Vue无代码可视化项目—补充内容
- 背景介绍、方案设计
- Canvas Table
- 创建一个新的vue项目
- 普通表格的效果
- Canvas上手
- Canvas画表格-画基本表格
- CanvasTable处理事件系统
- CanvasTable表格滚动
- Vue组件封装思想
- 拖拽组件 —smooth-dnd
- DndDemo1.vue
- DndContainer.js
- CanvasTable封装
- CanvasTable.js
背景介绍、方案设计
- 总结项目经验、业务价值
平常写代码内容、能力都是具备的,但是很多没有将代码背后的经验、业务背后的内容没有总结下来, - 公司中低代码项目难度较高,一般不会参与,因此这个无代码可视化项目为了让大家练手,有一个体系架构
- 项目核心:
数据源管理与加工、页面组装、流程引擎、低代码编辑器 - 要有复用、封装的思想
写好的轮子要后面的人更轻松的使用。所以要时时刻刻有组件封装和开源的意识,每天只在做代码,写代码都没有成长呢,是因为没有思考,没有思考怎么让代码更完善,让代码更好。哪怕是一个简单的登录注册,里面都有很多可优化的点。
- 表单
- 校验
- 密码加密
- 验证码
登录注册真这么简单吗?
- 微信校验(authing、auth2) 做第三方鉴权的
- 项目发展到一定体量之后,会有单独的
用户中心,专门做登录、鉴权等处理的
- 框架的选型
- 只要涉及到拖拽,会下意识的反应是drag事件,但其实经过我们实践,drag事件有很多浏览器受限的时候,因此,我们选择使用的是基于move事件封装vue draggable
- 自由拖拽,在做的低代码平台不考虑分辨率的兼容,就可以用这种方案。但是如果要考虑分辨率的兼容,这种方式是不太好处理的。因此,在之后做架构设计的时候,要考虑他背后的本质逻辑是什么,而不是停留在技术本身,要对每一项技术说出优劣势,能说出各个技术栈,各个技术点,各个框架库他的用武之地是什么,这样才算一个优秀的架构师,放在平常的时候,一定要刻意练习才行。
- 低代码平台参考借鉴的是国外的平台:Glide
- 发布之后的操作是什么?
一般无代码平台都不涉及到私有化部署,所以都是基于公有云部署,这样所有的用户都使用我们这一套代码,这样就不会牵扯按量计费的逻辑
国内涉及到的部署,牵扯到两个问题,主机ECS和证书、域名,主机用的是本公司的服务器,但是,在域名和证书的时候,很多用户想要的是自定义域名,自定义域名涉及到域名的备案和域名证书的申请,域名备案跟随的是自己的公司主体,证书问题可以使用Caddy,可以自动的分发https,一般都会借助docker caddy
Canvas Table
针对普通的table,数据量特别大的时候,要怎么做呢?
- 需求:加分页、滚动加载
- 虚拟表格(列表) vue-virtual-scroller
- canvas table,因为画布性能好,他的性能瓶颈取决于你的绘图算法
创建一个新的vue项目
pnpm create vue@latest

