提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 1.组织架构-树组件应用
- 树形组件-用层级结构展示信息,可展开或折叠。
- 2.组织架构-树组件自定义结构
- 3.组织架构-获取组织架构数据
- 4.组织架构-递归转化树形结构
- 总结:递归的特点
- 5.组织架构-添加子部门-新建弹层组件
- 6.组织架构-添加子部门-表单结构
- 7.组织架构-添加子部门-表单基本校验
- 8.组织架构-添加子部门-表单业务校验
- 9.组织架构-添加子部门-获取负责人数据
- 10.组织架构-添加子部门-记录部门
- 11.组织架构-添加子部门-确定取消
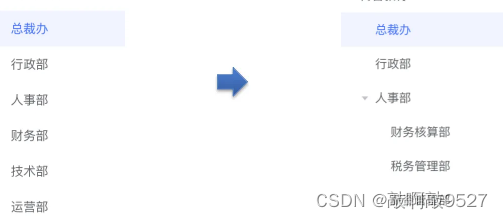
1.组织架构-树组件应用
树形组件-用层级结构展示信息,可展开或折叠。

- element-ui提供了树组件el-tree的应用
- data(绑定数据)
- props (设置属性) - children(设置子节点的字段名) / label(设置显示内容的字段名)
- default-expand-all (默认展开所有节点)
- 在组织架构组件中放置树形组件-代码位置(src/views/department/index.vue)
<el-tree default-expand-all :data="depts" :props="defaultProps" />
- 声明树组件相关的数据
export default {name: 'Department',data() {return {depts: [{name: '教育',children: [{ name: '总裁办'},{ name: '行政部'},{ name: '财务部'}]}],defaultProps: {children: 'children',label: 'name'}}}
}
2.组织架构-树组件自定义结构

- 通过在el-tree中传入插槽内容,就可以渲染数据
- 自定义树形结构-代码位置(src/views/department/index.vue)
<el-tree default-expand-all :data="depts" :props="defaultProps"><!-- 节点结构 --><!-- v-slot="{ node, data }" 只能作用在template --><template v-slot="{ data }"><el-row style="width:100%;height:40px" type="flex" justify="space-between" align="middle"><el-col>{{ data.name }}</el-col><el-col :span="4"><span class="tree-manager">{{ data.managerName }}</span><!-- $event 实参 表示类型 --><el-dropdown ><!-- 显示区域内容 --><span class="el-dropdown-link">操作<i class="el-icon-arrow-down el-icon--right" /></span><!-- 下拉菜单选项 --><el-dropdown-menu slot="dropdown"><el-dropdown-item command="add">添加子部门</el-dropdown-item><el-dropdown-item command="edit">编辑部门</el-dropdown-item><el-dropdown-item command="del">删除</el-dropdown-item></el-dropdown-menu></el-dropdown></el-col></el-row></template></el-tree>
- 样式-代码位置(src/views/department/index.vue)
<style scoped>
.app-container {padding: 30px 140px;font-size: 14px;
}
.tree-manager {width: 50px;display: inline-block;margin: 10px;
}
</style>
3.组织架构-获取组织架构数据
- 封装获取组织的API-代码位置(src/api/department.js)
import request from '@/utils/request'
// 获取组织架构数据
export function getDepartment(){return request({url:'/company/department'})
}
- 在组织架构初始化时调用方法-代码位置(src/views/department/index.vue)
<script>
import { getDepartment } from '@/api/department'
export default {name: 'Department',data() {return {depts: [],defaultProps: {children: 'children',label: 'name'}}},created() {this.getDepartment()},methods: {async getDepartment() {const result = await getDepartment()this.depts = result}}
}</script>
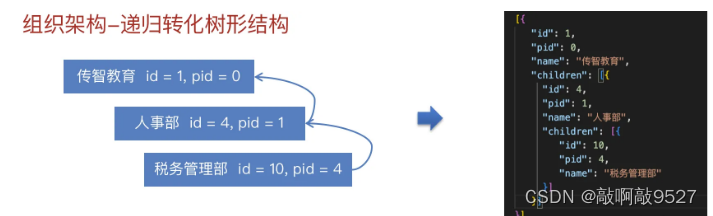
4.组织架构-递归转化树形结构

