
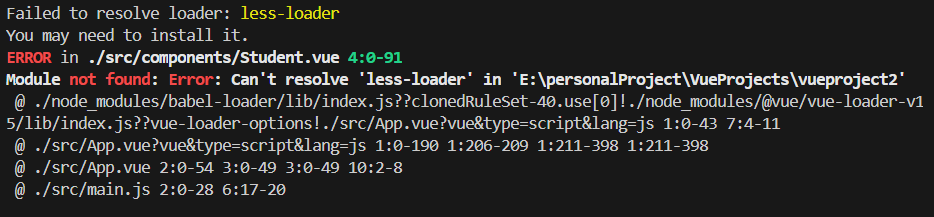
原因:Webpack无法找到 less-loader 模块,但在<style lang='less'></style>中进行使用。less-loader 是一个Webpack的加载器,它用于将less文件编译成CSS。如果Webpack无法解析这个加载器,它就无法处理less文件,从而导致构建失败。
解决办法:项目中安装less-loader 模块
npm install less-loader less --save-dev

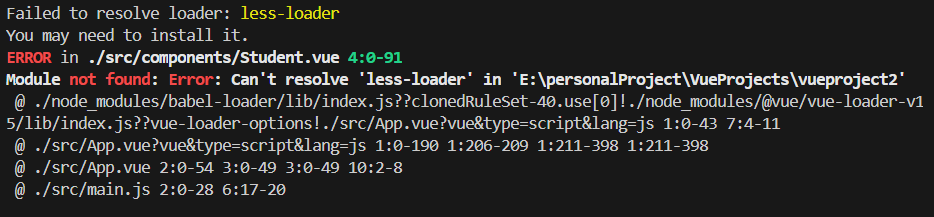
原因:Webpack无法找到 less-loader 模块,但在<style lang='less'></style>中进行使用。less-loader 是一个Webpack的加载器,它用于将less文件编译成CSS。如果Webpack无法解析这个加载器,它就无法处理less文件,从而导致构建失败。
解决办法:项目中安装less-loader 模块
npm install less-loader less --save-dev
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/369444.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!