目录
一、filter(滤镜)属性
二、准备工作
三、常用的filter属性值
1、blur(px)
2、brightness(%)
3、contrast(%)
4、grayscale(%)
5、opacity(%)
6、saturate(%)
7、sepia(%)
8、invert(%)
9、hue-rotate(deg)
10、drop-shadow(h-shadow v-shadow blur spread color)
四、网站置灰效果
一、filter(滤镜)属性
CSS 中的filter属性,用来设置元素的模糊度、灰度、对比度、透明度等视觉效果;
二、准备工作
准备一个html页面,用来编码测试;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.img-box {display: inline-block;margin-top: 20px;margin-left: 100px;}.image{width: 200px;}/* 效果图样式 */.img-test{}</style>
</head><body><div class="img-box"><h4>原图</h4><img class="image" src="D:\test\girl.png" alt=""></div><div class="img-box"><h4>效果图</h4><img class="image img-test" src="D:\test\girl.png" alt=""></div>
</body></html>在页面中放两个相同的图片;
通过测试图与原图的对比,可以更加清楚的观察设置了各种filter属性值的效果;

三、常用的filter属性值
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | none | 默认值,不设置任何效果; |
| 2 | initial | 设置为默认值; |
| 3 | inherit | 继承父元素的该属性值 |
| 4 | blur(px) | 设置图像的高斯模糊; |
| 5 | brightness(%) | 设置图像的亮度; |
| 6 | contrast(%) | 设置图像的对比度; |
| 7 | grayscale(%) | 设置图像灰度; |
| 8 | opacity(%) | 设置图像的透明度; |
| 9 | saturate(%) | 设置图像的饱和度; |
| 10 | sepia(%) | 设置图像的深褐色转换比例; |
| 11 | invert(%) | 设置图像的反转比例; |
| 12 | hue-rotate(deg) | 设置图像的色相旋转; |
| 13 | drop-shadow(h-shadow v-shadow blur spread color) | 设置图像阴影效果; |
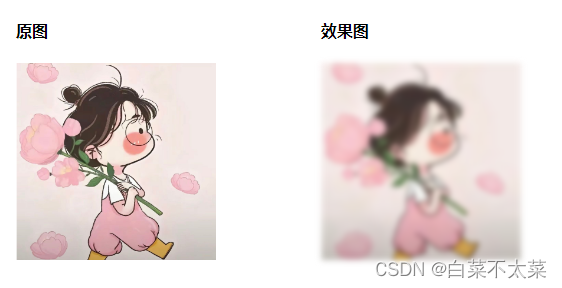
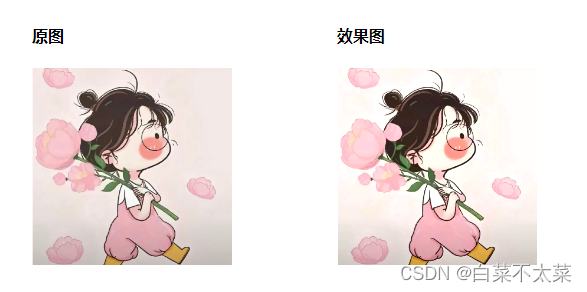
1、blur(px)
该函数用来设置图像的高斯模糊效果;
- 默认值为0(无变化);
- 值越大,图像越模糊;
- 不接受百分比;
/* 效果图样式 */
.img-test{/* 1、设置高斯模糊 */-webkit-filter: blur(3px); /* Chrome, Safari, Opera */filter: blur(3px);
}
/* 效果图样式 */
.img-test{/* 1、设置高斯模糊 */-webkit-filter: blur(6px); /* Chrome, Safari, Opera */filter: blur(6px);
}
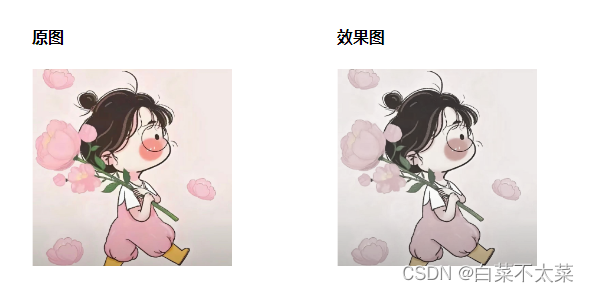
2、brightness(%)
该函数用来设置图像的亮度,使其看起来更亮或更暗;
- 默认值为100%(无变化);
- 值越大,图像亮度越高;
- 值是0%,图像会全黑;
- 值超过100%,图像会比原来更亮;
/* 效果图样式 */
.img-test{/* 2、设置亮度 */-webkit-filter: brightness(60%); /* Chrome, Safari, Opera */filter:brightness(60%)
}
