前言:
如果你到处的excel软件打开有问题,下面有介绍解决办法

导入
1. composer init 初始化
2. 下载phpspreadsheet
这里需要注意php版本,需要大于7.2
composer require phpoffice/phpspreadsheet
3. 编写代码
<?php
require 'vendor/autoload.php';use PhpOffice\PhpSpreadsheet\IOFactory;
//$filePath = './test.xls'; //测试文件xls
$filePath = './test2.xlsx'; //测试文件 xlsx
try{$spreadsheet = IOFactory::load($filePath);
} catch (Exception $e) {die('Error loading file "' . pathinfo($filePath, PATHINFO_BASENAME) . '": ' . $e->getMessage());
}$sheet = $spreadsheet->getActiveSheet();// 读取第一行作为表头
$headers = [];
$rowIterator = $sheet->getRowIterator(1, 1);
foreach ($rowIterator as $row) {$cellIterator = $row->getCellIterator();$cellIterator->setIterateOnlyExistingCells(false);foreach ($cellIterator as $cell) {$headers[] = $cell->getValue();}
}// 初始化一个空数组来存储数据
$data = [];
$rowIterator = $sheet->getRowIterator(2);
foreach ($rowIterator as $row) {$cellIterator = $row->getCellIterator();$cellIterator->setIterateOnlyExistingCells(false);$rowData = [];$columnIndex = 0;foreach ($cellIterator as $cell) {if (isset($headers[$columnIndex])) {$rowData[$headers[$columnIndex]] = $cell->getValue();}$columnIndex++;}$data[] = $rowData;
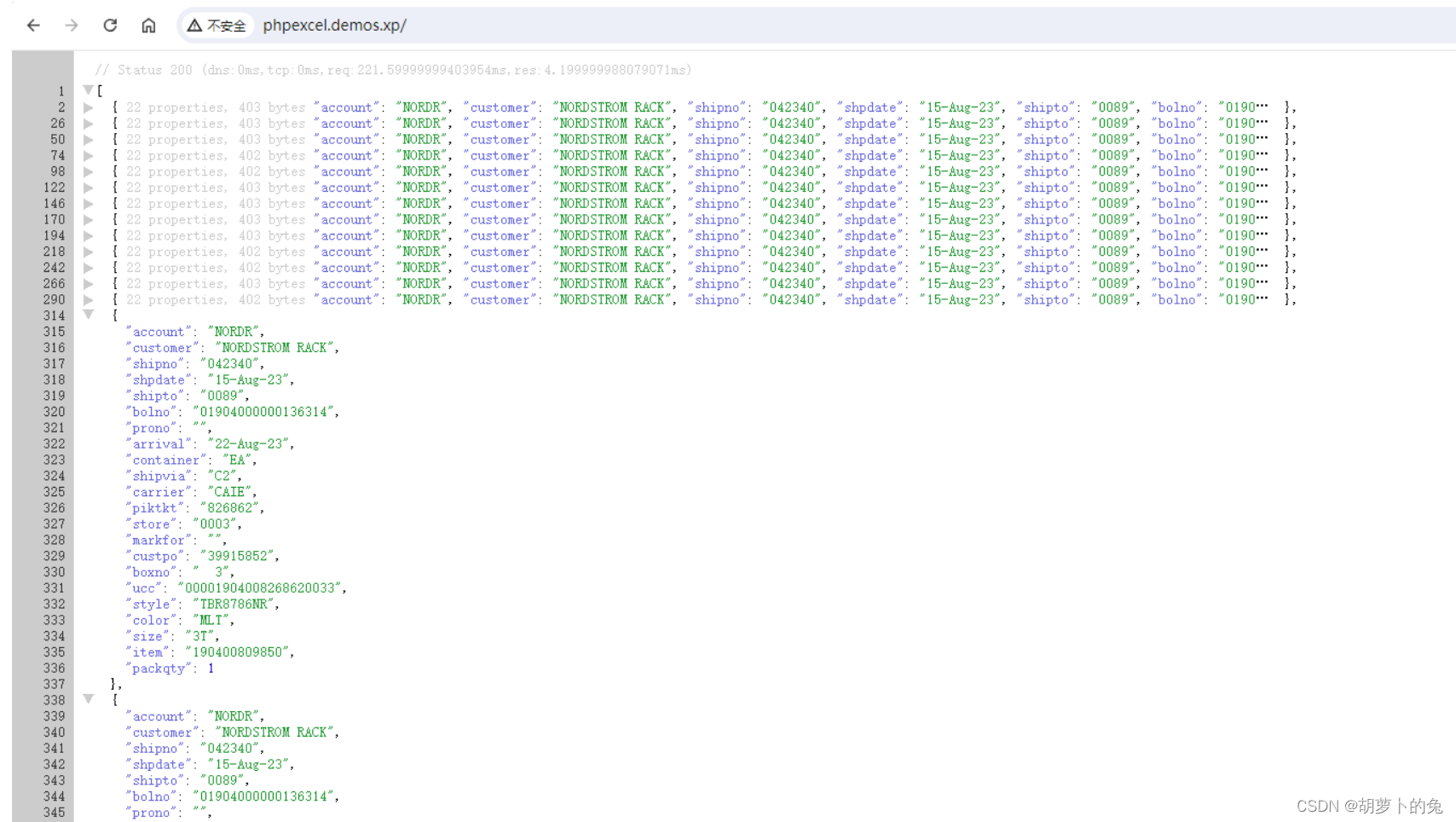
}echo json_encode($data);4. 查看结果

导出
导出代码(保存到服务器根目录)
<?phprequire 'vendor/autoload.php';use PhpOffice\PhpSpreadsheet\Spreadsheet;
use PhpOffice\PhpSpreadsheet\Writer\Xlsx;
use PhpOffice\PhpSpreadsheet\Style\Fill;
use PhpOffice\PhpSpreadsheet\Style\Color;// 假设的 $data 数组,这里只展示了两条数据作为示例
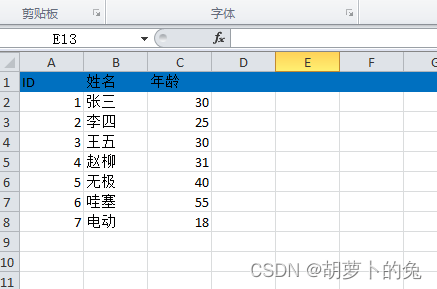
$data = [['id' => 1, '姓名' => '张三', '年龄' => 30],['id' => 2, '姓名' => '李四', '年龄' => 25],['id' => 3, '姓名' => '王五', '年龄' => 30],['id' => 4, '姓名' => '赵柳', '年龄' => 31],['id' => 5, '姓名' => '无极', '年龄' => 40],['id' => 6, '姓名' => '哇塞', '年龄' => 55],['id' => 7, '姓名' => '电动', '年龄' => 18],// ... 添加更多数据直到 100 条
];// 创建一个 Spreadsheet 对象
$spreadsheet = new Spreadsheet();// 获取当前活动的 sheet
$sheet = $spreadsheet->getActiveSheet();// 设置表头
$sheet->setCellValue('A1', 'ID');
$sheet->setCellValue('B1', '姓名');
$sheet->setCellValue('C1', '年龄');// 为表头设置蓝色背景
$styleArray = ['fill' => ['fillType' => Fill::FILL_SOLID,'color' => ['rgb' => '0070C0',],],
];
$sheet->getStyle('1:1')->applyFromArray($styleArray);// 插入数据
$row = 2; // 从第二行开始插入数据
foreach ($data as $item) {$sheet->setCellValue('A' . $row, $item['id']);$sheet->setCellValue('B' . $row, $item['姓名']);$sheet->setCellValue('C' . $row, $item['年龄']);$row++;
}// 创建一个写入器来保存 Excel 文件
$writer = new Xlsx($spreadsheet);// 保存 Excel 文件
$fileName = 'example_with_data.xlsx';
$writer->save($fileName);echo "Excel 文件已生成: " . $fileName;
结果

导出浏览器直接打开
<?phprequire 'vendor/autoload.php';use PhpOffice\PhpSpreadsheet\Spreadsheet;
use PhpOffice\PhpSpreadsheet\Writer\Xlsx;
use PhpOffice\PhpSpreadsheet\Style\Fill;
use PhpOffice\PhpSpreadsheet\Style\Color;// 假设的 $data 数组,这里只展示了两条数据作为示例
$data = [['id' => 1, '姓名' => '张三', '年龄' => 30],['id' => 2, '姓名' => '李四', '年龄' => 25],['id' => 3, '姓名' => '王五', '年龄' => 30],['id' => 4, '姓名' => '赵柳', '年龄' => 31],['id' => 5, '姓名' => '无极', '年龄' => 40],['id' => 6, '姓名' => '哇塞', '年龄' => 55],['id' => 7, '姓名' => '电动', '年龄' => 18],// ... 添加更多数据直到 100 条
