一、概述
云数据库是一款基于对象模型的数据库,采用存储区、对象类型和对象三级结构。
数据模型
- 存储区
存储区是一个独立的数据存储区域,多个数据存储区之间相互独立,每个存储区拥有完全相同的对象类型定义
--类似于关系型数据库中的database
- 对象类型
用户定义存储对象的集合,不同的对象类型对应不同的数据结构
--类似于关系型数据库中的表
- 对象
对象是云数据库的基本操作单元,每一个对象,都是一条完整的数据记录。
--类似于关系型数据库中的一条记录
角色和权限
角色
World所有人
Authenticated 已认证
Creator 创建者
Administrator管理者
权限:Read(查询)、upsert(增和改)、Delete(删)
二、初始化云数据库-AGC网站版本
创建存储区
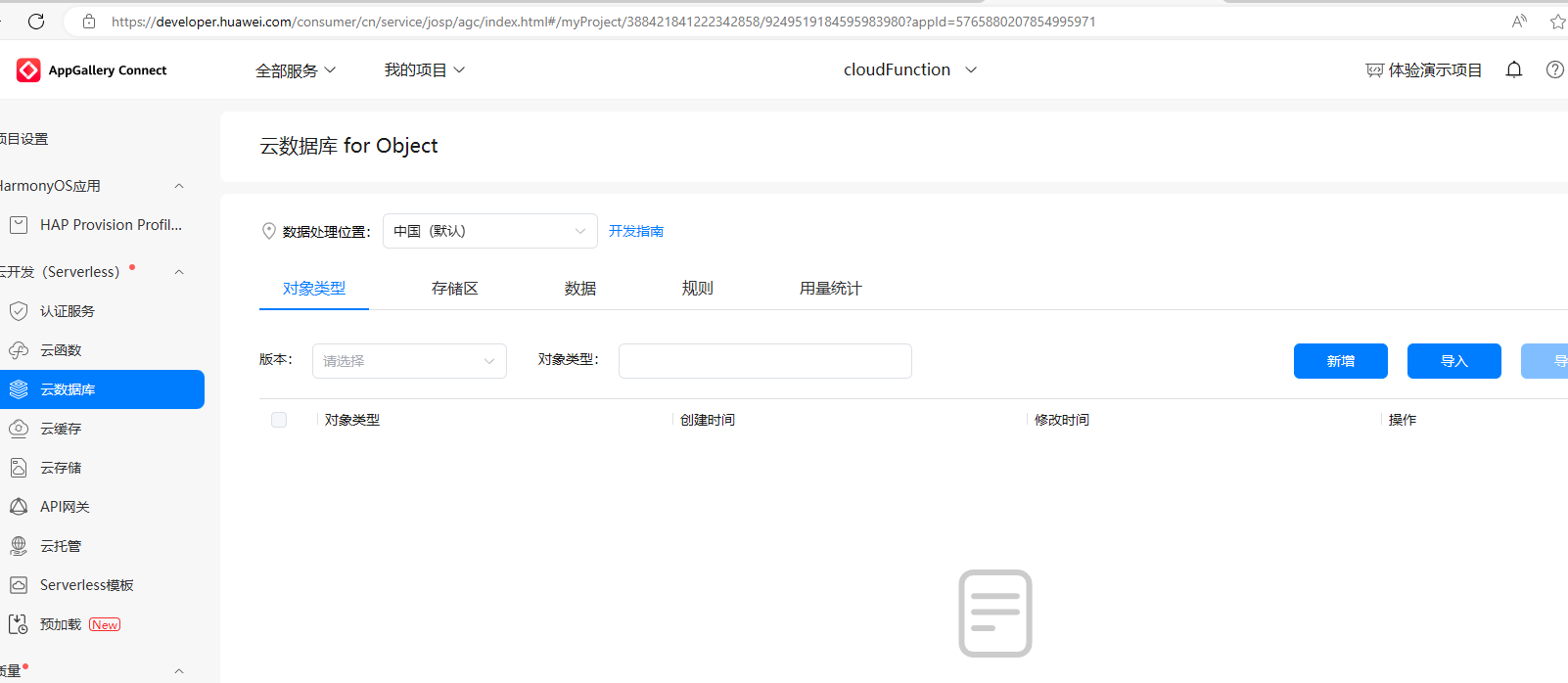
步骤一:开发AGC网站,进入到我的项目中,左侧菜单选择数据库