- 首先分析数据的关联关系
- 递归函数根据关联关系转化层级结构

- 父级的id为子级的pid
- 封装公共方法-代码位置(src/utils/index.js)
// 列表型数据转化树型
export function transListToTreeData(list,rootValue){const arr = []list.forEach(item=>{if(item.pid === rootValue){//找到了匹配的节点//当前节点的id 和当前节点的子节点的pid是相等的const children = transListToTreeData(list,item.id)//找到的节点的子节点item.children = children;//将子节点赋值给当前节点arr.push(item)}})return arr
}
- 获取完的组织数据使用转化方法转化成树形-代码位置(src/views/department/index.vue)
import { transListToTreeData } from '@/utils/index.js'methods:{async getDepartment(){const result = await getDepartment()// this.depts = resultthis.depts = transListToTreeData(result,0)}},
总结:递归的特点
- 一般用来处理未知层级的数据
- 递归要有跳出条件
- 自身调用自身时参数不能重复
5.组织架构-添加子部门-新建弹层组件

步骤:
- 注册添加子部门事件
- 封装弹层组件
- 控制弹层显示隐藏
- 注册下拉菜单点击事件-代码位置(src/views/department/index.vue)
<el-dropdown @command="operateDept"><!-- 显示区域内容 --><span class="el-dropdown-link">操作<i class="el-icon-arrow-down el-icon--right" /></span><!-- 下拉菜单选项 --><el-dropdown-menu slot="dropdown"><el-dropdown-item command="add">添加子部门</el-dropdown-item><el-dropdown-item command="edit">编辑部门</el-dropdown-item><el-dropdown-item command="del">删除</el-dropdown-item></el-dropdown-menu>
</el-dropdown>
- 声明变量控制弹层显示隐藏-代码位置(src/views/department/index.vue)
showDialog:false,operateDept(type){if(type === 'add'){this.showDialog = true;}}
- 封装新增组织部门组件-代码位置(src/views/department/components/add-dept.vue)
<template><el-dialog title="新增部门" :visible="showDialog" @close="close"></el-dialog>
</template><script>
export default {name: 'AddDept',props: {showDialog: {type: Boolean,default: false}},methods: {close() {this.$emit('update:showDialog', false)}},}
</script>
-在组织架构中放置新增部门组件-代码位置(src/views/department/index.vue)
//使用
<addDept :show-dialog.sync="showDialog" />
//引入
import addDept from './components/add-dept'components: {addDept}
- sync修饰符,可以监听子组件传过来的update:属性名的事件,直接将父组件的值进行修改
- 设置el-tree组件的点击属性-(点击树不可以折叠,只有点击折叠展开图标才可以)-代码位置(src/views/department/index.vue)
<el-tree :expand-on-click-node="false" ></el-tree>
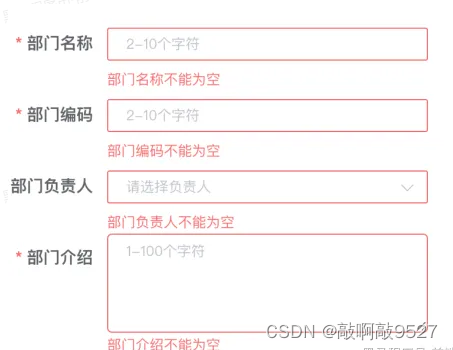
6.组织架构-添加子部门-表单结构

