任务描述
内 容:在前面的“使用Spark清洗统计业务数据并保存到数据库”任务中,已经通过Spark Streaming 清洗程序,将Kafka中Topic为“task_Aftn”的报文数据,经过数据清洗后,保存到了MySQL数据库中;本节任务内容,通过统计查询,计算总架次数和延误架次数的一个比例,即指挥航空公司架次与延误率占比。
学 时:6学时
知识点:Vue和iView熟悉,内部推送和邮件推送处理
重点: 熟悉ECharts双Y轴展示,赋值
任务指导
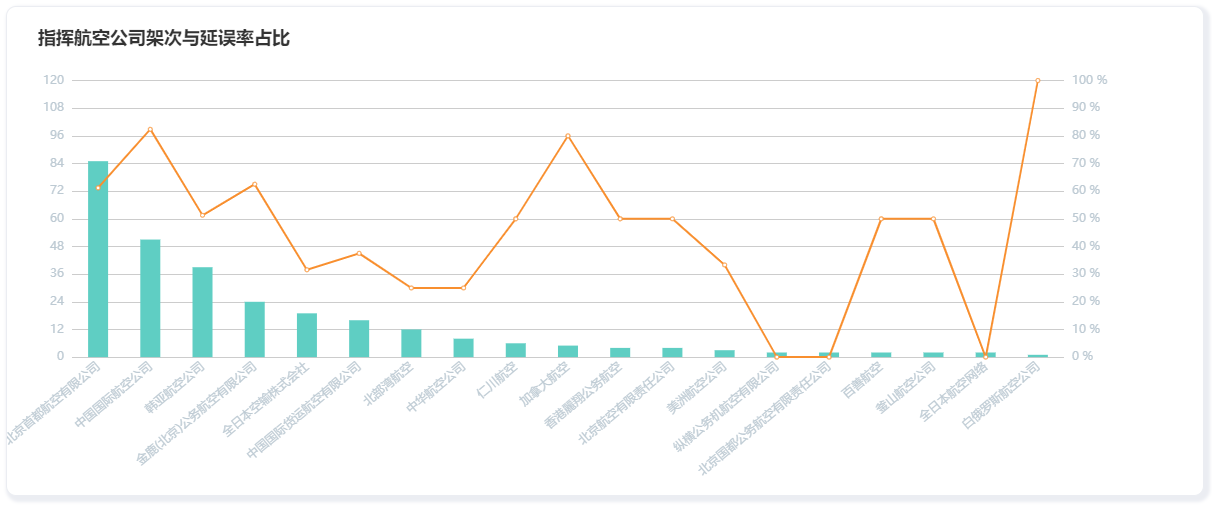
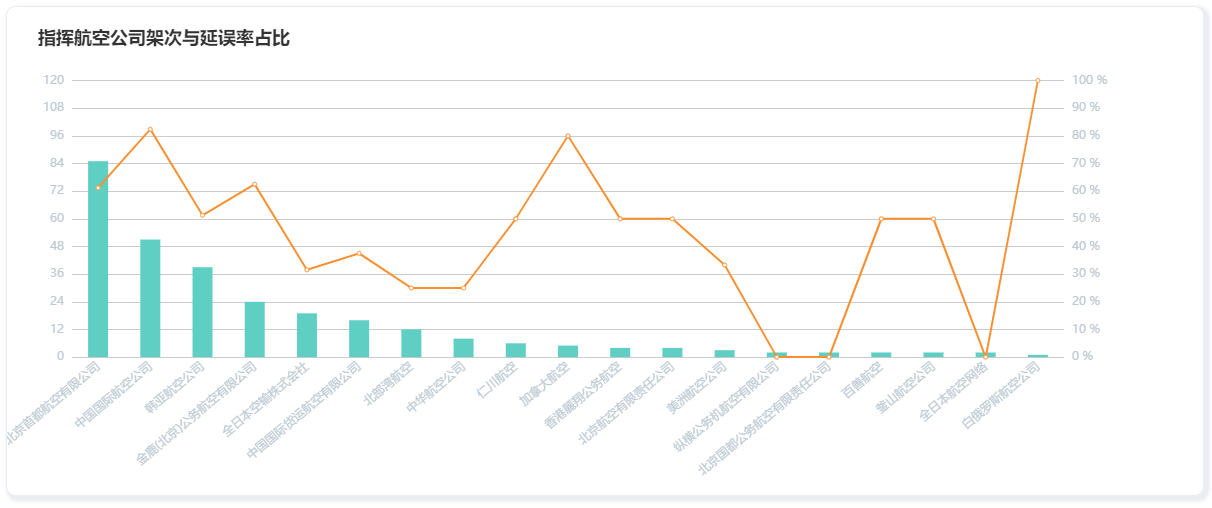
通过统计查询,计算总架次数和延误架次数的一个比例,即指挥航空公司架次与延误率占比。使用ECharts展示柱状图、设置双Y轴,并绑定数据,展示即可:
1、打开前端kongguan_web项目,继续编写前端代码
- 柱状图与折线图叠加,设置双Y轴
2、打开后端BigData-KongGuan项目,继续编写后端代码
3、前后端整合
- 从后台请求数据,赋值展示
展示效果如下:

任务实现
1、打开前端Vue项目kongguan_web,创建前端 src/components/Delay.vue 页面,并添加柱状图与折线图叠加,设置双Y轴。
- 页面div设计,代码如下:
<template><div><div class="home"><div id="map-chart-06"></div></div></div>
</template>
... 接下页 ...- 引入 ECharts 插件,代码如下:
... 接上页 ...
<script>import echarts from "echarts";import {getFindCompanyDelay} from "../api/user/api.js";
... 接下页 ...- 初始化ECharts,代码如下:
... 接上页 ...export default {name: "Home",data() {return {chart: null,geoCoordMap: {},xData: [], //x轴数值delayData: [], //延误率sortieData: [] //架次};},mounted() {this.loadData();},methods: {initChart() {const option = {title: {text: '指挥航空公司架次与延误率占比',top: 18,left: 26,},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},grid: {left: '3%',right: '8%',bottom: '3%',top: '15%',containLabel: true},
