1、准备俩个盒子
.dataScreen-content 盒子内容根据设计稿给的px单位进行正常的布局就行

2、盒子的CSS样式
.dataScreen-container {width: 100%;height: 100%;// 有背景图需要的样式background: url("./images/bg.png") no-repeat;background-repeat: no-repeat;background-attachment: fixed;background-position: center;background-size: 100% 100%;background-size: cover;.dataScreen-content {position: fixed;top: 50%;left: 50%;z-index: 999;display: flex;flex-direction: column;overflow: hidden;transition: all 0.3s;transform-origin: left top;}
}3、监听屏幕大小针对元素进行缩放,并始终保持居中时。
这里假设设计稿的比例是:1920px / 1080px;
const dataScreenRef = ref<HTMLElement | null>(null);onMounted(() => {if (dataScreenRef.value) {dataScreenRef.value.style.transform = `scale(${getScale()}) translate(-50%, -50%)`;dataScreenRef.value.style.width = `1920px`;dataScreenRef.value.style.height = `1080px`;}// 添加窗口大小变化监听器window.addEventListener("resize", resize);
});// 设置响应式
const resize = () => {if (dataScreenRef.value) {dataScreenRef.value.style.transform = `scale(${getScale()}) translate(-50%, -50%)`;}
};// 根据浏览器大小推断缩放比例
const getScale = (width = 1920, height = 1080) => {let ww = window.innerWidth / width;let wh = window.innerHeight / height;return ww < wh ? ww : wh;
};// 退出页面时移除
onBeforeUnmount(() => {window.removeEventListener("resize", resize);
});3.1、添加窗口大小变化监听器
3.2、根据窗口的宽度和高度与给定的基准宽度和高度(默认为 1920x1080)计算缩放比例,并返回较小的比例值,以确保元素在水平和垂直方向上都不会超出视口。
3.3、返回较小的缩放比例的目的是为了保证元素在视口中完整显示,不会因为在某一维度上缩放过大而导致元素在另一维度上超出视口。如果返回较大的缩放比例,那么元素可能会在某一维度上超出视口,这在很多情况下是不希望发生的。
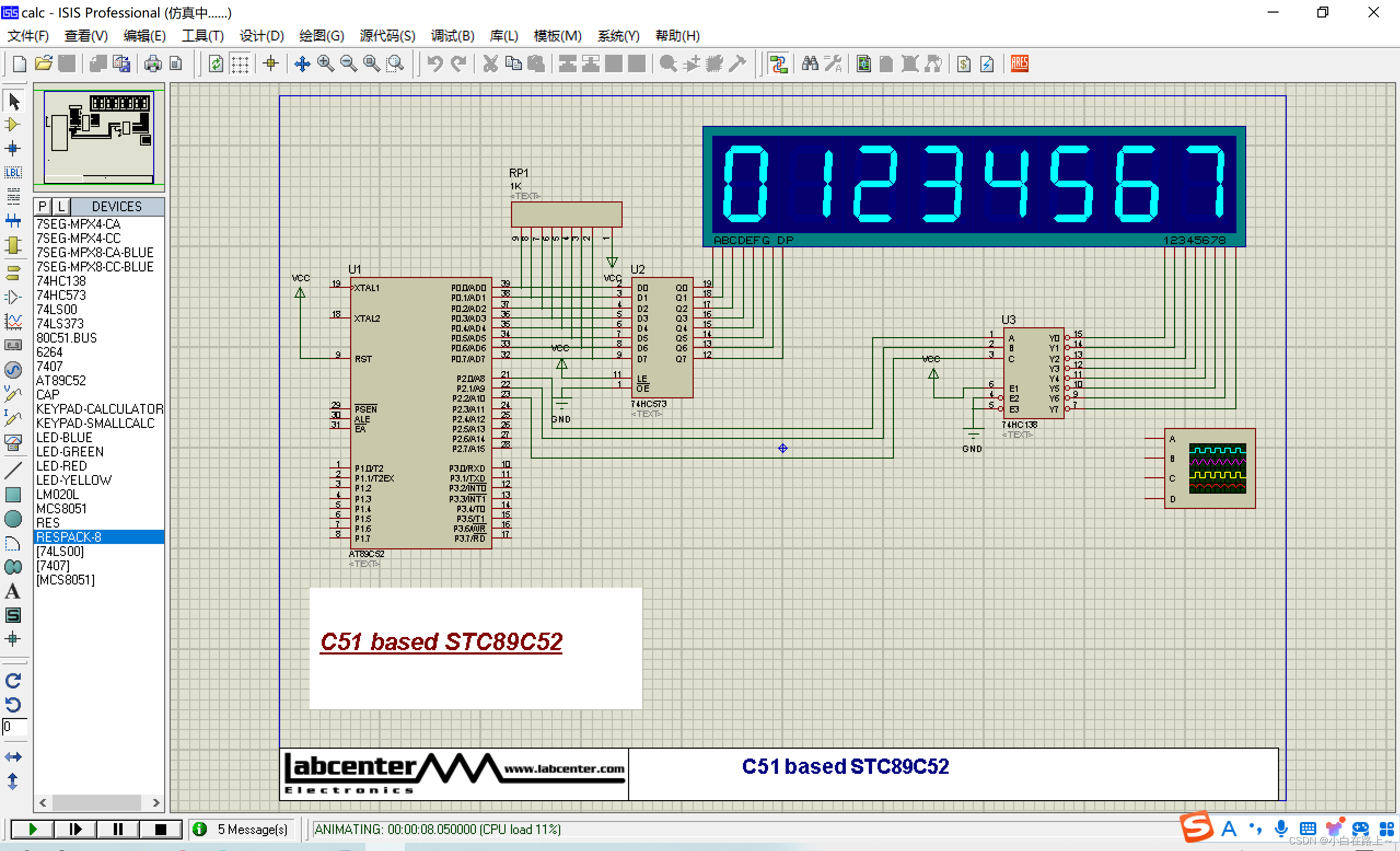
4、效果图如下: