随着 JavaScript 的不断演进,ECMAScript 2015(简称 ES6)作为 JavaScript 的一次重大更新,带来了许多新特性和语法改进,极大地提升了开发体验和代码质量。本文将详细介绍 ES6 的主要新特性,并展示如何在实际项目中应用这些新语法。
一、let 和 const
在 ES6 之前,JavaScript 只有 var 关键字用于声明变量。ES6 引入了 let 和 const 关键字,提供了更灵活和安全的变量声明方式。
1.1 let
let 声明的变量有块级作用域,且不会提升。
if (true) {let x = 10;
}
console.log(x); // ReferenceError: x is not defined
1.2 const
const 声明一个只读的常量,必须在声明时初始化。
const y = 20;
y = 30; // TypeError: Assignment to constant variable.
二、箭头函数
箭头函数提供了一种更简洁的函数定义方式,并且不绑定自己的 this 值。
const add = (a, b) => a + b;
console.log(add(2, 3)); // 5
三、模板字符串
模板字符串使用反引号(``)包裹,可以嵌入变量和表达式,提供了更方便的字符串拼接方式。
const name = 'John';
const greeting = `Hello, ${name}!`;
console.log(greeting); // Hello, John!
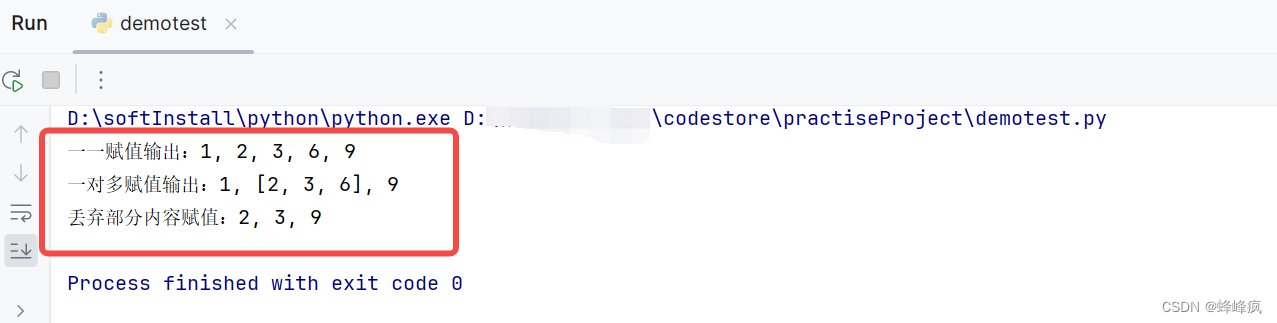
四、解构赋值
解构赋值允许从数组或对象中提取值,并将其赋值给变量。
4.1 数组解构
const [a, b] = [1, 2];
console.log(a); // 1
console.log(b); // 2
4.2 对象解构
const {name, age} = {name: 'Alice', age: 25};
console.log(name); // Alice
console.log(age); // 25
五、默认参数
默认参数允许为函数的参数提供默认值,从而避免 undefined 的出现。
function multiply(a, b = 1) {return a * b;
}
console.log(multiply(5)); // 5
console.log(multiply(5, 2)); // 10
六、扩展运算符
扩展运算符(...)用于展开数组或对象。
6.1 数组展开
const arr1 = [1, 2, 3];
const arr2 = [...arr1, 4, 5];
console.log(arr2); // [1, 2, 3, 4, 5]
6.2 对象展开
const obj1 = {a: 1, b: 2};
const obj2 = {...obj1, c: 3};
console.log(obj2); // {a: 1, b: 2, c: 3}
七、类
ES6 引入了类(class)语法,使得面向对象编程更为简洁和清晰。
class Person {constructor(name, age) {this.name = name;this.age = age;}greet() {console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);}
}const person = new Person('Bob', 30);
person.greet(); // Hello, my name is Bob and I am 30 years old.
八、模块
ES6 引入了模块系统,使得代码的组织和复用更加方便。
8.1 导出模块
// math.js
export const add = (a, b) => a + b;
export const subtract = (a, b) => a - b;
8.2 导入模块
// main.js
import { add, subtract } from './math.js';console.log(add(5, 3)); // 8
console.log(subtract(5, 3)); // 2
结语
ES6 带来了许多令人兴奋的新特性,使得 JavaScript 变得更加强大和易用。通过掌握这些新语法,开发者可以编写出更简洁、高效和可维护的代码。










![[数据集][目标检测]围栏破损检测数据集VOC+YOLO格式1196张1类别](https://img-blog.csdnimg.cn/direct/43e31971d466416a8f68dd061a8907e6.png)