/* 效果图样式 */
.img-test{/* 2、设置亮度 */-webkit-filter: brightness(120%); /* Chrome, Safari, Opera */filter:brightness(120%)
}
3、contrast(%)
该函数用来设置图像的对比度;
- 默认值100%(无变化);
- 值越大,对比度越低;
- 值是0%,图像会全黑;
- 值超过100%,对比度会比原来的更低;
/* 效果图样式 */
.img-test{/* 3、设置图片对比度 */-webkit-filter: contrast(60%); /* Chrome, Safari, Opera */filter: contrast(60%);
}
/* 效果图样式 */
.img-test{/* 3、设置图片对比度 */-webkit-filter: contrast(120%); /* Chrome, Safari, Opera */filter: contrast(120%);
}
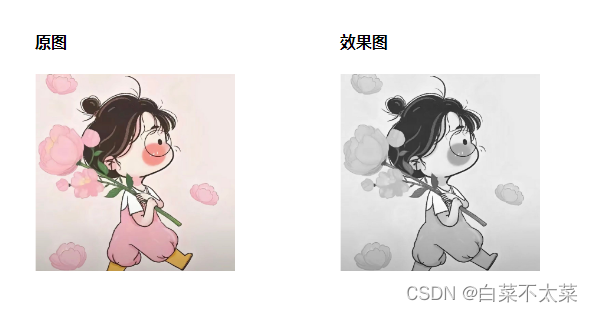
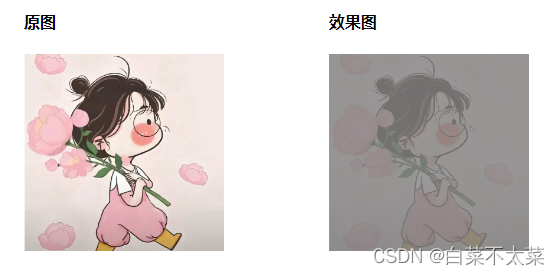
4、grayscale(%)
该函数用来设置图像的灰度,定义图像灰度的转换比例;
- 默认值为0(无变化);
- 取值在0%到100%之间;
- 值越大,灰度效果越明显;
- 值是100%,则完全转换为灰度图像;
/* 效果图样式 */
.img-test{/* 4、设置图像灰度 */-webkit-filter: grayscale(60%); /* Chrome, Safari, Opera */filter:grayscale(60%)
}
/* 效果图样式 */
.img-test{/* 4、设置图像灰度 */-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */filter:grayscale(100%)
}
5、opacity(%)
该函数用来设置图像的透明程度,定义图像透明度的转换比例;
- 默认值为100%(无变化);
- 取值在0%到100%之间;
- 值越小,透明程度越明显;
- 值为0%,则完全透明;
/* 效果图样式 */
.img-test{/* 5、设置图像的透明度 */-webkit-filter: opacity(20%); /* Chrome, Safari, Opera */filter: opacity(20%);
}
/* 效果图样式 */
.img-test{/* 5、设置图像的透明度 */-webkit-filter: opacity(60%); /* Chrome, Safari, Opera */filter: opacity(60%);
}
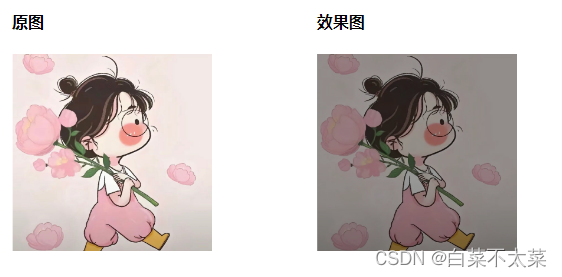
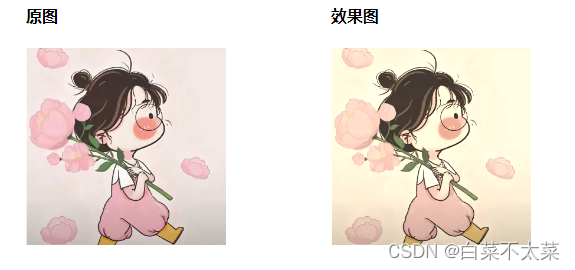
6、saturate(%)
该函数用来设置图像的饱和度,定义图像饱和度的转换比例;
- 默认值为100%(无变化);
- 值越小,饱和度越低,反之,饱和度越高;
- 值为0%,则完全不饱和;
- 值可以超过100%,设置更高的饱和度;
/* 效果图样式 */
.img-test{/* 6、设置图像的饱和度 */-webkit-filter: saturate(60%); /* Chrome, Safari, Opera */filter: saturate(60%);
}
/* 效果图样式 */
.img-test{/* 6、设置图像的饱和度 */-webkit-filter: saturate(160%); /* Chrome, Safari, Opera */filter: saturate(160%);
}
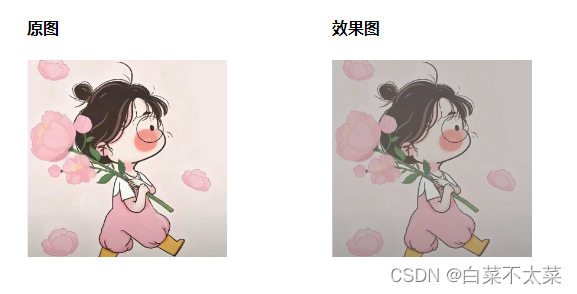
7、sepia(%)
该函数用来设置图像转换为深褐色的转换比例;
- 默认值为0%(无变化);
- 取值在0%-100%之间;
- 值越大,转换为深褐色的程度越大;
- 值为100%,则完全是深褐色;
/* 效果图样式 */
.img-test{/* 7、设置图像转换为深褐色的比例 */-webkit-filter: sepia(40%); /* Chrome, Safari, Opera */filter:sepia(40%);
