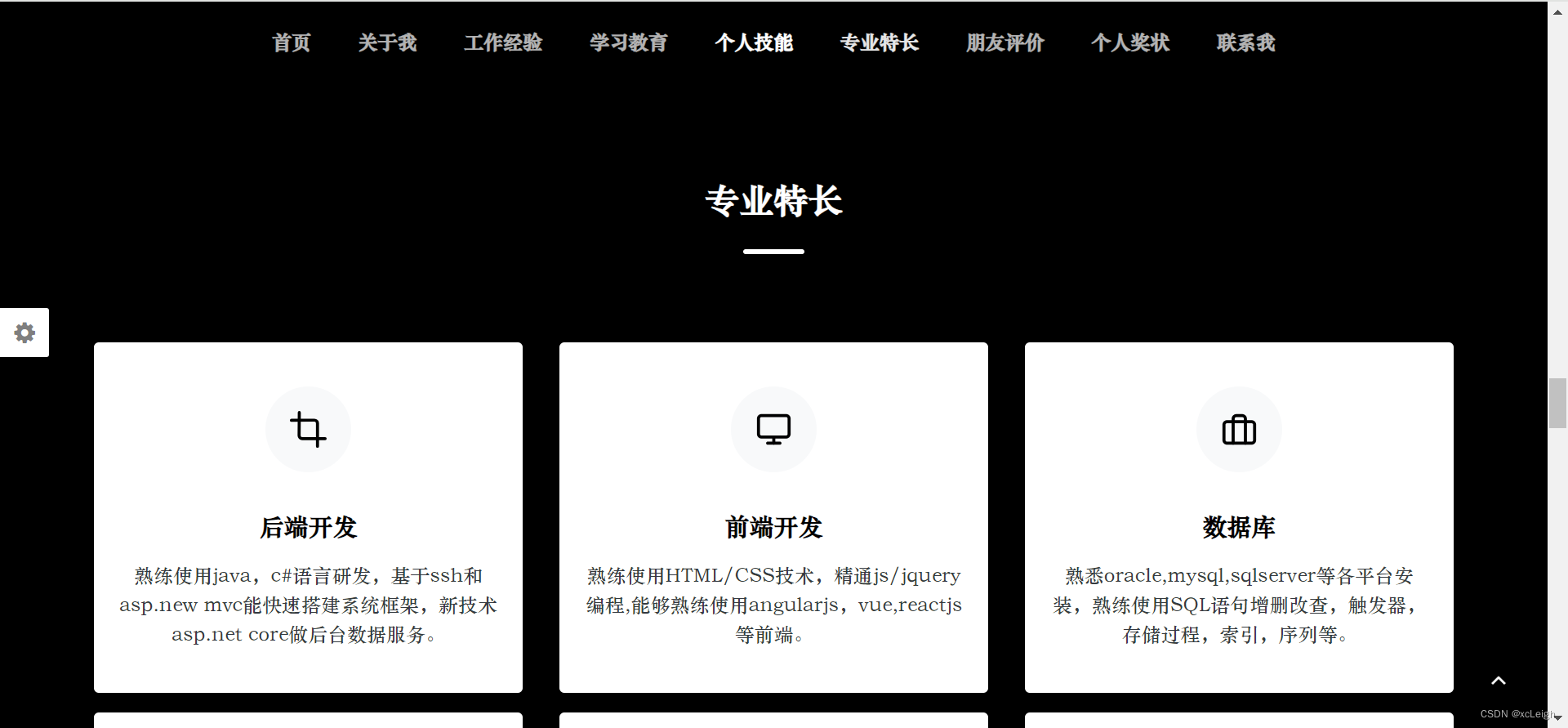
1.6 专业特长界面

1.7 朋友评价界面

1.8 获奖情况界面

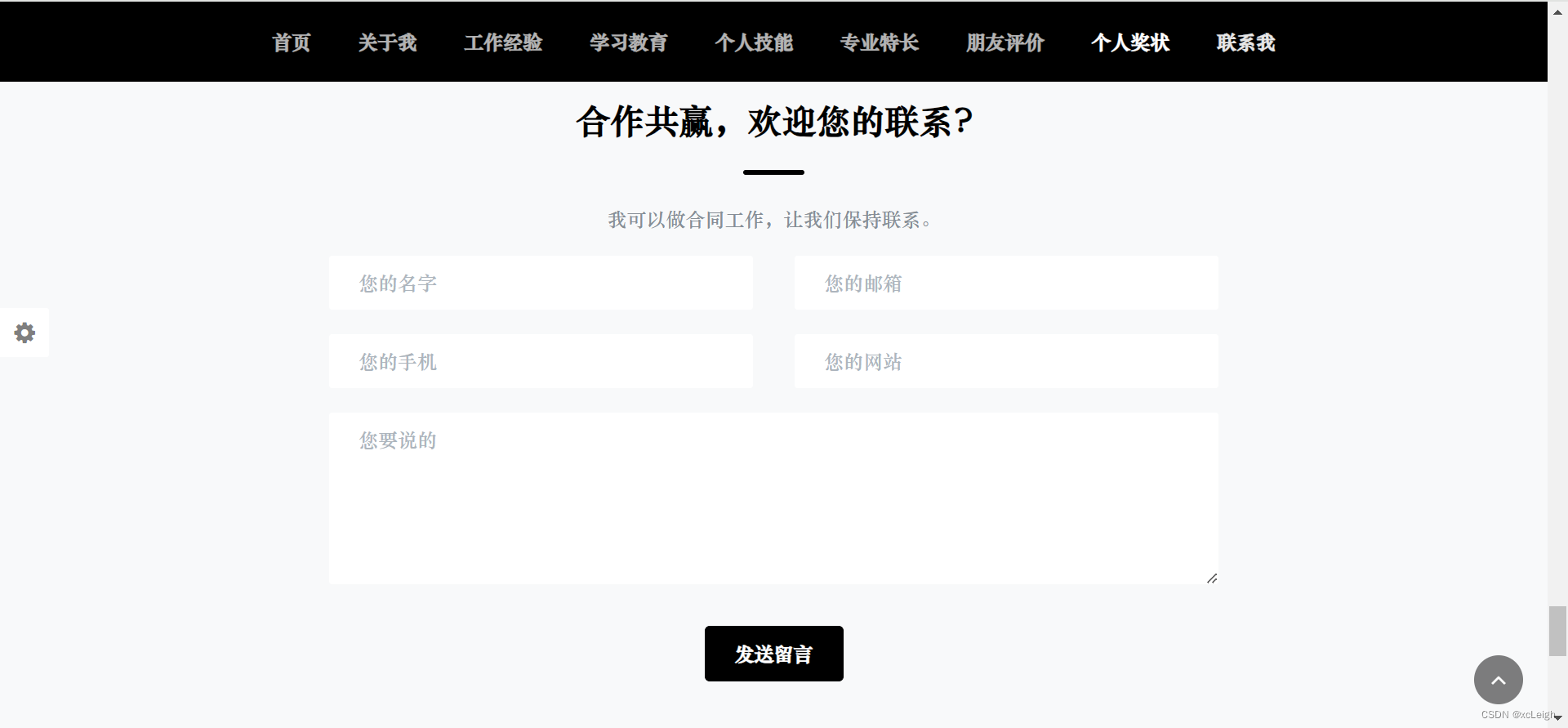
1.9 联系我界面


2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人简历网站。
HTML5实现简洁好看的个人简历网页模板源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>徐先生个人简历</title>
<meta name="description" content="徐先生个人简历" />
<link rel="stylesheet" href="css/default.css" id="theme-color">
</head>
<body data-spy="scroll" data-target="#beleme-navbar" data-offset="0">
<section class="bg-hero py-7 py-md-0" id="home" style="background-image: url(img/parallex.jpg)"><div class="container"><div class="row vh-md-100"><div class="col-md-8 mx-auto my-auto text-white text-center"><img src="img/user.jpg" class="img-fluid rounded-circle img-profile" alt="User" /><h1 class="my-4">大家好,我是徐先生。</h1><p class="lead mb-5 font-weight-bold">一个帅气的<span class="typist" data-typist="软件工程师, 前端开发工程师, 后端开发工程师, 数据库开发工程师">软件工程师</span></p><a href="#about" class="btn btn-primary d-inline-flex flex-row align-items-center page-scroll">更多我の信息</a></div></div></div>
</section><!--navigation-->
<nav class="navbar navbar-expand-md navbar-dark bg-primary sticky-top sticky-navigation" id="beleme-navbar"><a class="navbar-brand d-md-none" href="index.html">徐先生</a><button class="navbar-toggler navbar-toggler-right text-white" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"><span data-feather="grid"></span></button><div class="collapse navbar-collapse" id="navbarCollapse"><ul class="navbar-nav mx-auto"><li class="nav-item"><a class="nav-link page-scroll" href="#home">首页 <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link