前言:哈喽,大家好,今天给大家分享html+css 绚丽效果!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕
文章目录
- 效果
- 原理解析
- 1.纯css实现,没有js。点击事件是input的checked实现的。
- 2.当点击的时候input自动添加checked,改变input后面的元素span来实现动画效果。
- 单选按钮的圆形实现,是通过input后面的==span元素的伪类before==实现的。
- 对号的实现,是通过input后面的==span元素的伪类before和span元素的伪类after==实现,并且旋转一定角度就实现了。
- 3.具体的变换参数,直接==看代码==,可以一键复制,查看效果
- 上代码,可以直接复制使用
- 目录
- html
- css
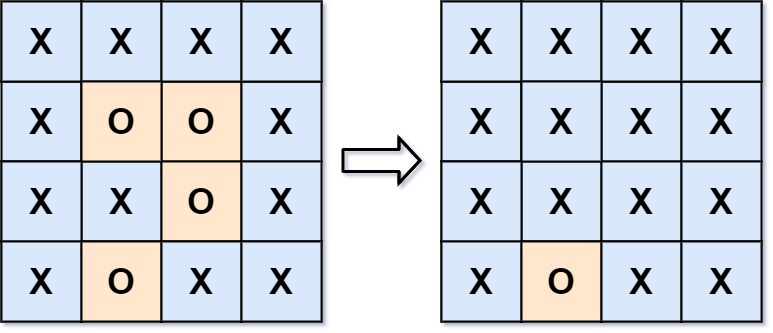
效果

原理解析
1.纯css实现,没有js。点击事件是input的checked实现的。

2.当点击的时候input自动添加checked,改变input后面的元素span来实现动画效果。
单选按钮的圆形实现,是通过input后面的span元素的伪类before实现的。

对号的实现,是通过input后面的span元素的伪类before和span元素的伪类after实现,并且旋转一定角度就实现了。

3.具体的变换参数,直接看代码,可以一键复制,查看效果
上代码,可以直接复制使用
目录

html
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>html+css 实现单选按钮动画(input radio按钮)</title><link rel="stylesheet" href="./style.css">
</head><body><div class="container"><h1 style="text-align: center;color:#382F45;margin-bottom: 50px;padding-top: 50px">html+css 实现单选按钮动画(inputradio按钮)</h1><div class="wrapper"><p>会给我三连吗?</p><div class="input-box"><label><input type="radio" name="yes_no"><span class="yes radioSpan"></span>必须滴</label></div><div class="input-box"><label><input type="radio" name="yes_no"><span class="yes radioSpan"></span>下次一定</label></div></div></div>
</body></html>
css
*{/* 初始化 */margin: 0;padding: 0;
}
.container{min-height: 100vh;/* 渐变背景 */background: linear-gradient(200deg,#e4efe9,#93a5cf);
}.wrapper{width: 600px;margin: 0 auto;background-color: #382f45;border-radius: 20px;/* 弹性布局 垂直排列 居中 */display: flex;flex-direction: column;justify-content: center;/* 阴影 */box-shadow: 10px 10px 20px rgba(0,0,0,0.2);padding: 30px;
}
p{color: #fff;font-size: 40px;letter-spacing: 5px;
}
.input-box{display: flex;justify-content: space-between;margin-top: 50px;padding-left: 50px;
}
.input-box label{position: relative;cursor: pointer;display: flex;align-items: center;font-size: 32px;color: #fff;letter-spacing: 5px;
}
.input-box label span{/* 相对定位 */position: relative;display: inline-block;width: 30px;height: 30px;margin-right: 15px;/* 设置过渡 */transition: 0.5s;
}
.input-box label span::before{content: "";/* 绝对定位 */position: absolute;left: 0;bottom: 0;width: 100%;height: 4px;background-color: #fff;/* 通过阴影的方式绘制上边框 */box-shadow: 0 -26px 0 #fff;transition: 0.5s;
}
.input-box label span::after{content: "";/* 绝对定位 */position: absolute;left: 0;bottom: 0;width: 4px;height: 100%;background-color: #fff;/* 通过阴影的方式绘制右边框 */box-shadow: 26px 0 0 #fff;transition: 0.5s;
}
.input-box label .radioSpan::before{height: 100%;border-radius: 50%;background-color: transparent;/* 通过阴影的方式绘制圆 */box-shadow: 0 0 0 4px #fff;
}
.input-box label .radioSpan::after{width: 0;height: 0;}.input-box input{display: none;
}
/*选中的操作*/
.input-box label input:checked ~ span.yes::before{background-color: #0f0;box-shadow: none;height: 4px;border-radius: 0;
}
.input-box label input:checked ~ span.yes::after{background-color: #0f0;box-shadow: none;width: 4px;height: 55%;
}
.input-box label input:checked ~ span.yes{border-radius: 0;transform: rotate(-45deg) translate(2px,-10px);
}
.input-box label input:checked ~ span.no::before{width:100%;height: 4px;background-color: #f00;box-shadow: none;border-radius: 0;transform: rotate(-45deg) translate(7px,-8px);
}
.input-box label input:checked ~ span.no::after{width: 4px;height: 100%;background-color: #f00;box-shadow: none;transform: rotate(-45deg) translate(7px,11px);
}到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作