需要使用到h5的 <a>标签
我们首先在<head>标签中添加代码
<meta name="format-detection" content="telephone=yes"/>然后再想要的位置添加代码
<a href="tel:10086"> 点击拨打:10086 </a>这样功能就实现了,完整代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>打电话</title> <meta name="format-detection" content="telephone=yes"/> </head> <body><a href="tel:10086"> 点击拨打:10086 </a></body> </html>这样最重的样式是这样的
如果你不想要这个下划线,可以在样式中修改,给<a>标签添加一个class属性,如:
<a href="tel:10086" class="phone_point"> 点击拨打:10086 </a>然后再style中添加样式:
.phone_point{text-decoration: none; }这样就可以了,完整代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>打电话</title> <meta name="format-detection" content="telephone=yes"/> </head> <body> <a href="tel:10086" class="phone_point"> 点击拨打:10086 </a></body> <style> .phone_point{text-decoration: none; } </style> </html>最终效果:
h5点击电话号跳转手机拨号
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/382037.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
【Day1415】Bean管理、SpringBoot 原理、总结、Maven 高级
0 SpringBoot 配置优先级
从上到下 虽然 springboot 支持多种格式配置文件,但是在项目开发时,推荐统一使用一种格式的配置 (yml是主流) 1 Bean管理
1.1 从 IOC 容器中获取 Bean 1.2 Bean 作品域 可以通过注解 Scope("proto…
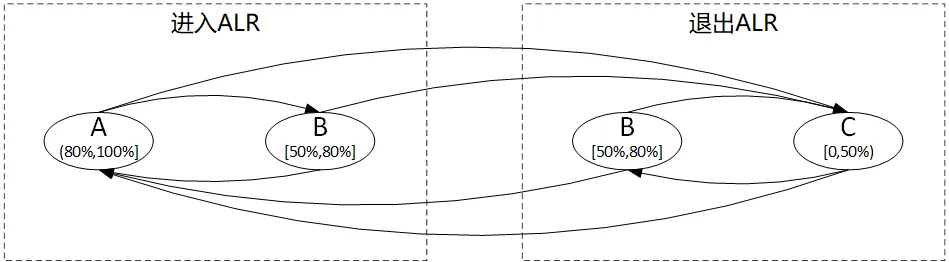
深入浅出WebRTC—ALR
ALR(Application Limited Region)指的是网络传输过程中,由于应用层的限制(而非网络拥塞)导致带宽未被充分利用的情况。在这种情况下,应用层可能因为处理能力、手动配置或其他因素无法充分利用可用带宽&…
Mybatis配置代码解读(事务管理与连接池)
目录
配置代码解读
事务管理方式
数据库连接池
测试代码解读
SqlSessionFactory
SqlSession
接口的代理对象 ▐ 前言
在上一篇文章 手把手教你搭建Mybatis框架-CSDN博客 中分享了如何搭建Mybatis框架,但没有对一些配置文件和语法做出详细解读,刚…
免费【2024】springboot 必录德健身器材用品网的设计与实现
博主介绍:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌ 技术范围:SpringBoot、Vue、SSM、HTML、Jsp、PHP、Nodejs、Python、爬虫、数据可视化…