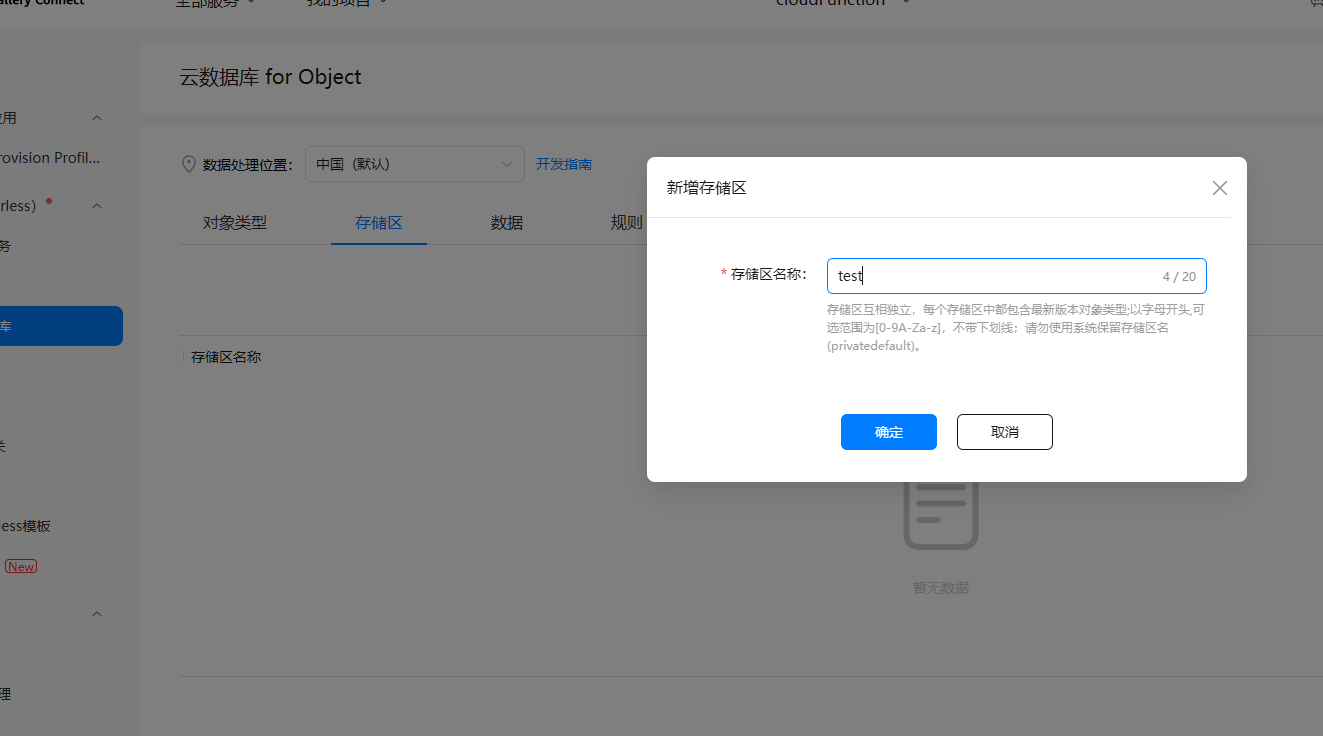
步骤二:选择存储区》新增》输入存储区名称,点击确定后,等待进度条加载完毕


创建对象类型
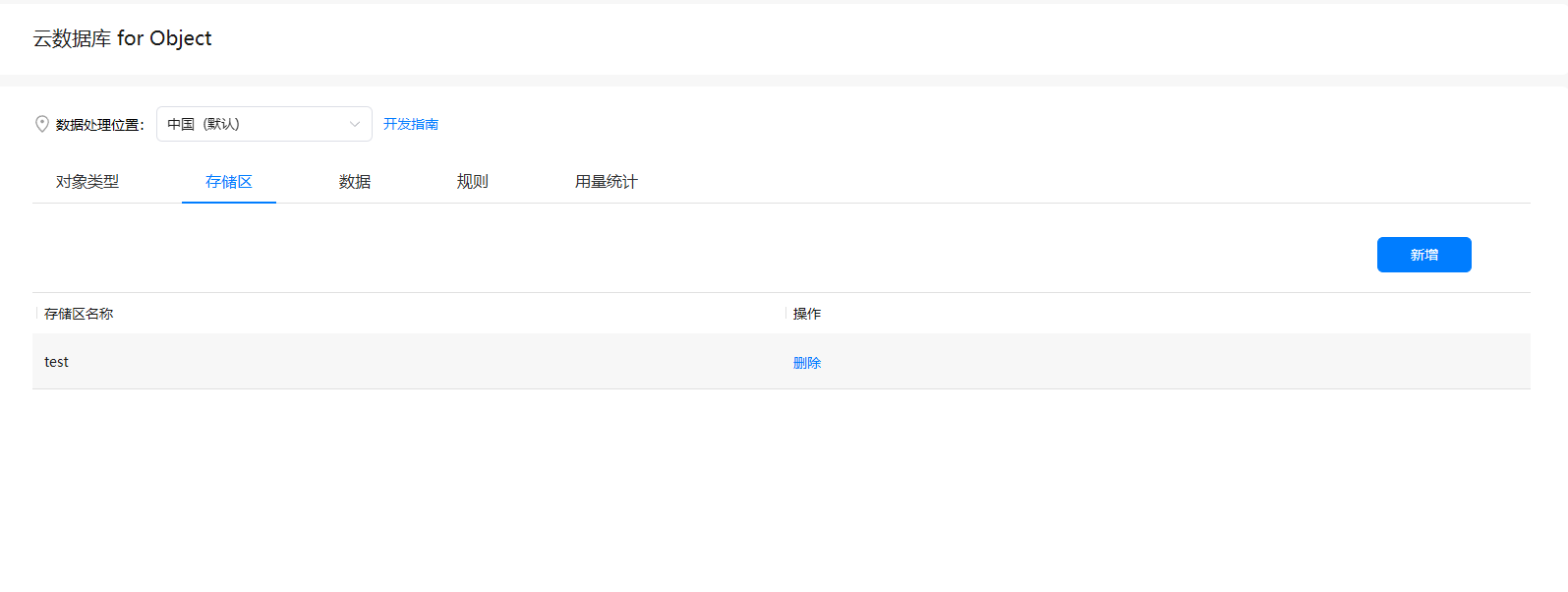