... 接下页 ...- X轴配置,代码如下:
... 接上页 ...
xAxis: [{type: 'category',data: this.xData,axisLabel: {color: '#bdcad3',interval: 0,rotate: 40},axisTick: {show: false},axisLine: {lineStyle: {color: '#bdcad3'},show: false},axisPointer: {type: 'shadow'}}],
... 接下页 ...- 双Y轴配置,代码如下:
... 接上页 ...
yAxis: [{type: 'value',name: '',min: 0,max: 120,interval: 12,axisLabel: {formatter: '{value}',color: '#bdcad3'},show: true,axisTick: {show: false},axisLine: {lineStyle: {color: '#bdcad3'},show: false}},{type: 'value',name: '',min: 0,max: 100,interval: 10,axisLabel: {formatter: '{value} %'},show: true,axisTick: {show: false},axisLine: {lineStyle: {color: '#bdcad3'},show: false}}],
... 接下页 ...- 数据配置,代码如下:
... 接上页 ...
series: [{name: '架次',type: 'bar',itemStyle: {normal: {color: '#5fcec3'}},barWidth: 20,data: this.sortieData},{name: '延误率',type: 'line',itemStyle: {normal: {color: '#f88f2f'}},yAxisIndex: 1,data: this.delayData}]
... 接下页 ...- 获取数据,并拼装数据,代码如下:
... 接上页 ...