maven私服上传jar包 400 Bad Request 错误
文章目录 前言一、直接看报错二、问题处理三 maven 私服配置说明总结 前言
maven仓库的私服,一般会存放公司或者个人封装的jar包,用来共享给二次开发和协作伙伴用,很方便 第一次发布没有问题,但是我第二次发布,开始报错了
一、直接看报错 401 无权限我这个是400 说明用户名密…
Sql Server缓冲池、连接池等基本知识(附Demo)
目录 前言1. 缓存池2. 连接池3. 彩蛋 前言
基本的知识推荐阅读:
java框架 零基础从入门到精通的学习路线 附开源项目面经等(超全)Mysql优化高级篇(全)Mysql底层原理详细剖析常见面试题(全)
1…
昇思25天学习打卡营第14天|计算机视觉
昇思25天学习打卡营第14天 文章目录 昇思25天学习打卡营第14天FCN图像语义分割语义分割模型简介网络特点数据处理数据预处理数据加载训练集可视化 网络构建网络流程 训练准备导入VGG-16部分预训练权重损失函数自定义评价指标 Metrics 模型训练模型评估模型推理总结引用 打卡记录…
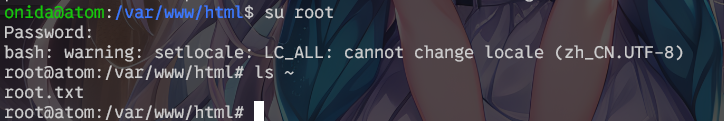
Atom - hackmyvm
简介
靶机名称:Atom
难度:简单
靶场地址:https://hackmyvm.eu/machines/machine.php?vmAtom
本地环境
虚拟机:vitual box
靶场IP(Atom):192.168.56.101
跳板机IP(windows 11)࿱…
Linux之基础IO(上)
目录
库函数文件操作
写文件
读文件
系统调用文件操作
写文件
读文件
文件描述符fd
深刻理解linux下一切皆文件
重定向原理 在c语言中我们学习了fopen,fread,fwrite接口,用于进行文件相关的操作,在之前我们学习了计算…
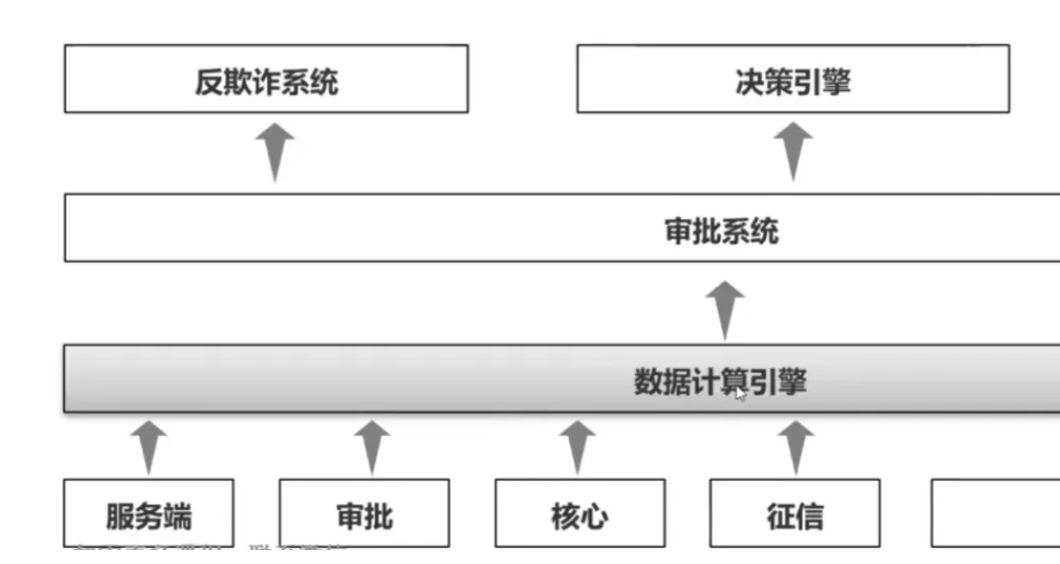
科普文:银行信贷系统概叙
信贷业务流程 资金需求者提交申请:资金需求者通过不同渠道(如APP、网站、门店等)提交贷款申请。 系统交互完成审批:系统通过自动化和人工相结合的方式,对贷款申请进行初步筛选和审批。 系统交互完成策略判断…
AFAC2024-基于保险条款的问答 比赛日记 llamafactory qwen npu 910B1
AFAC2024: 基于保险条款的问答挑战——我的实战日记
概述
在最近的AFAC2024竞赛中,我参与了基于保险条款的问答赛道。这是一次深度学习与自然语言处理的实战演练,旨在提升模型在复杂保险文本理解与问答生成方面的能力。本文将分享我的参赛过程…
秒杀优化: 记录一次bug排查
现象
做一人一单的时候,为了提升性能,需要将原来的业务改造成Lua脚本加Stream流的方式实现异步秒杀。
代码改造完成,使用Jmeter进行并发测试,发现redis中的数据和预期相同,库存减1,该用户也成功添加了进去…
【Linux】Linux的基本使用
一.Linux的背景知识.
1.1什么是Linux
Linux是一种开源的类Unix操作系统内核. 和Windows是" 并列 "的关系.
1.2Linux的发行版本.
Linux 严格意义来说只是一个 “操作系统内核”.一个完整的操作系统 操作系统内核 配套的应用程序. 由于 Linux 是一个完全开源免费…
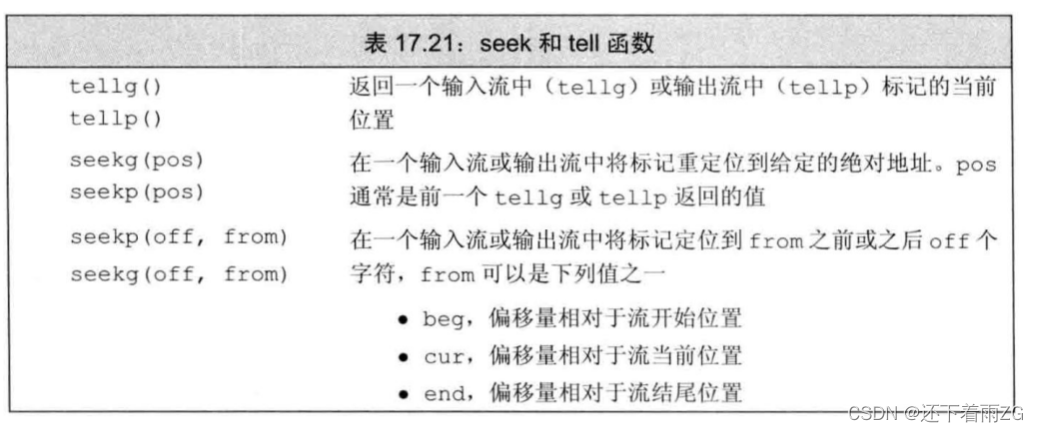
C++:格式化输入和输出、非格式化输入和输出(控制布尔值格式、整型值格式、浮点数格式;单字节操作put和get、多字节操作getline等)