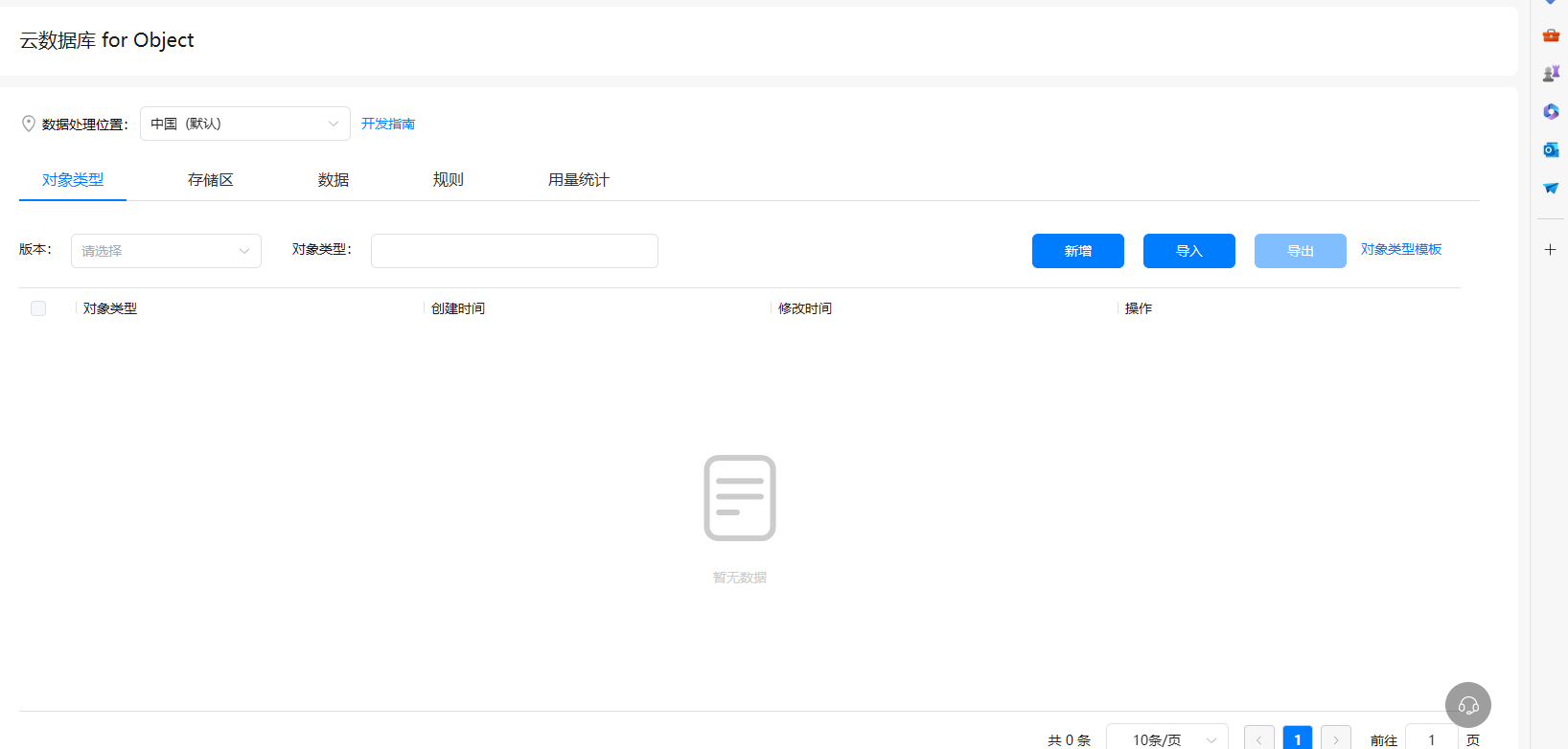
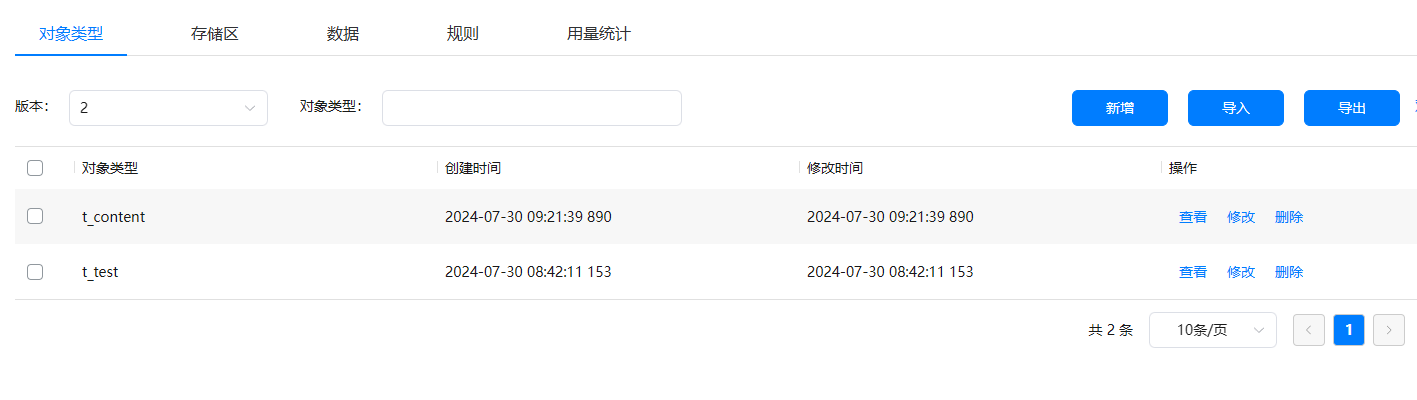
步骤一:切换到数据类型并点击新增