loadData() {getFindCompanyDelay().then(data => {if (data.isSuccess) {var res = data.result;for (var i = 0; i < res.length; i++) {this.xData[i] = res[i]['companyName'];this.sortieData[i] = res[i]['count'];this.delayData[i] = res[i]['delayCount'];}this.initChart();} else {this.$message.error("数据获取失败");}});}
... 接下页 ...- Delay.vue页面的完整代码如下:
<template><div><div class="home"><div id="map-chart-06"></div></div></div>
</template><script>import echarts from "echarts";import {getFindCompanyDelay} from "../api/user/api.js";export default {name: "Home",data() {return {chart: null,geoCoordMap: {},xData: [], //x轴数值delayData: [], //延误率sortieData: [] //架次};},mounted() {this.loadData();},methods: {initChart() {const option = {title: {text: '指挥航空公司架次与延误率占比',top: 18,left: 26,},tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},grid: {left: '3%',right: '8%',bottom: '3%',top: '15%',containLabel: true},xAxis: [{type: 'category',data: this.xData,axisLabel: {color: '#bdcad3',interval: 0,rotate: 40},axisTick: {show: false},axisLine: {lineStyle: {color: '#bdcad3'},show: false},axisPointer: {type: 'shadow'}}],yAxis: [{type: 'value',name: '',min: 0,max: 120,interval: 12,axisLabel: {formatter: '{value}',color: '#bdcad3'},show: true,axisTick: {show: false},axisLine: {lineStyle: {color: '#bdcad3'},show: false}},{type: 'value',name: '',min: 0,max: 100,interval: 10,axisLabel: {formatter: '{value} %'},show: true,axisTick: {show: false},axisLine: {lineStyle: {color: '#bdcad3'},show: false}}],series: [{name: '架次',type: 'bar',itemStyle: {normal: {color: '#5fcec3'}},barWidth: 20,data: this.sortieData},{name: '延误率',type: 'line',itemStyle: {normal: {color: '#f88f2f'}},yAxisIndex: 1,data: this.delayData}]};this.chart = echarts.init(document.getElementById("map-chart-06"));this.chart.setOption(option);},loadData() {getFindCompanyDelay().then(data => {if (data.isSuccess) {var res = data.result;for (var i = 0; i < res.length; i++) {this.xData[i] = res[i]['companyName'];this.sortieData[i] = res[i]['count'];this.delayData[i] = res[i]['delayCount'];}this.initChart();} else {this.$message.error("数据获取失败");}});}}};
</script><style>.home {height: 490px;margin: 0 auto;background-color: #ffffff;border: 1px solid #ebedf2;border-radius: 10px;box-shadow: 3px 3px 3px 3px #ebedf2;}#map-chart-06 {height: 490px;margin: 0 auto;}
</style>- 修改src/api/user/api.js,添加getFindCompanyDelay方法,用于访问服务器端获取数据,内容如下:
import request from '../../utils/request'const baseUrl="/api"//…
//… 其他 function,略。 …
//…//获取指挥航空公司架次与延误率占比
export function getFindCompanyDelay(data){return request({url:baseUrl+"/company/findCompanyDelay",method:"get",data:data})
}//获取各扇区航班数
export function getSectionVal(data){return request({url:baseUrl+"/atc/findSectorSortie",method:"get",data:data})
}2、后端数据获取,打开后端项目BigData-KongGuan
- 编写关于航空公司的数据操作和存储的实体类com.qrsoft.entity.Commpany,内容如下:
package com.qrsoft.entity;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import io.swagger.models.auth.In;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.io.Serializable;@Data