1、格式化输入和输出
(1)What 标准库定义了一组操纵符(本质是函数或对象)来修改流的格式状态 当操作符改变流的格式状态时,通常改变后的状态对所有后续 IO 都生效 (2)Which
A.控制布尔值的格式
bool bFlag true;
std::cout<<std::b…
HTML+CSS3网页字符下雨特效
HTMLCSS3网页字符下雨特效https://www.bootstrapmb.com/item/14952
要在HTML和CSS3中创建一个字符下雨的特效,我们需要使用HTML来构建基本结构,然后使用CSS3的动画和关键帧(keyframes)来创建动画效果。但请注意,CSS3本…
pdf的下载,后端返回工作流,前端进行转换
前端将后端返回的工作流进行转换
项目中接触到了pdf的下载和预览的功能,记录一下~ 这里pdf的下载和预览的接口,后端返回的数据结构与其他的接口返回的数据结构有点不同,是直接返回的工作流,在控制台接口的响应预览内容大致是这样…
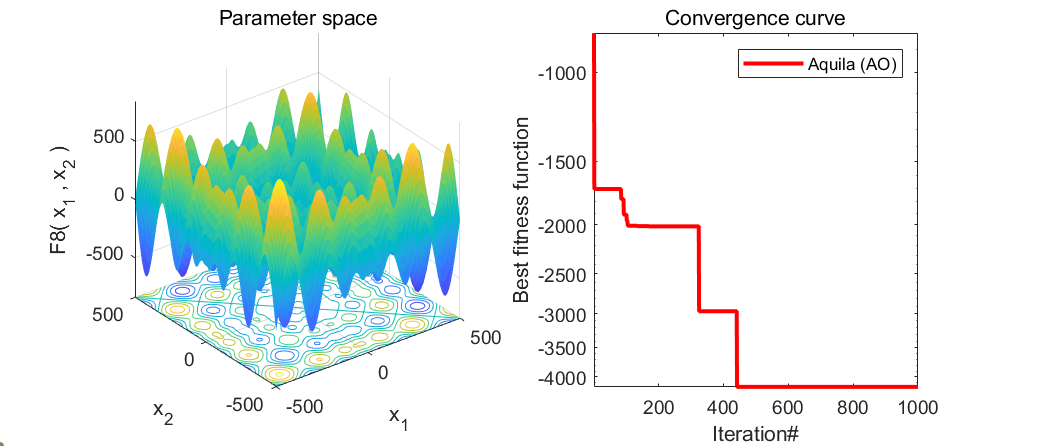
Aquila优化算法(基本原理+matlab源代码)—— 基于Aquila Optimizer原始论文分析
Matlab源代码位于: Aquila Optimizer: A meta-heuristic optimization algorithm - File Exchange - MATLAB Central (mathworks.cn) 1 Aquila优化算法
AO是一种基于种群优化方法,受启发于Aquila捕获猎物的方式。Aquila捕获猎物的方式主要有四种&#x…
JVM常用工具中jmap实现手动进行堆转储(heap dump文件)并使用MAT(Memory Analyzer Tool)进行堆分析-内存消耗分析
场景
JVM-常用工具(jps、jstat、jinfo、jmap、jhat、jstack、jconsole、jvisualvm)使用:
JVM-常用工具(jps、jstat、jinfo、jmap、jhat、jstack、jconsole、jvisualvm)使用_jvm分析工具-CSDN博客
上面讲了jmap的简单使用。
下面记录其常用功能,实现堆…
【瑞芯微RV1126(板端摄像头图像数据采集)】②使用v4l2视频设备驱动框架采集图像数据
RV1126开发板:使用v4l2视频设备驱动框架采集图像数据 前言一、按键二、LCD显示三、V4L2 摄像头应用编程四、完整代码 前言
本系列的目的是,不仅仅将能够进行图片推理的模型部署于板端,还提供了两种摄像头数据采集的方法,集成到自…
推荐文章
- 油烟净化器电源安全,保障健康餐饮生活
- ### 通达信数据之实时机构持股数据接口
- ###C语言程序设计-----C语言学习(9)#函数基础
- #循循渐进学51单片机#定时器与数码管#not.4
- (0基础保姆教程)-JavaEE开课啦!--12课程(Spring MVC注解 + Vue2.0 + Mybatis)-实验10
- (2023.12.21)【小编推荐】ThinkPHP5.x + VUE2.0前后端分离框架通用后台源码.zip
- (24)(24.2) Minim OSD快速安装指南(一)
- (7.28-8.3)【大数据新闻速递】《数字孪生工业软件白皮书》、《中国绿色算力发展研究报告》发布;华为ChatGPT要来了
- (C++进阶)正则表达式
- (c语言进阶)指针的进阶
- (回溯) LeetCode 39. 组合总和
- (六)、深度学习框架中的算子