vue组件的生命周期钩子
今天几乎没有讲什么新内容,就是一起做项目,只有一个小小的知识点,就是关于vue组件的生命周期钩子,其中最重要的四个函数——
beforeCreate():组件创建之间执行
created():组件创建之后立即执行
beforeMount():组件渲染前执行
mounted():组件渲染完毕之后立即执行
项目
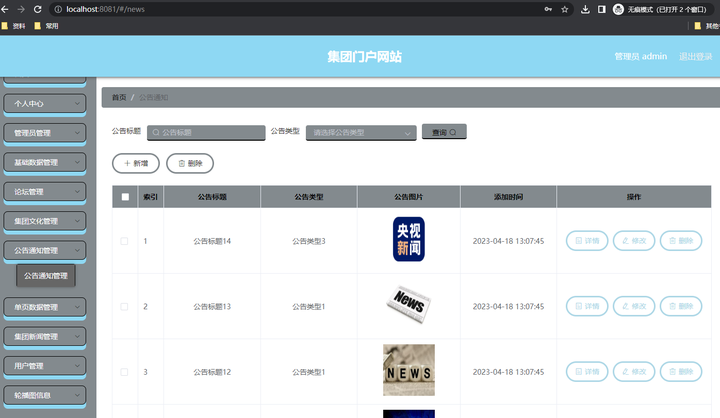
最终实现页面——


BankView.vue中负责前端页面显示和调用配置的请求函数——
发现表格的column里面可以嵌套template,template可以配置slot-scope,来指代当前表格,可以用scope.row的方式得到当前行的记录,以便获得记录的任何信息;
尝试了根据表格内容修改column的type,但是最终只是列了下拉表格中包含几个元素,不知道怎样获得当前记录所包含的数组有多少,而且后端查询的时候,如果是findById就查不到BankUser的内容,也就是bankUserList是null的,尝试过设一个计算属性来设置type,但是失败了,导致每一个下拉表格都打不开了
<template><div><h1>Bank View</h1><el-button @click="find" type="primary">search</el-button><el-button @click="add" type="primary">add</el-button><br /><br /><br /><el-input v-model="inputValue" placeholder="请输入id"></el-input><br /><br /><el-table :data="bankList" style="width: 100%"><el-table-column type="expand"><template slot-scope="props"><el-table :data="props.row.bankUserList" style="width: 100%"><el-table-column label="userName" prop="userName"></el-table-column><el-table-column label="role" prop="role"> </el-table-column><el-table-column label="realName" prop="realName"></el-table-column><el-table-column label="password" prop="password"></el-table-column><el-table-column label="phone" prop="phone"> </el-table-column><el-table-column label="createTime" prop="createTime"></el-table-column><el-table-column label="updateTime" prop="updateTime"></el-table-column></el-table></template></el-table-column><el-table-column label="UserNum" width="180"><template slot-scope="props">{{ props.row.bankUserList != null ? props.row.bankUserList.length : 0 }}</template></el-table-column><el-table-column label="bankId" prop="bankId" width="180"></el-table-column><el-table-column label="bankName" prop="bankName" width="180"></el-table-column><el-table-column label="bankPhone" prop="bankPhone" width="180"></el-table-column><el-table-column label="introduce" prop="introduce" width="300"></el-table-column><el-table-column label="money" prop="money" width="180"></el-table-column><el-table-column label="rate" prop="rate" width="180"> </el-table-column><el-table-column label="repayment" prop="repayment" width="180"></el-table-column><!-- --><el-table-column fixed="right" label="操作" width="100"><template slot-scope="scope"><el-button@click="deleteBank(scope.row.bankId)"type="text"size="small">删除</el-button><el-buttontype="text"size="small"@click="updateBank(scope.row.bankId)">编辑</el-button></template></el-table-column></el-table><!-- 添加的对话框--><el-dialog :title="title" :visible.sync="dialogFormVisible"><el-form :model="form" :rules="rules" ref="bankForm"><el-form-itemlabel="bankName":label-width="formLabelWidth"prop="bankName"><el-input v-model="form.bankName" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="bankPhone":label-width="formLabelWidth"prop="bankPhone"><el-input v-model="form.bankPhone" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="introduce":label-width="formLabelWidth"prop="introduce"><el-input v-model="form.introduce" autocomplete="off"></el-input></el-form-item><el-form-item label="money" :label-width="formLabelWidth" prop="money"><el-input v-model="form.money" autocomplete="off"></el-input></el-form-item><el-form-item label="rate" :label-width="formLabelWidth" prop="rate"><el-input v-model="form.rate" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="repayment":label-width="formLabelWidth"prop="repayment"><el-input v-model="form.repayment" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="cancel">取 消</el-button><el-button type="primary" @click="save">保 存</el-button></div></el-dialog></div>
</template><script>
