概述









基础知识

UGUI基础

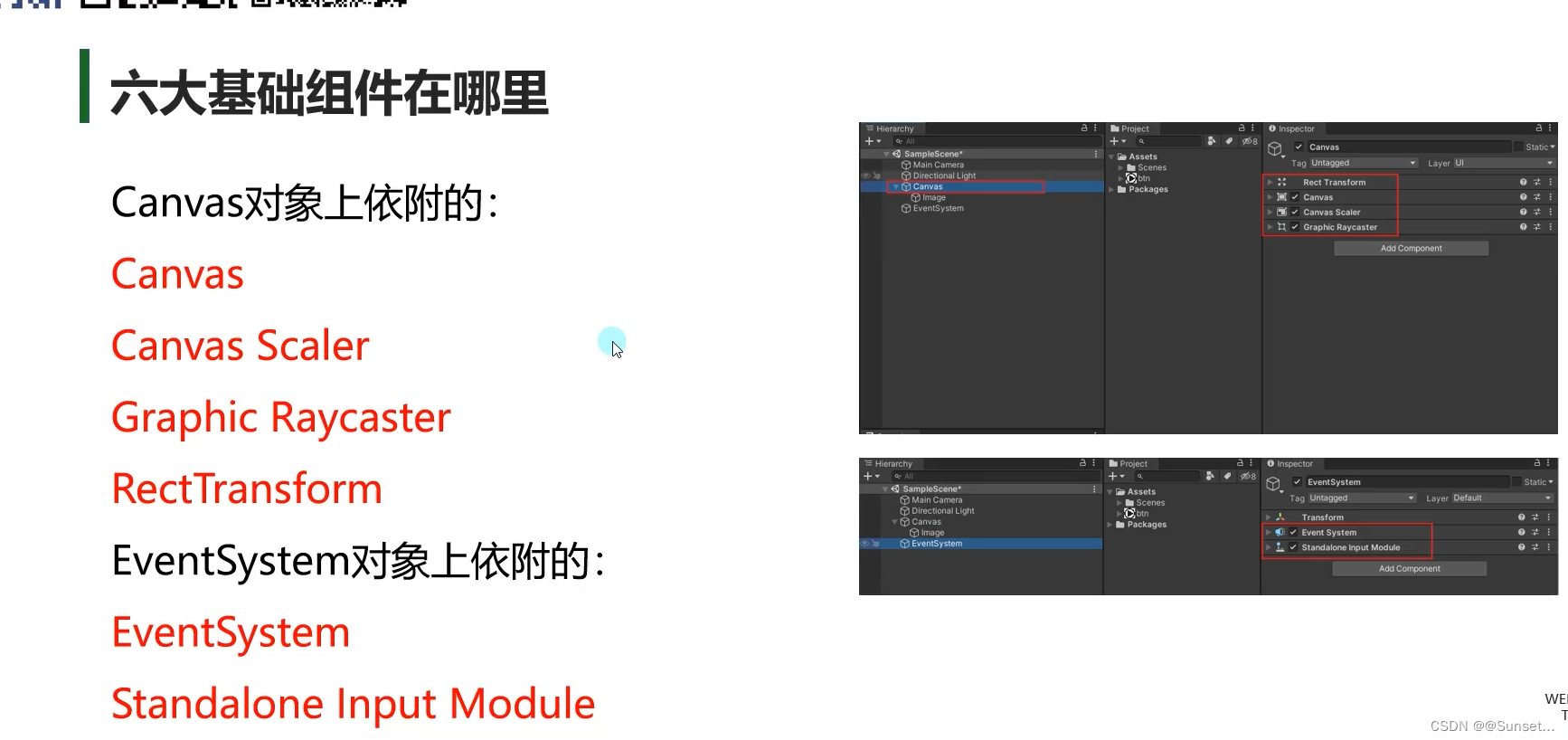
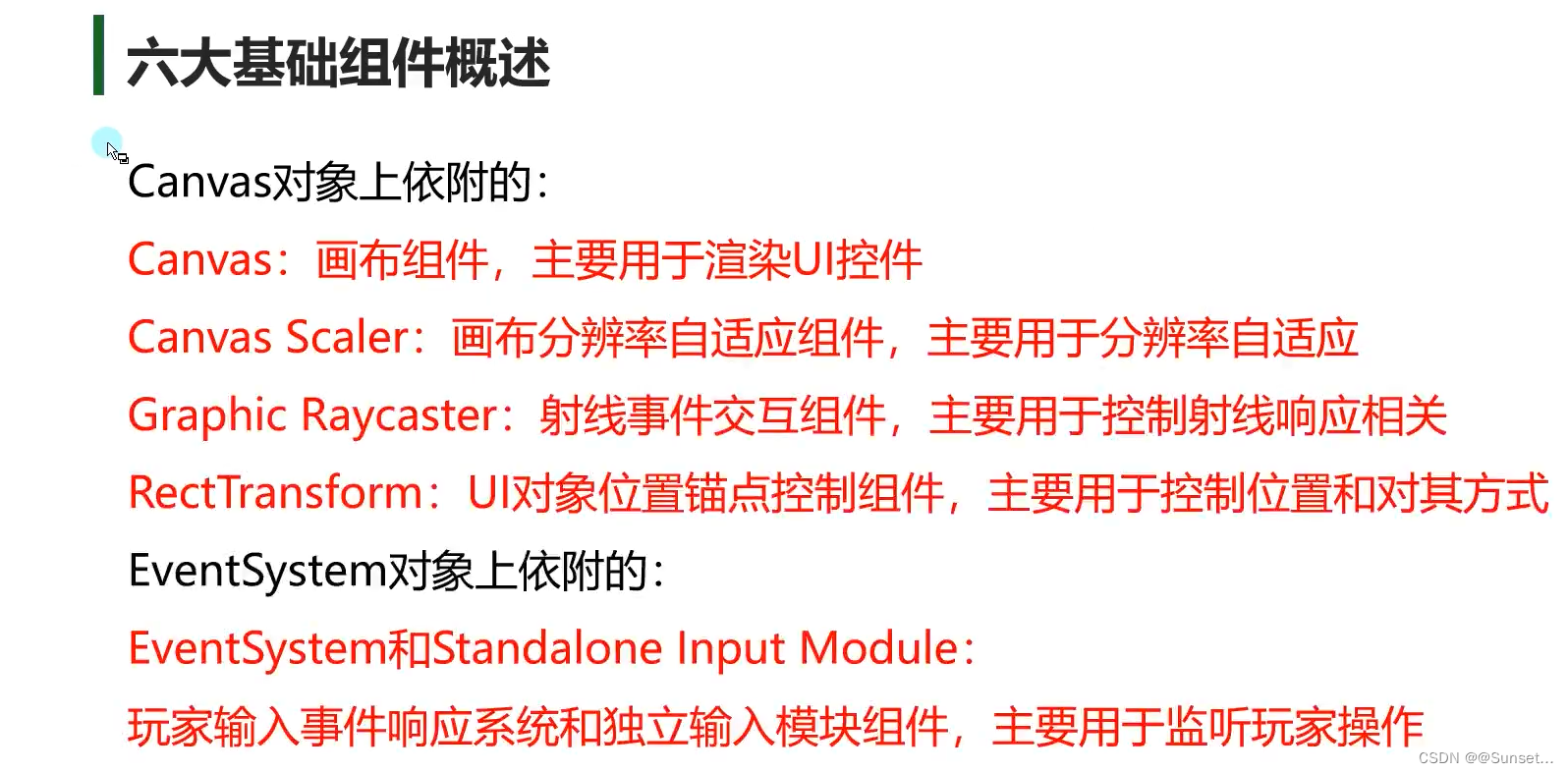
六大基础组件







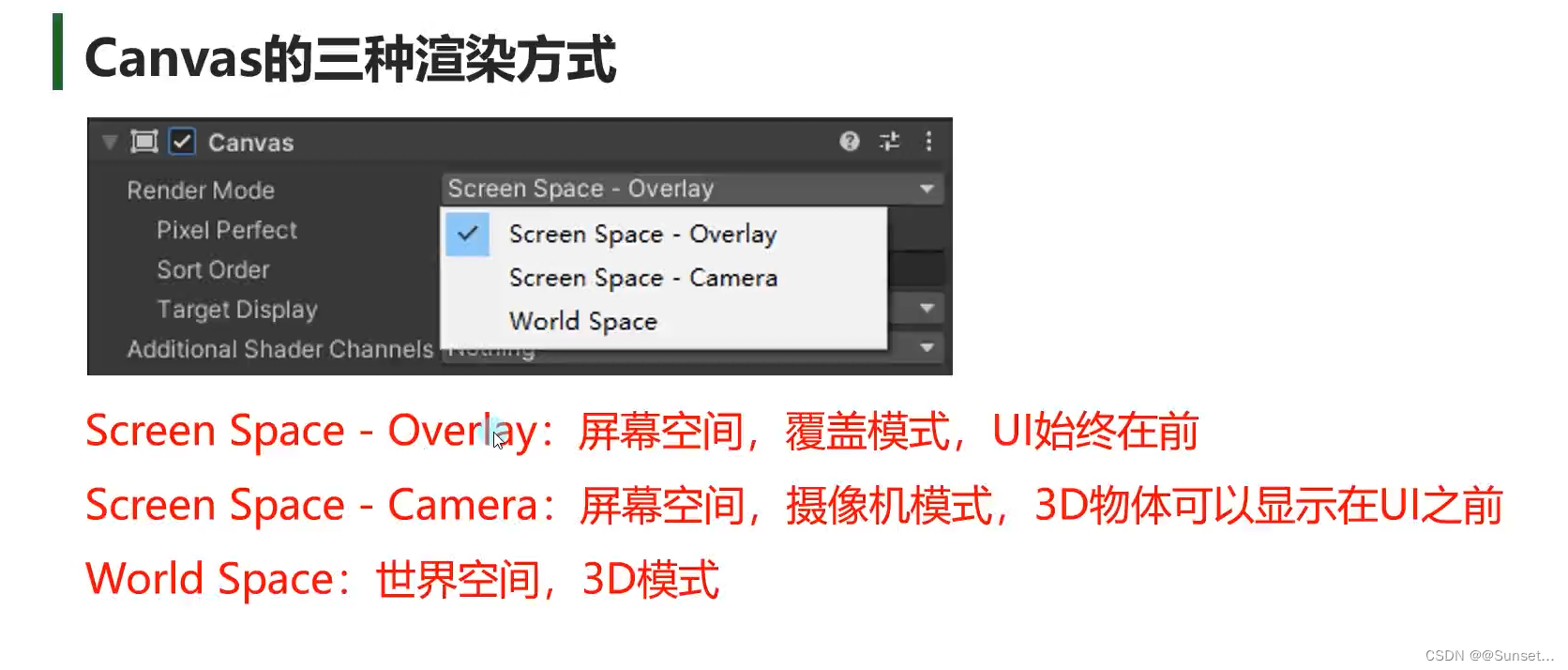
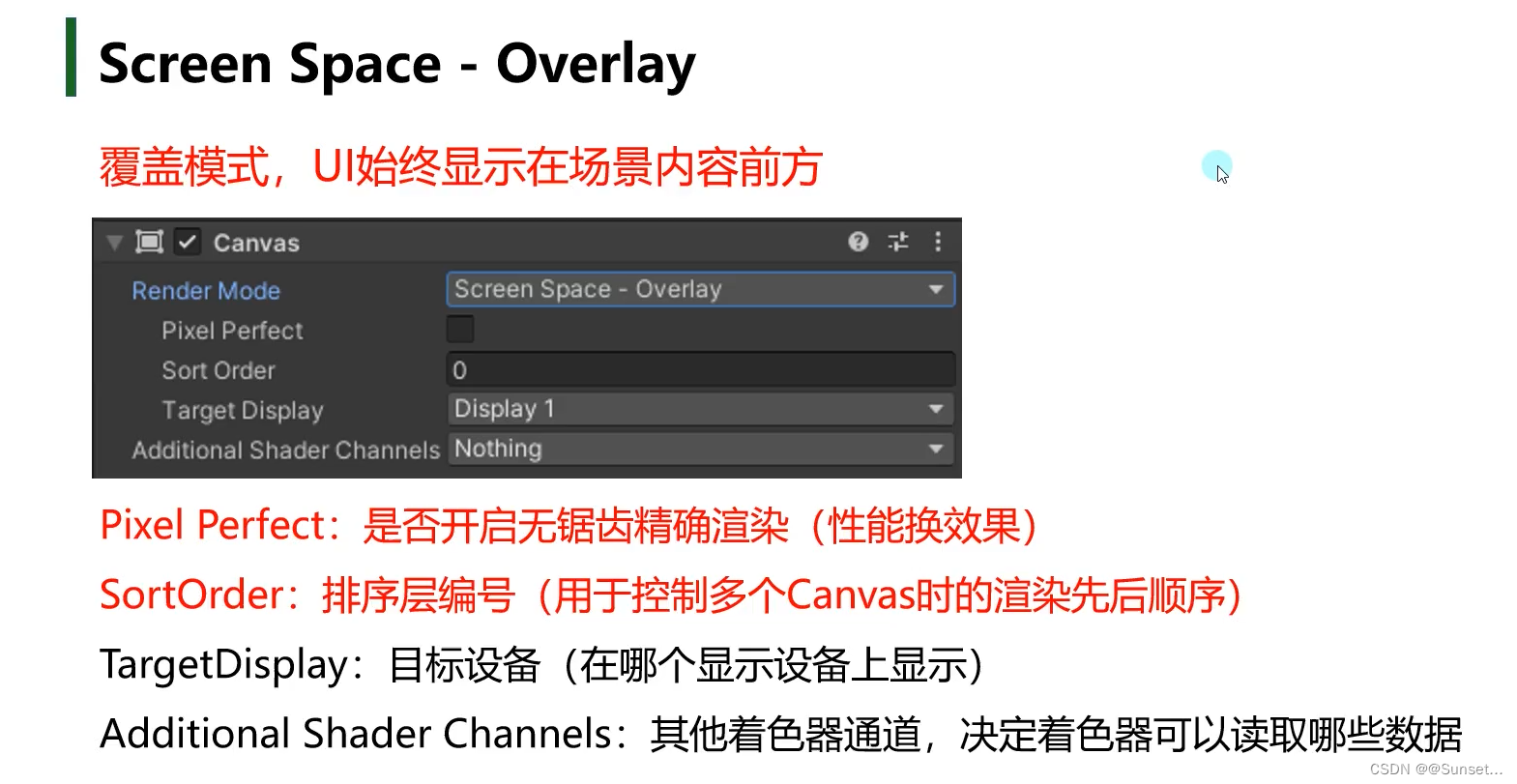
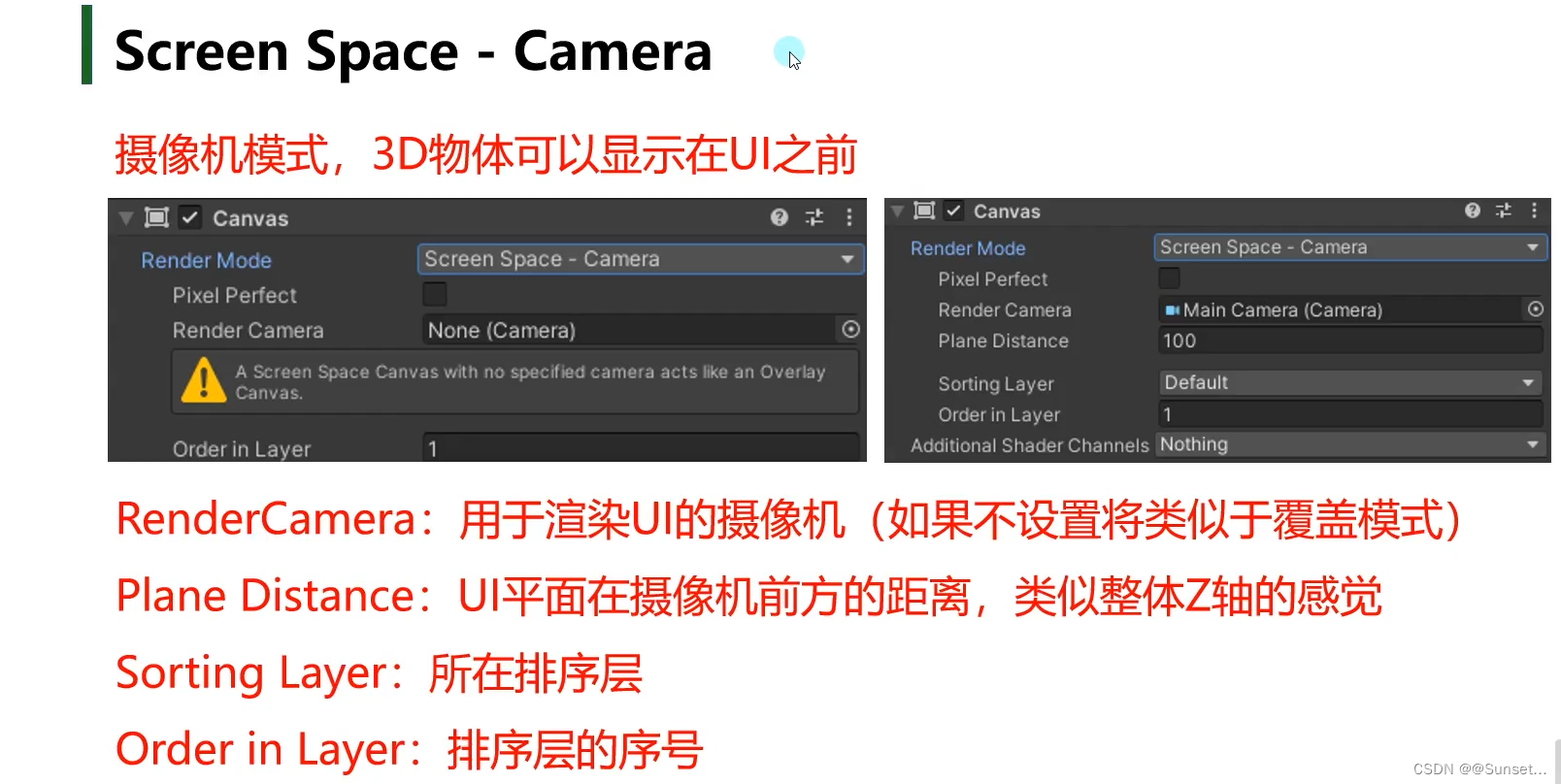
Canvas——渲染模式控制组件








