引言
在移动互联网时代,信息的获取变得越来越便捷,而知乎日报作为一款高质量内容聚合平台,深受广大用户喜爱。本文将详细介绍如何利用Vue 3框架结合微信小程序的特性,设计并实现一个功能完备、界面美观的知乎日报详情页。我们将从需求分析、UI设计、前端开发到最终的调试优化,一步步构建出一个既符合用户体验又具有高性能的页面。
知乎日报这个案例很经典,有比较完整的API,很值得模仿学习。 也很简单,唯一需要注意的是日报详情的设计,因为知乎日报的详情接口,竟返回的是html,这.....,在小程序端肯定无法渲染。
接上文,关于知乎详情页接口返回的是html内容的处理,参见博主这篇博文介绍:
go 语言爬虫库goQuery 的详细使用(知乎日报详情页解析示例)-CSDN博客
关于知乎日报首页列表页的实现,参见博主的这篇博文:
uni-app的uni-list列表组件高效使用举例 (仿知乎日报实现)-CSDN博客
由于知乎日报后台接口有访问限制和机器人检测,频繁访问会报403错误,这里博主使用golang+mongoDB搞了个数据采集服务,仅用于学习研究目的。详见:
Go-Zero 框架使用 MongoDB,数据采集入库如此简单_gozero mongo json-CSDN博客
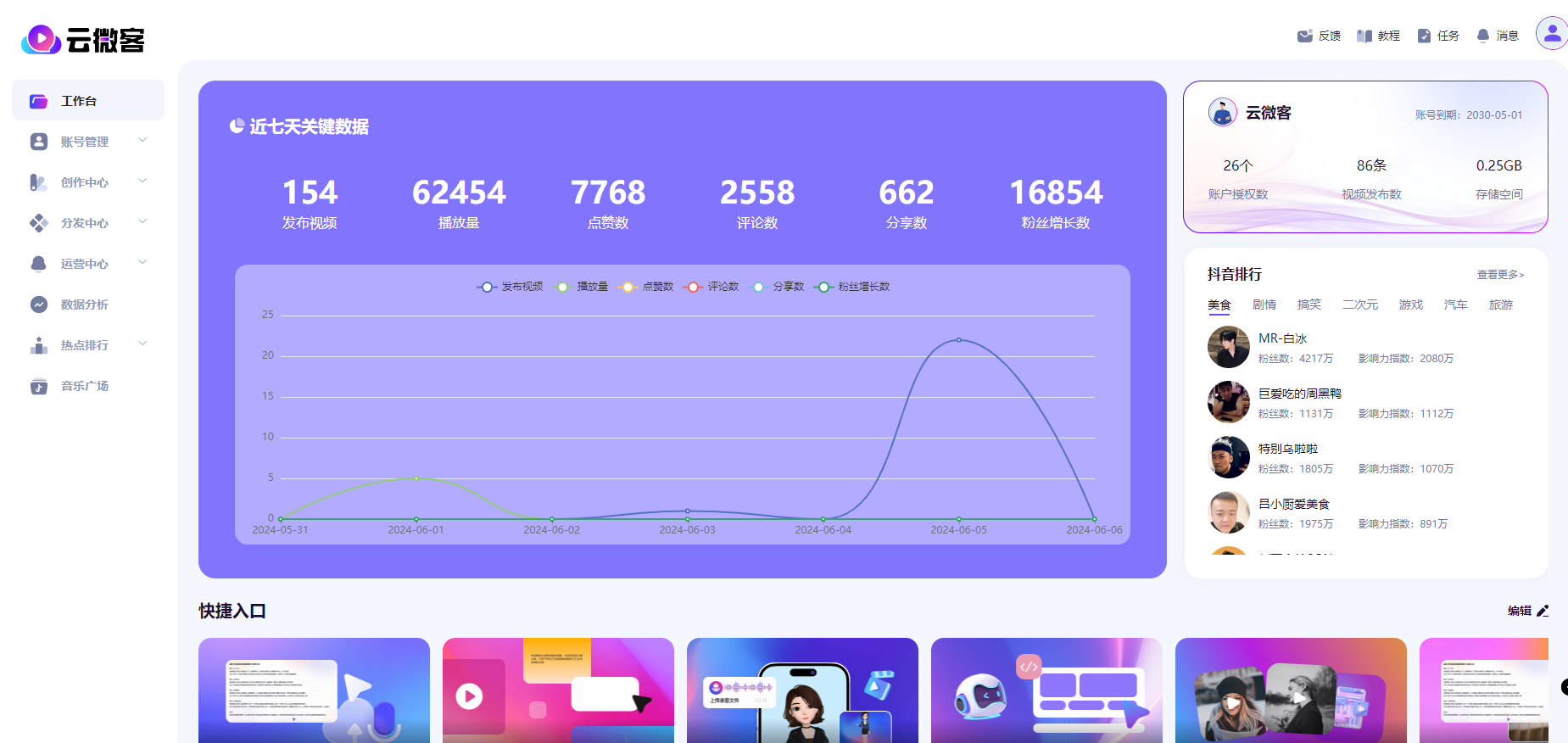
以下着重介绍知乎日报详情页的设计及实现。 附实现效果:

一、需求分析
在开始设计之前,我们首先需要明确页面的主要功能和目标用户。知乎日报详情页主要应包括以下功能:
文章上方的banner图,带文章标题。
文章标题展示:清晰展示文章标题,吸引用户注意力。
作者信息:展示文章作者的名称和简介,增加可信度。
文章内容:呈现文章正文,支持图片、视频等多种媒体格式,段落标题没事。
二、UI设计
考虑到微信小程序的屏幕尺寸和阅读体验,我们选择简洁明快的设计风格,确保文字易读,图片清晰,同时留有足够的空白区域,避免视觉疲劳。
三、前端开发
原始后台接口返回的内容是html格式的。如:https://daily.zhihu.com/story/9773554网页所示,用以下curl命令可以访问查看。
curl http://news-at.zhihu.com/api/4/news/9773554经过后台处理后,返回的json数据格式,如下:
{"author": "鑫波和他的小鱼干,","avatar": "https://picx.zhimg.com/v2-7f800acc9b76bd4223d00fd2918a0e62_l.jpg?source=8673f162","bio": "你觉得我是鑫波? 不,我是他的小鱼干!","code": 0,"content": [{"types": "p.strong","value": "【摘要】 感性运动电信号化学信号膨压变化机制是比较保守的化学信号幅度比较小"}, {"types": "p","value": "植物营固着生长,植物体本身不能挪动位置,但它们并不是静止不动的。植物的运动可以分为向性运动、感性运动、近似昼夜节奏的生物钟运动。"}, {"types": "p","value": "植物受无定向的外界刺激(如光暗转变、震动、电触、骤冷、烧灼、触模等)所引起的运动,叫感性运动,运动的方向与外界刺激方向无关。"}, {"types": "img","value": "https://pic1.zhimg.com/v2-53f2a8c785650e973c94e43969883d00_720w.jpg?source=8673f162"}, {"types": "p","value": "比如合欢、含羞草在夜晚的时候小叶合拢,叶柄下垂。这是由细胞膨压的变化引起的,属于感性运动里边的感震性,也被称为紧张性运动或膨胀性运动,而不是由于生长不均匀造成的生长性运动。"}, {"types": "p.strong","value": "电信号"}, {"types": "p","value": " 植物通过电流传递信息,引起运动 https://www.zhihu.com/video/1185507313678426112 "}, {"types": "p","value": "含羞草小叶受到接触、热或电、震动等刺激时,小叶成对合拢;如刺激较强,可快速通过生物电、化学物质传递,使邻近的小叶依次合拢,并逐渐传递到叶柄基部,使整个复叶下垂;强刺激甚至可使整株植物的小叶合拢,复叶叶柄下垂。"