@AllArgsConstructor
@NoArgsConstructor
@TableName("company_number")
public class Company implements Serializable {@TableId(value = "id",type = IdType.AUTO)private Integer id;@TableField(value = "acid")private String acid;@TableField(value = "company_code3")private String companyCode3;@TableField(value = "company_name")private String companyName;@TableField(value = "delay_count")private String delayCount;@TableField(exist = false)private String count;@TableField(exist = false)private Double companyCount;
}- 编写数据访问接口BigData-KongGuan/src/main/java/com/qrsoft/mapper/CompanyMapper.java,继承自BaseMapper,内容如下:
package com.qrsoft.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.qrsoft.entity.Company;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;import java.util.List;@Mapper
public interface CompanyMapper extends BaseMapper<Company> {@Select("SELECT company_name,COUNT(*) as count,SUM(delay_count) as delayCount FROM company_number GROUP BY company_name ORDER BY COUNT(*) DESC LIMIT 19;")List<Company> findCompanyDelay();
}- 编写数据服务接口BigData-KongGuan/src/main/java/com/qrsoft/service/CompanyService.java,使用baseMapper.findCompanyDelay()方法查询指挥航空公司航班数和航班延误数,内容如下:
package com.qrsoft.service;import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.qrsoft.common.Result;
import com.qrsoft.common.ResultConstants;
import com.qrsoft.entity.Company;
import com.qrsoft.mapper.CompanyMapper;
import org.springframework.stereotype.Service;import java.util.List;@Service
