功能需求
何曾几时,秃头码农们多么希望 SwiftUI 里原生 TabView 的标签页切换能够有转场动画效果。

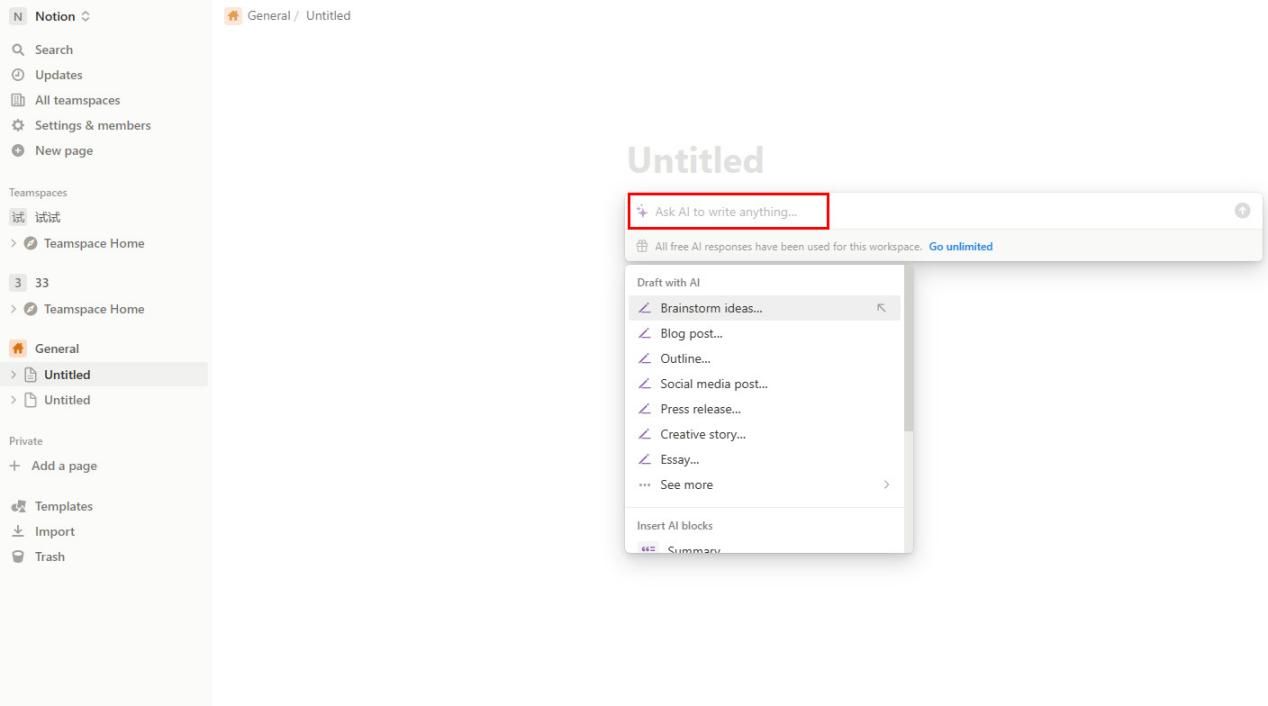
如上图所示,我们在 SwiftUI 原生 TabView 视图的标签页切换时展现出美美哒的转场动画,本实现支持最新的 iPadOS 18 和 iOS 18 系统。这是怎么做到的呢?
在本篇博文中,您将学到以下内容
- 功能需求
- 1. “小模型有大智慧”
- 2. TabView 标签页切换动画的奥秘
- 3. 珠联璧合
- 总结
- 结束语
闲言少叙,让我们马上开始 TabView 切换动画之旅吧!
Let’s dive in!😉
1. “小模型有大智慧”
首先,为了区分各个标签页我们需要用不同的标识符来描述它们。
让我们创建一个专门的 TabValue 枚举类型负责此事:
enum TabValue: Hashable, Compara











![[Information Sciences 2023]用于假新闻检测的相似性感知多模态提示学习](https://img-blog.csdnimg.cn/direct/0149dc1e13d84f81b8943b0fdd492d9c.png)