];// 创建一个 Spreadsheet 对象
$spreadsheet = new Spreadsheet();// 获取当前活动的 sheet
$sheet = $spreadsheet->getActiveSheet();// 设置表头
$sheet->setCellValue('A1', 'ID');
$sheet->setCellValue('B1', '姓名');
$sheet->setCellValue('C1', '年龄');// 为表头设置蓝色背景
$styleArray = ['fill' => ['fillType' => Fill::FILL_SOLID,'color' => ['rgb' => '0070C0',],],
];
$sheet->getStyle('1:1')->applyFromArray($styleArray);// 插入数据
$row = 2; // 从第二行开始插入数据
foreach ($data as $item) {$sheet->setCellValue('A' . $row, $item['id']);$sheet->setCellValue('B' . $row, $item['姓名']);$sheet->setCellValue('C' . $row, $item['年龄']);$row++;
}// 创建一个写入器来保存 Excel 文件
$writer = new Xlsx($spreadsheet);// 保存 Excel 文件
$fileName = date("Y-m-d").'_data.xlsx';
/* $writer->save($fileName);*/// 禁止浏览器缓存
header('Pragma: public');
header('Expires: 0');
header('Cache-Control: must-revalidate, post-check=0, pre-check=0');
header('Cache-Control: private', false);// 设置内容类型
header('Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet');// 设置下载文件的名称
header('Content-Disposition: attachment; filename="'.$fileName.'"');// 发送文件内容到浏览器
// 注意:这里我们并没有使用 $writer->save() 方法来保存文件到磁盘
// 而是将文件内容直接输出到浏览器
$writer->save('php://output');
exit();
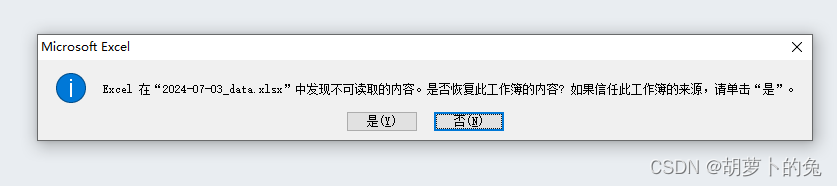
问题
直接下载excel文件
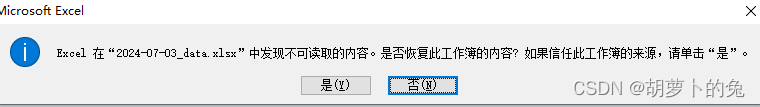
如果用excel打开出现 “发现不可读的内容。。。。”提示,很大可能是在

需要加上exit();结束, 意思是后面不能再有其他的输入了
$writer->save('php://output');
exit();