page-scroll" href="#about">关于我</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#experience">工作经验</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#education">学习教育</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#skills">个人技能</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#services">专业特长</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#testimonials">朋友评价</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#portfolio">个人奖状</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#contact">联系我</a></li></ul></div>
</nav><!--about section-->
<section class="py-7" id="about"><div class="container"><div class="row"><div class="col-md-7 mx-auto text-center"><h2>关于我</h2><div class="divider bg-primary mx-auto"></div><p class="lead">大家好,我是 <b>徐先生</b>,一个帅气的 <b>软件工程师</b>,居住在 <b>北京海淀</b>.<!-- 我喜欢研究和探索一些有趣的代码,喜欢写一些技术相关的博客,有自己的博客网站。 --></p><div><table style="width: 100%;text-align: left;"><tr><td rowspan="6" style="width: 10%; text-align: center;"></td><td style="width: 40%;">姓名 | 徐先生</td><td style="width: 40%;">手机 | 13311001100</td><td rowspan="6" style="width: 10%; text-align: center;"></td></tr><tr><td>性别 | 女</td><td>邮箱 | 13311001100@qq.com</td></tr><tr><td>出生 | 1999.07.27</td><td>QQ号 | 13311001100</td></tr><tr><td>居住 | 北京市、海淀区</td><td>户籍 | 北京市、海淀区</td></tr><tr><td>学历 | 本科</td><td>学校 | 北京理工大学</td></tr><tr><td>专业 | 计算机应用</td><td></td></tr></table></div></div></div><div class="row mt-5"><div class="col-md-6 mx-auto text-center"><a class="btn btn-primary" href="#experience">工作经验</a><a class="btn btn-outline-primary page-scroll" href="#contact">联系我</a></div></div><div class="row mt-5"><div class="col-12 text-muted text-center font-weight-bold">我得相关作品和常用网站:</div><div class="col-md-10 mx-auto"><div class="row press mt-5"><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-1.png" alt=""></a></div><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-2.png" alt=""></a></div><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-3.png" alt=""></a></div> <div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-4.png" alt=""></a></div> </div></div></div></div>