cd vue-canvas-table
pnpm i
pnpm format
pnpm dev

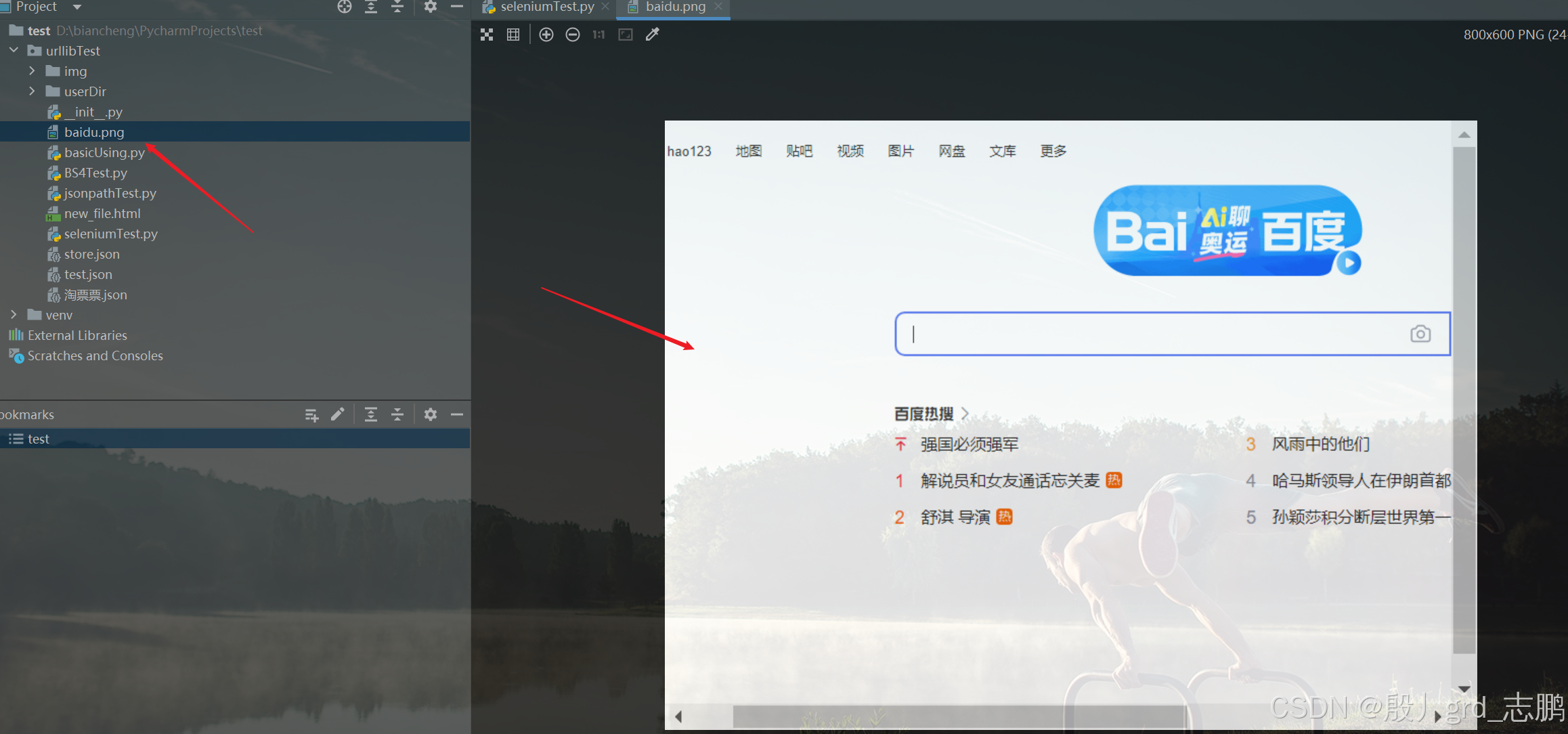
普通表格的效果
<template><div><!-- 简单表格的渲染 --><table><thead><tr><th v-for="column in data.columns" :key="column.key">{{column.title}}</th></tr></thead><tbody><tr v-for="record in data.dataSource" :key="record.key"><td v-for="column in data.columns" :key="column.key">{{ record[column.key] }}</td></tr></tbody></table></div>
</template><script setup>
// 确认表格的数据
const data = {columns:[{title: '姓名',key: 'name',width: 100},{title: '年龄',key: 'age',width: 100}],dataSource: Array.from({length: 100000}).map((item,index)=>({key:index,name:`name-${index}`,age: Math.floor(Math.random() * 100)}))
}
</script><style scoped>
table{border-collapse: collapse;
}
td{border: 1px solid #ccc;width: 100px;
}
</style>

Canvas上手
<template><div><!-- 当window.devicePixelRatio为2的时候 --><!-- <canvas ref="canvas" width="1600" height="1200">对不起,您的浏览器不支持</canvas> --><canvas ref="canvas" width="800" height="600">对不起,您的浏览器不支持</canvas></div>
</template><script setup>
// 为了获取到canvas dom
import {ref,onMounted} from 'vue'// 获取canvas dom引用
// 注意一定不要用dom操作
// const canvas = document.querySelector("#canvas")//ts写法:
// const canvas = ref<HTMLCanvasElement|null>(null)
// 这里直接
const canvas = ref(null)onMounted(() => {// 1.获取canvas dom// 2.获取绘制上下文const ctx=canvas.value.getContext('2d') //还可以是webgl(这里参考three.js)// 画笔的概念// 假设你现在在用毛笔练书法// 按下去ctx.beginPath()// 开始写字ctx.moveTo(0,0)// ctx.lineTo(200,200) //当window.devicePixelRatio为2的时候ctx.lineTo(100,100)// 设置画笔// fill 填充 // stroke 描边ctx.strokeStyle='red'// 画文字ctx.font="48px serif"ctx.fillText("Hello world",100,200) //content,x,yctx.stroke()// canvas是位图,需要处理缩放的问题,很多图表或图画,渲染后会模糊,因此一般都是*2或*3这样// svg是矢量图// 怎么获取浏览器设备的像素比// console.log(window.devicePixelRatio); // 回锋收笔ctx.closePath()});
</script><style scoped>
canvas{background-color: #eee;width: 800px; /* 这个是正常宽度 */height: 600px; /* 这个是正常高度 */
}
</style>

Canvas画表格-画基本表格
<template><div><!-- 当window.devicePixelRatio为2的时候 --><!-- <canvas ref="canvas" width="1600" height="1200">对不起,您的浏览器不支持</canvas> --><canvas ref="canvas" width="800" height="600">对不起,您的浏览器不支持</canvas></div>
</template><script setup>
// 为了获取到canvas dom
import {ref,onMounted} from 'vue'// 获取canvas dom引用
// 注意一定不要用dom操作
// const canvas = document.querySelector("#canvas")//ts写法:
// const canvas = ref<HTMLCanvasElement|null>(null)
// 这里直接
const canvas = ref(null)const data = {columns:[{title: '姓名',key: 'name',width: 100},{title: '年龄',key: 'age',width: 100}],dataSource: Array.from({length: 10}).map((item,index)=>({key:index,name:`name-${index}`,age: Math.floor(Math.random() * 100)}))
}onMounted(() => {const ctx=canvas.value.getContext('2d') //还可以是webgl(这里参考three.js)const {columns,dataSource}=dataconst pixelRatio=window.devicePixelRatioconst cellWidth = 100 * pixelRatioconst cellHeight =