}, {"types": "img","value": "https://picx.zhimg.com/v2-66cd3015da22b603f97f0c5e54468fe2_720w.jpg?source=8673f162"}, {"types": "p","value": "含羞草复叶的总叶柄和小叶柄基部膨大,称为叶枕。叶枕上部细胞壁厚,下部细胞壁较薄,下部细胞的间隙比上部大。当外界刺激传来时,叶枕下部细胞透性迅速增大,水分和钾离子外流,进入细胞间隙的质外体空间,使叶枕下部细胞膨压下降变软,而上部组织仍保持紧张状态,进而使叶柄由叶枕处弯曲下垂。研究证明,水分和钾离子从叶枕下部细胞流出,是由于电波传来的刺激促进蔗糖从韧皮部卸载,导致质外体水势降低触发的。"}, {"types": "p","value": " 触碰引发含羞草产生生物电 https://www.zhihu.com/video/1185508896713691136 "}, {"types": "p","value": "捕虫草叶子的运动也是一种感震运动,它的叶片特化为捕虫器,当小动物踏上捕虫器,触发感震运动,叶子合拢,将入侵的小动物捕获。也是由类似含羞草小叶合拢的机制决定的。主要是生物电传递触碰信息,进而刺激水势变化,通过改变膨压,影响叶片倾角。"}, {"types": "p.strong","value": "其他植物受到机械伤害能产生生物电吗?"}, {"types": "p","value": "含羞草、捕虫草是通过生物电信号和化学信号引起运动的,那么我们就想知道,其他植物被触碰、受伤、被虫咬的时候,会不会也产生类似的电流或者有类似的化学信号产生?答案是肯定的。"}, {"types": "p","value": " 虫咬拟南芥老叶,电信号传到新叶 https://www.zhihu.com/video/1185510410676125696 "}, {"types": "p","value": "植物的电信号是普遍存在的,不仅仅存在于这些运动幅度大,肉眼可见的器官运动过程中。很多时候我们看不见植物运动,也不能立刻看到植物对外界环境的响应,但是生物电已经作为长距离信号传递的一种方式,传递了外界环境变化的信息。"}, {"types": "p","value": " 虫咬拟南芥新叶,电信号传到老叶 https://www.zhihu.com/video/1185511384678326272 "}, {"types": "p","value": "比如受伤的植物会在叶片的局部和远端传播损伤信号,以获得对昆虫、食草动物和病原体的系统抗性。长距离 Ca 波以约 1mm/sec 的速度通过维管系统快速传输,膜电位变化位于系统性创伤响应的上游。"}, {"types": "p","value": " 叶柄机械创伤引起植株 Ca 信号传递 https://www.zhihu.com/video/1185512729502158848 缺失 GLR 创伤信号不能向远方传递 https://www.zhihu.com/video/1185520303021797376 "}, {"types": "p","value": "植物在创伤后,将谷氨酸作为一种机械损伤的信号物质释放。拟南芥中两种谷氨酸受体样蛋白(GLR3.3 和 GLR3.6)将创伤诱导的叶片内谷氨酸积累转化为电信号和钙振荡,并将胁迫信号传递给远处叶片,以增强茉莉酸下游响应基因的表达。韧皮部和木质部共同作用,通过 Ca 波响应创伤,介导 GLR 依赖的系统性响应。"}, {"types": "p","value": " 伤口处施谷氨酸促进损伤信号传递 https://www.zhihu.com/video/1185521982665297920 "}, {"types": "p.strong","value": "其他植物产生的生物电能引起植物运动吗?"}, {"types": "p","value": "既然含羞草、捕虫草以外的植物也会产生生物电,那么它们的电流会不会在植株传递并引发受伤部位以及受伤以外部位的运动呢?"