public class CompanyService extends ServiceImpl<CompanyMapper, Company> {/*** 查询指挥航空公司航班数,和航班延误数*/public Result findCompanyDelay() {List<Company> companyDelay = baseMapper.findCompanyDelay();for (Company c : companyDelay) {double dcount = Double.parseDouble(c.getDelayCount());double count = Double.parseDouble(c.getCount());Double rest = dcount / count * 100;c.setDelayCount(String.format("%.2f", rest));}return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS, companyDelay);}/*** 查询指挥航空公司占比*/public Result findCompanyByCompanyAll() {List<Company> companyDelay = baseMapper.findCompanyDelay();double sum = 0;for (Company c : companyDelay) {double count = Double.parseDouble(c.getCount());sum+=count;}for (Company c : companyDelay) {double count = Double.parseDouble(c.getCount());c.setCompanyCount((count!=0)?sum/count:0);}return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS, companyDelay);}/*** 机场负荷统计*/public Result findAirportCount(){List<Company> companyDelay = baseMapper.findCompanyDelay();double sum = 0;for (Company c : companyDelay) {double count = Double.parseDouble(c.getCount());sum+=count;}for (Company c : companyDelay) {double count = Double.parseDouble(c.getCount());c.setCompanyCount((count!=0)?sum/count:0);}return new Result(ResultConstants.SUCCESS, ResultConstants.C_SUCCESS, companyDelay);}
}- 编写BigData-KongGuan/src/main/java/com/qrsoft/controller/CompanyController.java控制器类,处理前端的请求,请求后台地址:/company/findCompanyDelay,使用get方式,内容如下:
@Api(tags = "航空公司航班数,和航班延误数")
