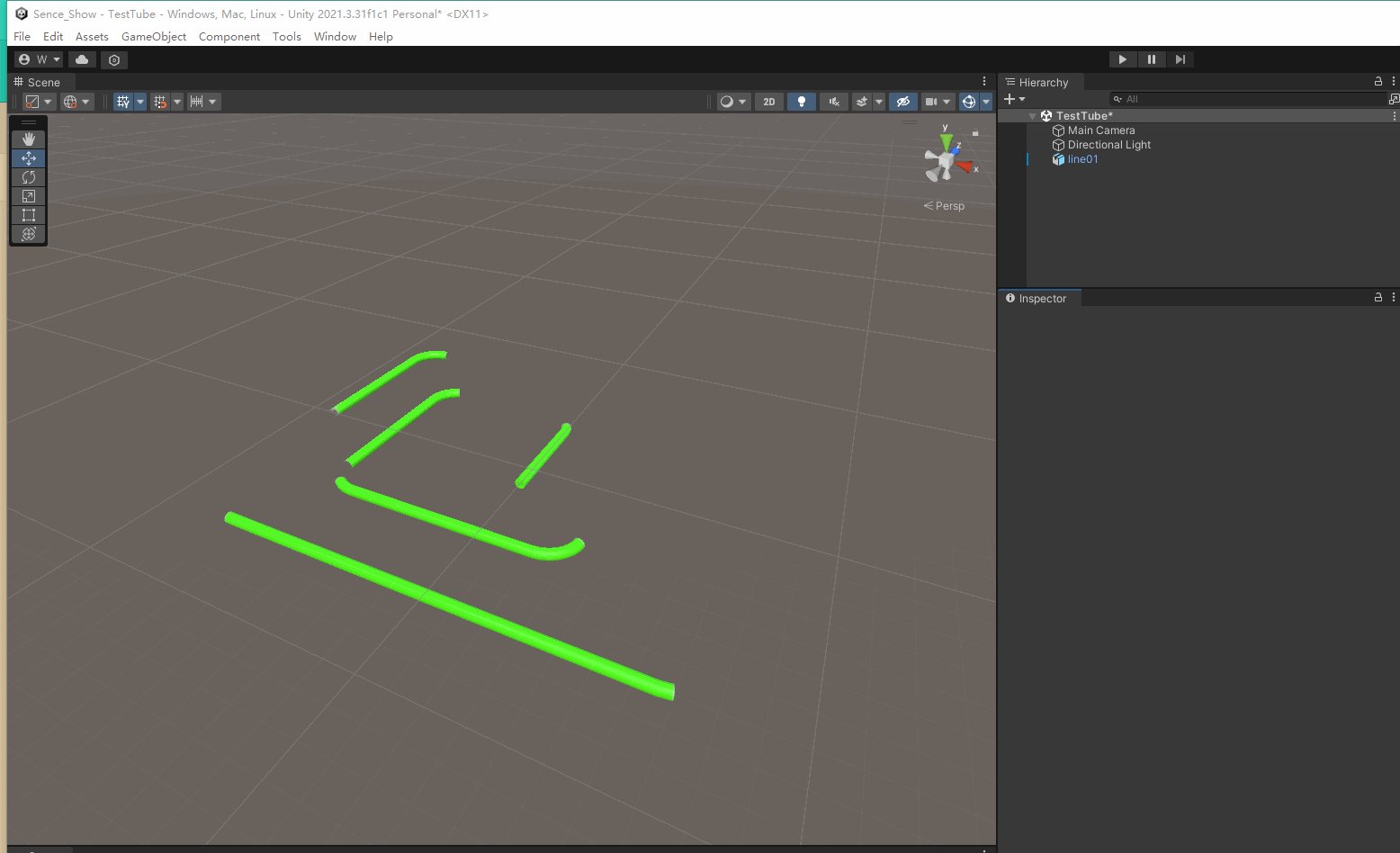
效果

3dsmax展开管道的UV
创建管道
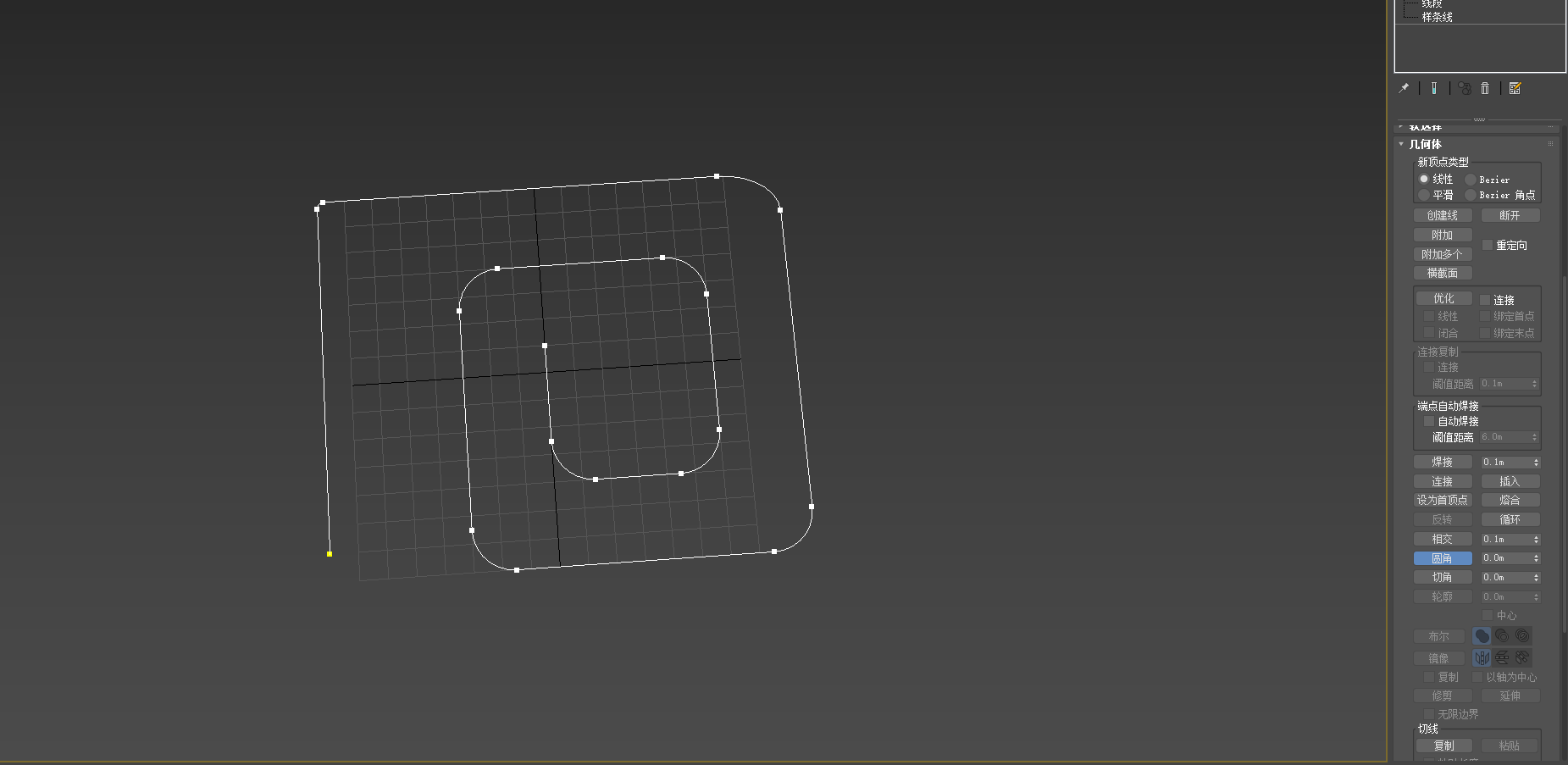