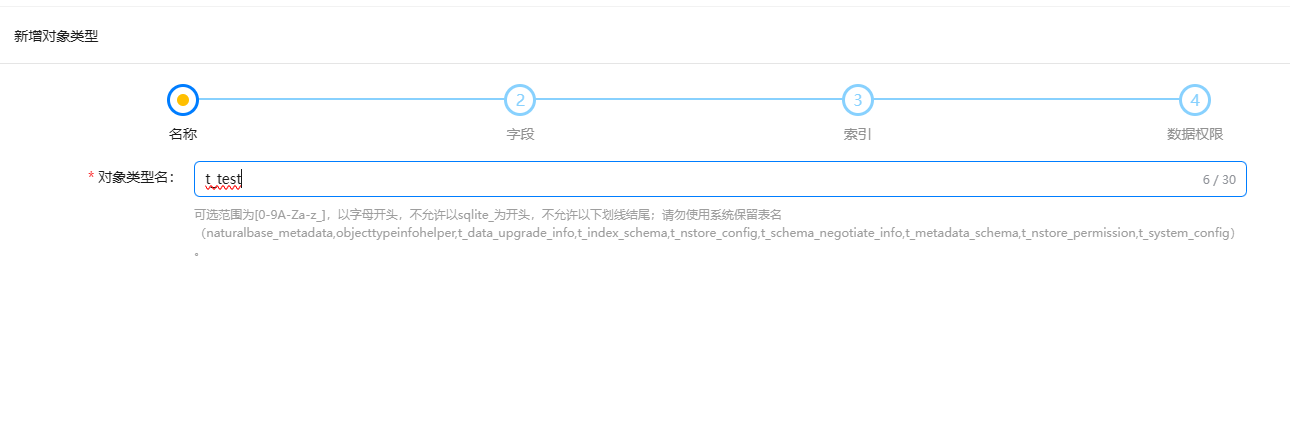
步骤二:输入对象类型名后,点击下一步

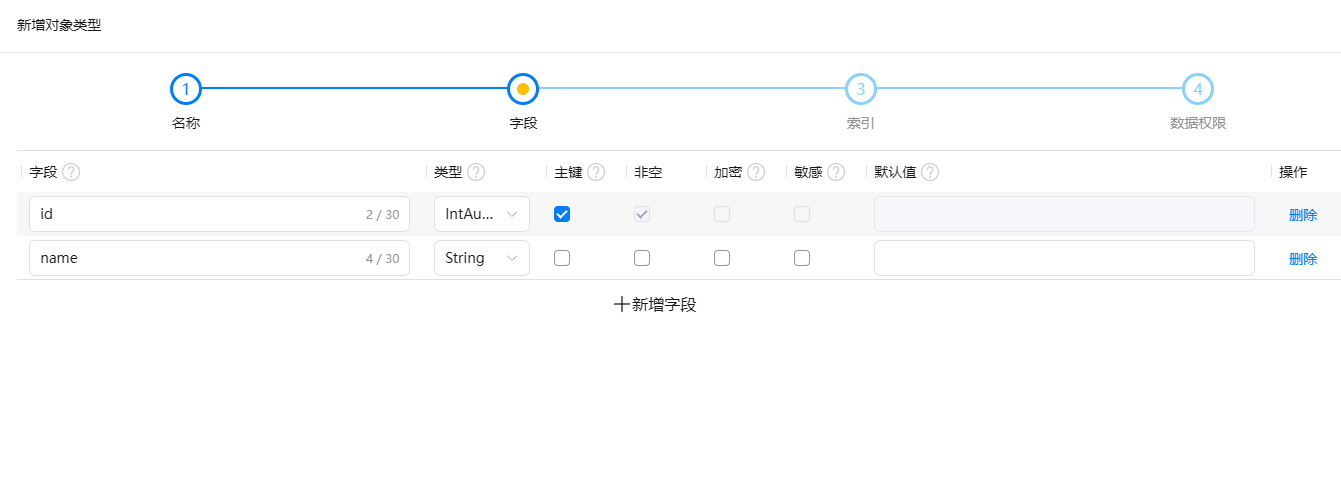
步骤三:输入需要的字段,设置主键后,点击下一步

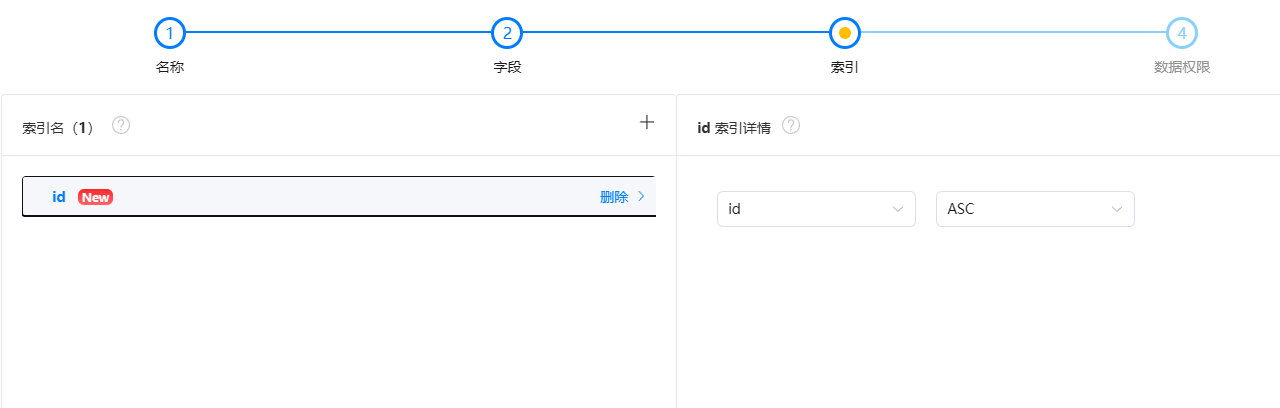
步骤四:添加索引并设置升序后,点击下一步

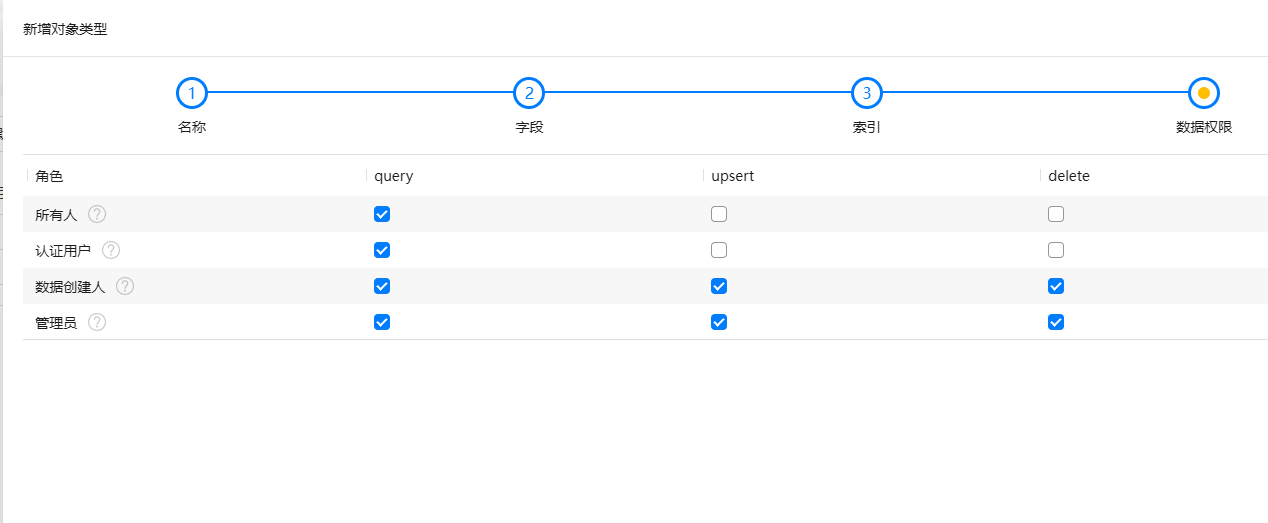
步骤五:设置数据权限(根据需要自行设置)>默认 》点击确定


创建对象数据
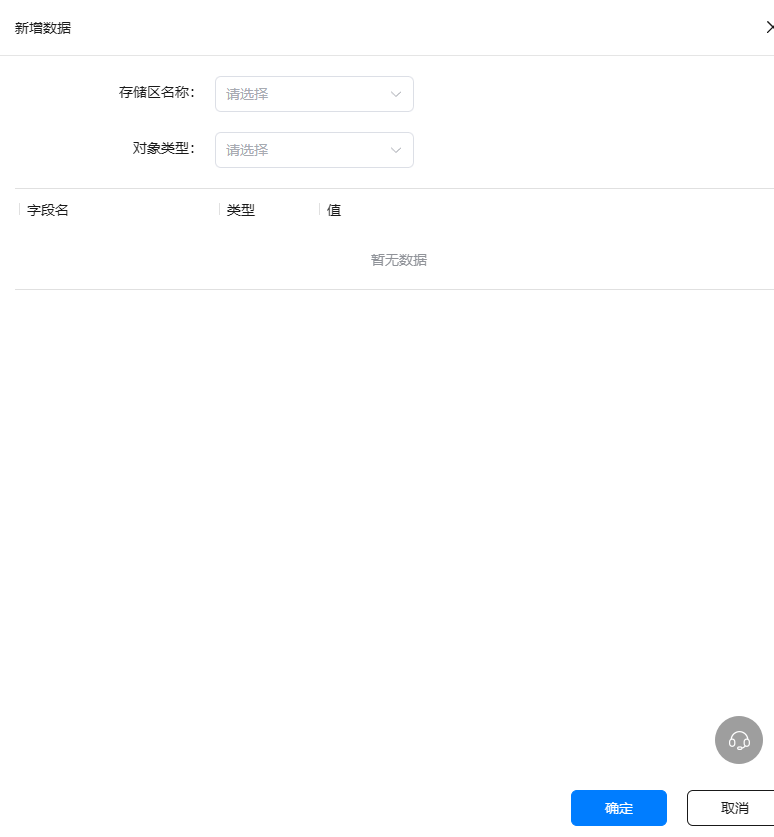
切换到数据并点击新增

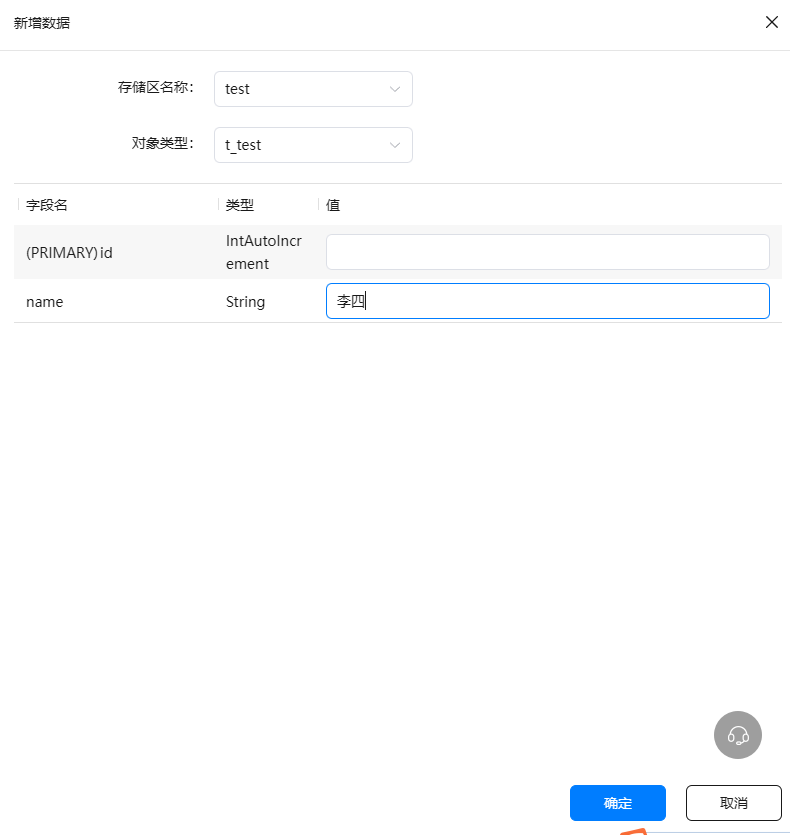
步骤二:选择t_test对象类型,添加数据后,点击确定

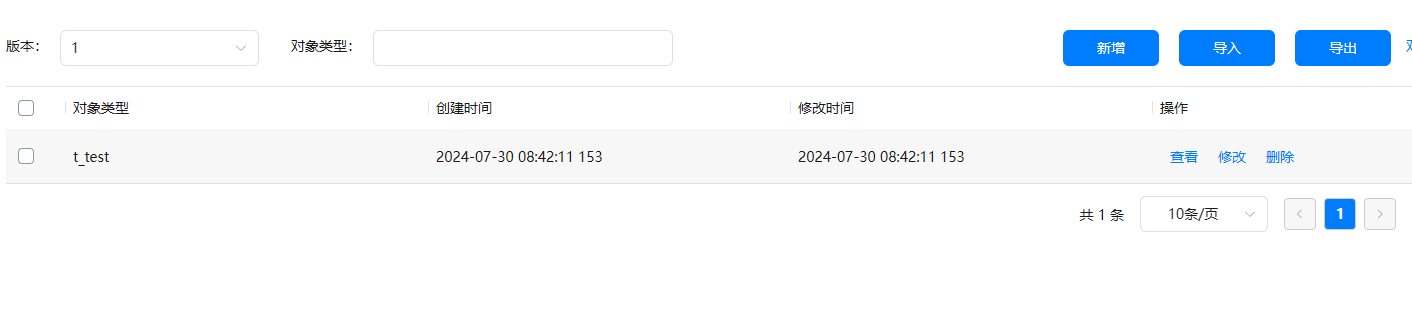
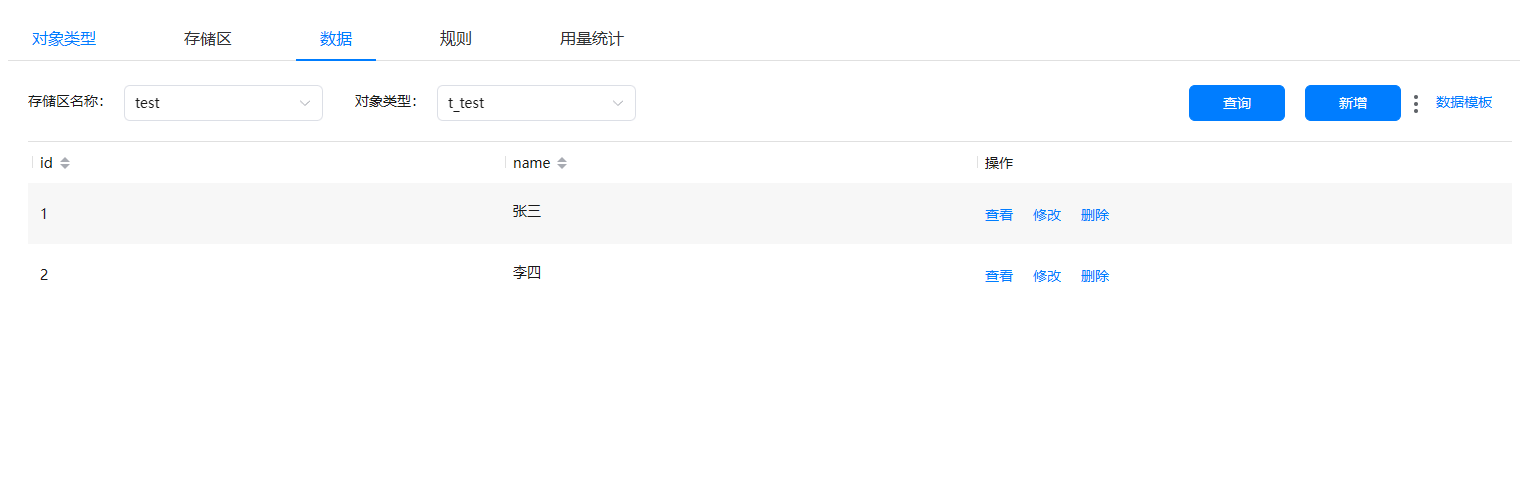
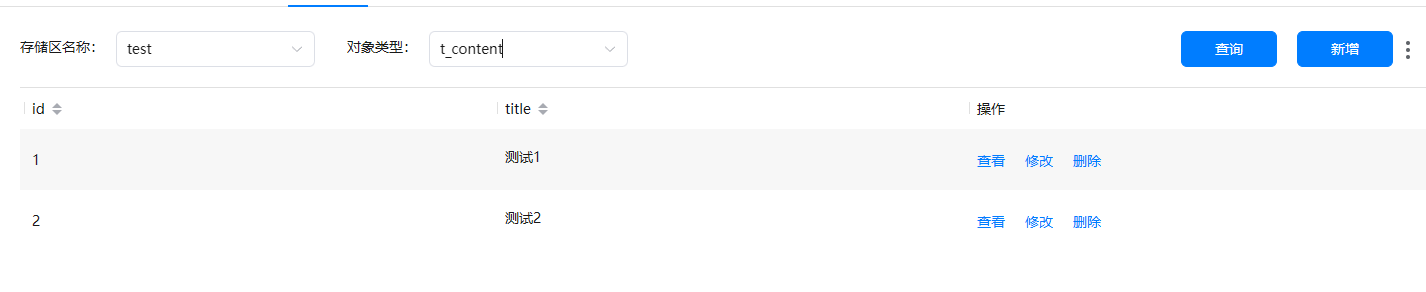
步骤三(查询数据):页面选择存储区名称和对象类型后,点击查询