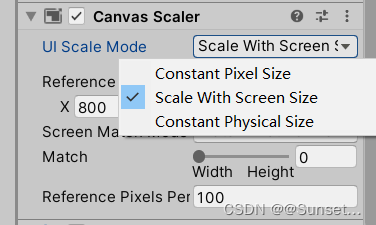
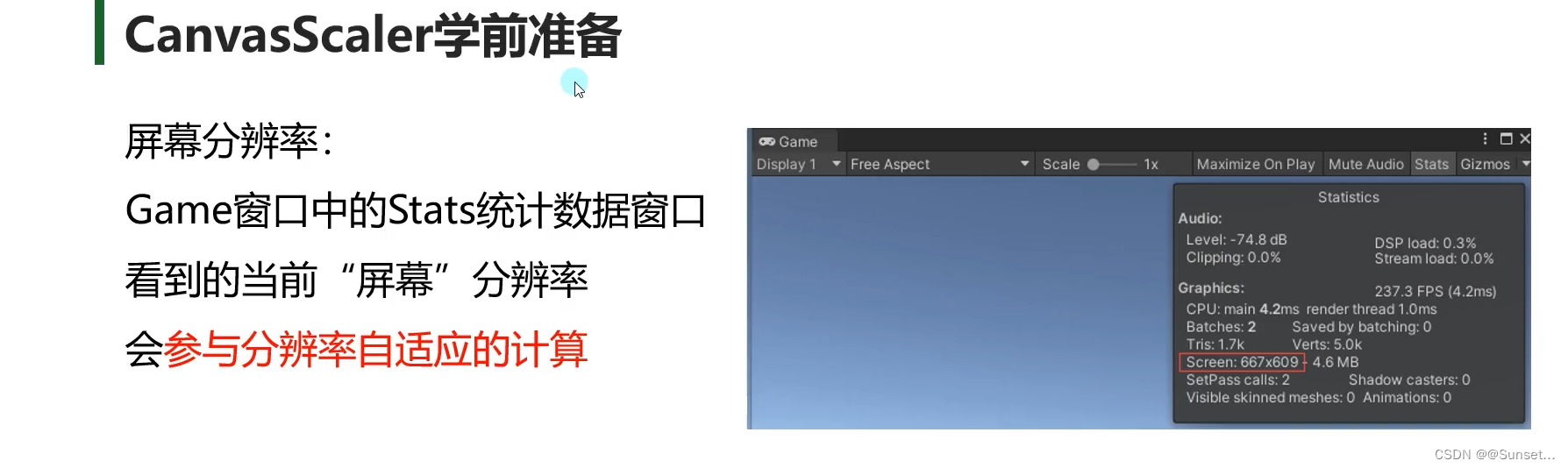
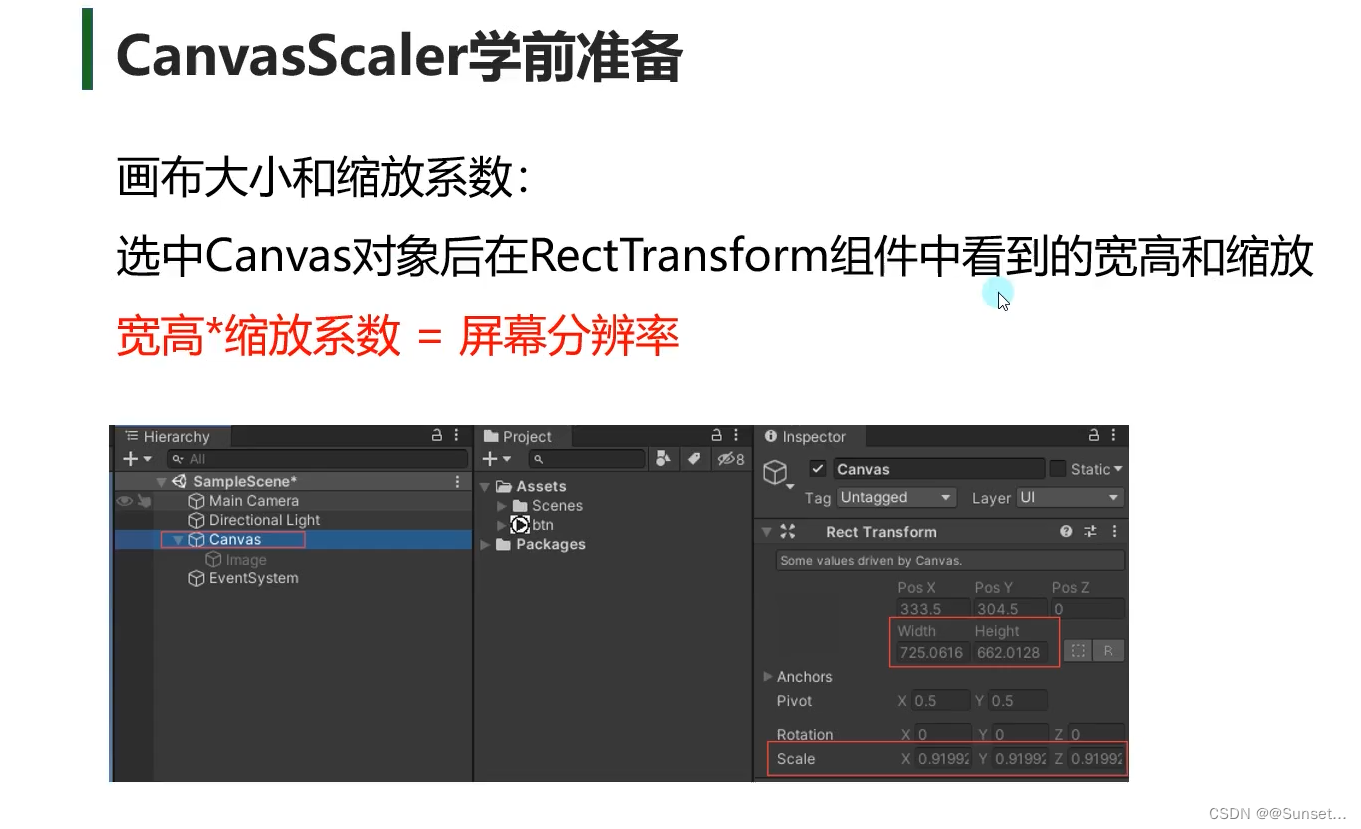
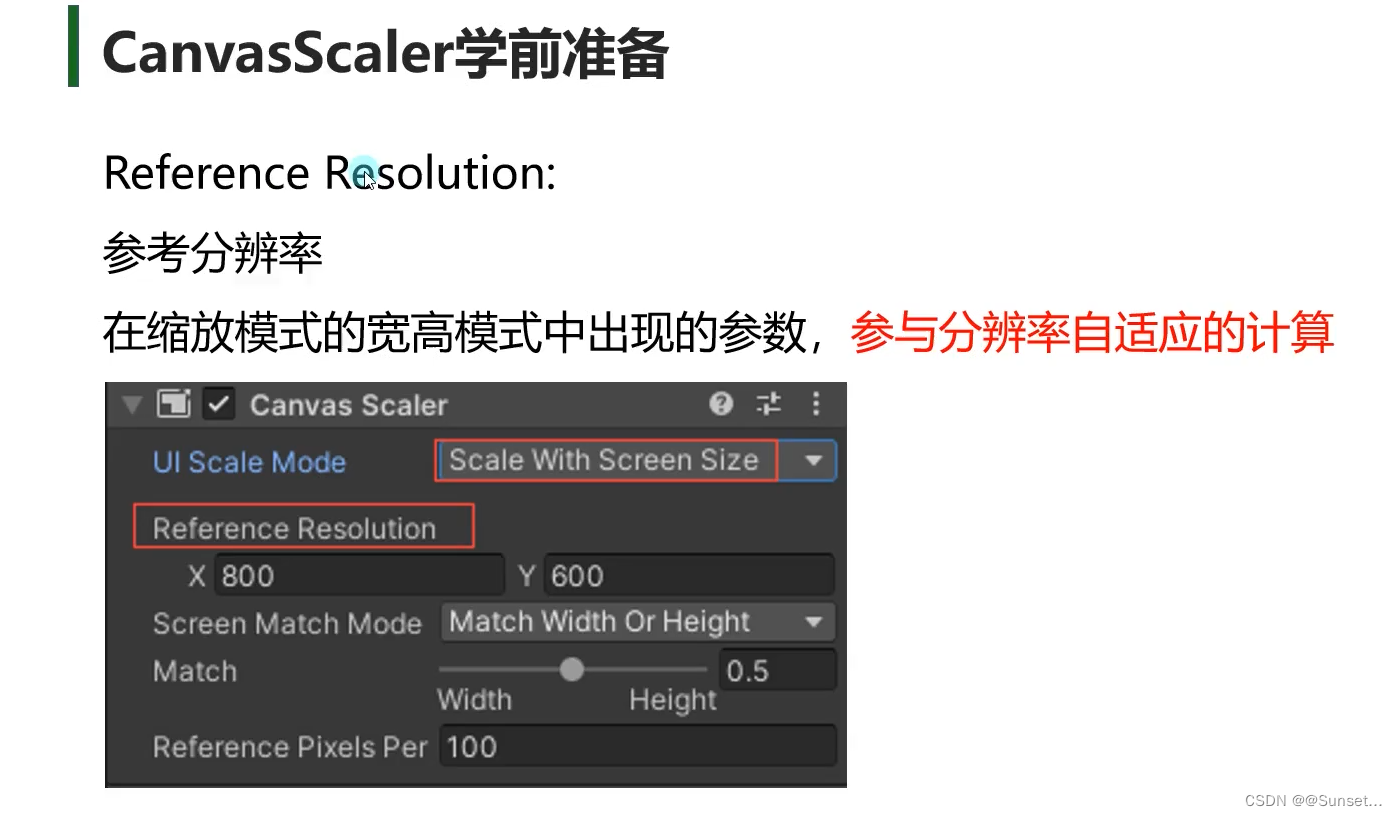
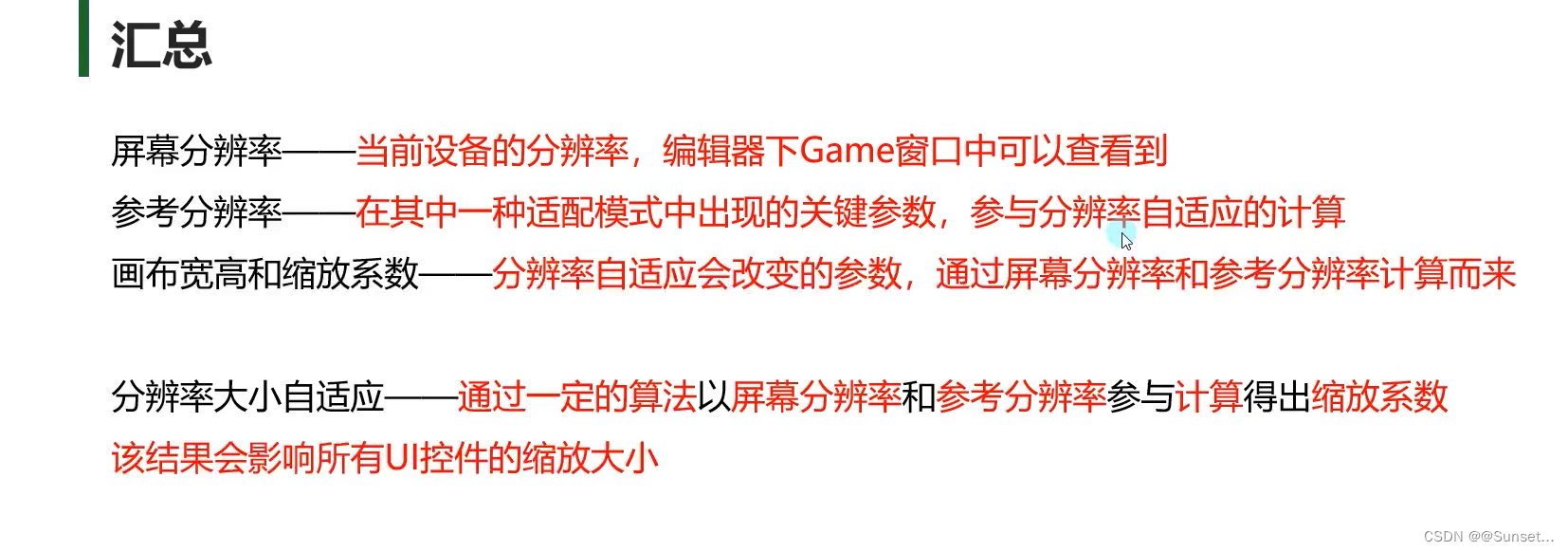