}, {"types": "p","value": "研究人员让虫子咬伤、取食拟南芥的叶片 8,咬伤叶片诱导生物电的产生。当虫子咬断主脉时,与其相邻的叶片 13 中也能检测到电信号,说明拟南芥中会有类似含羞草的结果,虫子取食诱导的电信号可以从损伤部位传递到未损伤部位。"}, {"types": "img","value": "https://picx.zhimg.com/v2-e439a1fe34f7542d5d02ad6502cf9b1c_720w.jpg?source=8673f162"}, {"types": "p","value": " 虫子取食叶片 8 时 叶片 13 的电信号 https://www.zhihu.com/video/1185529031180599296 "}, {"types": "p","value": "并且叶片 13 中这样一种表面电流变化(视频中红色),可以引起力的变化(蓝色线条)。"}, {"types": "p","value": " 叶片 13 中表面电流和力的变化 https://www.zhihu.com/video/1185537839034454016 "}, {"types": "p","value": "然而缺失 GLR的拟南芥突变体(glr3.3/glr3.6)以及木质部不规则的拟南芥突变体(irx)中,叶片 8 损伤后,叶片 13 的表面电信号变化幅度降低,叶片 13 的力也减小。说明昆虫取食后,损伤部位传递到未损伤部位的信息依赖于 GLR 和木质部。"}, {"types": "img","value": "https://picx.zhimg.com/v2-3e07b122b2b13c16e5d602d31ecb8ef2_720w.jpg?source=8673f162"}, {"types": "p","value": "虫子取食叶片 8 后,叶片 13 产生电流变化和力的变化,那这些变化可以促使拟南芥叶片运动吗?对叶片 13 进行监控,发现确实检测到持续至少 15 分钟的缓慢向下运动。"}, {"types": "p","value": " 叶片 13 的运动 https://www.zhihu.com/video/1185542125135036416 "}, {"types": "p","value": "该研究表明,昆虫取食造成的叶片维管束损伤会诱导生物电信号。该信号可以传递到未损伤部位,并使未损伤叶片产生电流变化,产生力的变化,进而运动,以做好防御避开伤害。且电信号和化学信号都在这一过程中发挥作用。"}, {"types": "p","value": "因此,含羞草的运动模式可能不是独有的,这种运动很可能在植物界广泛存在。只是有些植物运动幅度大,运动较快,较为明显,而另一些植物运动幅度小,运动慢,不易察觉。"}, {"types": "p.strong","value": "参考文献"}, {"types": "li","value": "李合生.现代植物生理学.高等教育出版社."}, {"types": "li","value": "Masatsugu T , Dirk S , Satoe S T , et al.Glutamate triggers long-distance, calcium-based plant defense signaling[J]. Science, 2018 DOI:10.1126/science.aat7744"}, {"types": "li","value": "Kurenda A, Nguyen C T , Chételat A , et al. Insect-damaged Arabidopsis moves like wounded Mimosa pudica [J]. PNAS , 2019 DOI:10.1073/pnas.1912386116"}],"image": "https://picx.zhimg.com/v2-cc80c3a247493e21a9abec90841da138_fhd.jpg?source=8673f162","message": "200 OK","more": "","title": "捕蝇草和含羞草的运动机制是什么,其他植物有这些机制吗,为什么其他植物受伤或触碰不会运动?"