三、初始化云数据-本地项目版本
TODO:存储区直接使用之前创建的test
项目结构说明
对象类型存储在objecttype目录中
对象存储在datntry目录中

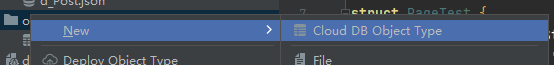
创建t_content对象类型
选中objecttype目录后右键>>new >> Cloud DB Object Type

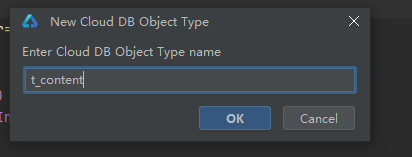
输入t_content

{"objectTypeName": "t_content","fields": [{"fieldName": "id", "fieldType": "IntAutoIncrement", "notNull": true, "belongPrimaryKey": true},{"fieldName": "title", "fieldType": "String"}],"indexes": [{"indexName": "id", "indexList": [{"fieldName":"id","sortType":"ASC"}]}],"permissions": [{"role": "World", "rights": ["Read"]},{"role": "Authenticated", "rights": ["Read", "Upsert"]},{"role": "Creator", "rights": ["Read", "Upsert", "Delete"]},{"role": "Administrator", "rights": ["Read", "Upsert", "Delete"]}]
}
创建t_content对象
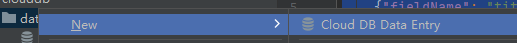
选中dataentry目录右键>new > cloud DB Data Entry

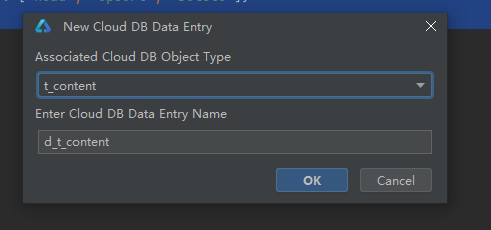
选择t_content

{"cloudDBZoneName": "test","objectTypeName": "t_content","objects": [{"id": 1,"title": "测试1"},{"id": 2,"title": "测试2"}]
}
更新
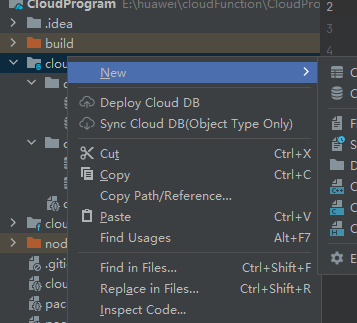
选中clouddb右键》Deploy Cloud DB