@RestController
@RequestMapping("/api/company")
public class CompanyController {@Autowiredprivate CompanyService service;/*** 查询指挥航空公司航班数,和航班延误数*/@ApiOperation(value = "查询指挥航空公司航班数,和航班延误数")@GetMapping("/findCompanyDelay")public Result findCompanyDelay(){return service.findCompanyDelay();}@ApiOperation(value = "查询指挥航空公司架次数占比")@GetMapping("/findCompanyByCompanyAll")public Result findCompanyByCompanyAll(){return service.findCompanyByCompanyAll();}
}3、完成前端Index.vue页面,展示“指挥航空公司架次与延误率占比”
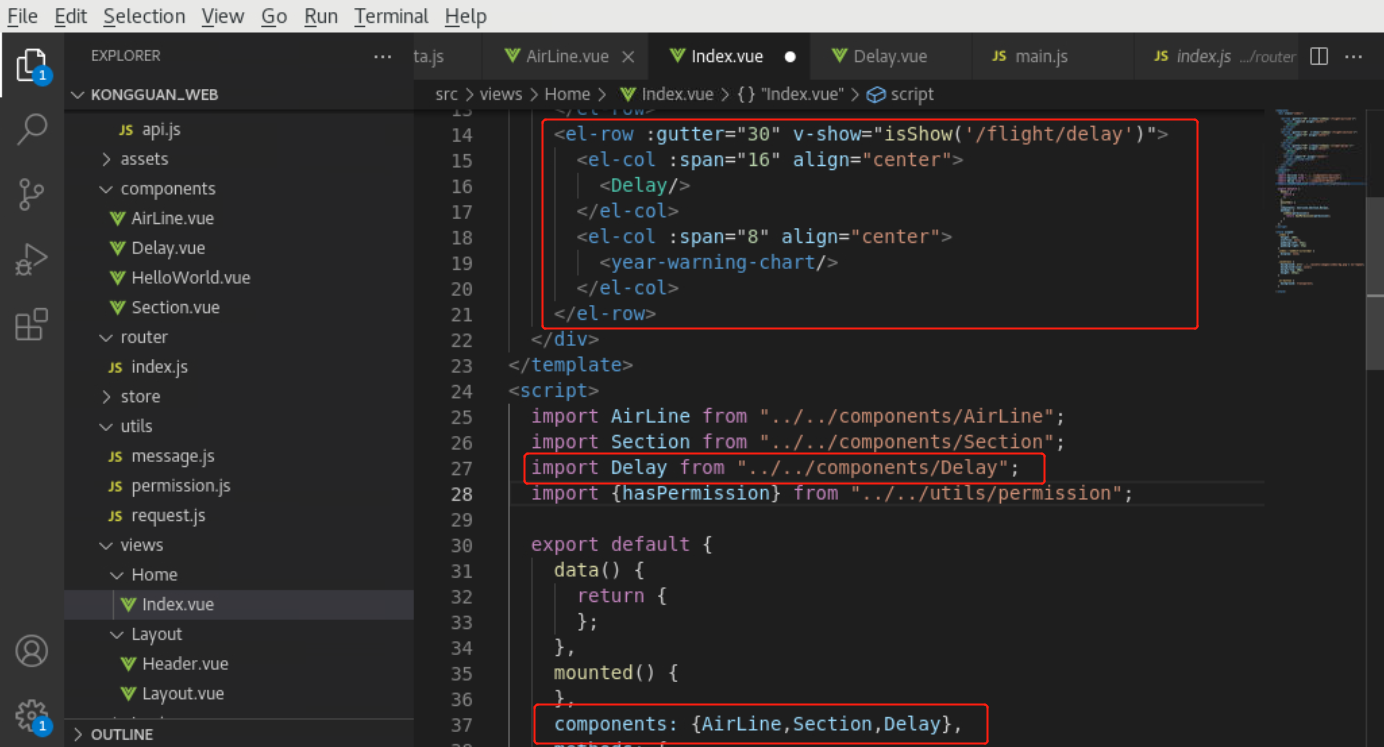
- 在src/views/Home/Index.vue页面引入Delay.vue组件,代码如下:
import Delay from "../../components/Delay";- 声明组件,代码如下:
components: {AirLine, Section, Delay},- 展示,代码如下:
<el-row :gutter="30" v-show="isShow('/flight/delay')"><el-col :span="16" align="center"><Delay/></el-col><el-col :span="8" align="center"><year-warning-chart/></el-col>
</el-row>
注意:在上面代码中【 v-show="isShow('/flight/delay')" 】属性的作用是判断当前登录的用户是否有权限显示当前内容,如果当前登录的用户没有权限,则不会显示当前内容,新用户的权限需要到MySQL数据库中进行设置。
这里有两种方式,可以显示当前内容:
1)去掉【 v-show="isShow('/flight/delay')" 】属性,即不判断是否有权限显示。
2)需要使用有权限的用户登录才能显示,或到数据库中分配权限。
参照任务“动态航线图”进行设置。
例如我们前面使用的用户admin,该用户没有权限显示,所以使用admin用户登录系统时是不会显示当前内容的,如果要进行权限设置,可以进入MySQL安装节点(node3节点),然后进入数据库,为admin用户授权。
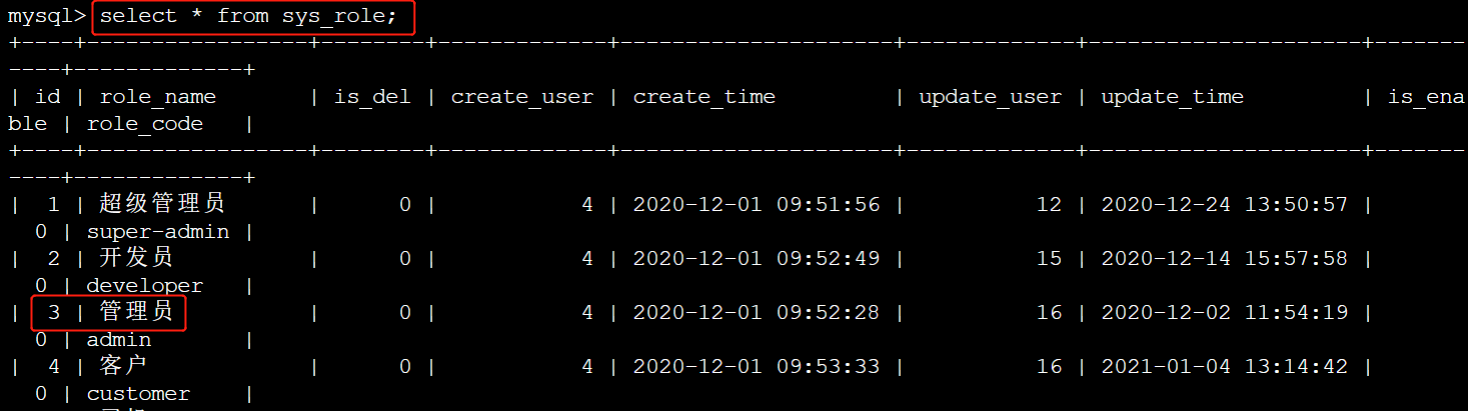
[root@node3 ~]# mysql -uroot -p123456mysql> use kongguan;先查看角色表中,“管理员”的ID:

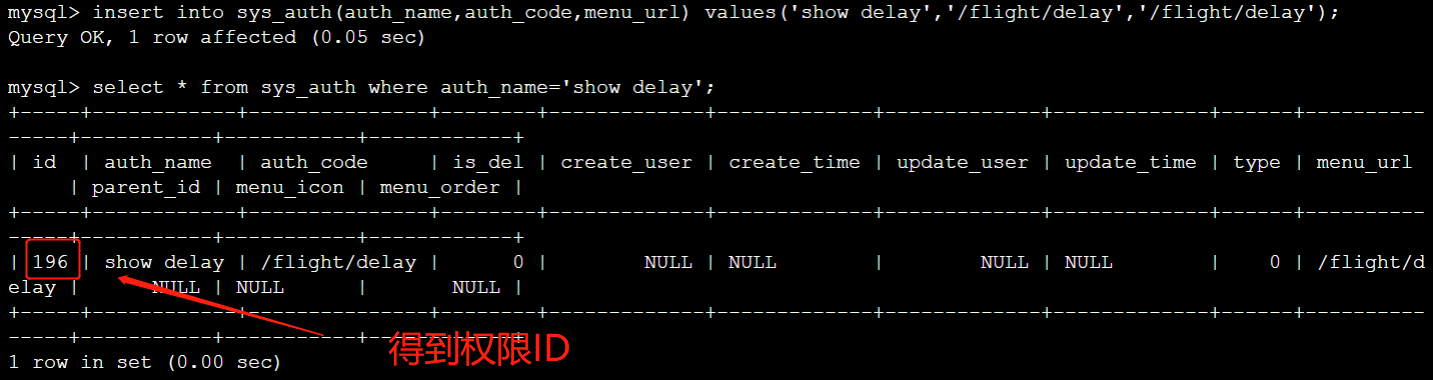
修改sys_auth表,添加一个【/flight/delay】权限:
mysql> insert into sys_auth(auth_name,auth_code,menu_url) values('show delay','/flight/delay','/flight/delay');
