基于SpringBoot+Vue的档案管理系统(带1w+文档)
基于SpringBoot+Vue的档案管理系统(带1w+文档)
随着信息化的不断发展,科技的进步也越来越大。软件编程是一个不断发展的行业,每个行业都必须进行适合自身特点的系统开发,才能在机构中生存和发展。当前,随着用户规模的不断扩大,用户数量不断增多,档案在管理和维护上都遇到了巨大的困难。因此,档案管理的工作是一个重要内容。同时,对档案进行有效地管理和维护,可以降低管理者的工作负担、提高工作效率。因此,要根据我国的国情,建立适合我国国情的档案管理制度。
项目简介
- 基于SpringBoot+Vue的档案管理系统(带1w+文档)
- 本项目可供学习参考,商业慎用
- 项目带完整+1w+文档附带配置文档说明+部署视频

技术工具
-
IntelliJ IDEA/Eclipse
-
Mysql
-
JDK 1.8
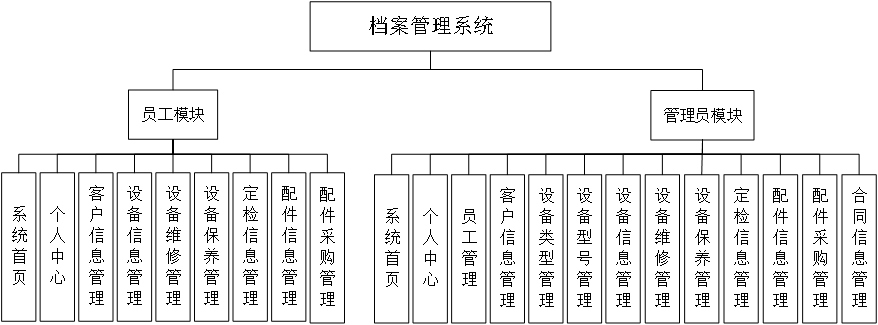
功能特点
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该系统的功能结构图如下所示:

