分成三个部分
- html
- ※ 具体实现方法
- methods
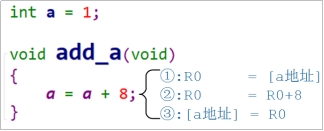
- 帮助理解逻辑图:
- 简化:由上面的逻辑反推[^1]
html
<template><el-form ref="Froms" :model="formData" :rules="rules" label-width="100px" size="small"><el-form-item label="日售卖区间:" prop="saleDayTime"><div style="border: 1px solid #DCDFE6; padding: 5px 0px 0px 5px; border-radius: 5px; margin-bottom: 5px;" v-if="this.formData.saleDayTime && this.formData.saleDayTime.length > 0"><el-tag v-for="(item,index) in formData.saleDayTime" :key="index" closable @close="handleClose(index)" style="margin-right: 5px; margin-bottom: 5px;">{{item}}</el-tag></div><el-time-picker v-model="tempTimeStart" :picker-options="{selectableRange: `00:00:00 -${tempTimeEnd ? tempTimeEnd : '23:59:59'}`}" placeholder="选择时间" value-format="HH:mm:ss" style="width: 120px;"></el-time-picker><el-time-picker v-model="tempTimeEnd" :picker-options="{ selectableRange: `${tempTimeStart ? tempTimeStart : '00:00:00'} - 23:59:59`}"placeholder="选择时间" value-format="HH:mm:ss" style="width: 120px;"></el-time-picker><el-button size="small" @click="addTime" type="primary" style="margin-left: 10px;">新增可用时间段</el-button></el-form-item></el-form>
</template>
※ 具体实现方法
<script>
export default {// 判断时间是否有交集方法const checkSaleDay = (rule, value, callback) => {// console.log(value) // 时间格式: ['10:56:58-13:56:59']let arrOne = [];value.forEach((item) => {let arr1 = item.split('-');// 注:“24小时制”时间,将“时”、“分”、“秒”,位上的时间以字符串形式进行拼接,拼接之后的数字时间越晚的数字会越大let startTime = arr1[0].split(':')[0] + arr1[0].split(':')[1] + arr1[0].split(':')[2]; // "10"+"56"+"58", 以字符串形式拼接let endTime = arr1[1].split(':')[0] + arr1[1].split(':')[1] + arr1[1].split(':')[2]; // "13"+"56"+"59", 以字符串形式拼接arrOne.push({start: startTime,end: endTime});});var len = arrOne.length;// console.log(arrOne)let satisfied = true;for (var i = 0; i < len; i++) {for (var j = i + 1; j < len; j++) {let start1 = arrOne[i].start;let start2 = arrOne[j].start;let end1 = arrOne[i].end;let end2 = arrOne[j].end;if (start1 < start2 && start2 < end1) { // 例:start1=3,end1=6;start2=5,end2=10satisfied = false;} else if (start1 > start2 && end2 > start1) { // 例:start1=3,end1=6;start2=2,end2=5satisfied = false;} else if (start1 > start2 && end1 < end2) { // 例:start1=3,end1=6;start2=2,end2=10satisfied = false;} else if (start1 < start2 && end1 > end2) { // 例:start1=3,end1=6;start2=4,end2=5satisfied = false;}}}if (satisfied) {callback();} else {callback(new Error('售卖区间产生存在交集,请确认后重选'));}}data() {return{tempTimeStart: '', // 所选开始时间回显tempTimeEnd: '', // 所选结束时间回显formData:{saleDayTime: [],},rules: {saleDayTime: [{required: true,message: '请选择日售卖区间',trigger: 'change'},{required: true,validator: checkSaleDay,trigger: 'change'}]}}},
}
<script>
methods
<script>export default {methods:{// 删除所选时间handleClose(index) {this.formData.saleDayTime.splice(index, 1);},// 新增可用时间段addTime() {if (!this.tempTimeStart || !this.tempTimeEnd) {return;}if (!this.formData.saleDayTime) {this.formData.saleDayTime = [];}// 把选择的时间加入数组里this.formData.saleDayTime.push(this.tempTimeStart + '-' + this.tempTimeEnd);// 加入成功后清空回显值this.tempTimeStart = '';this.tempTimeEnd = '';}}}
<script>
帮助理解逻辑图:
简化:由上面的逻辑反推1
<script>
export default {// 判断时间是否有交集方法const checkSaleDay = (rule, value, callback) => {// console.log(value) // 时间格式: ['10:56:58-13:56:59']let arrOne = [];value.forEach((item) => {let arr1 = item.split('-');// 注:“24小时制”时间,将“时”、“分”、“秒”,位上的时间以字符串形式进行拼接,拼接之后的数字时间越晚的数字会越大let startTime = arr1[0].split(':')[0] + arr1[0].split(':')[1] + arr1[0].split(':')[2]; // "10"+"56"+"58", 以字符串形式拼接let endTime = arr1[1].split(':')[0] + arr1[1].split(':')[1] + arr1[1].split(':')[2]; // "13"+"56"+"59", 以字符串形式拼接arrOne.push({start: startTime,end: endTime});});var len = arrOne.length;// console.log(arrOne)let satisfied = false; // 注意这时候这里的变量值为false了哦for (var i = 0; i < len; i++) {for (var j = i + 1; j < len; j++) {let start1 = arrOne[i].start;let start2 = arrOne[j].start;let end1 = arrOne[i].end;let end2 = arrOne[j].end;if (end1 < start2 || start1 < end2) { // 例:start1=3,end1=6;start2=7,end2=10;start1=3,end1=6;start2=1,end2=2satisfied = true;}}}if (satisfied) {callback();} else {callback(new Error('售卖区间产生存在交集,请确认后重选'));}}
}
<script>
反推思维逻辑图:
 ↩︎
↩︎