Django官网
https://www.djangoproject.com/
如果已经有了Django跳过这步
安装Django: 如果你还没有安装Django,可以通过Python的包管理器pip来安装:
pip install django
创建项目: 使用Django创建一个新的项目:
django-admin startproject mysite1
进入项目mysite1
cd mysite
创建应用: 在Django项目中,应用是执行特定功能的模块。你可以创建一个应用来组织你的代码:
python manage.py startapp bookstore
创建应用后需要注册:

定义模型: 在你的应用目录下,编辑models.py文件来定义你的数据模型。模型是数据库表的抽象表示:

from django.db import models# Create your models here.from django.db import modelsclass Book(models.Model):title = models.CharField("书名", max_length=50, default='',unique=True)pub = models.CharField("出版社",max_length=100,default='')price = models.DecimalField('定价', max_digits=7, decimal_places=2, default=0.0)info = models.CharField("描述",max_length=100,default='')market_price = models.DecimalField("零售价",max_digits=7,decimal_places=2,default=0.0)is_active = models.BooleanField('是否活跃',default=True)class Meta:db_table = 'book'verbose_name='图书'verbose_name_plural = verbose_namedef __str__(self):return '%s|%s|%s_%s'%(self.title,self.pub,self.info,self.price)class Author(models.Model):name = models.CharField('姓名',max_length=11)age = models.IntegerField('年龄',default=1)email = models.EmailField('邮箱',null=True)class Meta:db_table = 'author'verbose_name ='作者'verbose_name_plural = verbose_namepython manage.py makemigrations
python manage.py migrate
在mysql中创建数据表
可以使用shell操作数据到数据库,举例
python manage.py shell
from bookstore.models import Book
Book.objects.create(title=:'HTML5',pub='清华大学出版社',price=90,market_price=105)
创建超级用户: 创建一个超级用户账户,以便你可以登录到admin后台:
python manage.py createsuperuser
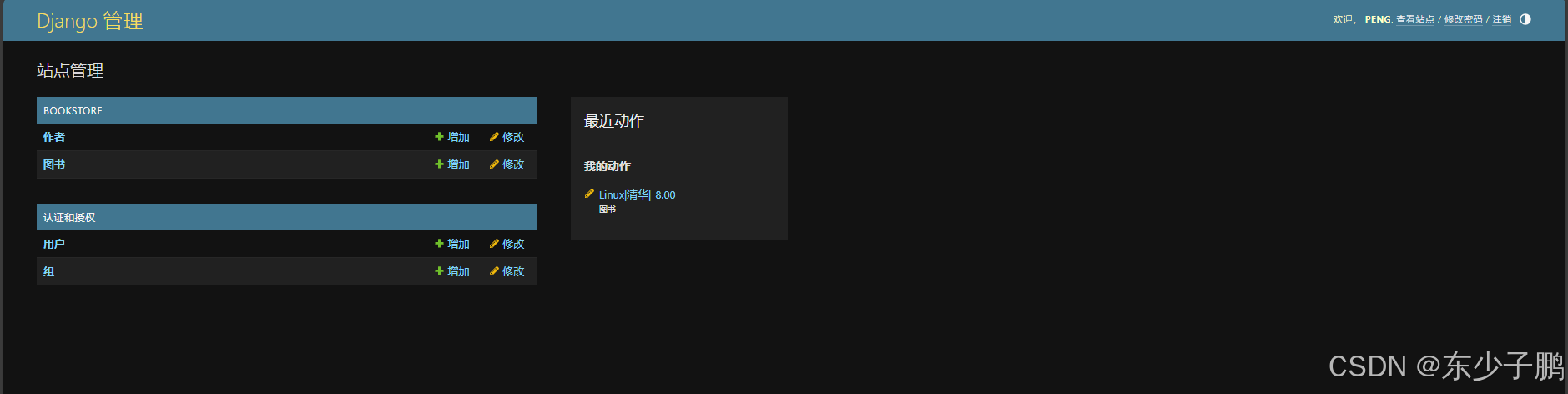
自定义admin: Django admin提供了许多自定义选项,比如自定义列表显示、搜索功能、过滤器等。你可以通过覆盖admin类来实现这些自定义。

from django.contrib import admin
from .models import Book,Author
# Register your models here.class BookManager(admin.ModelAdmin):#并列表页显示哪些字段的列list_display = ['id','title','pub','price']#控制list display中的字段哪些可以链接到修改页list_display_links = ['title']# 添加过滤器list_filter = ['pub']# 添加搜索框[模糊查询]search_fields = ['title']# 添加可在列表页编辑的字段list_editable = ['price']
admin.site.register(Book, BookManager)class AuthorManager(admin.ModelAdmin):# 并列表页显示哪些字段的列list_display = ['id', 'name', 'age']# 控制list display中的字段哪些可以链接到修改页list_display_links = ['name']# 添加过滤器list_filter = ['name']# 添加搜索框[模糊查询]search_fields = ['name']# 添加可在列表页编辑的字段list_editable = ['age']admin.site.register(Author,AuthorManager)运行开发服务器: 启动Django的开发服务器,查看你的网站:
python manage.py runserver
默认端口为8000,也可以指定端口,python manage.py runserver 端口号

访问admin后台: (默认端口)在浏览器中访问http://127.0.0.1:8000/admin,使用你创建的超级用户账户登录。