}
/* 效果图样式 */
.img-test{/* 7、设置图像转换为深褐色的比例 */-webkit-filter: sepia(80%); /* Chrome, Safari, Opera */filter:sepia(80%);
}
8、invert(%)
该函数用来设置图像的反转比例;
- 默认值为0%(无变化);
- 取值在0%-100%之间;
- 值越大,图像反转的比例越大;
- 值为100%,则图像完全反转;
/* 效果图样式 */
.img-test{/* 8、设置图像的反转比例 */-webkit-filter: invert(40%); /* Chrome, Safari, Opera */filter:invert(40%);
}
/* 效果图样式 */
.img-test{/* 8、设置图像的反转比例 */-webkit-filter: invert(80%); /* Chrome, Safari, Opera */filter:invert(80%);
}
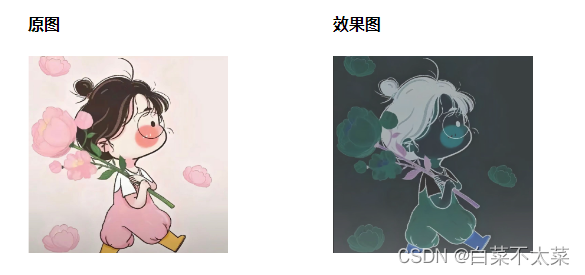
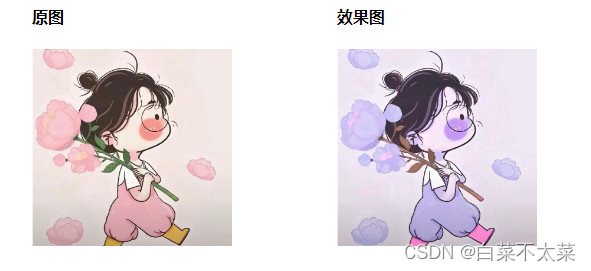
9、hue-rotate(deg)
该函数用来设置图像的色相旋转,设定图像会被调整的色环角度值;
- 默认值为0deg(无变化);
- 没有最大值,超过360的值相当于多旋转一圈;
- 相当于图像的色相为,原值色值在色轮上旋转指定角度后得到的新值;

/* 效果图样式 */
.img-test{/* 9、设置图像的旋转色相 */-webkit-filter: hue-rotate(90deg); /* Chrome, Safari, Opera */filter: hue-rotate(90deg);
}
/* 效果图样式 */
.img-test{/* 9、设置图像的旋转色相 */-webkit-filter: hue-rotate(180deg); /* Chrome, Safari, Opera */filter: hue-rotate(180deg);
}
/* 效果图样式 */
.img-test{/* 9、设置图像的旋转色相 */-webkit-filter: hue-rotate(270deg); /* Chrome, Safari, Opera */filter: hue-rotate(270deg);
}
/* 效果图样式 */
.img-test{/* 9、设置图像的旋转色相 */-webkit-filter: hue-rotate(360deg); /* Chrome, Safari, Opera */filter: hue-rotate(360deg);
}
10、drop-shadow(h-shadow v-shadow blur spread color)
该函数用来设置图像的阴影效果;
- h-shadow:设置水平方向阴影的偏移量,如果为负数,则阴影会出现在元素左边;
- y-shadow:设置垂直方向阴影的偏移量,如果为负数,则阴影会出现在元素上方;
- blur:设置阴影的模糊距离,值越大,越模糊;默认值为0,不允许为负;
- spread:设置阴影的大小,正值会使阴影变大,负值会是阴影变小,默认值为0;
- color:设置阴影的颜色;
注意:一些浏览器不支持spread属性,加了也不会渲染;
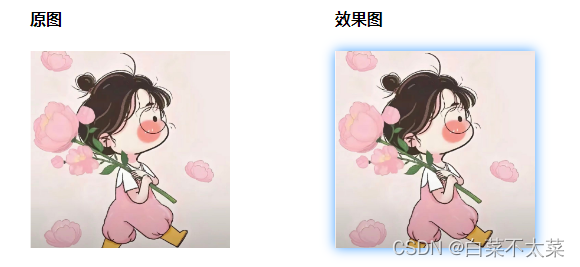
/* 效果图样式 */
.img-test{/* 10、设置图像阴影 */-webkit-filter: drop-shadow(0 0 6px #409eff); /* Chrome, Safari, Opera */filter: drop-shadow(0 0 6px #409eff);
}
/* 效果图样式 */
.img-test{/* 10、设置图像阴影 */-webkit-filter: drop-shadow(6px 6px 10px yellowgreen); /* Chrome, Safari, Opera */filter: drop-shadow(6px 6px 10px yellowgreen);
}
四、网页置灰效果
在一些特殊时间,会看到很多网站都置灰了;这种效果使怎么实现的???