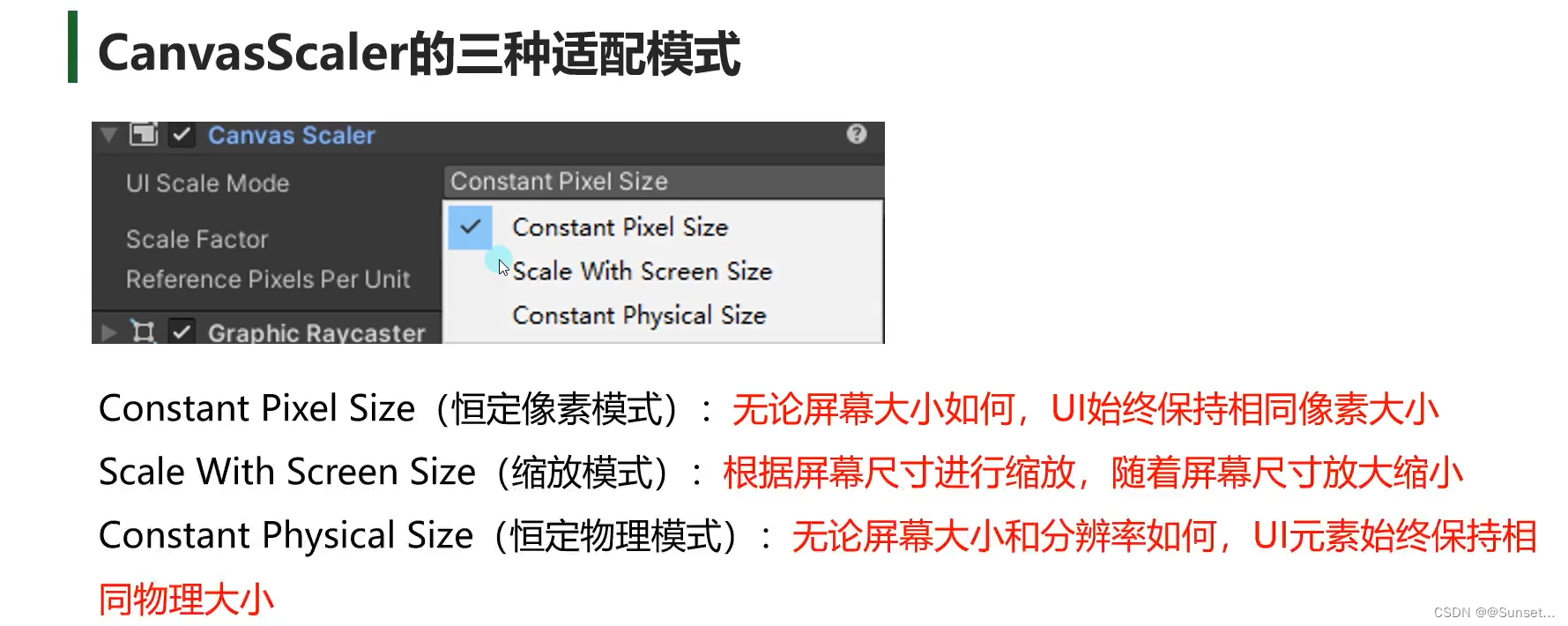
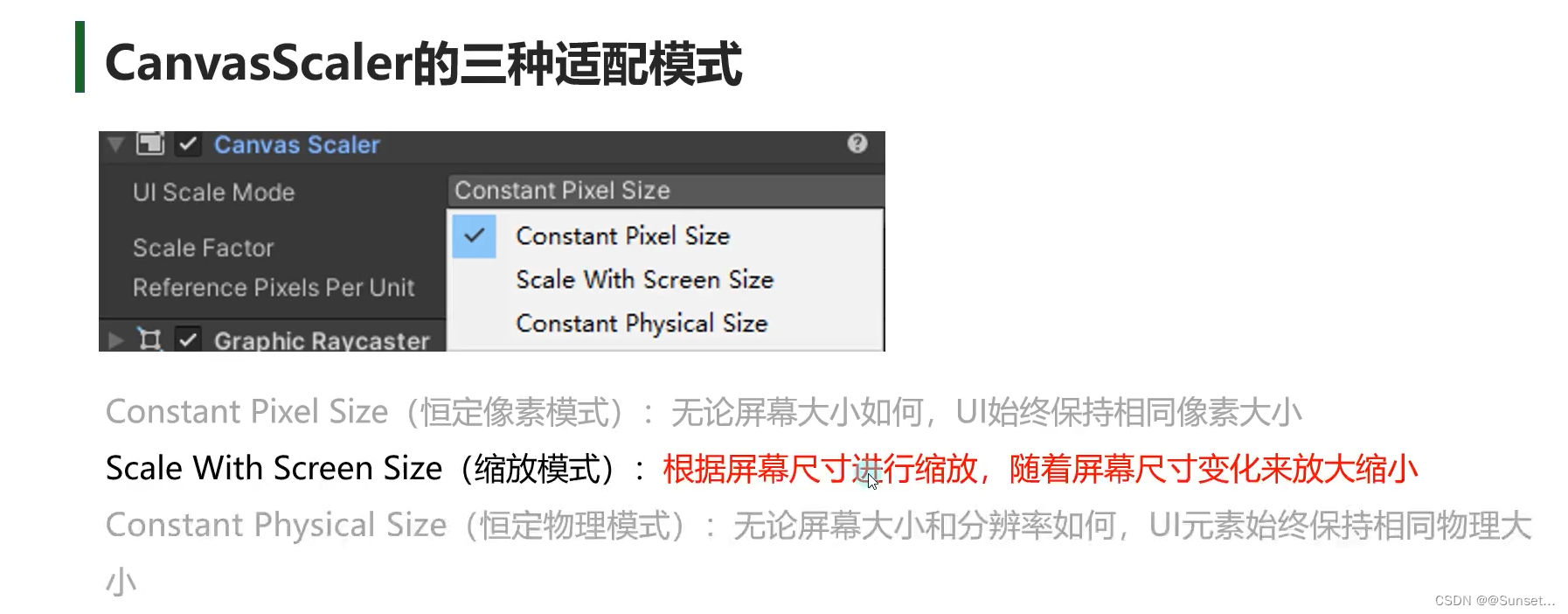
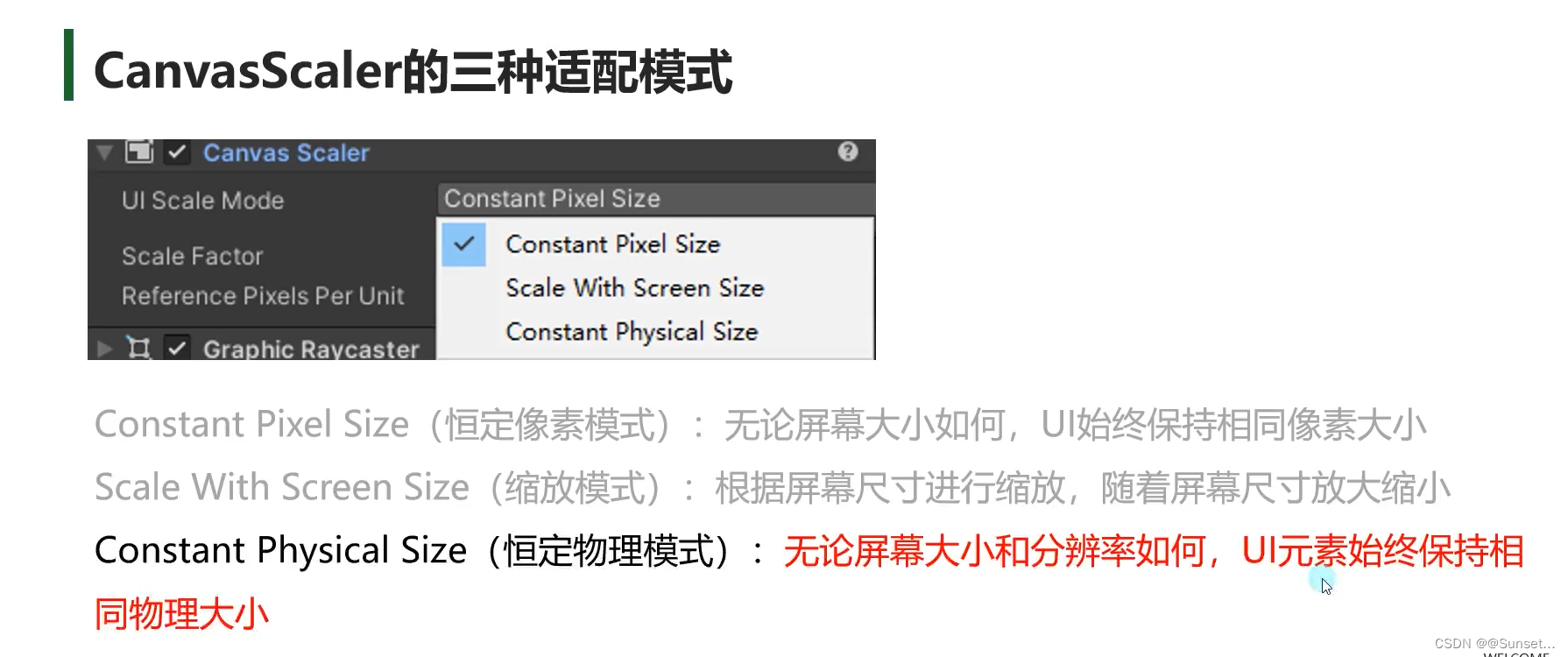
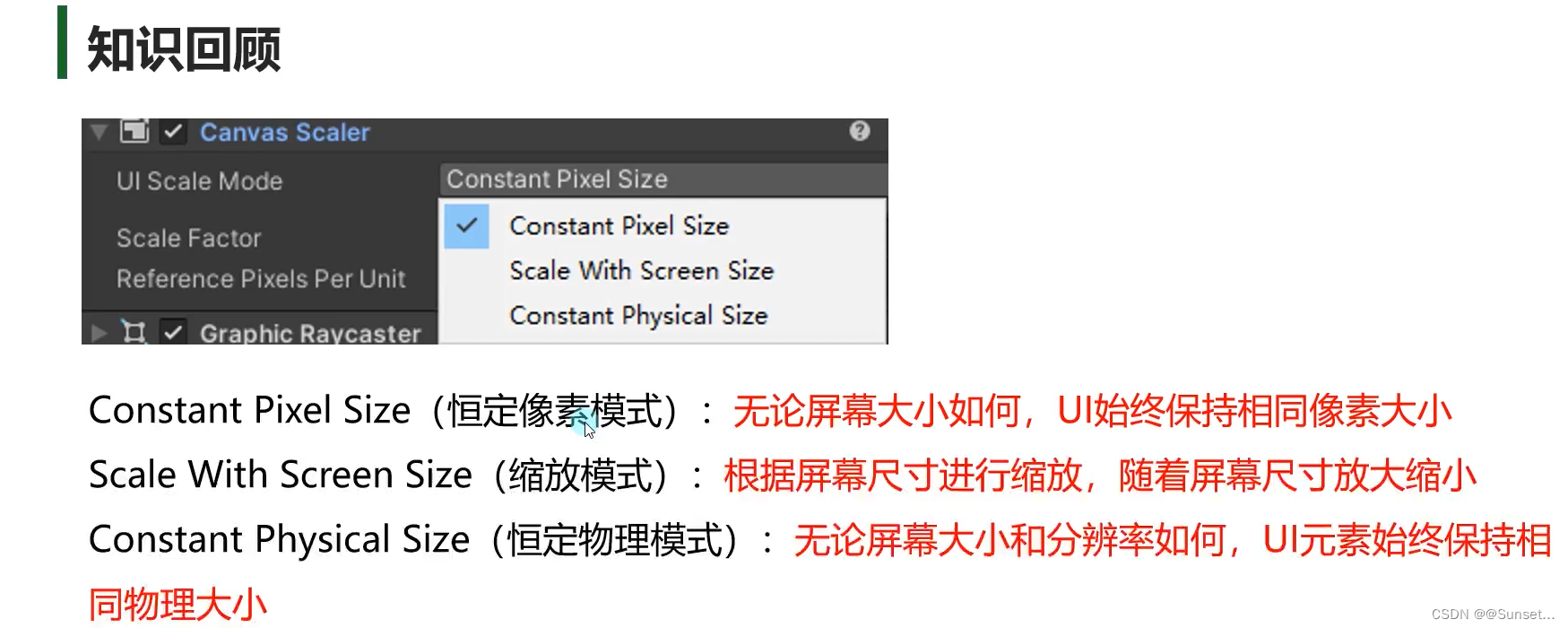
Canvas Scaler —— 分辨率自适应组件










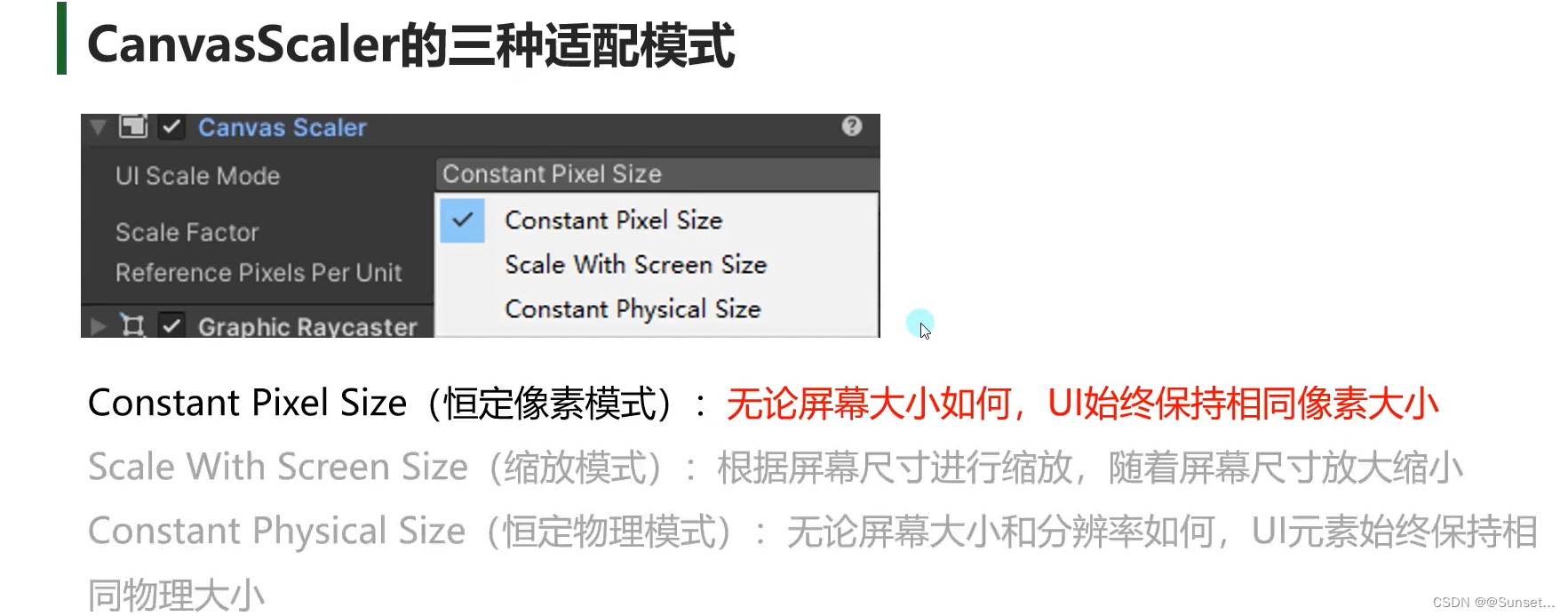
CanvasScaler——恒定像素模式






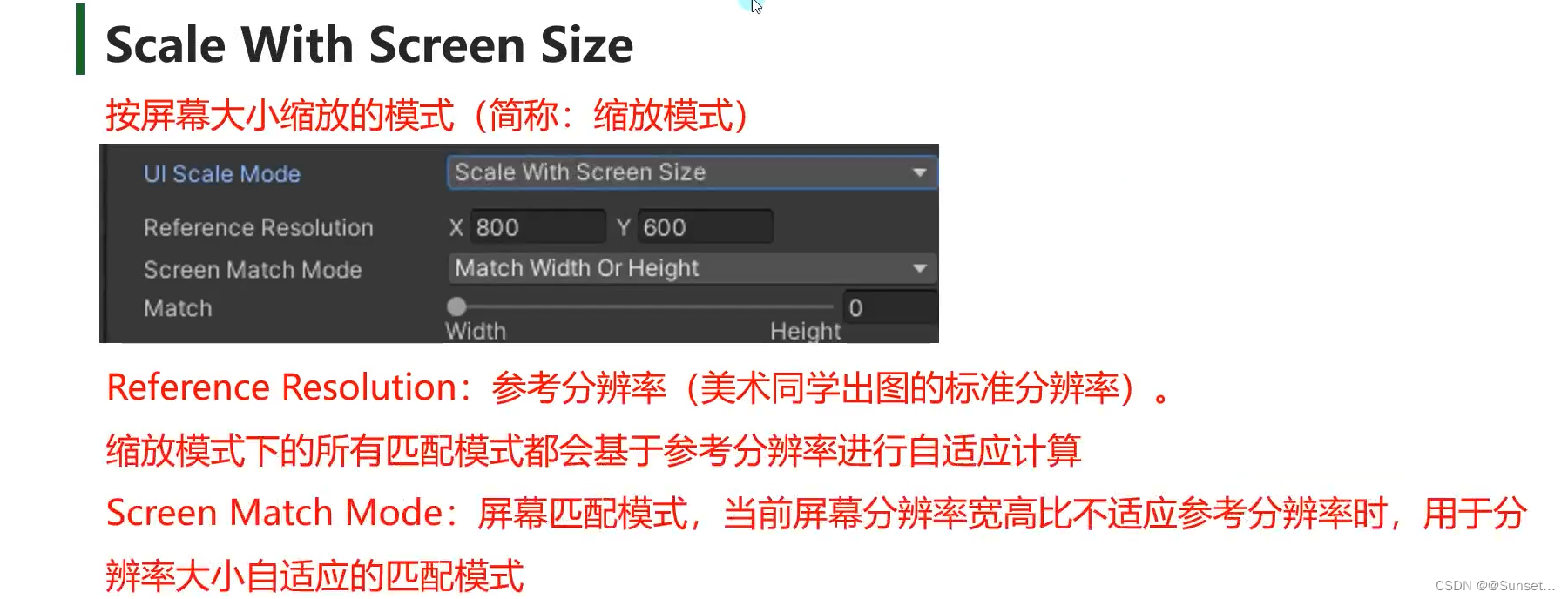
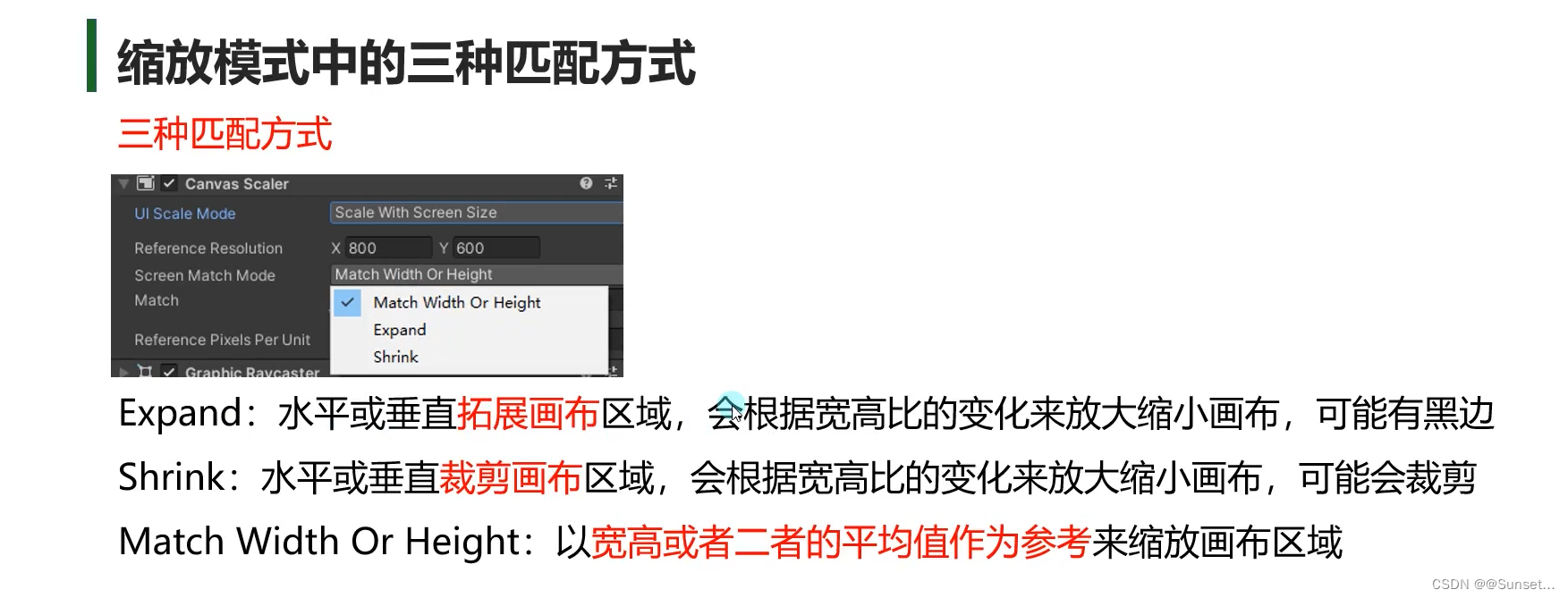
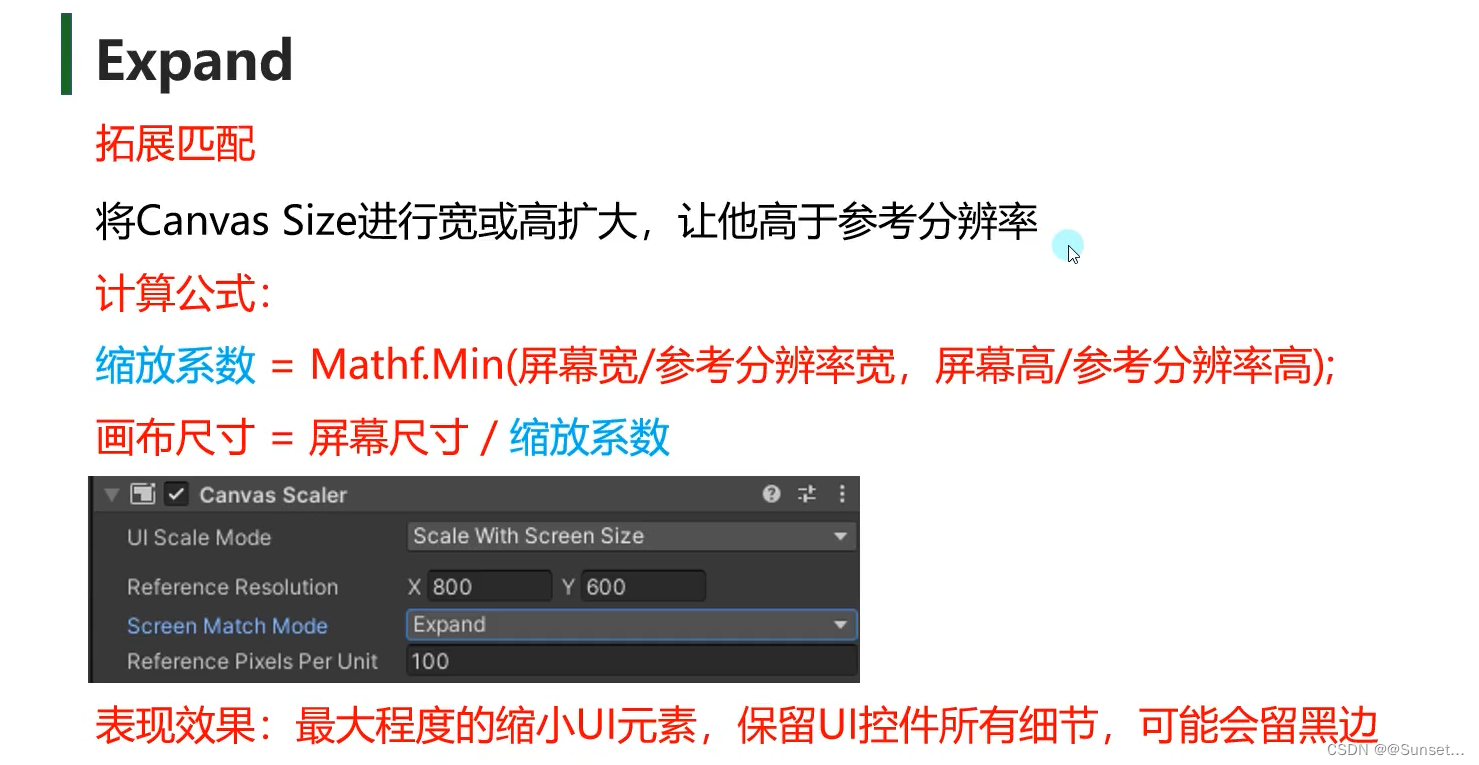
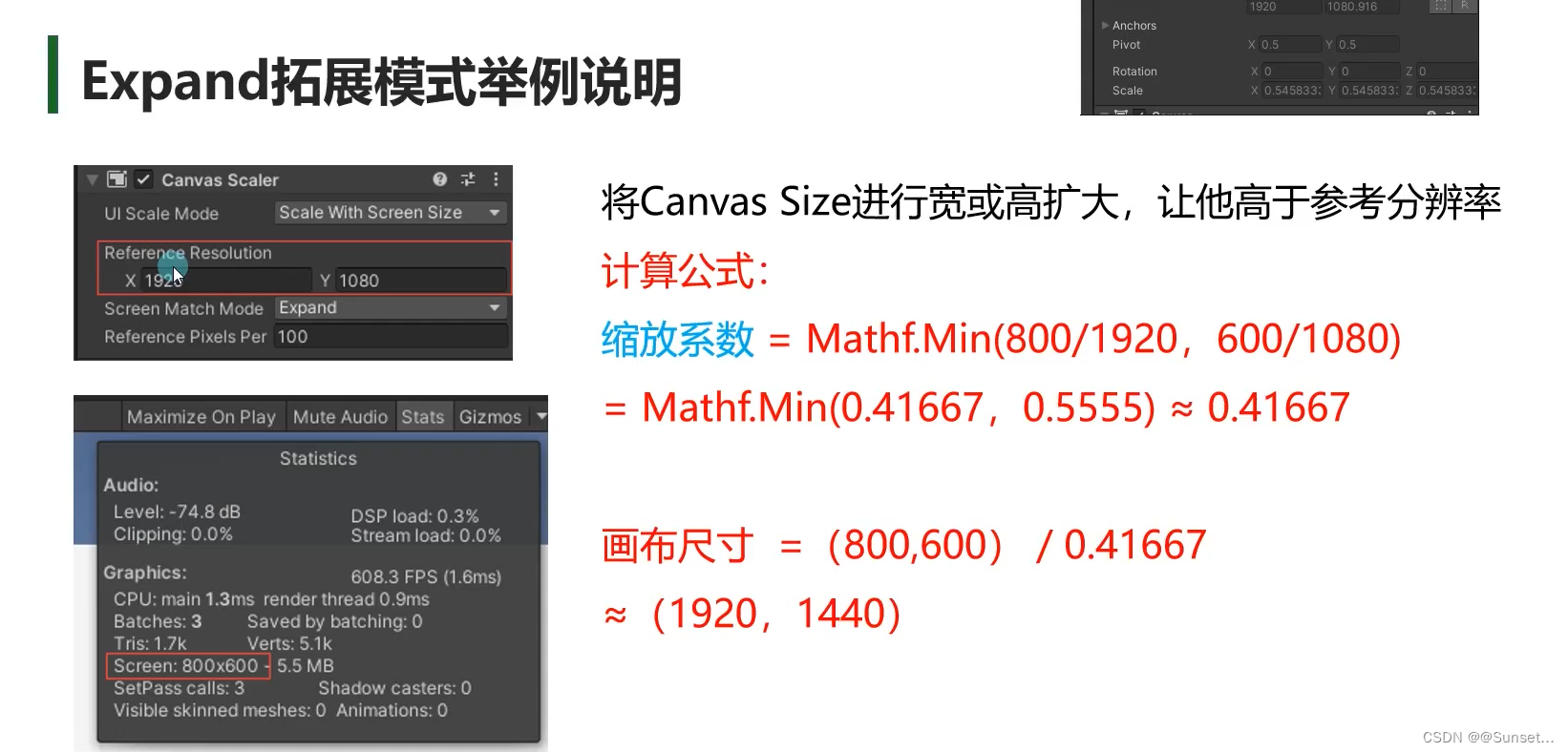
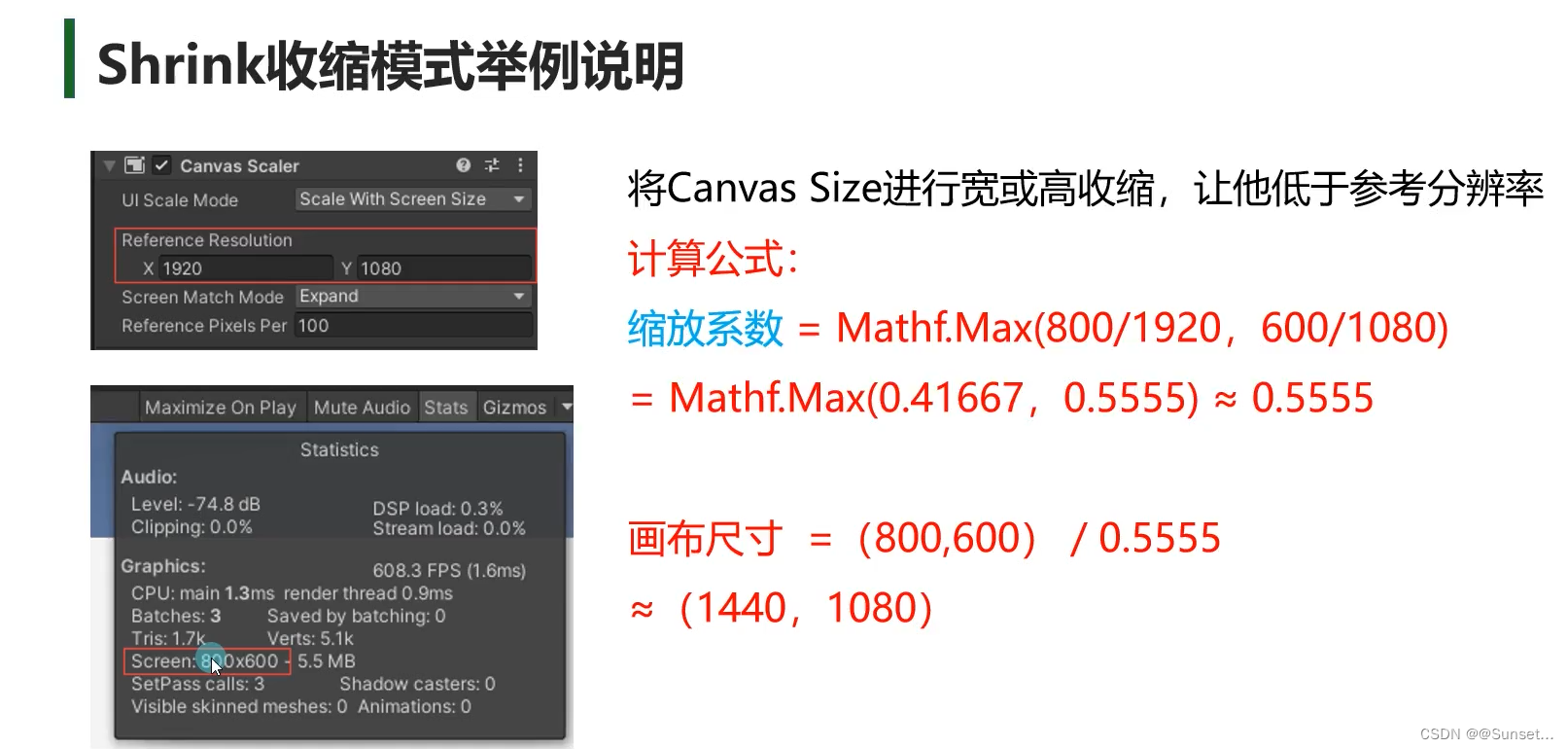
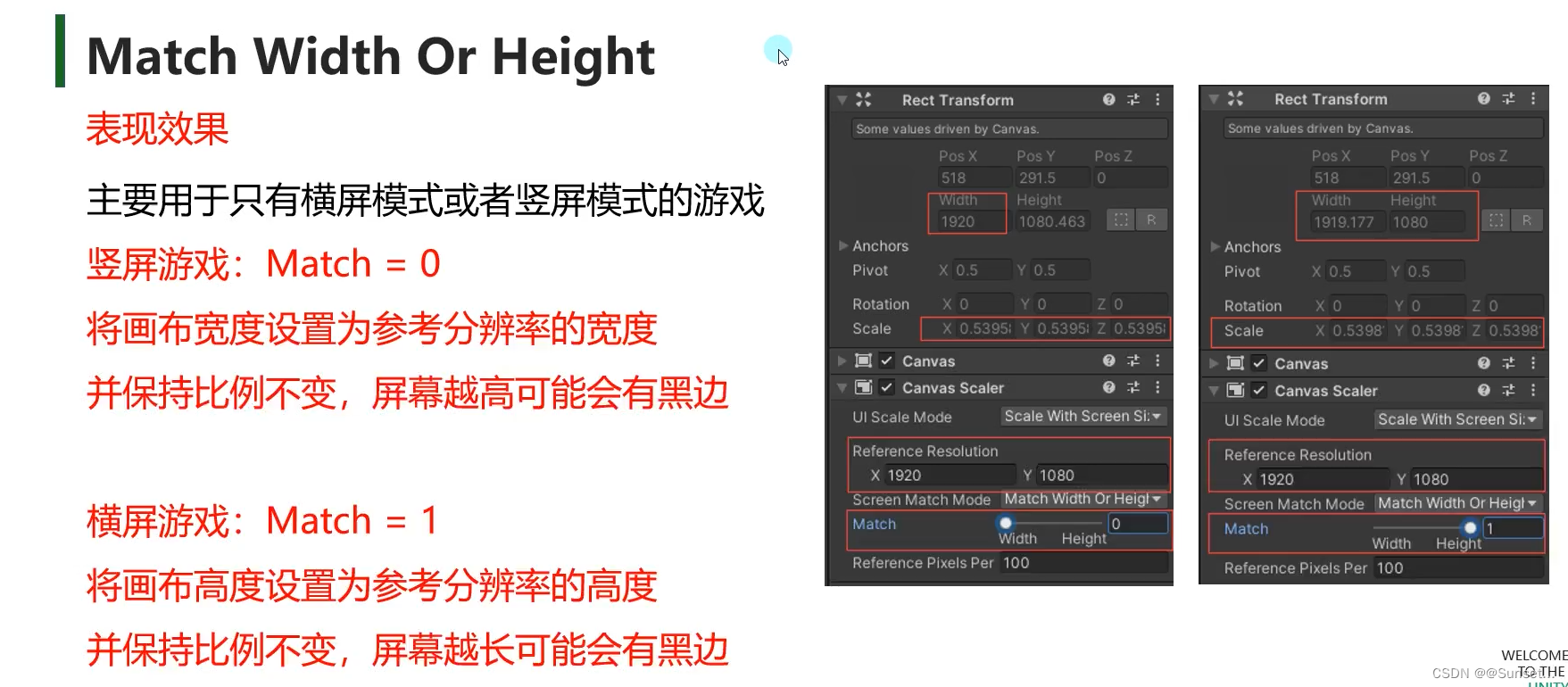
CanvasScaler——缩放模式











可以适当的自己去了解对数


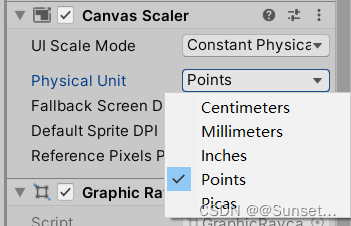
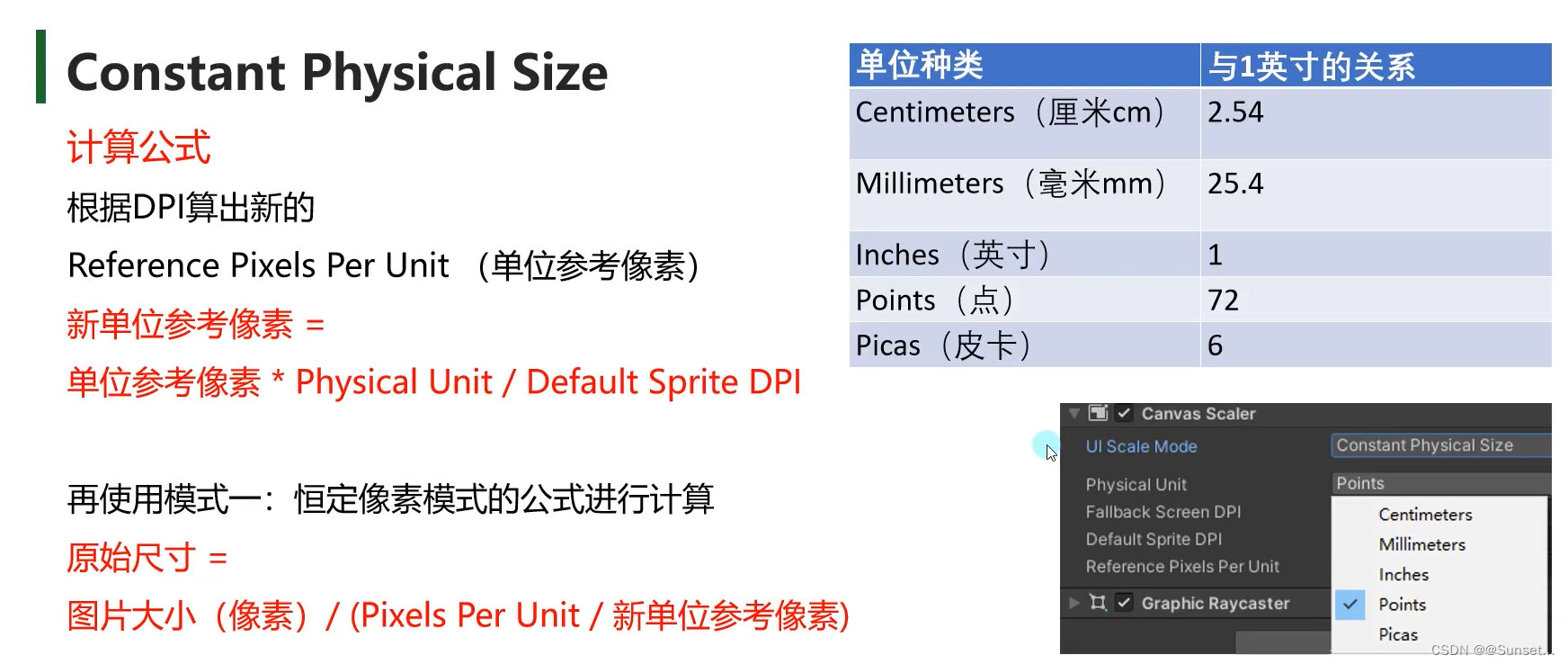
CanvasScaler——恒定物理模式









CanvasScaler —— 3D模式




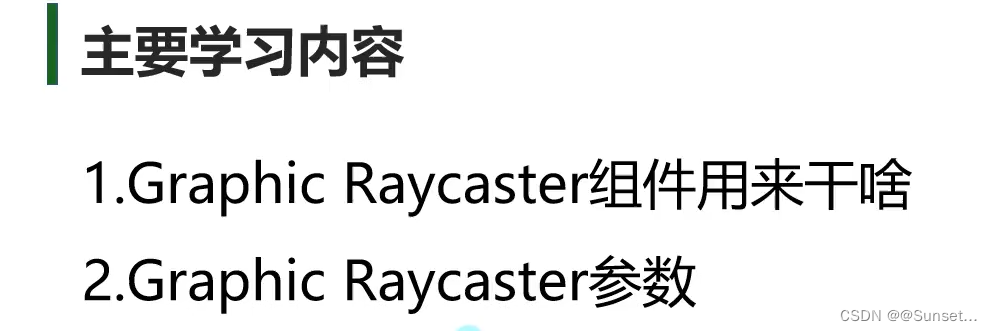
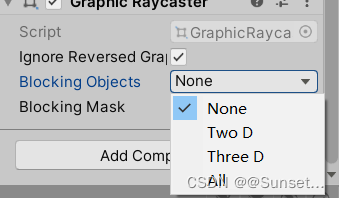
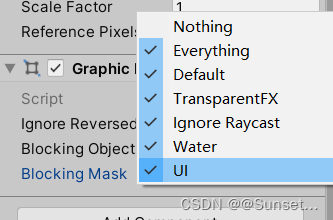
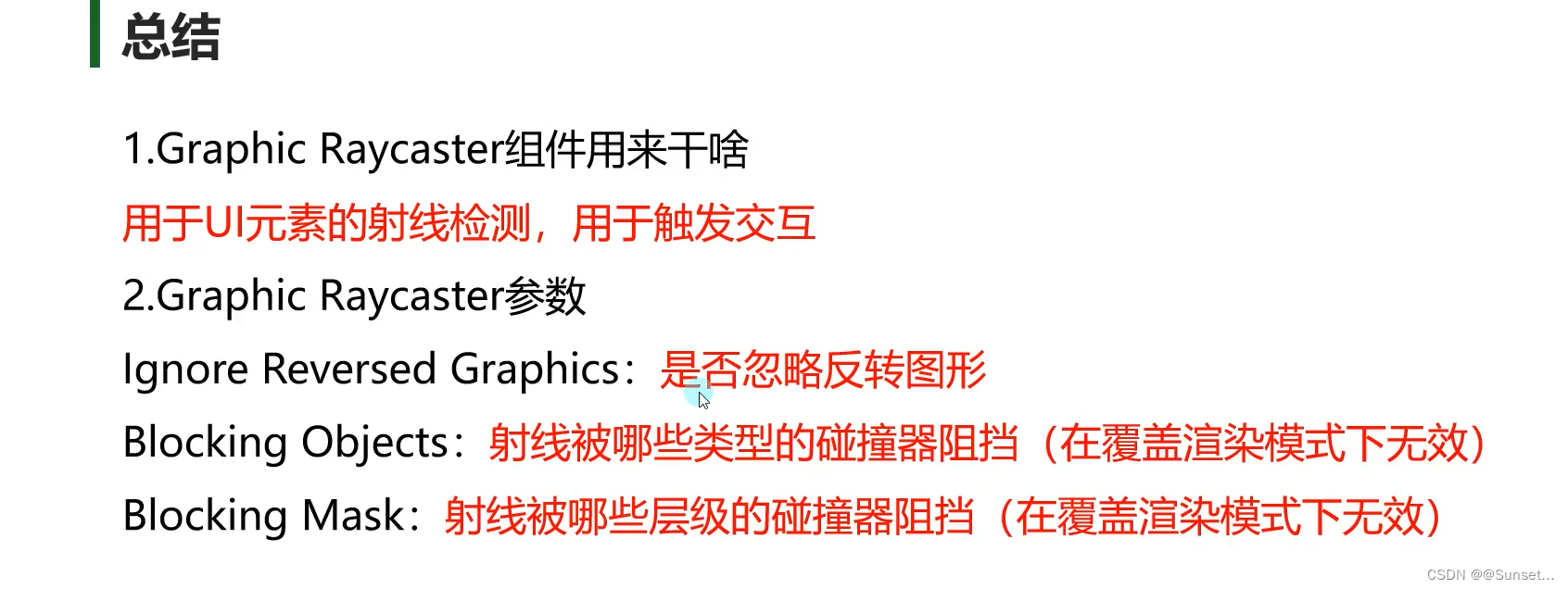
Graphic Raycaster——射线事件交互组件







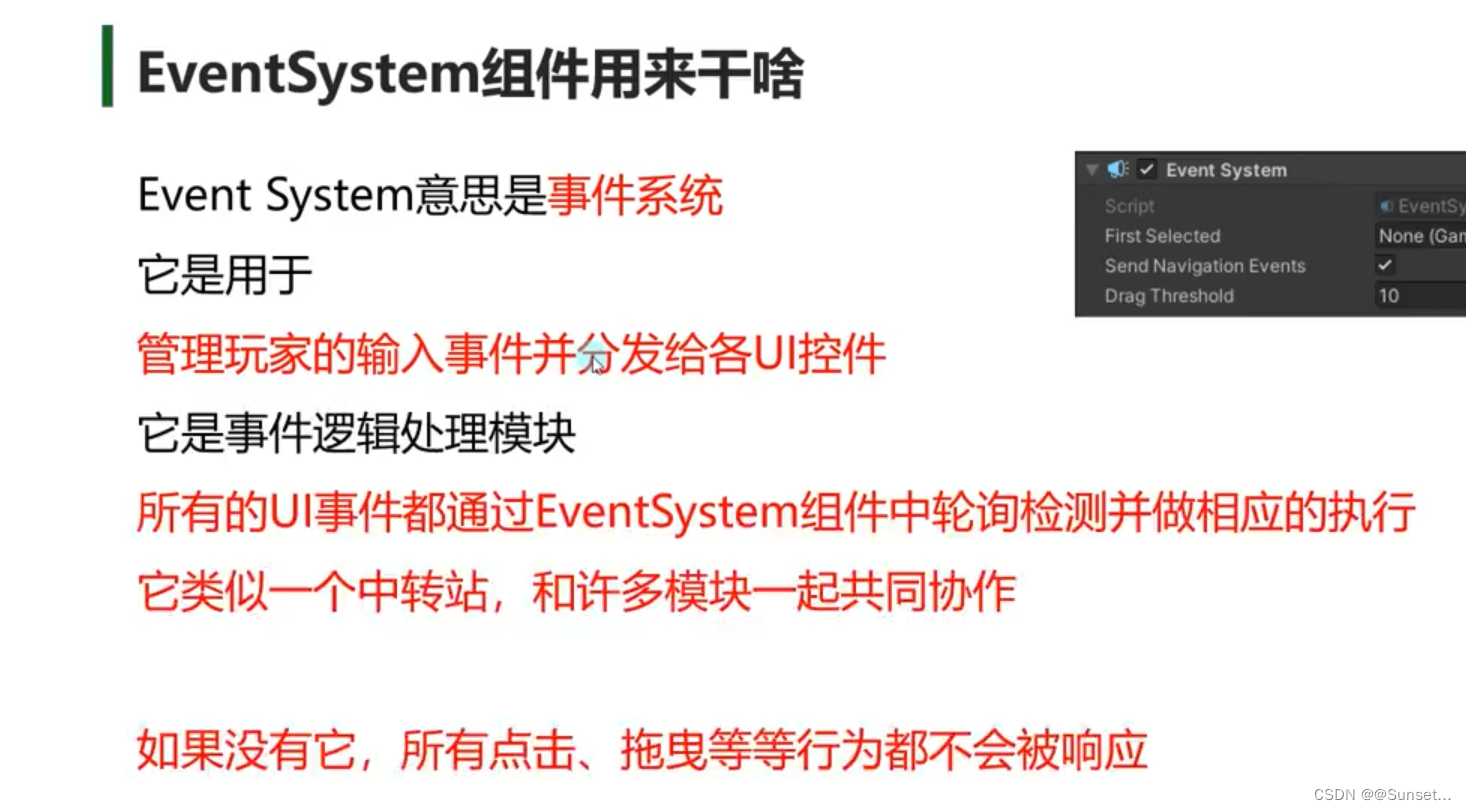
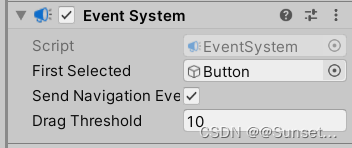
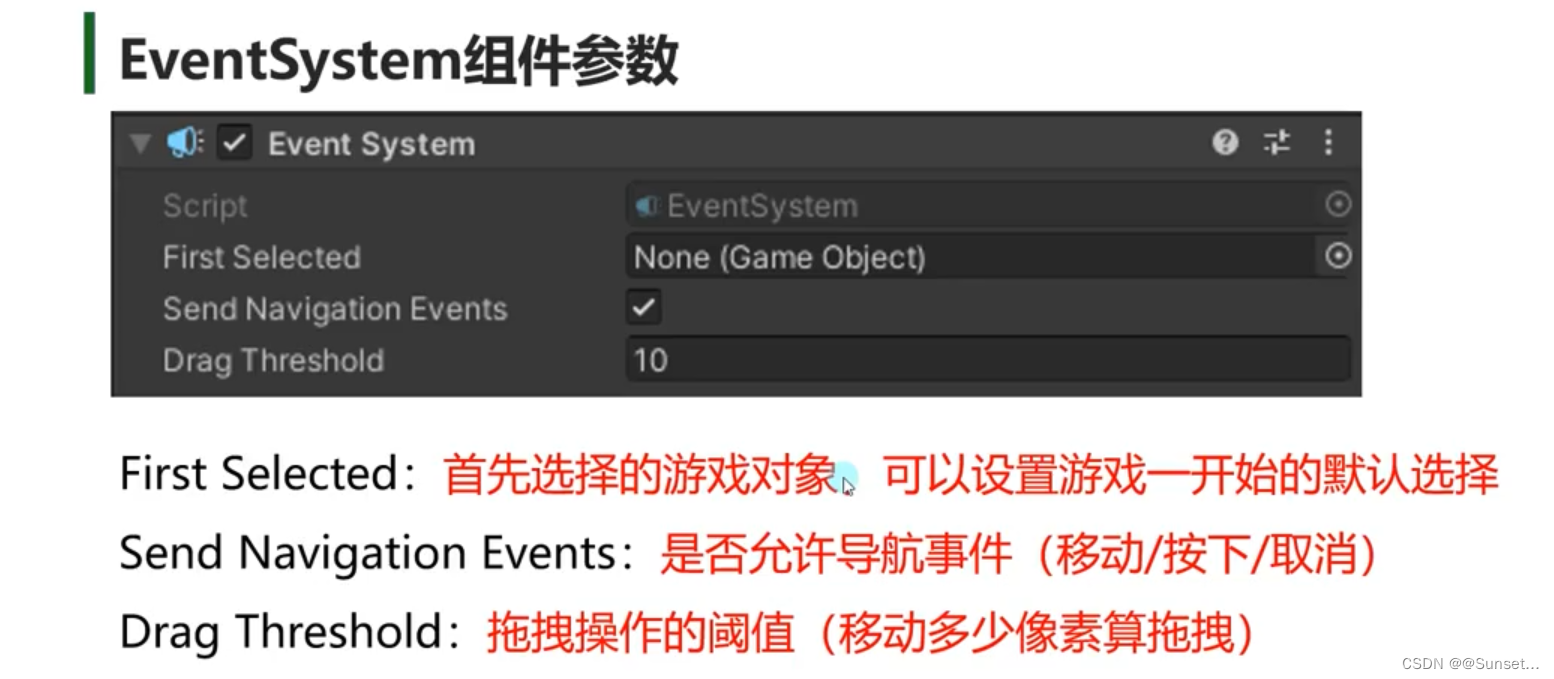
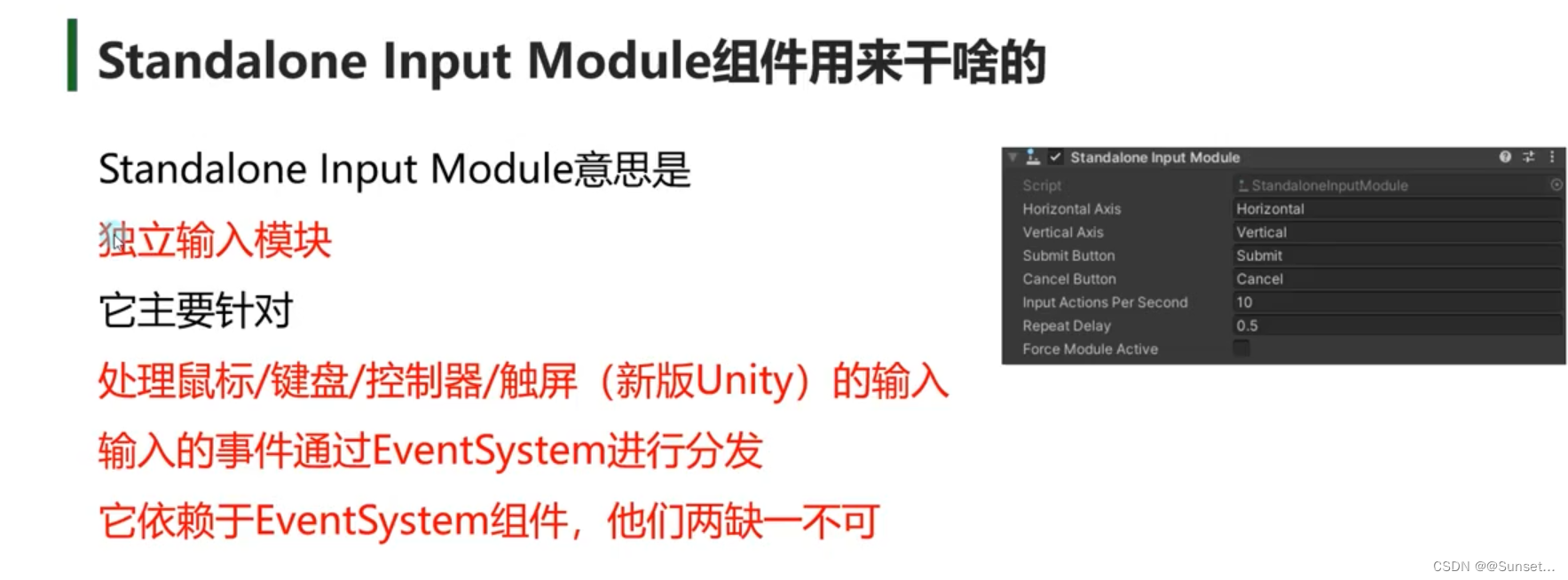
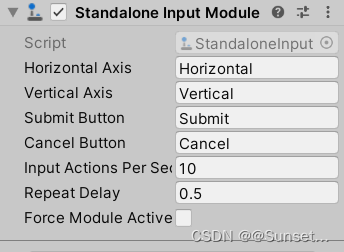
Event System 和 Standalone Input Module —— 点击事件监听组件








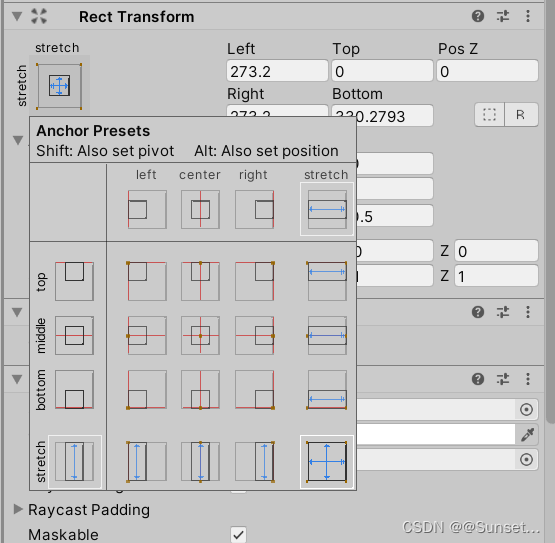
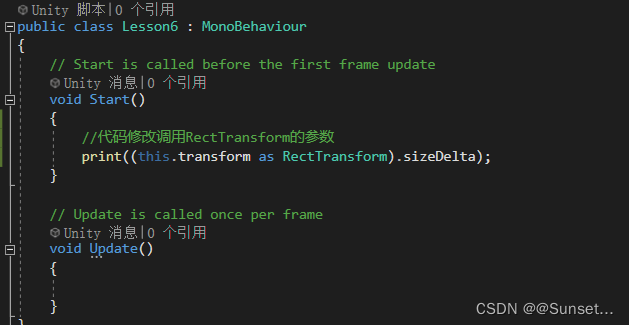
Recttransform —— UI位置锚点组件









三大基础控件

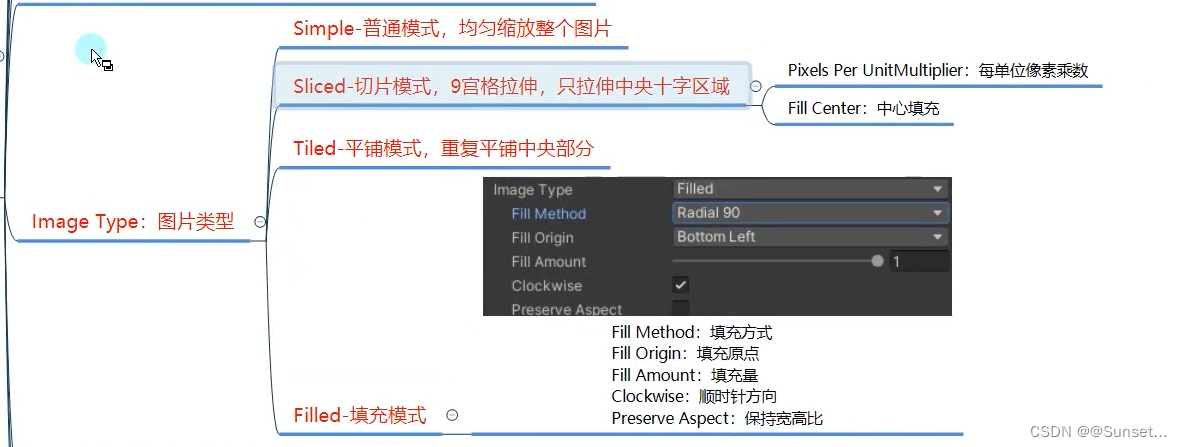
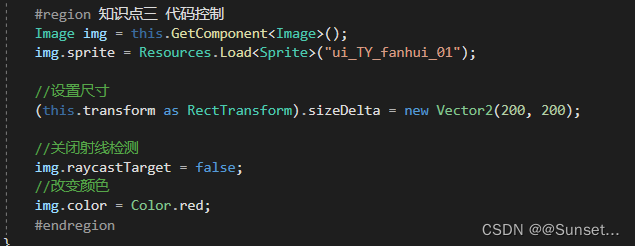
Image —— 图片







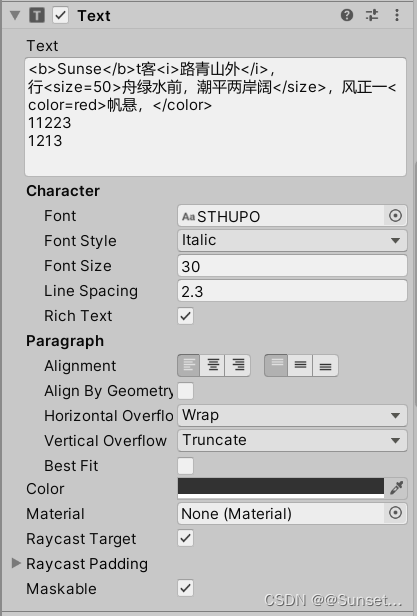
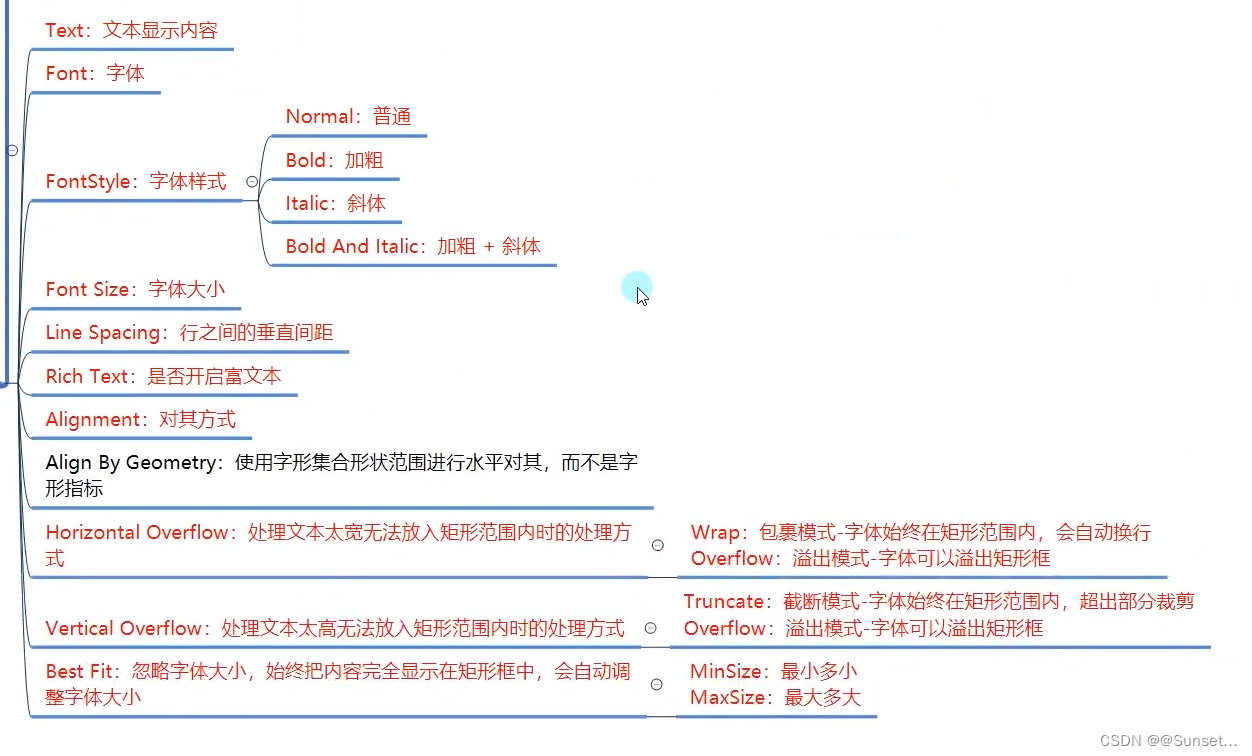
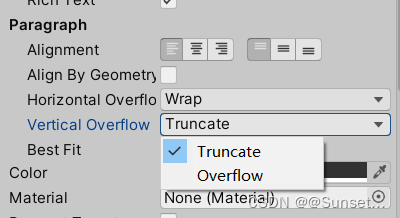
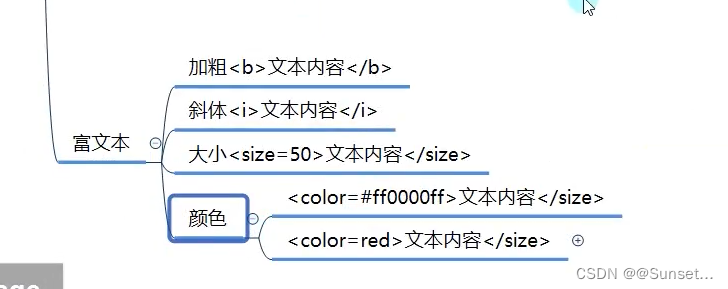
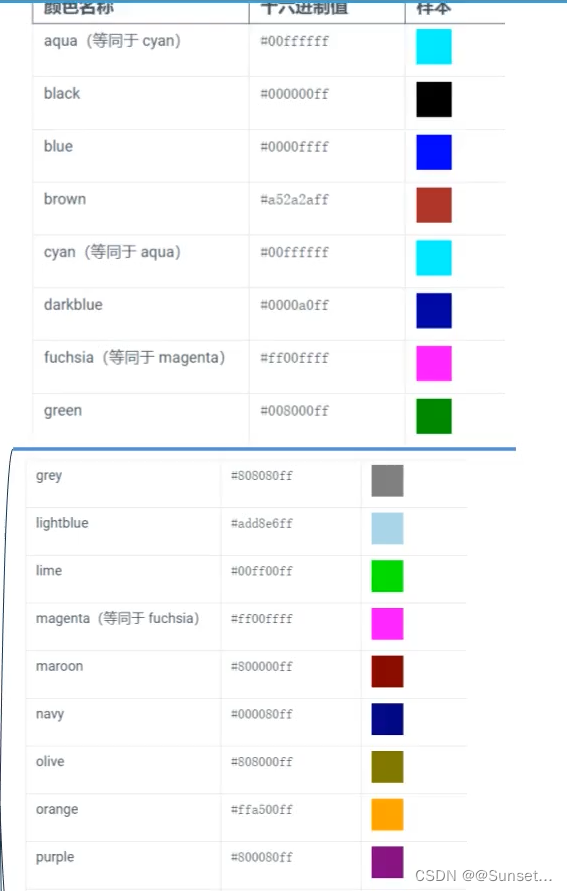
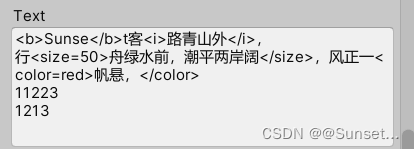
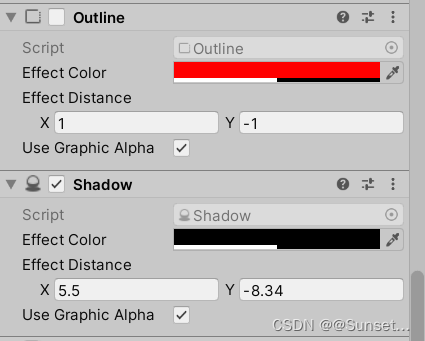
Text——文本控件






![]()







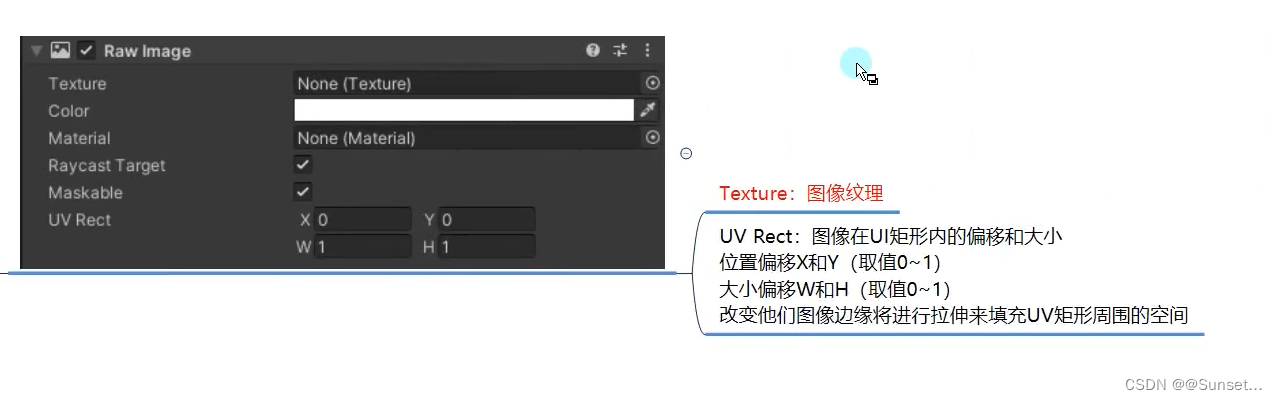
RawImage——(原始图片)大图控件

![]()



组合控件

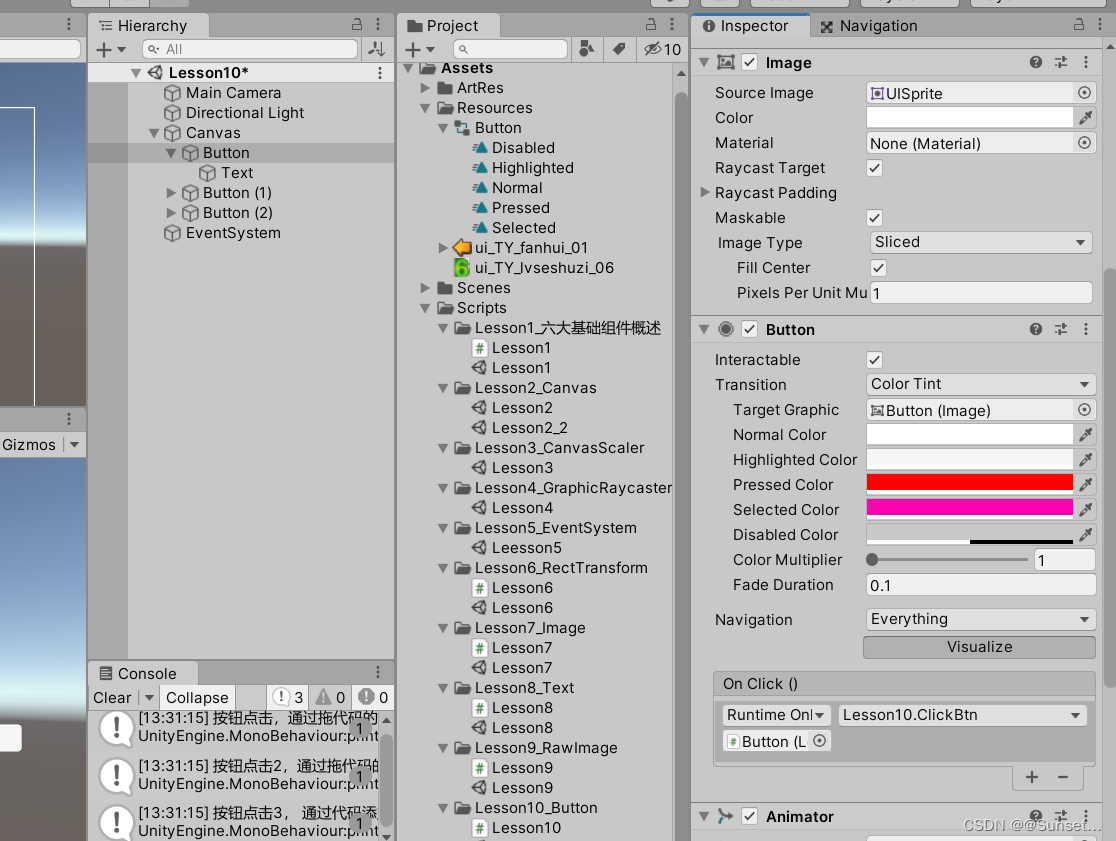
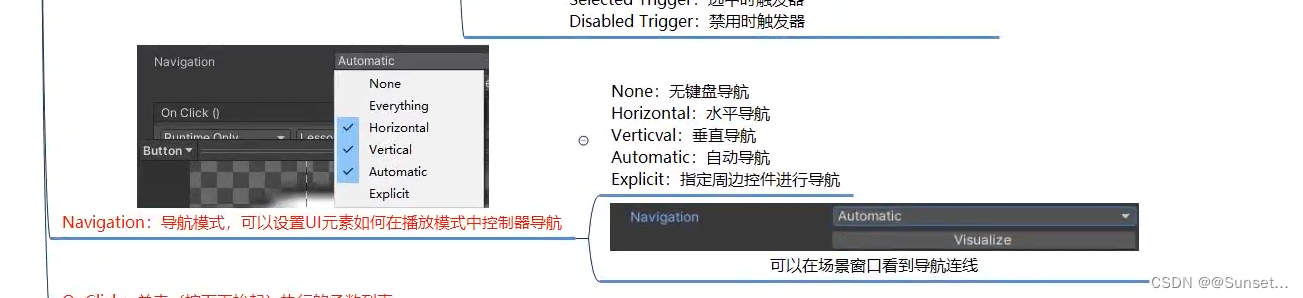
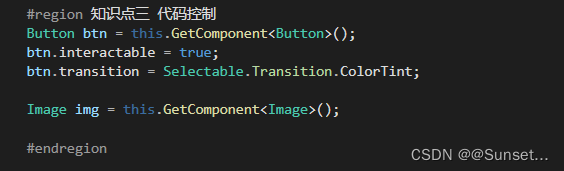
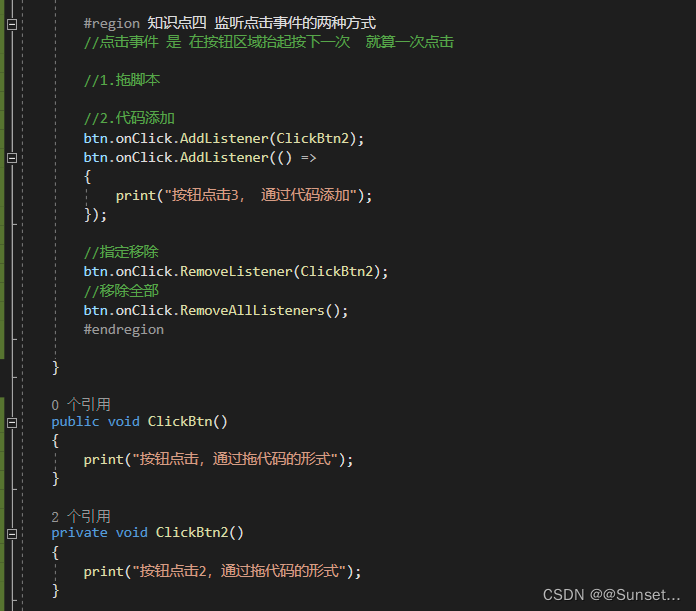
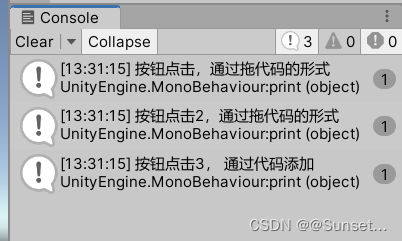
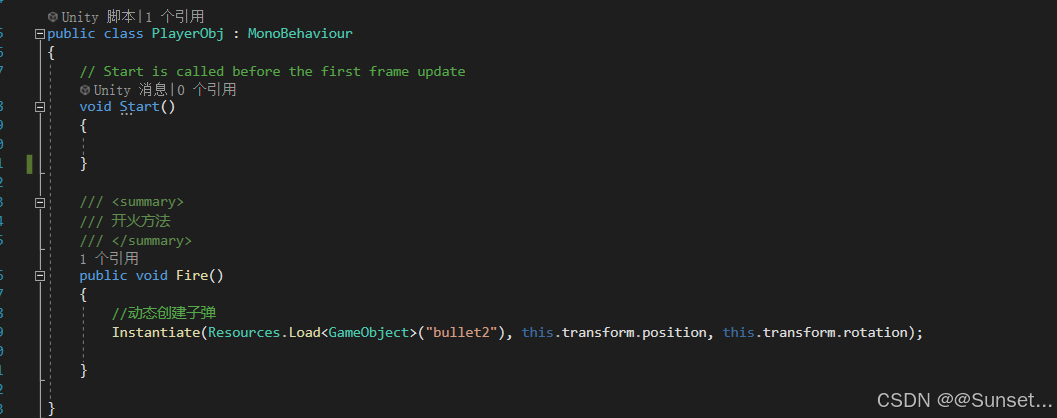
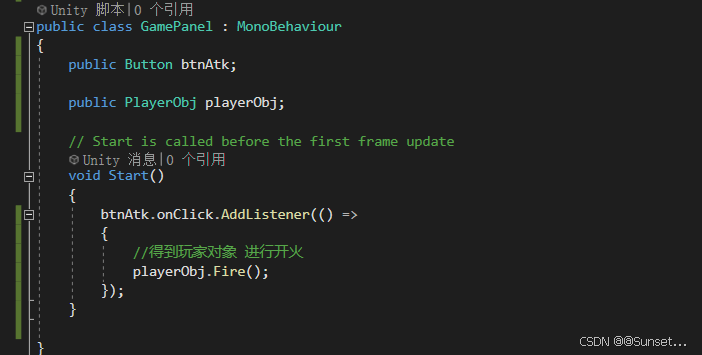
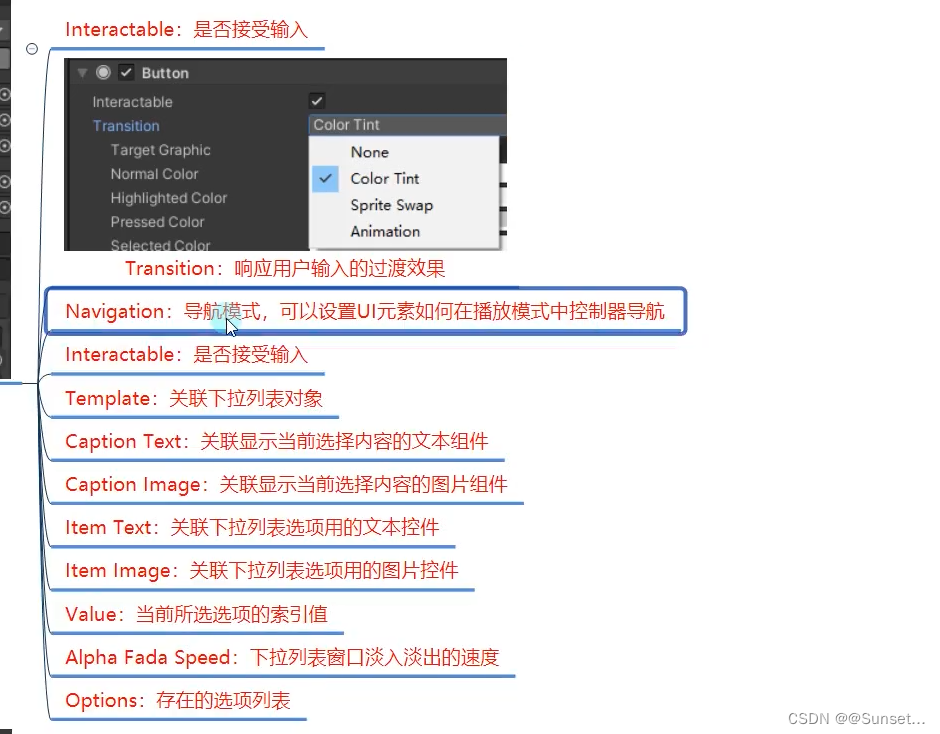
Button ——按钮











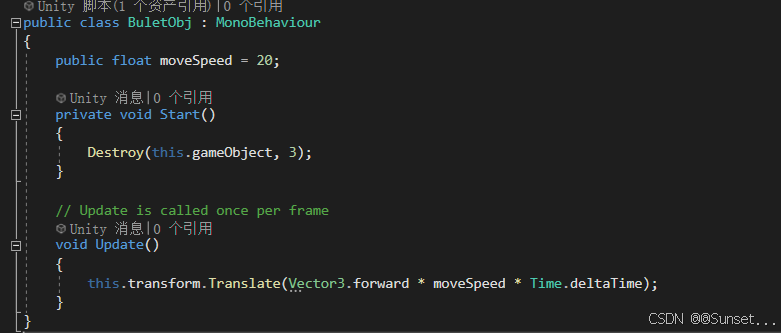
练习:

先创建玩家,并设置面板的适配模式和分辨率自适应




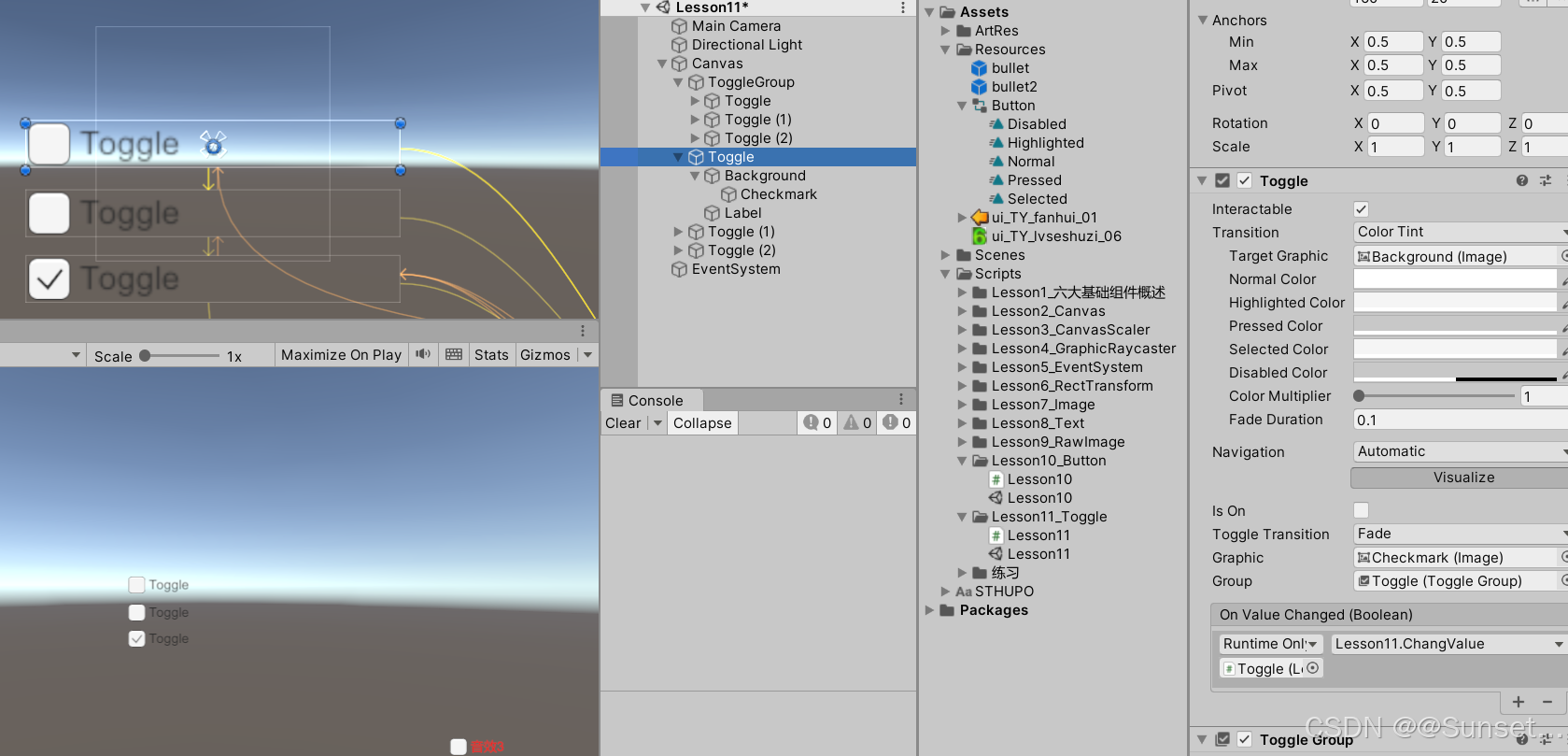
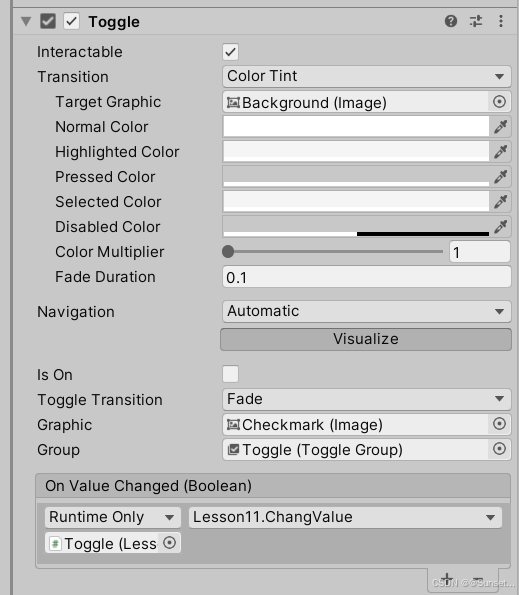
Toggle——单选多选框控件









练习

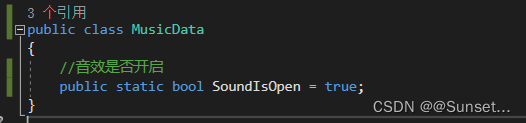
1.建立一个音效数据

2.在玩家类中调用

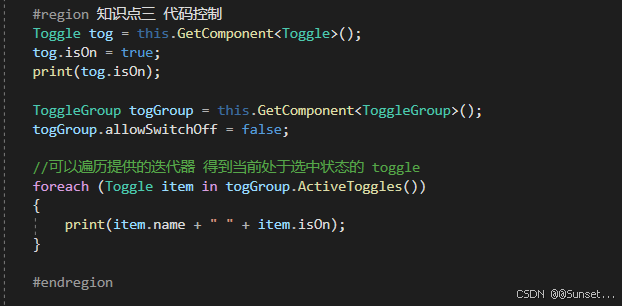
3.toggle控制


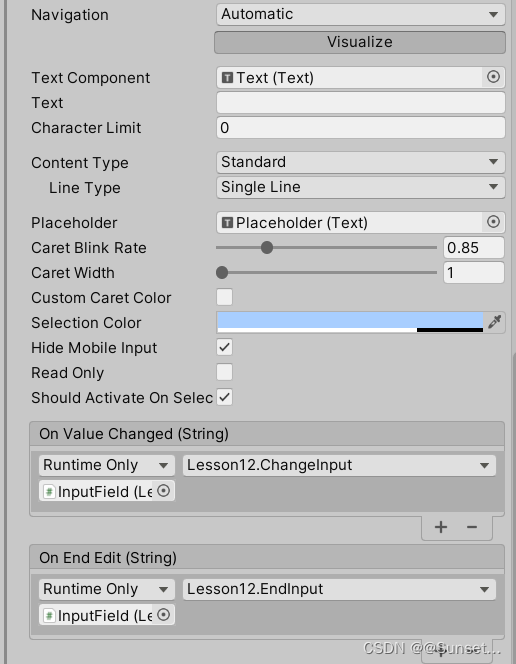
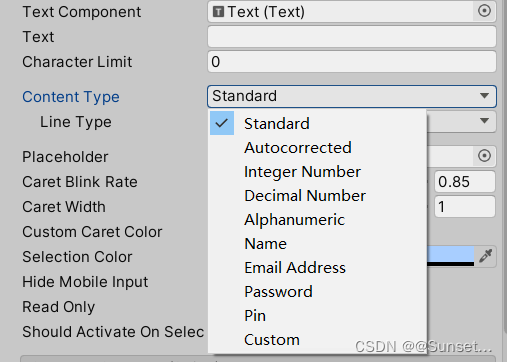
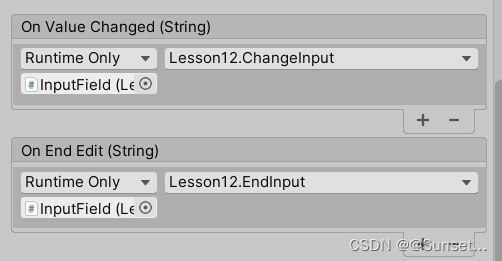
InputField——文本输入控件


上半部分参数和Button一样










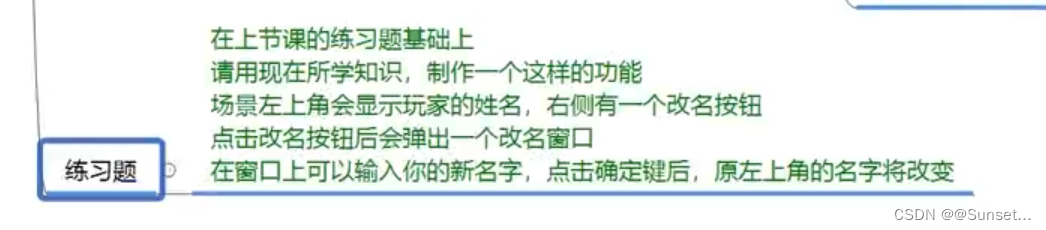
练习

1.拼面板

2.创建 ChengeNamePanel 脚本

3.与 GamePanel 关联


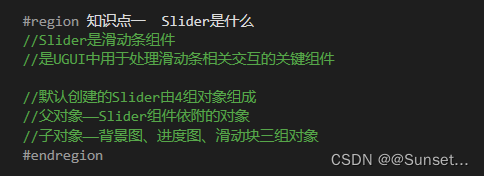
Slider —— 滑动条组件








1.在 MusicData 中添加数据

2.GamePanel 中处理逻辑


3. PlayerObj 中获取音效大小的改变

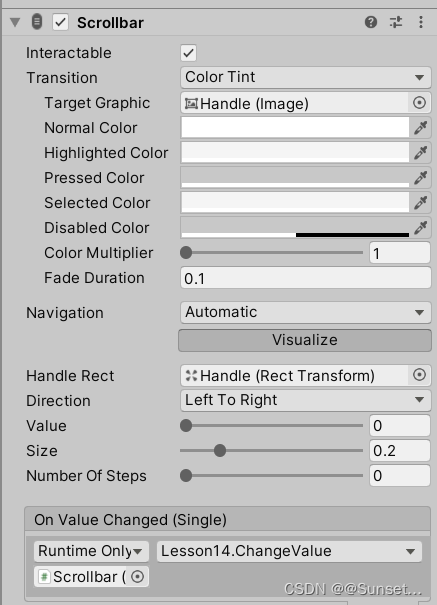
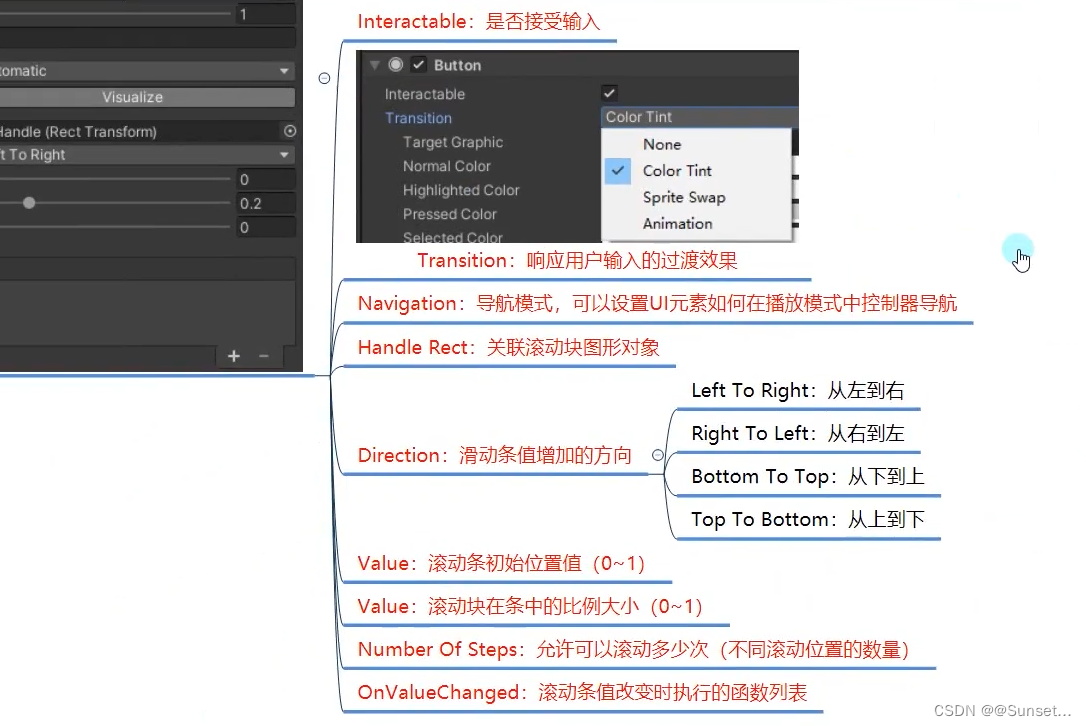
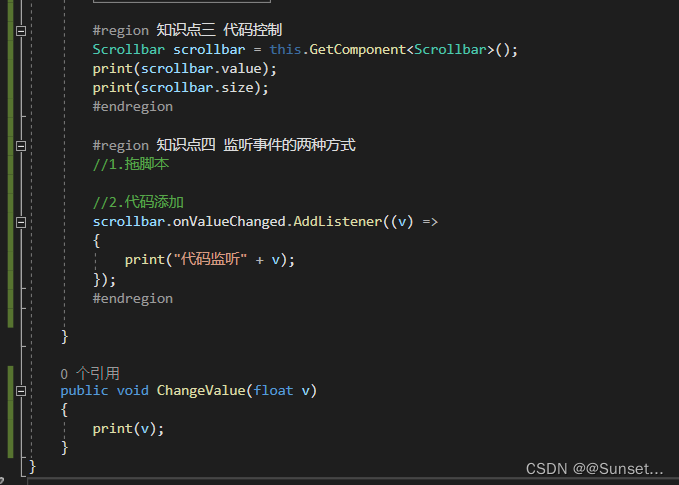
Scrollbar——滚动条






ScrollView——滚动视图







1.拼面板

2. 创建 BagPanel

3. GamePanel 关联

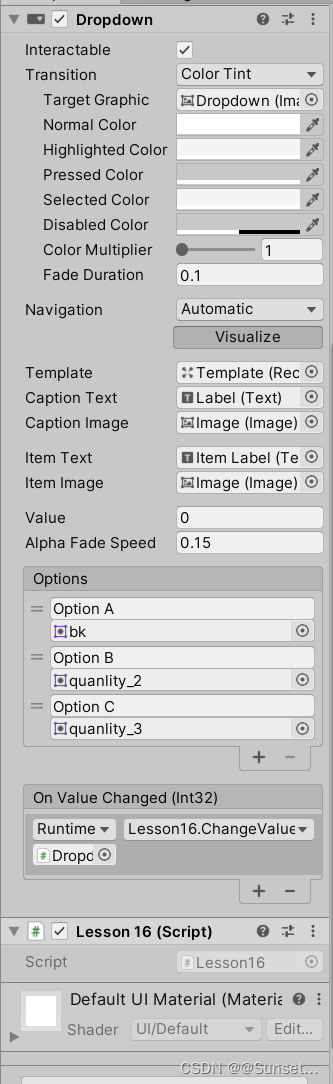
Dropdown——下拉列表控件









图集制作






UGUI进阶

UI事件监听接口






为了保持面向对象,蓄能条的一些逻辑用事件的方式抛出给GamePanel去实现





Eventtrigger——事件触发器






拼出摇杆

逻辑处理




屏幕坐标转UI相对坐标





Mask —— 遮罩




模型和粒子显示在UI之前






异形按钮





自动布局组件















CanvasGroup——画布组件



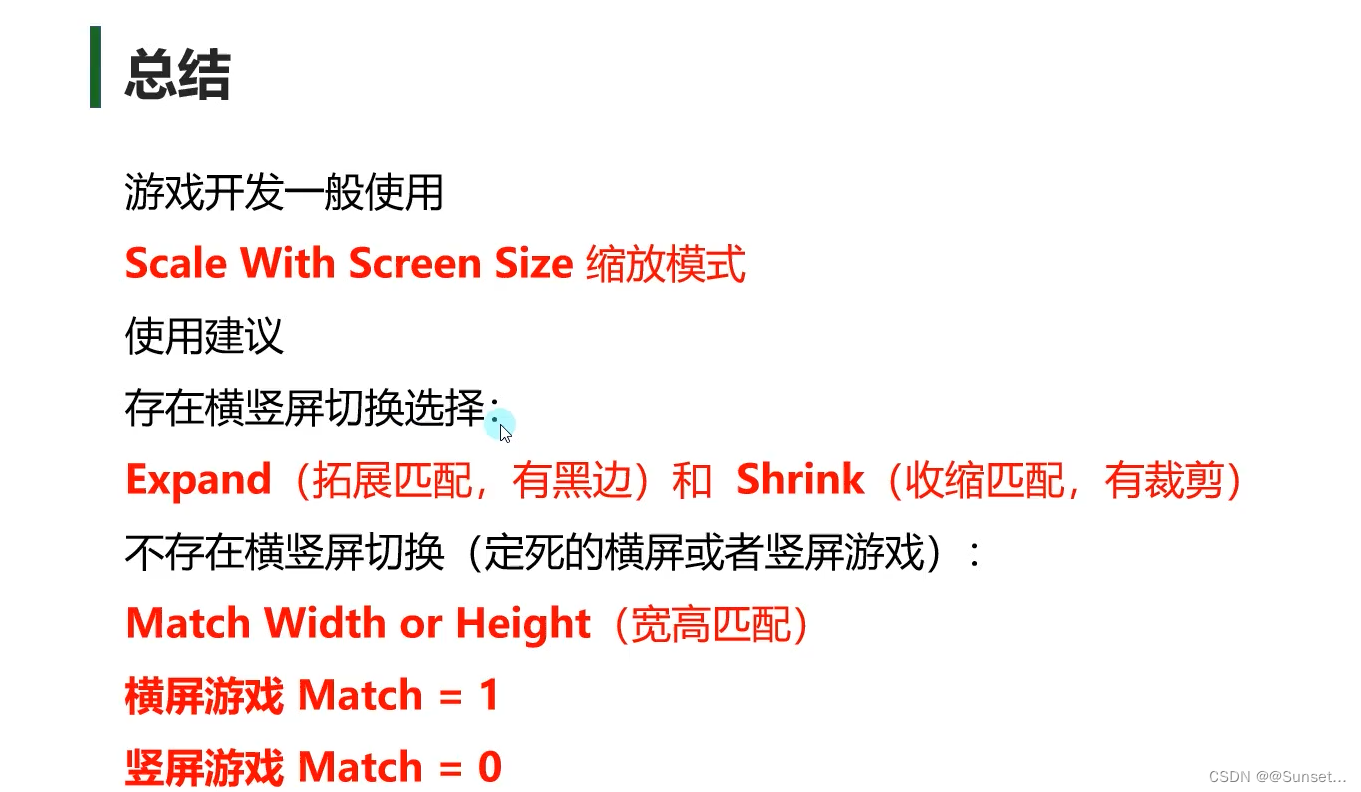
总结






实践小项目

需求分析




准备工作

UGUI初始化
将UGUI摄像机设置为 Screen Space - Camera模式
然后单独设置一个摄像机用来渲染UI




面板基类

UI管理器
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class UIManager
{private static UIManager instance = new UIManager();public static UIManager Instance => instance;//存储面板的容器private Dictionary<string, BasePanel> panelDic = new Dictionary<string, BasePanel>();//应该一开始 就得到我们的 Canvas对象private Transform canvasTrans;private UIManager(){//得到场景上创建好的 Canvas对象canvasTrans = GameObject.Find("Canvas").transform;//让 Canvas对象 过场景 不移除//我们都是通过 动态裁剪 和 动态删除 来显示 隐藏面板的 所以不删除它 影响不大GameObject.DontDestroyOnLoad(canvasTrans.gameObject);}//显示面板public T ShowPanel<T>() where T:BasePanel{//我们只需要保证 泛型T的类型 和 面板名 一致 定一个这样的规则 就非常方便我们的使用string panelName = typeof(T).Name;//判断是否已经显示该面板 如果是就直接返回出去if (panelDic.ContainsKey(panelName))return panelDic[panelName] as T;//显示面板 就是 动态的创建面板预设体 设置父对象//根据得到的 类名 就是我们的预设体面板名 直接 动态创建它 即可GameObject panelObj = GameObject.Instantiate(Resources.Load<GameObject>("UI/" + panelName));panelObj.transform.SetParent(canvasTrans, false);//接着 就是得到对应的面板脚本 存储起来T panel = panelObj.GetComponent<T>();//把面板脚本存储到 对应容器中 之后 可以方便我们获取它panelDic.Add(panelName, panel);//调用显示自己的逻辑panel.ShowMe();//返回给外部,方便调用return panel;}//隐藏面板//参数一:如果希望 淡出 就默认传true 如果希望直接隐藏(删除) 面板 那么就传falsepublic void HidePanel<T>(bool isFade = true) where T:BasePanel{//根据 泛型类型 得到面板 名字string panelName = typeof(T).Name;//判断当前显示的面板 有没有该名字的面板if (panelDic.ContainsKey(panelName)){if (isFade){panelDic[panelName].HideMe(() =>{//面板 淡出成功后 希望删除面板GameObject.Destroy(panelDic[panelName].gameObject);//删除面板后 从 字典中移除panelDic.Remove(panelName);});}else{//删除面板GameObject.Destroy(panelDic[panelName].gameObject);//删除面板后 从 字典中移除panelDic.Remove(panelName);}}}//获得面板public T GetPanel<T>() where T:BasePanel{string panelName = typeof(T).Name;if (panelDic.ContainsKey(panelName)){return panelDic[panelName] as T;}//如果没有 直接返回空return null;}}
提示面板
1.拼面板

2.提示面板功能制作



登录面板
1.拼面板

2.登录面板功能制作
先创建 登录数据类

创建 登录管理器

登录面板 逻辑

注册面板
1.拼面板

2.注册面板逻辑
建立注册数据

LoginMgr 逻辑


创建 RegisterPanel

LoginPanel 补充逻辑

服务器面板
1.拼面板

2.服务器面板功能
服务器面板逻辑

LoginData 补充

LoginPanel 补充逻辑

选服面板

拼面板

选服面板配置文件数据相关






LoginMgr 添加逻辑

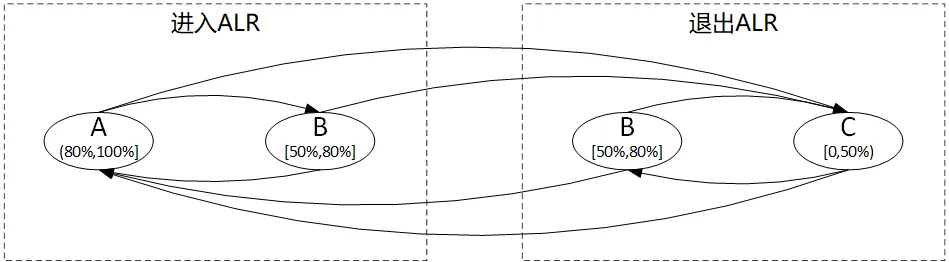
选服面板右侧按钮功能

选服面板右侧按钮功能

选服面板功能——动态创建按钮
创建 ChooseServerPanel
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.U2D;
using UnityEngine.UI;public class ChooseServerPanel : BasePanel
{//左右的滚动视图public ScrollRect svLeft;public ScrollRect svRight;//上一次登录的服务器相关信息public Text txtName;public Image imgState;//当前选择的区间范围public Text txtRange;//用于存储右侧按钮们private List<GameObject> itemList = new List<GameObject>();public override void Init(){//动态创建左侧的 区间按钮//获取到服务器列表的数据List<ServerInfo> infoList = LoginMgr.Instance.ServerData;//得到一共要循环创建多少个区间按钮//由于向下取整 所以 要+1 就代表 平均分成了num个按钮int num = infoList.Count / 5 + 1;//循环创建 一个一个的区间按钮for (int i = 0; i < num; i++){//动态创建预设体对象GameObject item = Instantiate(Resources.Load<GameObject>("UI/ServerLeftItem"));item.transform.SetParent(svLeft.content, false);//初始化ServerLeftItem serverLeft = item.GetComponent<ServerLeftItem>();int beginIndex = i * 5 + 1;int endIndex = 5 * (i + 1);//判断 最大 是不是超过了 服务器的总数if (endIndex > infoList.Count)endIndex = infoList.Count;//初始化区间按钮serverLeft.InitInfo(beginIndex, endIndex);}}public override void ShowMe(){base.ShowMe();//显示自己时//应该初始化 上一次选择的服务器//更新当前的选择int id = LoginMgr.Instance.LoginData.frontServerID;if (id <= 0){txtName.text = "无";imgState.gameObject.SetActive(false);}else{//根据上一次登录的 服务器ID 获取到 服务器信息 用于界面数据更新ServerInfo info = LoginMgr.Instance.ServerData[id - 1];//拼接显示上一次登录的服务器名字txtName.text = info.id + "区 " + info.name;//一开始让状态图 显示imgState.gameObject.SetActive(true);//状态//加载图集SpriteAtlas sa = Resources.Load<SpriteAtlas>("Login");switch (info.state){case 0:imgState.gameObject.SetActive(false);break;case 1://流畅imgState.sprite = sa.GetSprite("ui_DL_liuchang_01");break;case 2://繁忙imgState.sprite = sa.GetSprite("ui_DL_fanhua_01");break;case 3://火爆imgState.sprite = sa.GetSprite("ui_DL_huobao_01");break;case 4://维护imgState.sprite = sa.GetSprite("ui_DL_weihu_01");break;}}//更新当前的选择区间UpdatePanel(1, 5 > LoginMgr.Instance.ServerData.Count ? LoginMgr.Instance.ServerData.Count : 5);}/// <summary>/// 提供给其他地方 用于更新 当前选择区间的右侧按钮/// </summary>/// <param name="beginIndex"></param>/// <param name="endIndex"></param>public void UpdatePanel(int beginIndex, int endIndex){//更新服务器区间显示txtRange.text = "服务器 " + beginIndex + "-" + endIndex;//第一步:删除之前的单个按钮for (int i = 0; i < itemList.Count; i++){//删除之前的 对象Destroy(itemList[i]);}// 删除完成后 一定要清空列表itemList.Clear();//第二步:创建新的按钮for (int i = beginIndex; i <= endIndex; i++){//首先获取 服务器信息ServerInfo nowInfo = LoginMgr.Instance.ServerData[i - 1];//动态创建预设体GameObject serverItem = Instantiate(Resources.Load<GameObject>("UI/ServerRightItem"));serverItem.transform.SetParent(svRight.content, false);//根据信息 更新按钮数据ServerRightItem rightItem = serverItem.GetComponent<ServerRightItem>();rightItem.InitInfo(nowInfo);//创建成功后 把它记录到列表中itemList.Add(serverItem);}}
}
ServerLeftItem 补充逻辑

ServerRightItem 补充逻辑

ServerPanel 补充逻辑

选服面板功能——功能串联
1.服务器面板功能

2.清理登录缓存


3.存储选择的服务器ID

4.将背景图作为一个面板来控制




5.自动登录逻辑


图集整理

视频展示
UGUI实践项目视频
总结