- 新增组织架构结构-代码位置(src/views/department/components/add-dept.vue)
<el-form label-width="120px"><el-form-item prop="name" label="部门名称"><el-input placeholder="2-10个字符" style="width: 80%;" size="mini"></el-input></el-form-item><el-form-item prop="name" label="部门编码"><el-input placeholder="2-10个字符" style="width: 80%;" size="mini"></el-input></el-form-item><el-form-item prop="name" label="部门负责人"><el-input placeholder="请选择负责人" style="width: 80%;" size="mini"></el-input></el-form-item><el-form-item prop="name" label="部门介绍"><el-input placeholder="1-100个字符" style="width: 80%;" size="mini" type="textarea" :rows="4"></el-input></el-form-item><el-form-item><!-- 按钮 --><el-row type="flex" justify="center"><el-col :span="12"><el-button size="mini" type="primary">确定</el-button><el-button size="mini">取消</el-button></el-col></el-row></el-form-item></el-form>
7.组织架构-添加子部门-表单基本校验

表单校验规则
- 规则表单项必填/表单项长度限制
- 部门名称和已有部门不重复
- 部门编码和已有编码不重复
步骤 - 定义数据架构
- 绑定属性
- 定义规则
基本校验 - 声明数据和规则-代码位置(src/views/department/components/add-dept.vue)
data(){return{formData:{code:'',//部门编码introduce:'',//部门介绍managerId:'',//部门负责人idname:'',//部门名称pid:''//父级部门的id},rules:{//部门编码code:[{required:true,message:'部门编码不能为空',trigger:'blur'},{min:2,max:10,message:'部门编码的长度为2-10个字符',trigger:'blur'}],//部门介绍introduce:[{required:true,message:'部门介绍不能为空',trigger:'blur'},{min:1,max:100,message:'部门介绍的长度为1-100个字符',trigger:'blur'}],//部门负责人idmanagerId:[{required:true,message:'部门负责人不能为空',trigger:'blur'}],//部门名称name:[{required:true,message:'部门名称不能为空',trigger:'blur'}]}}},
- 绑定属性-代码位置(src/views/department/components/add-dept.vue)
<el-form label-width="120px" ref="addDept" :model="formData" :rules="rules" ><el-form-item prop="name" label="部门名称"><el-input v-model="formData.name" placeholder="2-10个字符" style="width: 80%;" size="mini"></el-input></el-form-item><el-form-item prop="code" label="部门编码"><el-input v-model="formData.code" placeholder="2-10个字符" style="width: 80%;" size="mini"></el-input></el-form-item><el-form-item prop="managerId" label="部门负责人"><el-input v-model="formData.managerId" placeholder="请选择负责人" style="width: 80%;" size="mini"></el-input></el-form-item><el-form-item prop="introduce" label="部门介绍"><el-input v-model="formData.introduce" placeholder="1-100个字符" style="width: 80%;" size="mini" type="textarea" :rows="4"></el-input></el-form-item><el-form-item><!-- 按钮 --><el-row type="flex" justify="center"><el-col :span="12"><el-button size="mini" type="primary">确定</el-button><el-button size="mini">取消</el-button></el-col></el-row></el-form-item></el-form>
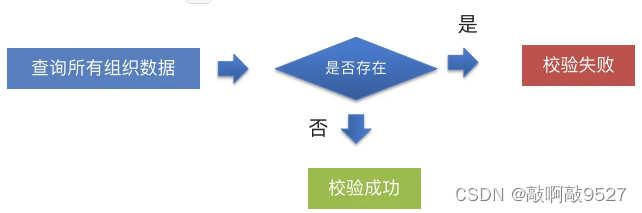
8.组织架构-添加子部门-表单业务校验
- 部门名称和已有部门不重复
- 部门编码和已有编码不重复