四、端侧调用云数据库
前提
TOOD:因为云数据库不支持使用Long类型,所以自行添加依赖
// 添加依赖"dependencies": {"@hw-agconnect/cloud": "^1.0.0","@hw-agconnect/hmcore": "^1.0.0","@hw-agconnect/auth-component": "^1.0.0","long": "5.2.1" }
// 初始化SDK
import {initialize} from "@hw-agconnect/hmcore"
import jsonStr from "../../resources/rawfile/agconnect-services.json"async onCreate(){// 初始化try {initialize(this.context,jsonStr)}catch (e){console.error(JSON.stringify(e))}}建立模型
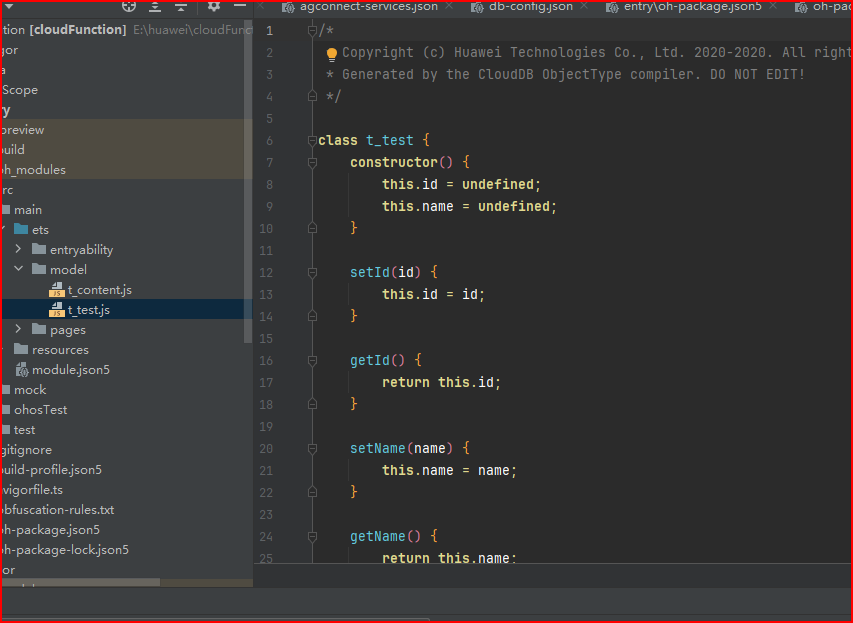
TODO: 类似:数据表实体类
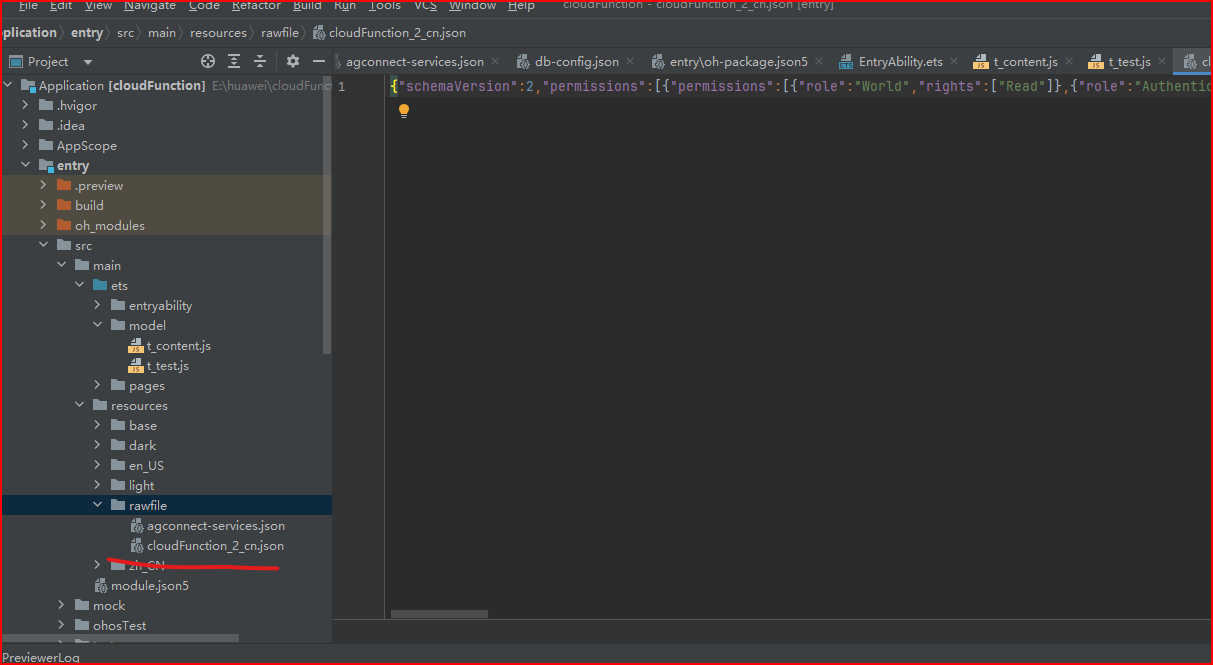
将生成的js文件放入到项目中