修改role_auth表,将权限授权给“管理员”角色:
mysql>insert into role_auth(role_id,auth_id) values(3,196);
- Index.vue页面的完整代码如下:
<template><div class="index"><el-row :gutter="30" v-show="isShow('/flight/section')"><el-col :span="24" align="center"><Section/></el-col></el-row><el-row :gutter="30" v-show="isShow('/flight/airline')"><el-col :span=24 align="center"><AirLine/></el-col></el-row><el-row :gutter="30" v-show="isShow('/flight/delay')"><el-col :span="16" align="center"><Delay/></el-col><el-col :span="8" align="center"><year-warning-chart/></el-col></el-row></div>
</template><script>import AirLine from "../../components/AirLine";import Section from "../../components/Section";import Delay from "../../components/Delay";import {hasPermission} from "../../utils/permission";export default {data() {return {};},mounted() {},components: {AirLine, Section, Delay},methods: {isShow(permission){return hasPermission(permission);}}};
</script><style scoped>.index {height: 100%;overflow: auto;padding-left: 44px;padding-right: 44px}.index::-webkit-scrollbar {display: none;}.caseClass {background: url('../../assets/images/index-bg.png') no-repeat;background-size: cover;margin-top: 20px;height: 284px;}.el-button {background: transparent;}</style>- 确保Hadoop、Spark、Kafka、Redis、MySQL等服务均已经正常启动,如果没有正常启动,请参照前面的安装部署任务,完成这些服务的启动。
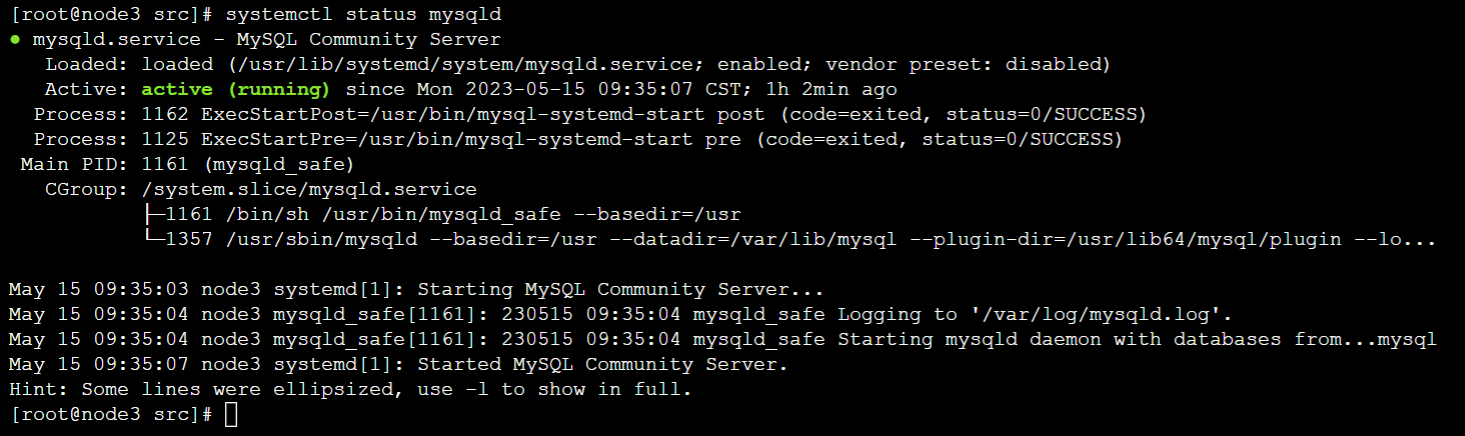
例如:查看MySQL是否正常启动。

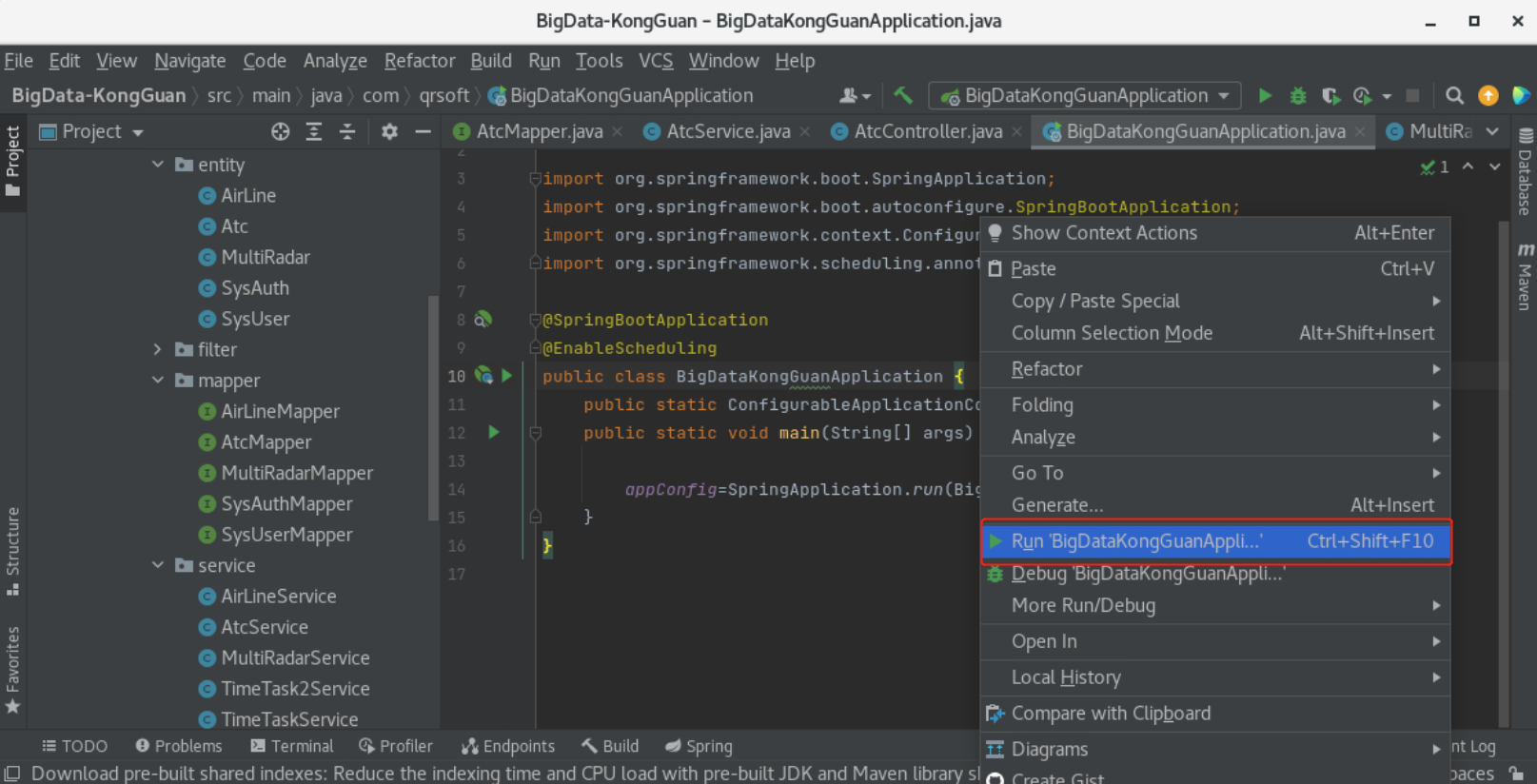
- 启动后端项目 BigData-KongGuan

- 启动前端项目 kongguan_web

- 页面展示效果: