反射型 XSS 和 DOM 型 XSS 都属于跨站脚本攻击 (XSS) 的类型,它们的共同点是均能通过注入恶意脚本在用户浏览器中执行,不同点是dom型xss不经过服务器,而反射型是经过服务器的。但是,它们在攻击方式、执行过程和防御措施上有所不同。以下是两者之间的详细区别:
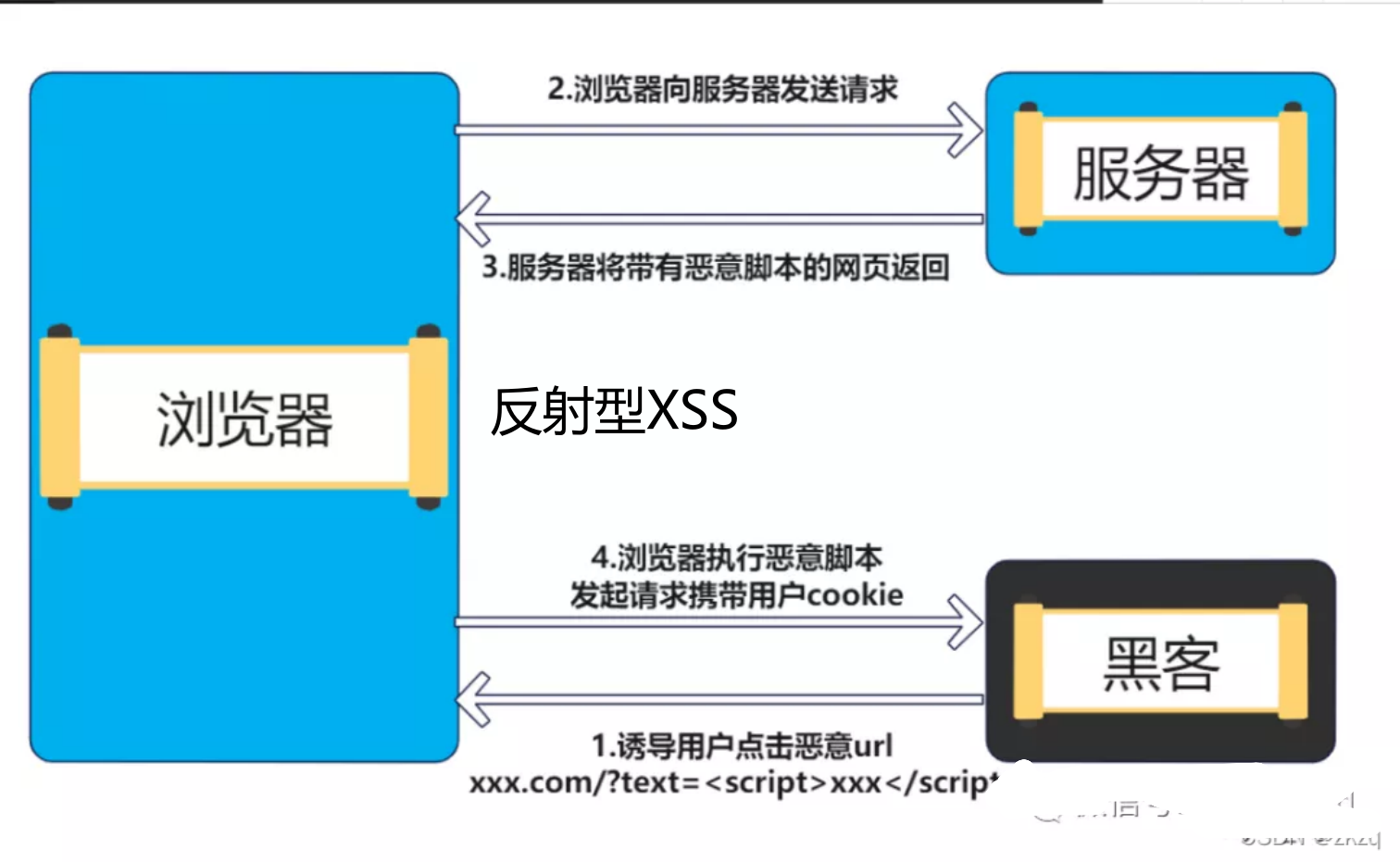
1. 反射型 XSS(Reflected XSS)

基本原理:
反射型 XSS 的恶意代码通过 HTTP 请求参数发送到服务器,服务器在响应中直接反射回客户端,而不存储在服务器上。恶意脚本立即在受害者的浏览器中执行。
攻击流程:
- 注入点:通常在 URL 参数、表单数据等。
- 服务器响应:服务器端应用将这些输入值包含在响应中,而没有适当的验证或转义。
- 脚本执行:当用户访问恶意链接时,恶意脚本被反射回并在用户的浏览器中执行。
示例:
假设有一个搜索功能,用户输入的搜索关键字会直接显示在搜索结果页面上。
<!DOCTYPE html>
<html>
<head><title>Search</title>
</head>
<body><h1>Search Results</h1><p>You searched for: <?php echo $_GET['query']; ?></p>
</body>
</html>
攻击者可以构造一个恶意 URL:
http://example.com/search.php?query=<script>alert('XSS!')</script>
当用户访问这个 URL 时,服务器会返回以下响应:
<p>You searched for: <script>alert('XSS!')</script></p>
恶意脚本立即在用户浏览器中执行。
防御措施:
- 输入验证:对用户输入的数据进行严格的验证和过滤。
- 输出编码:对输出到 HTML 上的数据进行适当的编码,以防止脚本注入。
- 使用安全的库和框架:利用安全的开发库和框架来处理用户输入。
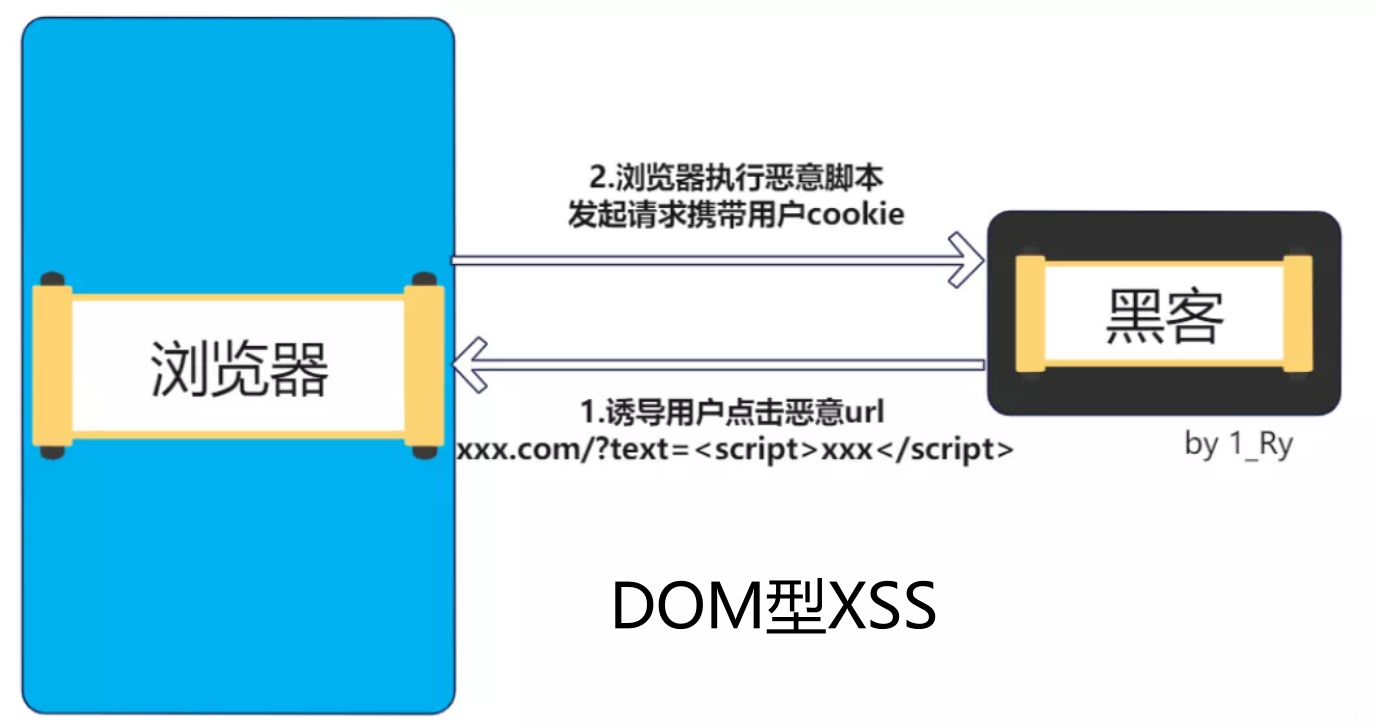
2. DOM 型 XSS(DOM-based XSS)

基本原理:
DOM 型 XSS 的恶意代码不通过服务器,而是直接在客户端(浏览器)中利用 JavaScript 动态生成和插入到 DOM 中,导致恶意脚本执行。
攻击流程:
- 注入点:通常在 URL 参数、
location.hash、document.cookie、localStorage等。 - DOM 操作:客户端 JavaScript 代码读取并处理这些输入,动态地修改 DOM。
- 脚本执行:恶意脚本被插入并在用户的浏览器中执行。
示例:
假设有一个网页,通过读取 URL 参数来显示用户的名字:
<!DOCTYPE html>
<html>
<head><title>Welcome</title>
</head>
<body><h1 id="welcome"></h1><script>// 从 URL 参数中读取 namevar params = new URLSearchParams(window.location.search);var name = params.get('name');// 将 name 插入到 DOM 中if (name) {document.getElementById('welcome').innerHTML = 'Welcome, ' + name + '!';}</script>
</body>
</html>
攻击者可以构造一个恶意 URL:
http://example.com/?name=<script>alert('XSS!')</script>
当用户访问这个 URL 时,网页的 JavaScript 代码会将 name 参数的值插入到 innerHTML 中,而不进行任何过滤或转义,导致恶意脚本被执行。
防御措施:
- 输入验证和过滤:尽量避免直接使用用户输入的数据,对用户输入的数据进行严格验证和过滤。
- 安全的 DOM 操作:使用安全的 DOM 操作方法,例如
textContent或innerText,而不是innerHTML。 - 内容安全策略(CSP) :配置内容安全策略,限制浏览器执行未授权的脚本。
- 避免使用危险的 API:避免使用可能导致安全问题的 API,如
eval、setTimeout和setInterval,除非完全确保其安全性。
3. 主要区别总结
-
攻击点:
- 反射型 XSS:恶意代码通过 HTTP 请求发送到服务器,并在服务器响应中反射回客户端。
- DOM 型 XSS:恶意代码直接在客户端(浏览器)中通过 JavaScript 动态生成和执行。
-
执行位置:
- 反射型 XSS:服务器响应时执行。
- DOM 型 XSS:客户端 JavaScript 处理时执行。
-
防御重点:
- 反射型 XSS:服务器端的输入验证和输出编码。
- DOM 型 XSS:客户端 JavaScript 的输入验证和安全的 DOM 操作。