目录
前提准备
下载若依前后端 Gitee 地址
准备环境
后端数据库导入
1 克隆完成 若依后端管理后端 Gitte 地址 :若依/RuoYi-Vue
2.1 创建Data Source数据源
2.2 填写好对应的数据库User 和 Password 点击Apply
2.3 新建一个Schema
2.4 填写对应数据库名称 这边演示写的ry-vue
3.1 导入数据库数据
3.2 运行sql脚本
运行redis数据库
启动后端项目
启动前端Ruoyi
知识点
代码生成器(重点)
点击导入
1.2 编辑数据库表中信息 (点击编辑)
1.3 下载代码
权限控制(重点)
创建菜单
创建角色,分配角色
创建用户关联角色
前提准备
-
下载若依前后端 Gitee 地址
若依后端管理后端 Gitte 地址 :若依/RuoYi-Vue
若依后端管理前端 Gitte 地址 :Ys/RuoYi-Vue3
-
准备环境

这边自行准备 我这边已经配备完成
-
后端数据库导入
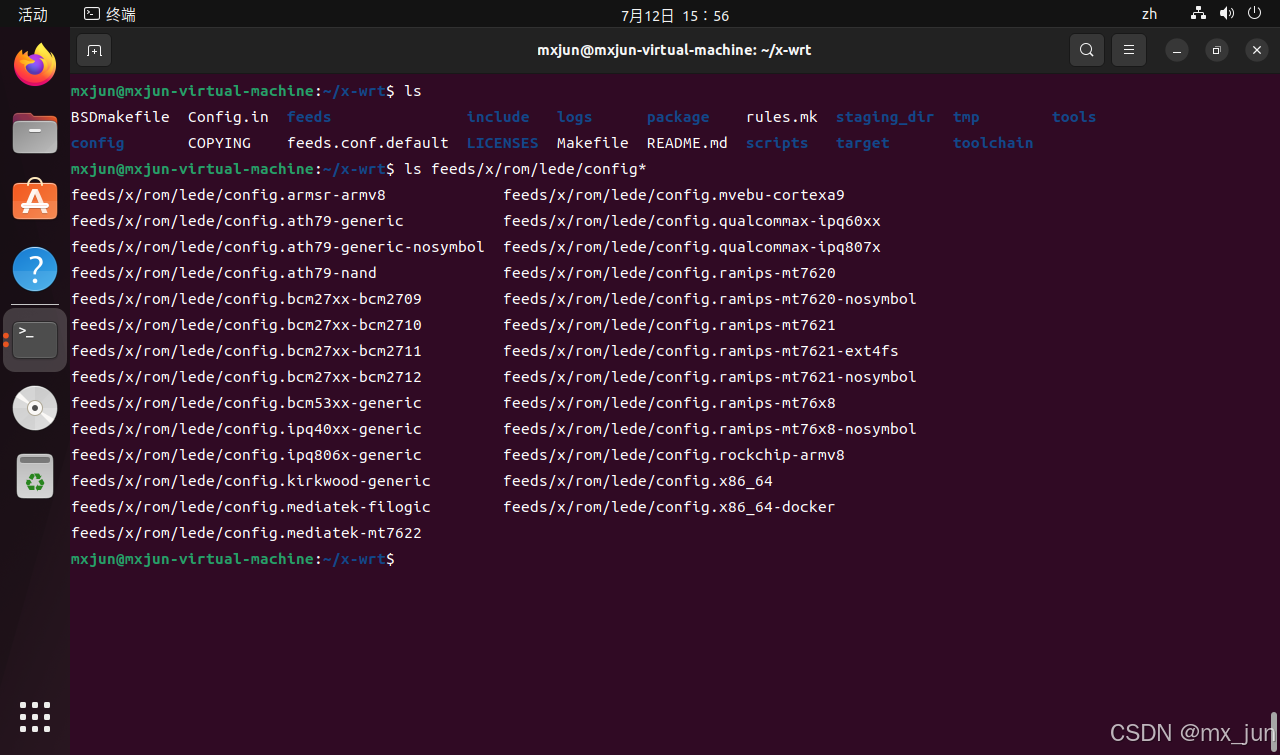
1 克隆完成 若依后端管理后端 Gitte 地址 :若依/RuoYi-Vue
打开对应的项目 大概如下

注: trave.sql是我自己的项目的sql语句,项目默认自带quartz.sql 和ry_202406029.sql
2.1 创建Data Source数据源

2.2 填写好对应的数据库User 和 Password 点击Apply

2.3 新建一个Schema

2.4 填写对应数据库名称 这边演示写的ry-vue

3.1 导入数据库数据

3.2 运行sql脚本

-
运行redis数据库
找到自己下载的redis目录 cmd 进入命令行

输入命令行
edis-server.exe redis.windows.conf成功运行redis

-
配置后端的application-druid.yml文件

地址路径如下: ruoyi-admin--->resource--->application-druid.yml
配置mariadb数据库数据

根据需求配备redis信息
地址路径 ruoyi-admin--->resource--->application.yml

-
启动后端项目
启动 RuoyiApplication
地址路径 ruoyi-admin--->java--->RuoyiApplication

-
启动前端Ruoyi
# 克隆项目
git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git# 进入项目目录
cd RuoYi-Vue3# 安装依赖
npm install --registry=https://registry.npmmirror.com# 本地开发 启动项目
npm run dev# 前端访问地址 http://localhost:80项目启动成功

网站地址:➜ Local: http://localhost:80/ (默认一般用这个)

成功登入进去

知识点
-
代码生成器(重点)
地址路径 系统工具--->代码生成

-
点击导入

导入对应的数据库表
这边用的是用户反馈表作为示例

1.2 编辑数据库表中信息 (点击编辑)

编辑分为 基本信息 字段信息 生成信息
基本信息查看

字段信息(重点)

需求
内容 content 使用模糊查询 可插入编辑 查询 列表显示 必填
创建时间 create_time 不做任何操作 当用户填写的时候自动创建一个时间
用户手机 phone 可插入可编辑 列表显示 可查询 必填
用户状态 status 可插入可编辑 列表显示 可查询 必填
电子邮箱 email 可插入可编辑 列表显示 可查询 必填
修改如下

字段描述 (填写对应数据库中字段名描述信息)
插入 编辑 列表 查询 (根据情况填写)
查询方式 必填 根据需求来
显示类型 字典类型(之后会讲解)
生成信息
常见需要修改的是 生成包路径 生成模块名
需要根据业务来


最后 一定要点击提交 !!!!!!!
1.3 下载代码

打开下载的压缩包

依次导入
数据库导入(脚本导入)

前端导入(主要需要进入对应的下一级目录)

导入 feedback包


后端导入


重启动后端项目
若依管理系统界面点击刷新一下
我们可以看到系统工具下用户反馈已经被创建成功了

查询部分

新增部分


-
权限控制(重点)
-
创建菜单
地址路径 系统管理--->菜单管理

创建一级菜单(菜单类型 选择目录)

创建二级菜单(菜单类型 选择菜单)

刷新界面

修改菜单位置
-
创建角色,分配角色
菜单权限 限定某个角色只能拥有某些功能

-
创建用户关联角色
添加用户