- 创建样条线

- 制作弯曲部分

打开样条线先的顶点,选择样条线的顶点,不选中,开头和结尾的顶点,点击圆角 ,鼠标移动到顶点上,左键点击顶点然后向上拖拽。

-
设置样条线可渲染
勾选:在渲染中启用,在视口中启用。
如果看起来很细就调整厚度


-
转换为可编辑多边形
点击样条线,右键,选择转换为,可编辑多边形

展开管道的UV
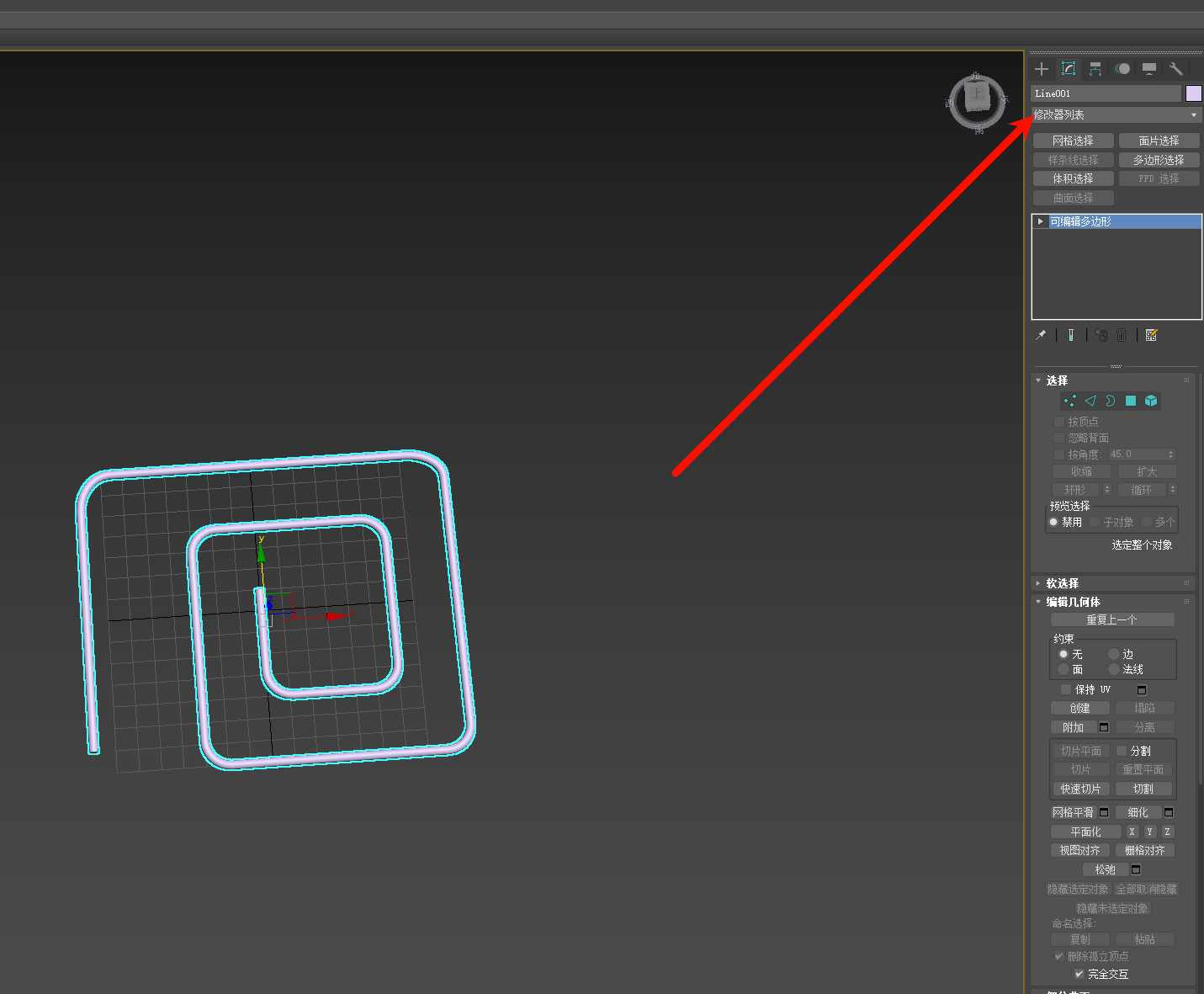
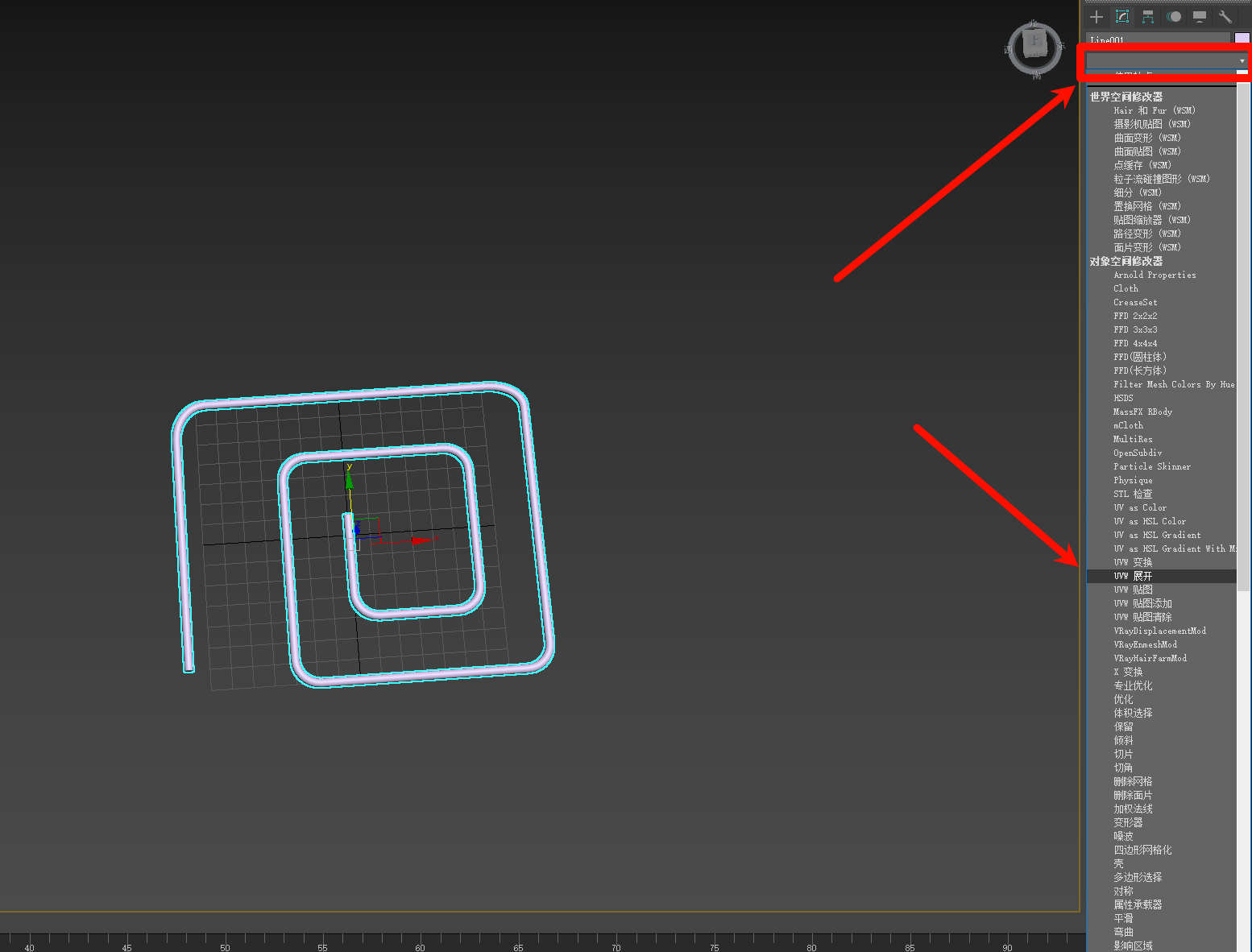
- 添加
UVW展开修改器