代码结构
├──.mvn
│ └──wrapper
├──db
├──src
│ ├──main
│ │ ├──java
│ │ │ └──com
│ │ │ ├──annotation
│ │ │ ├──config
│ │ │ ├──controller
│ │ │ ├──dao
│ │ │ ├──entity
│ │ │ │ ├──model
│ │ │ │ ├──view
│ │ │ │ └──vo
│ │ │ ├──interceptor
│ │ │ ├──service
│ │ │ │ └──impl
│ │ │ └──utils
│ │ └──resources
│ │ ├──admin
│ │ │ └──admin
│ │ │ ├──dist
│ │ │ ├──public
│ │ │ └──src
│ │ ├──front
│ │ │ └──front
│ │ │ ├──css
│ │ │ ├──elementui
│ │ │ ├──img
│ │ │ ├──js
│ │ │ ├──layui
│ │ │ ├──modules
│ │ │ ├──pages
│ │ │ └──xznstatic
│ │ ├──mapper
│ │ └──static
│ │ └──upload
│ └──test
│ └──java
│ └──com
└──target
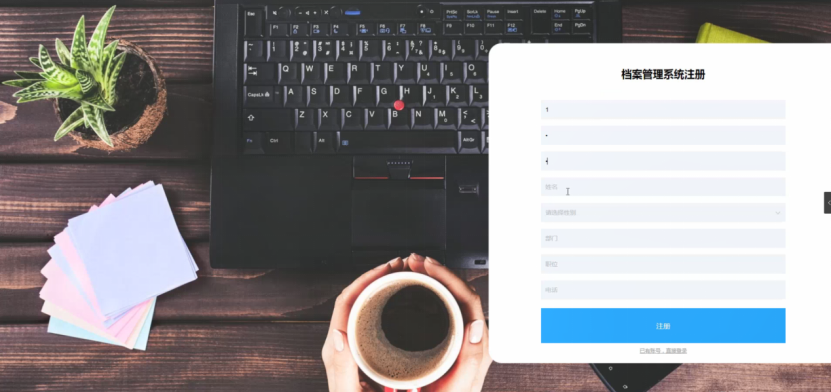
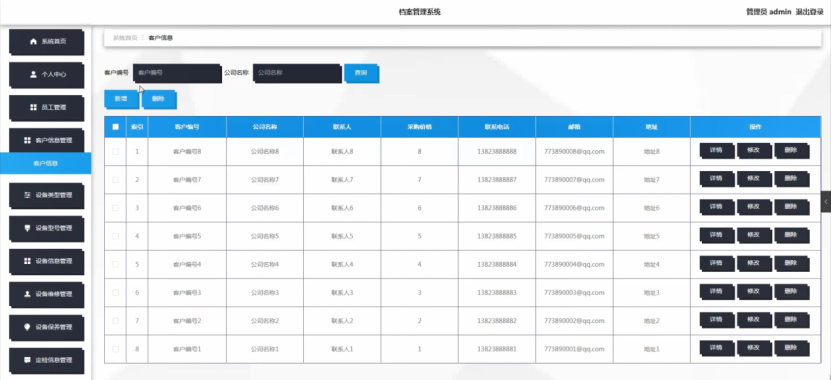
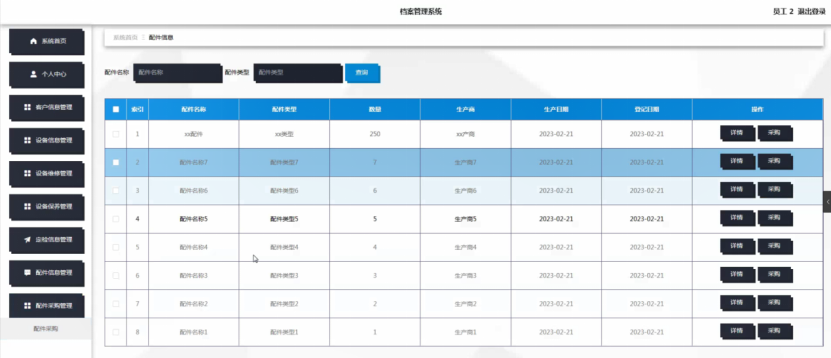
运行截图




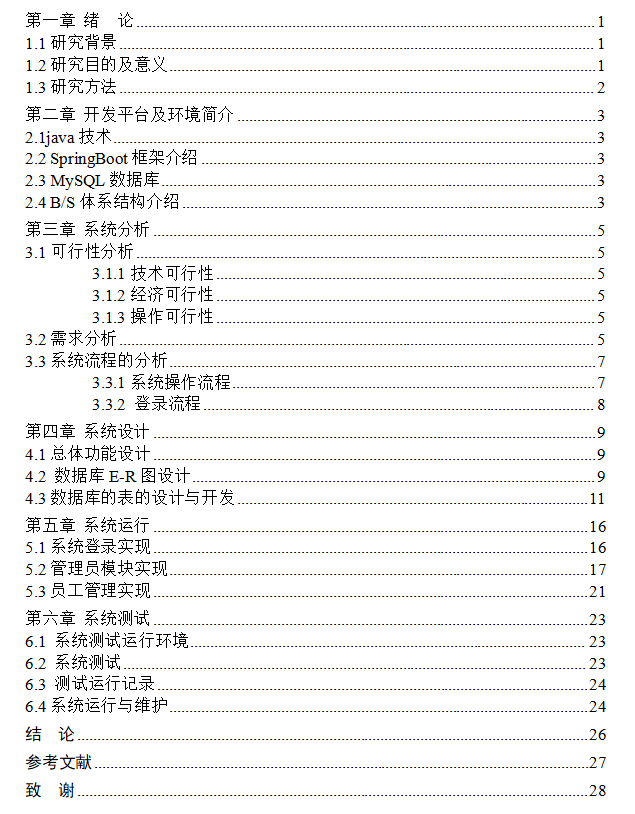
文档目录截图


说明
本项目属于源码,不包部署,需要有编码基础,百度网盘发货,项目只供学习,禁止非法用途。
快速下载地址