系列文章目录
文章目录
- 前言
- 一、常用属性
- 二、成员函数
- 2.1 左上角空白区域
- 三、实例演示
- 总结
前言
一、常用属性
二、成员函数
| 方法 | 描述 |
|---|---|
| selectRow | 选中行 |
| removeRow | 移除行 |
| insertRow | 插入行 |
| rowCount | 总行数 |
2.1 左上角空白区域
QTableCornerButton即不属于列表头,也不属于行表头。
| 方法 | 描述 |
|---|---|
| setCornerButtonEnabled() | 设置是否启用这个按钮,如果值为false则不能被点击 |
| setCornerWidget() | 给这个按钮设置其它QWidget类型的对象 |
| cornerWidget() | 获取这个按钮所包含的QWidget对象 |
三、实例演示
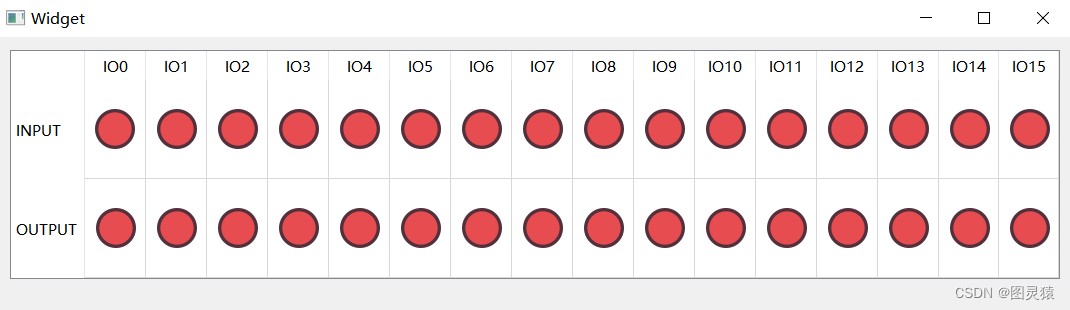
示例1:
QStringList list;list << "IO0" << "IO1" << "IO2" << "IO3" << "IO4" << "IO5" << "IO6" << "IO7"\<< "IO8" << "IO9" << "IO10" << "IO11" << "IO12" << "IO13" << "IO14" << "IO15";ui->tableWidget->setColumnCount(list.size());ui->tableWidget->setHorizontalHeaderLabels(list);ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);list.clear();list << "INPUT" << "OUTPUT";ui->tableWidget->setRowCount(list.size());ui->tableWidget->setVerticalHeaderLabels(list);ui->tableWidget->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);ui->tableWidget->setSelectionMode(QAbstractItemView::NoSelection);ui->tableWidget->setFocusPolicy(Qt::NoFocus);QLabel *lable = new QLabel[32]();QHBoxLayout *HLayout = new QHBoxLayout[32]();QWidget *widget = new QWidget[32]();int n = 0;for (int j = 0;j < 2;j++) {for (int i = 0;i < 16;i++) {(&lable[n])->setFixedSize(40,40);(&lable[n])->setAlignment(Qt::AlignCenter);lable[n].setPixmap(QPixmap(":/image/red.png"));lable[n].setScaledContents(true);HLayout->setContentsMargins(0,0,0,0);HLayout[n].addWidget(&lable[n],Qt::AlignCenter);widget[n].setLayout(&HLayout[n]);ui->tableWidget->setMinimumWidth(1050);ui->tableWidget->setCellWidget(j,i,&widget[n]);n++;}}
运行结果

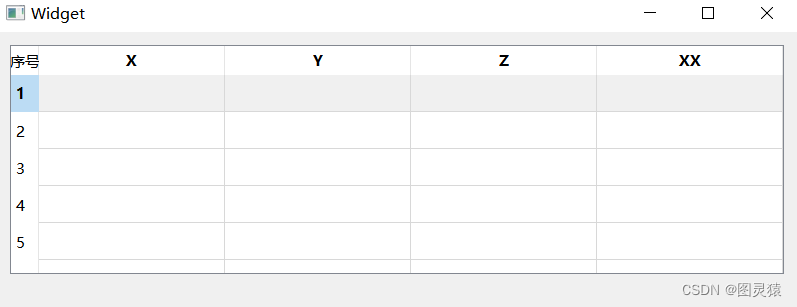
示例2:
QStringList list;list << "X" << "Y" << "Z" << "XX";ui->tableWidget->setColumnCount(list.size());ui->tableWidget->setHorizontalHeaderLabels(list);ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);ui->tableWidget->setRowCount(10);ui->tableWidget->setFocusPolicy(Qt::NoFocus); // 取消Item选中后的虚线边框ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); // 设置不可编辑ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); // 设置选中一整行ui->tableWidget->setSelectionMode (QAbstractItemView::SingleSelection); // 只允许选中单行ui->tableWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff); // 隐藏垂直滑动条// qDebug() << ui->tableWidget->children();
// qDebug() << "----------------------";
// qDebug() << ui->tableWidget->children().at(6);QWidget *w = static_cast<QWidget *>(ui->tableWidget->children().at(6)); //使用一个QWidget对象来承载QTableCornerButton对象QHBoxLayout *HLayout1 = new QHBoxLayout(w); //创建一个水平布局器,并绑定到wHLayout1->setMargin(0); //设置布局器边界为0,否则会影响后面组件的显示QLabel *lable = new QLabel(QString::fromLocal8Bit("序号")); //创建一个文本标签,打上想要显示的文本lable->setAlignment(Qt::AlignCenter); //设置文本为居中显示HLayout1->addWidget(lable); //把文本标签添加到布局器
运行结果:









![[leetcode hot 150]第四百五十二题,用最少数量的箭引爆气球](https://img-blog.csdnimg.cn/direct/669b0e3aac2b4f39af4984c9b77acbf0.png)