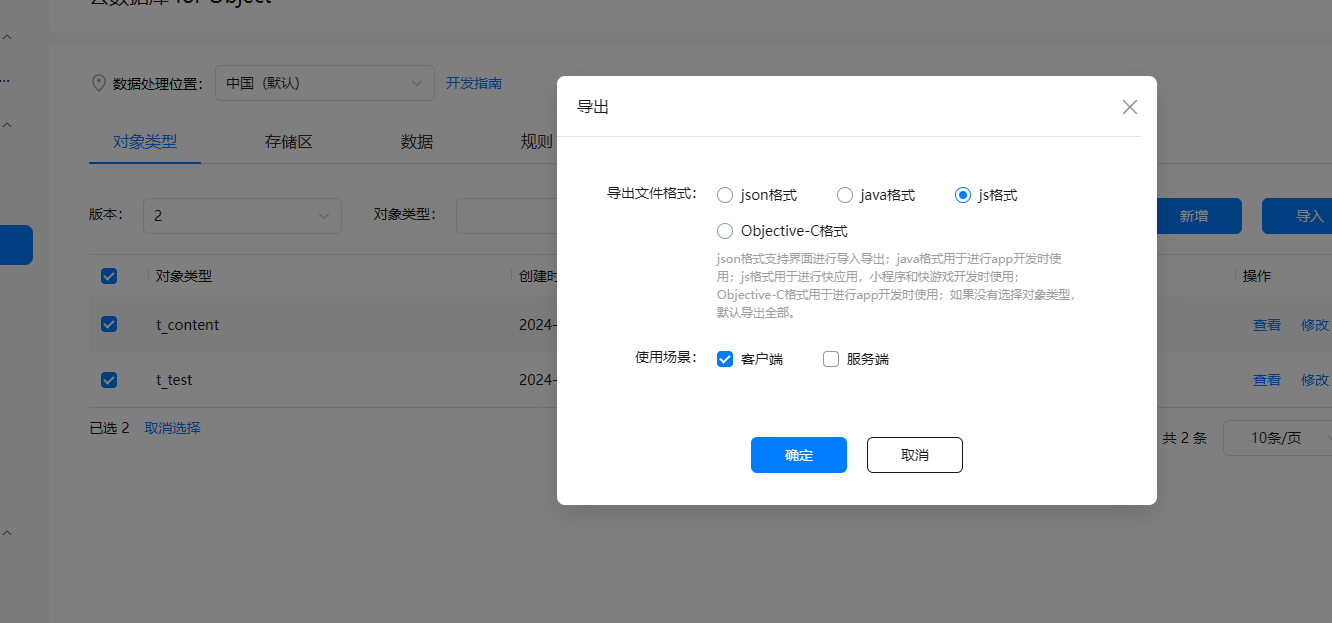
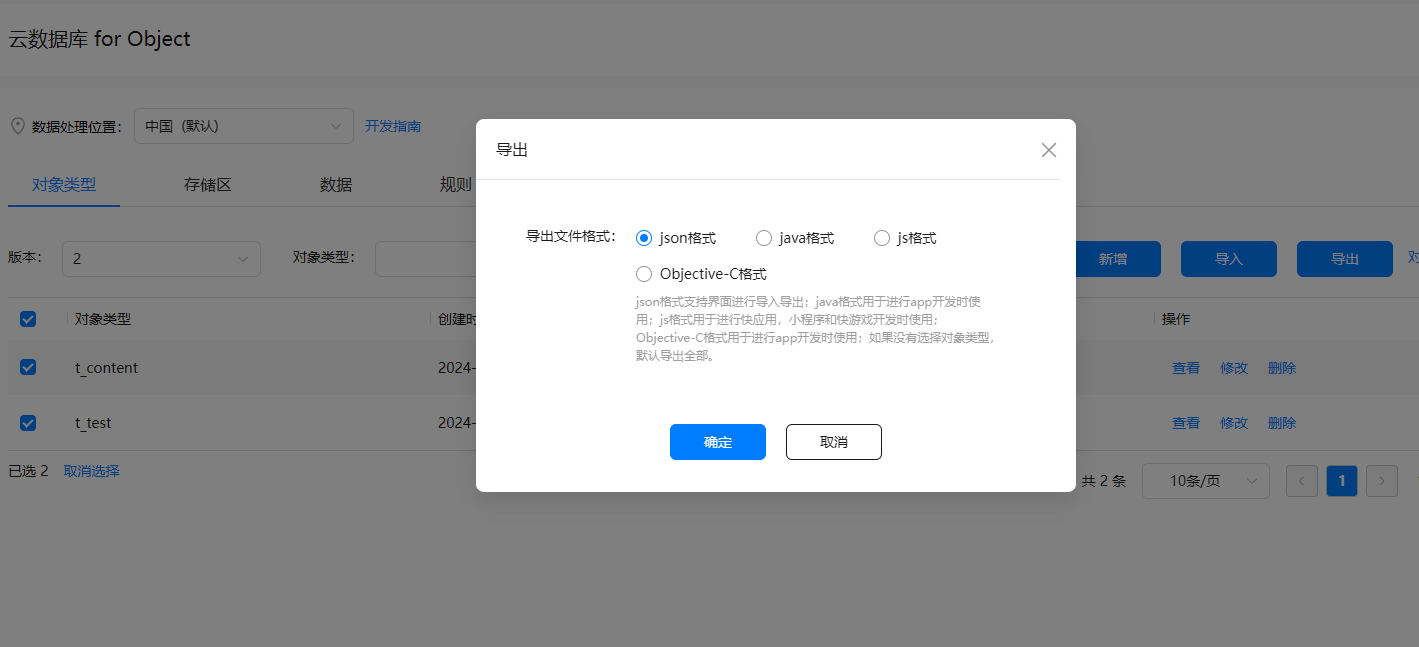
导出schema
TODO:导出选择JSON格式后,放入到项目中

初始化database并查询数据
import { Database } from '@hw-agconnect/cloud/src/main/ets/database/Database';
import cloud from '@hw-agconnect/cloud';
import info from "../../resources/rawfile/cloudFunction_2_cn.json"
import { t_test } from '../model/t_test';@Entry
@Componentstruct DataBasePage {@State message: string = 'Hello World';private database:Database |null= null// 接收数据集@State testList :t_test[] = []async aboutToAppear(): Promise<void> {// 初始化this.database= cloud.database({zoneName:'test',objectTypeInfo:info})this.testList = await this.database.collection(t_test).query().get()}build() {Column(){ForEach(this.testList,(test:t_test)=>{Row(){Text(`${test.getId()}`)Text(test.getName())}})}.width("100%").height("100%")}
}