import bankApi from "../api/bank";export default {name: "BankView",created() {this.findAndBankUser();},data() {return {bankList: [],bank: {},inputValue: "",dialogFormVisible: false, // 控制添加的对话框是否可见title: "",formLabelWidth: "100px",form: {bankName: "",bankPhone: "",introduce: "",money: "",rate: "",repayment: "",},rules: {bankName: [{ required: true, message: "请输入银行名称", trigger: "blur" },{min: 2,max: 50,message: "长度在 2 到 50 个字符",trigger: "blur",},],bankPhone: [{ required: true, message: "请输入银行电话", trigger: "blur" },{ min: 11, max: 11, message: "长度为11位", trigger: "blur" },],introduce: [{ required: true, message: "请输入银行介绍", trigger: "blur" },{min: 2,max: 200,message: "长度在 2 到 200 个字符",trigger: "blur",},],money: [{ required: true, message: "请输入银行存款金额", trigger: "blur" },],rate: [{ required: true, message: "请输入银行利率", trigger: "blur" }],repayment: [{ required: true, message: "请输入银行还款期限", trigger: "blur" },],},};},computed:{expandMethod(row){if(row.bankUserList != null && row.bankUserList.length > 0){row.type = "expand";}else{row.type = "default";}return row.type;}},methods: {updateBank(id) {this.title = "编辑银行";this.dialogFormVisible = true;bankApi.findById(id).then((res) => {if (res.data.code == 200) {if (res.data.data == null) {this.infoMessage("数据库错误,请联系管理员");} else {this.form = res.data.data;}} else {this.errorMessage(res.data.message);}});},deleteBank(id) {this.$confirm("确定要删除编号为" + id + "的数据吗?", "提示", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning",}).then(() => {bankApi.deleteBank(id).then((res) => {if (res.data.code == 200) {this.successMessage("删除了" + res.data.data + "条数据");this.findAndBankUser();} else {this.errorMessage(res.data.message);}});}).catch(() => {this.$message({type: "info",message: "已取消删除",});});},save() {// 验证表单this.$refs.bankForm.validate((validate) => {if (validate) {// 验证通过,可以提交数据if (this.form.bankId == null || this.form.bankId == 0) {bankApi.saveBank(this.form).then((res) => {if (res.data.code == 200) {this.successMessage("添加了" + res.data.data + "条数据");// this.successMessage();this.findAndBankUser();} else {this.errorMessage(res.data.message);}});} else {bankApi.updateBank(this.form).then((res) => {if (res.data.code == 200) {this.successMessage("修改了" + res.data.data + "条数据");this.findAndBankUser();} else {this.errorMessage(res.data.message);}});}this.dialogFormVisible = false;this.$refs.bankForm.resetFields(); //重置表单}});},cancel() {this.dialogFormVisible = false;this.$refs.bankForm.resetFields(); //重置表单},add() {this.title = "添加银行";this.dialogFormVisible = true;this.$refs.bankForm.resetFields(); //重置表单},find() {if (this.inputValue) {// alert(this.inputValue);this.findById();} else {this.findAndBankUser();}},findById() {bankApi.findById(parseInt(this.inputValue, 10)).then((res) => {// alert(parseInt(this.inputValue, 10));if (res.data.code == 200) {this.bank = res.data.data;if (this.bank != null) {this.$set(this, "bankList", []); // 清空原有数据this.bankList.push(this.bank);} else {this.infoMessage("没有找到该银行");}} else {this.errorMessage(res.data.message);}});},findAndBankUser() {bankApi.findAndBankUser().then((res) => {if (res.data.code == 200) {this.bankList = res.data.data;}});},successMessage(message) {this.$message({message: message,type: "success",});},infoMessage(message) {this.$message({message: message,type: "warning",});},errorMessage(message) {this.$message.error(message);},},
};
</script>bank.js中创建请求函数——
要注意有四种请求方式:
get(查找,需要后端@RequestParam,或使用@PathVariable,前端传参params)、
post(添加,后端需要@RequestBody,前端传参data)、
put(修改,后端需要@RequestBody,前端传参data)、
delete(删除,需要后端@RequestParam,或使用@PathVariable,前端传参params)
还有注意参数名要前后端对应!!!不然就执行不了
import request from '../utils/request';export default{findById,findAndBankUser,saveBank,deleteBank,updateBank}
function findById(id) {return request({url:'/bank/findById',method:'get',params:{bankId:id}})
}
function findAndBankUser(){return request({url:'bank/findAndBankUser',method:'get'})
}
function saveBank(bank){return request({url:'bank/save',method:'post',data:bank})
}
function deleteBank(id){return request({url:'bank/delete',method:'delete',params:{bankId:id}})
}
function updateBank(bank){return request({url:'bank/update',method:'put',data:bank})
}