}
前端页面设计
<template><view><view class="banner"><image class="banner-img" :src="article.image" mode="widthFix"></image><view class="banner-title">{{ article.title }}</view></view><view class="article"><view class="author-info"><text>作者:{{ article.author }}</text><text v-if="article.bio">,{{ article.bio }}</text></view><view class="content"><view v-for="(item, index) in article.content" :key="index"><view v-if="item.types === 'p'" class="paragraph">{{ item.value }}</view><view v-else-if="item.types === 'p.strong'" class="strong-paragraph">{{ item.value }}</view><image class="content-image" :src="item.value" mode="widthFix"></image></view></view></view></view>
</template>详情页接口实现
// 知乎日报 列表页
/*** date 日期 格式:yyyymmdd*/
export const getZhihuNewsList = async (date) => {try {console.log('getZhihuNewsList request');let date_ = date.replace(/-/g, '')const response = await uni.$http.get('/zhihunews/'+date_);console.log(response);if (response.statusCode !== 200) {uni.showToast({title: '数据请求失败! ',duration: 1500,icon: 'none',});return [];}return response.data;} catch (error) {console.error('Network request failed:', error);uni.showToast({title: '网络请求失败! ',duration: 1500,icon: 'none',});return [];}
};export const getZhihuDetail = async (id) => {try {console.log('getZhihuDetail request');const response = await uni.$http.get('/zhihudetail/'+id);console.log(response);if (response.statusCode !== 200) {uni.showToast({title: '数据请求失败! ',duration: 1500,icon: 'none',});return [];}return response.data;} catch (error) {console.error('Network request failed:', error);uni.showToast({title: '网络请求失败! ',duration: 1500,icon: 'none',});return [];}
};样式实现
CSS 样式定义了一个包含 banner、文章、标题、作者信息、内容段落和图片的页面布局。实现也简单,主要是这个banner图,实现了个标题悬浮在图片上的效果。

<script>import { getZhihuDetail } from '@/api/zhihu.js';export default {data() {return {id:"",article:{}}},onLoad(params) {console.log('detail onload');console.log(params);this.id = params.id;},methods: {},mounted() {console.log("mounted")console.log(this.id)getZhihuDetail(this.id).then(result => {console.log("getZhihuDetail,result:");console.log(result);this.article = result;});}}
</script><style scoped>page {display: flex;flex-direction: column;box-sizing: border-box;background-color: #efeff4;min-height: 100%;height: auto;}.banner {position: relative;width: 100%;height: 550rpx;overflow: hidden;}.banner-img {position: absolute;width: 100%;height: auto;object-fit: cover;display: block;margin-bottom: 30rpx;}.banner-title {display: flex;align-items: center;position: absolute;padding: 0 15px;width: 100%;bottom: 10rpx;height: 110rpx;font-size: 30rpx;color: #fff;background: rgba(0, 0, 0, 0.4);overflow: hidden;box-sizing: border-box;}/* 文章容器样式 */.article {padding: 20rpx;font-family: Arial, sans-serif;}/* 标题样式 */.title {font-size: 24px;font-weight: bold;color: #333;margin-bottom: 10px;}/* 作者信息样式 */.author-info {font-size: 24rpx;color: #999;margin-top: 10px;margin-bottom: 20px;}/* 内容容器样式 */.content {margin-top: 10rpx;}/* 段落样式 */.paragraph {font-size: 30rpx;color: #666;line-height: 1.6;margin-bottom: 10rpx;}/* 粗体段落样式 */.strong-paragraph {font-size: 30rpx;color: #333;font-weight: bold;line-height: 1.6;margin-bottom: 10rpx;}/* 内容图片样式 */.content-image {width: 100%;height: auto;margin-bottom: 20rpx;}
</style>
.banner
- `position: relative;`:设置元素的定位方式为相对定位,这样其内部的绝对定位元素可以相对于它进行定位。- `width: 100%;`:设置元素的宽度为父容器的100%。- `height: 550rpx;`:设置元素的高度为550rpx(rpx是微信小程序中的一种单位,表示响应式像素)。- `overflow: hidden;`:隐藏超出元素框的内容。.banner-img
- `position: absolute;`:设置元素的定位方式为绝对定位,相对于最近的非static定位祖先元素进行定位。- `width: 100%;`:设置元素的宽度为父容器的100%。- `height: auto;`:设置元素的高度根据内容自动调整。- `object-fit: cover;`:设置图片的缩放方式,使其覆盖整个容器,同时保持图片的宽高比。- `display: block;`:将元素显示为块级元素。- `margin-bottom: 30rpx;`:设置元素的下边距为30rpx。.banner-title
- `display: flex;`:设置元素为弹性盒子布局,使其子元素可以灵活布局。- `align-items: center;`:设置弹性盒子中的子元素在交叉轴上居中对齐。- `position: absolute;`:设置元素的定位方式为绝对定位,相对于最近的非static定位祖先元素进行定位。- `padding: 0 15px;`:设置元素的内边距,上下为0,左右为15px。- `width: 100%;`:设置元素的宽度为父容器的100%。- `bottom: 10rpx;`:设置元素相对于父容器底部的距离为10rpx。- `height: 110rpx;`:设置元素的高度为110rpx。- `font-size: 30rpx;`:设置元素的字体大小为30rpx。- `color: #fff;`:设置元素的文字颜色为白色。- `background: rgba(0, 0, 0, 0.4);`:设置元素的背景颜色为半透明的黑色。- `overflow: hidden;`:隐藏超出元素框的内容。- `box-sizing: border-box;`:设置元素的盒模型为border-box,即内边距和边框包含在元素的宽度和高度内。.article
- `padding: 20rpx;`:设置元素的内边距为20rpx。
- `font-family: Arial, sans-serif;`:设置元素的字体为Arial,如果没有则使用无衬线字体。
.strong-paragraph
- `font-size: 30rpx;`:设置元素的字体大小为30rpx。- `color: #333;`:设置元素的文字颜色为深灰色。- `font-weight: bold;`:设置元素的字体加粗。- `line-height: 1.6;`:设置元素的行高为1.6倍字体大小。- `margin-bottom: 10rpx;`:设置元素的下边距为10rpx。.content-image
- `width: 100%;`:设置元素的宽度为父容器的100%。- `height: auto;`:设置元素的高度根据内容自动调整。- `margin-bottom: 20rpx;`:设置元素的下边距为20rpx。四、总结
通过本文的介绍,我们不仅学习了如何使用Vue 3结合微信小程序构建知乎日报详情页,还深入了解了从前端设计到开发调试的全过程。希望这篇文章能帮助你提升前端开发技能,为用户提供更优质的移动阅读体验。
最后附完成项目源码
资源下载地址:https://download.csdn.net/download/qq8864/89377440
https://download.csdn.net/download/qq8864/89377440
人到了一定年纪,你再去回首过往,曾经那些重大的时刻,我们也一步步咬紧牙关挺过去,一步步熬过许多最黑暗的日子,走到如今。关关难过,关关通过,一路上,我们也练就了一身的本领,也拥有一些处事不惊的能力和适应生活的心态。
杨绛先生说:“生活并非都是繁花锦簇,所有的好,不过是来自内心的知足,眼里的热爱,以及对万千世界删繁就简的态度。与独处相安,与万事言和。这烟火人间,事事值得,事事也遗憾。”
生活不可能都是鲜花和阳光,也充满无数的荆棘和坎坷,走过的每一段岁月,曾经都有美好照亮前行,也有一些遗憾留在心中。
生活总是喜忧参半,没有十全十美,万事只求半称心,所有的美好不过都是来自于懂得知足常乐。
生活都是在于选择之中,选择了一条路,注定也会失去另一条路的风景,遗憾是人生常态而已。不如充实自己,什么让你快乐,你就去做什么,不要非要去求什么意义。对我来说,虽然天色以晚,别人喜欢刷抖音,而我喜欢敲代码和写文字,简称码字。这使我快乐,我走在充实自己的路上,足以。
如果钓鱼的意义是为了吃鱼肉,那生活将是多么无趣。