其实很简单,只需要一个属性就可以了!!!
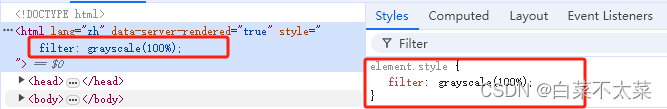
/* 将整个网页置灰 */
html {filter: grayscale(100%);
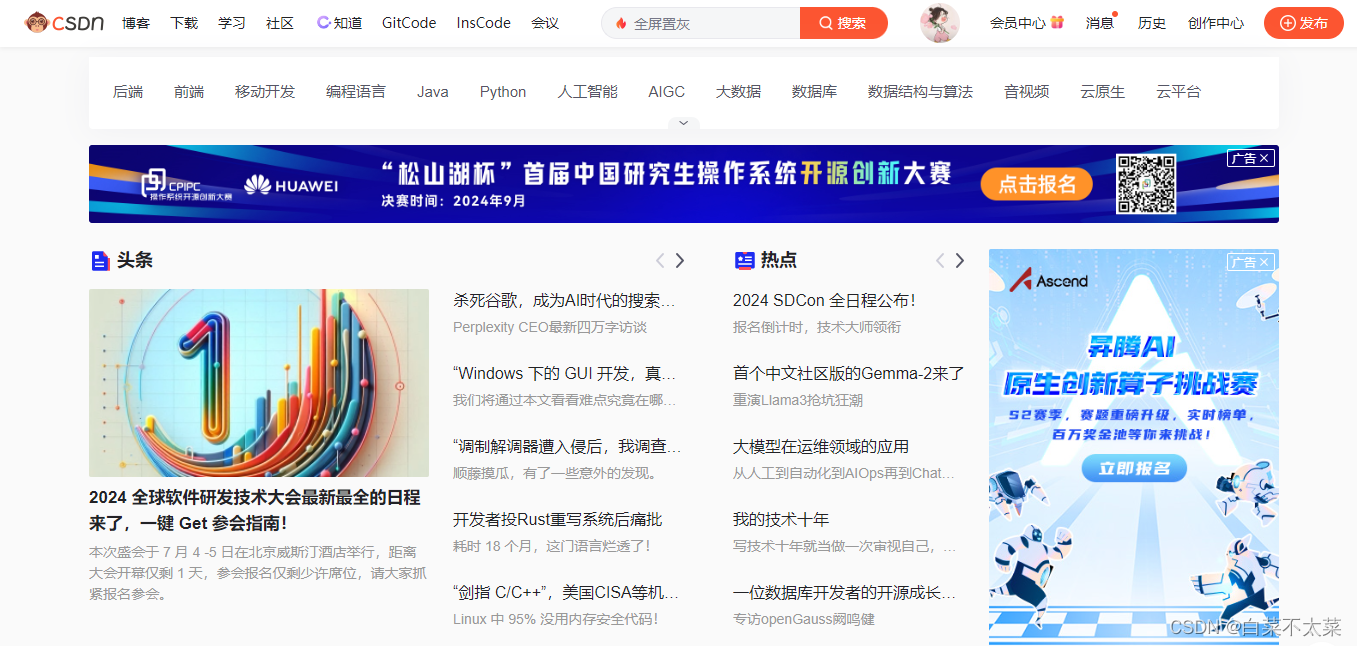
}就拿CSDN网站为例(仅仅只是为了示范,绝无其他意图!)
【CSDN首页】原始效果:

【CSDN首页】置灰效果:

测试方法:

=========================================================================
每天进步一点点~!
快来试试这个友好的CSS属性吧~