- 部门和编码的重复校验-代码位置(src/views/department/components/add-dept.vue)
//自定义校验模式validator:async(rule,value,callback)=>{//value是输入的编码let result =await getDepartment();//result数组中是否存在value值if(result.some(item=>item.code === value)){callback(new Error('部门中已经有该编码了'))}else{callback()}}
- 部门的校验规则
validator:async(rule,value,callback)=>{let result = await getDepartment();if(result.some(item=>item.name === value)){callback(new Error('部门中已经有该名称了'))}else{callback()}}
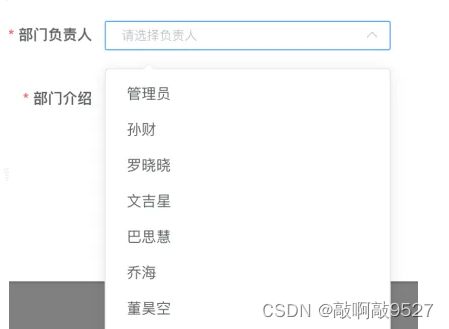
9.组织架构-添加子部门-获取负责人数据

- 步骤
- 获取负责人列表
- 绑定下拉组件
- 获取负责人的API-代码位置(src/api/department.js)
//获取部门负责人的数据
export function getManagerList(){return request({url:'/sys/user/simple'})
}
- 在组件初始化时,调用-位置src/views/department/components/add-dept.vue
import { getManagerList } from '@/api/department'
export default {data () {return {managerList: [], // 存储负责人列表}},created() {this.getManagerList()},methods: {async getManagerList() {this.managerList = await getManagerList()}}
}
- select渲染下拉选项-位置(src/views/department/components/add-dept.vue)
<el-select v-model="formData.managerId" placeholder="请选择负责人" style="width: 80%" size="mini"><!-- 下拉选项 循环 负责人数据 label表示显示的字段 value 存储字段 --><el-option v-for="item in managerList" :key="item.id" :label="item.username":value="item.id" />
</el-select>
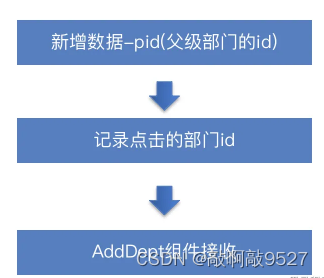
10.组织架构-添加子部门-记录部门
- 因为添加子部门是基于当前部门,所有需要记录当前是在哪个部门添加的

- 点击添加子部门时传递id-代码位置(src/views/department/index.vue)
<!-- $event 实参 表示类型 --><el-dropdown @command = "operateDept($event,data.id)" >
- 声明一个响应式数据记录该id-代码位置(src/views/department/index.vue)
return {currentNodeId: null, // 存储当前点击的id}
- 添加子部门方法-记录id-代码位置(src/views/department/index.vue)
// 操作部门方法operateDept(type, id) {if (type === 'add') {// 添加子部门this.showDialog = true // 显示弹层this.currentNodeId = id} }
- 通过组件传递id-代码位置(src/views/department/index.vue)
<addDept :current-node-id="currentNodeId" :show-dialog.sync="showDialog" />
- 子组件接收id-代码位置(src/views/department/components/add-dept.vue)
currentNodeId:{type:Number,default:null}
11.组织架构-添加子部门-确定取消

- 新增部门的Api-代码位置(src/api/department.js)
// 新增组织
export function addDepartment(data){return request({method:'post',url:'/company/department',data})
}
- 确定方法-代码位置(src/views/department/components/add-dept.vue)
btnOk(){this.$refs.addDept.validate(async isOK=>{if(isOK){await addDepartment({...this.formData,pid:this.currentNodeId})//通知父组件更新this.$emit('updateDepartment')//提示消息this.$message.success('新增部门成功')this.close()}})}
- 取消方法-位置(src/views/department/components/add-dept.vue)
close() {this.$refs.addDept.resetFields();//重置表单this.$emit('update:showDialog', false);},
-父组件监听updateDepartment事件
<addDept :current-node-id="currentNodeId" :show-dialog.sync="showDialog" @updateDepartment="getDepartment" />