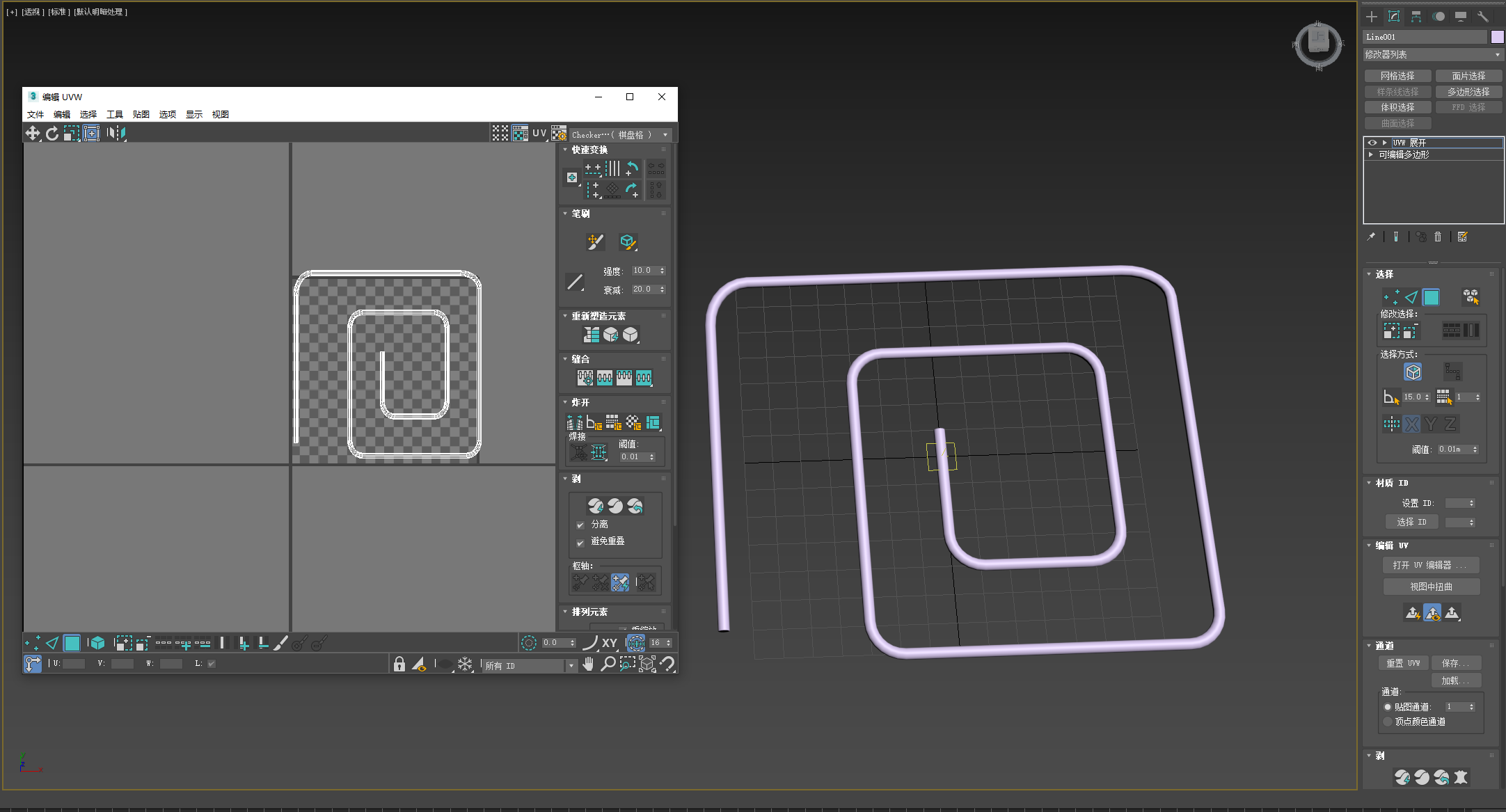
- 打开UV编辑器


3. 选择管道一头的圆形的边
按下F4 显示模型的线框
 先按下F4,显示线框,
先按下F4,显示线框,
点击UVW展开切换到边层级
选中下图中方块框到的区域然后按住Alt选中小方块选中的区域,就得到了圆形的边。
 如果不能选中背面的,用于控制背面是否可以被选中
如果不能选中背面的,用于控制背面是否可以被选中

