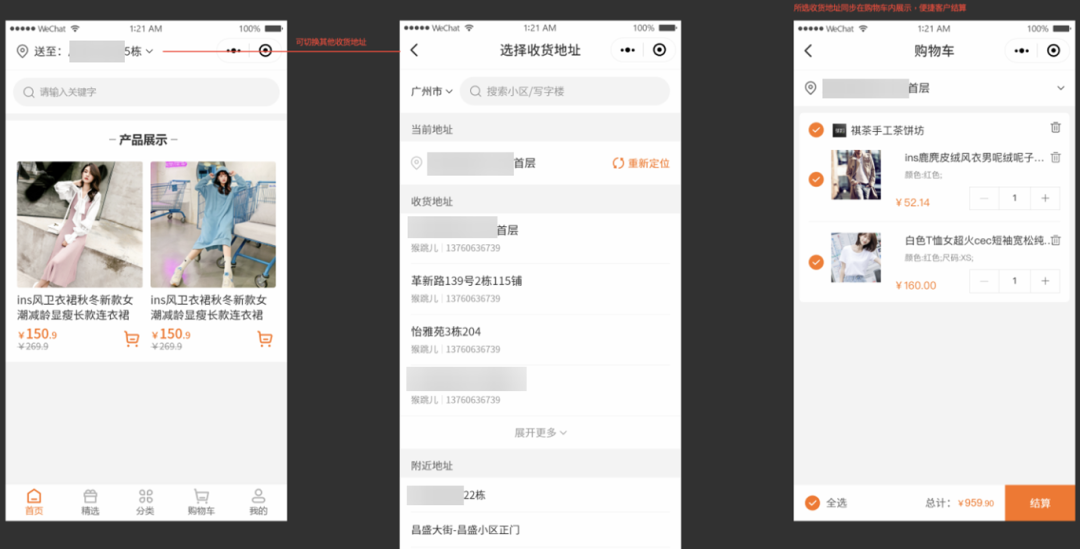
在微信小程序开发过程中 遇到个坑 此处引用 swipeCell 组件 刚开始是组件不显示 然后又遇到样式不生效

首先排除问题
- 是否在.json文件中引入了组件
{"usingComponents": {"van-swipe-cell": "@vant/weapp/swipe-cell/index","van-cell-group": "@vant/weapp/cell-group/index","van-cell": "@vant/weapp/cell/index",},"navigationBarTitleText": "收货地址"
}- 是否在 wxml中引入了该组件
<van-swipe-cell right-width="{{ 65 }}" left-width="{{ 65 }}"><view slot="left" class="van-swipe-cell__left">选择</view><van-cell-group><van-cell title="单元格" value="内容" /></van-cell-group><view slot="right" class="van-swipe-cell__right">删除</view>
</van-swipe-cell>
排除了以上问题 swipeCell 显示了 但是 左右滑动 样式不对

解决办法
在 .scss 文件中 自己写样式吧
.van-swipe-cell__right {display: inline-block;width: 65px;height: 67px;font-size: 15px;line-height: 67px;color: #fff;text-align: center;background-color: #f44;
}.van-swipe-cell__left {background-color: #07c160;
}
各位大佬 有没有其它解决办法 麻烦 留言指教下 拜托拜托!!