在做视频会议的时候,标准模式视图会有顶部收缩的一种交互方式,用到了横向滚动;一般情况下鼠标滚轮只支持竖向滚动,这次写个demo是适配横向滚动;
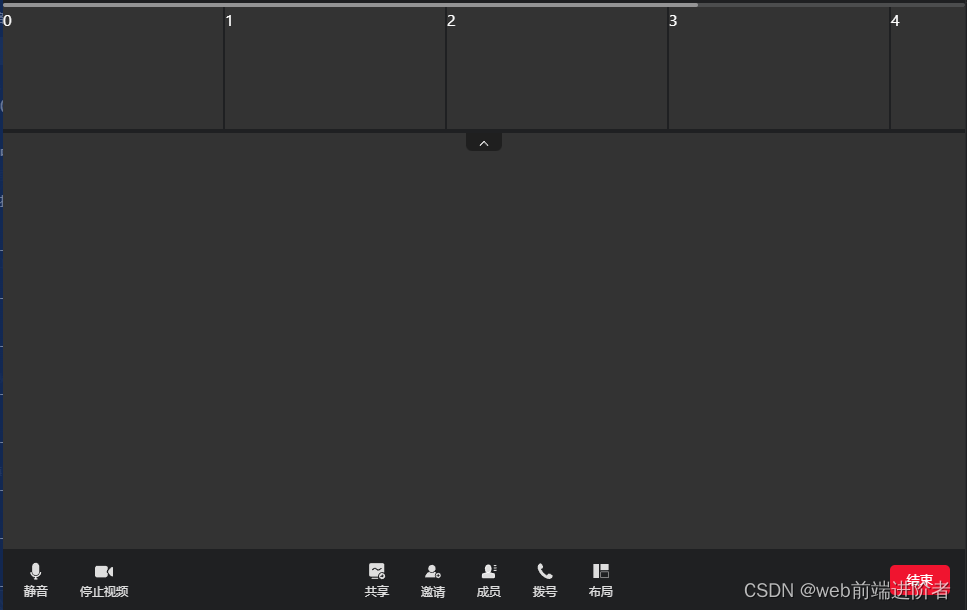
效果图展示

实现横向滚动条顶部显示
<div className={style.remote_user_list_wrap} ref={scrollContainerRef}><div className={style.remote_user_list_wrap_scaleY1}>{memberList.map((item: any, index: number) => {return <div className={style.remote_user_list_item_wrap} key={index}>{index}</div>})}</div>
</div>
.remote_user_list_wrap{display: flex;flex-wrap: nowrap; overflow-x: hidden;overflow-y: auto;box-sizing: border-box;padding-top: 4px;height: 500px;width: 220px;// 核心:旋转缩放,与item宽度 220px 保持一致transform: rotate(-90deg) translateX(-220px);transform-origin: 0 0;// item 子元素.remote_user_list_item_wrap{width: 220px;height: 100%;background-color: #333333;margin-right: 2px;// 禁止缩放flex-shrink: 0;}}.remote_user_list_wrap_scaleY1{display: flex;height: 100%;// 核心: 旋转缩放,与item宽度 220px 保持一致transform: rotate(90deg) translateY(-200px);transform-origin: 0 0; }