</section><footer class="py-6 bg-dark text-white" id="contact"><div class="container"><div class="row"><div class="col-md-6"><h5 class="text-white">徐先生</h5><div class="divider divider-sm bg-white mt-3"></div><p class="mt-4">我是一个刚毕业的大学生,专业是计算机应用,参与实现多个网站项目,本人积极向上,乐观开朗。熟悉使用各种流行的开发工具。</p><ul class="list-inline social social-sm social-rounded mt-4"><li class="list-inline-item"><a href=""><i class="fa fa-weixin"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-qq"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-weibo"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-linkedin"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-dribbble"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-skype"></i></a></li></ul></div><div class="col-md-4 ml-auto"><h5 class="text-white">联系我</h5><div class="divider divider-sm bg-white mt-3"></div><ul class="list-unstyled mt-4"><li class=" mb-2"><span class="mr-2" data-feather="phone" width="20" height="20"></span>+133 1100 1100</li><li class=" mb-2"><span class="mr-2" data-feather="mail" width="20" height="20"></span>test@126.com</li><li class=" mb-2"><span class="mr-2" data-feather="map-pin" width="20" height="20"></span>北京市、海淀区、清华大学旁边</li></ul></div></div><hr class="my-5"/><div class="row"><div class="col-12 text-muted text-center">Copyright © 2024.Company name All rights reserved.<a href="https://blog.csdn.net/weixin_43151418" target="_blank">xcLeigh</a> | <a href="https://item.taobao.com/item.htm?id=805108173963" target="_blank">欣晨软件服务</a></div></div></div>
</footer><script src="js/scripts.js"></script>
</body>
</html>
源码下载
【博主推荐】HTML5实现简洁好看的个人简历网页模板源码(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/139632742(防止抄袭,原文地址不可删除)


















![[Information Sciences 2023]用于假新闻检测的相似性感知多模态提示学习](https://img-blog.csdnimg.cn/direct/0149dc1e13d84f81b8943b0fdd492d9c.png)