选中圆形的边,在UV编辑器中,选择炸开中的断开。
 另外一边也是同样的操作。展开之后放到一边,
另外一边也是同样的操作。展开之后放到一边,

-
切换到边层级

-
断开
选中一条边,双击,就会环状选择这个边,然后点击断开

-
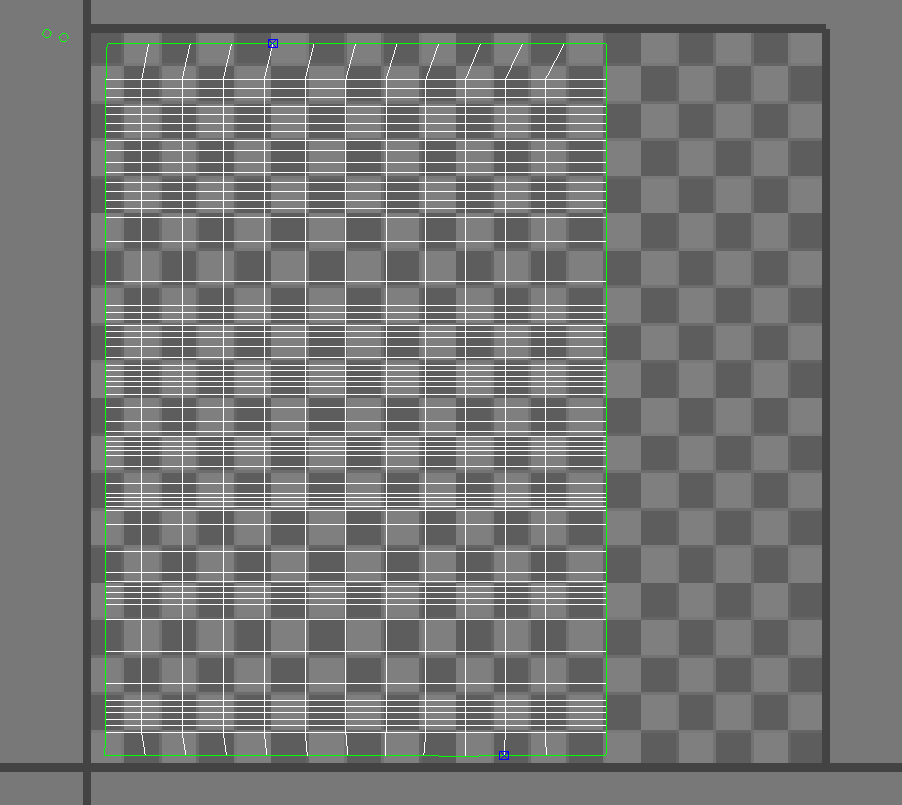
选中剥开的UV,点击
快速剥

-
将UV弄直。
先将头部弄平
再切换到到面层级,选中拐弯的部分,点击重新塑造元素中 的第一个。

这个弯头的部分就直了,剩下的就重复即可。 -
弄直之后是一个很细的圆柱体

-
让圆柱粗一些
在面层级下,选这个圆柱,然后点击长按缩放工具,选择水平缩放

然后在UV上按住鼠标左键,向右侧拖动就变粗了。

-
微调


11. 保存并放置与Unity中
封口的两个圆形,我这里用不到就放到UV之外了。
保存UV

导出模型到Unity
 然后导出到unity中
然后导出到unity中

模型贴图


在unity中制作管道流动的效果
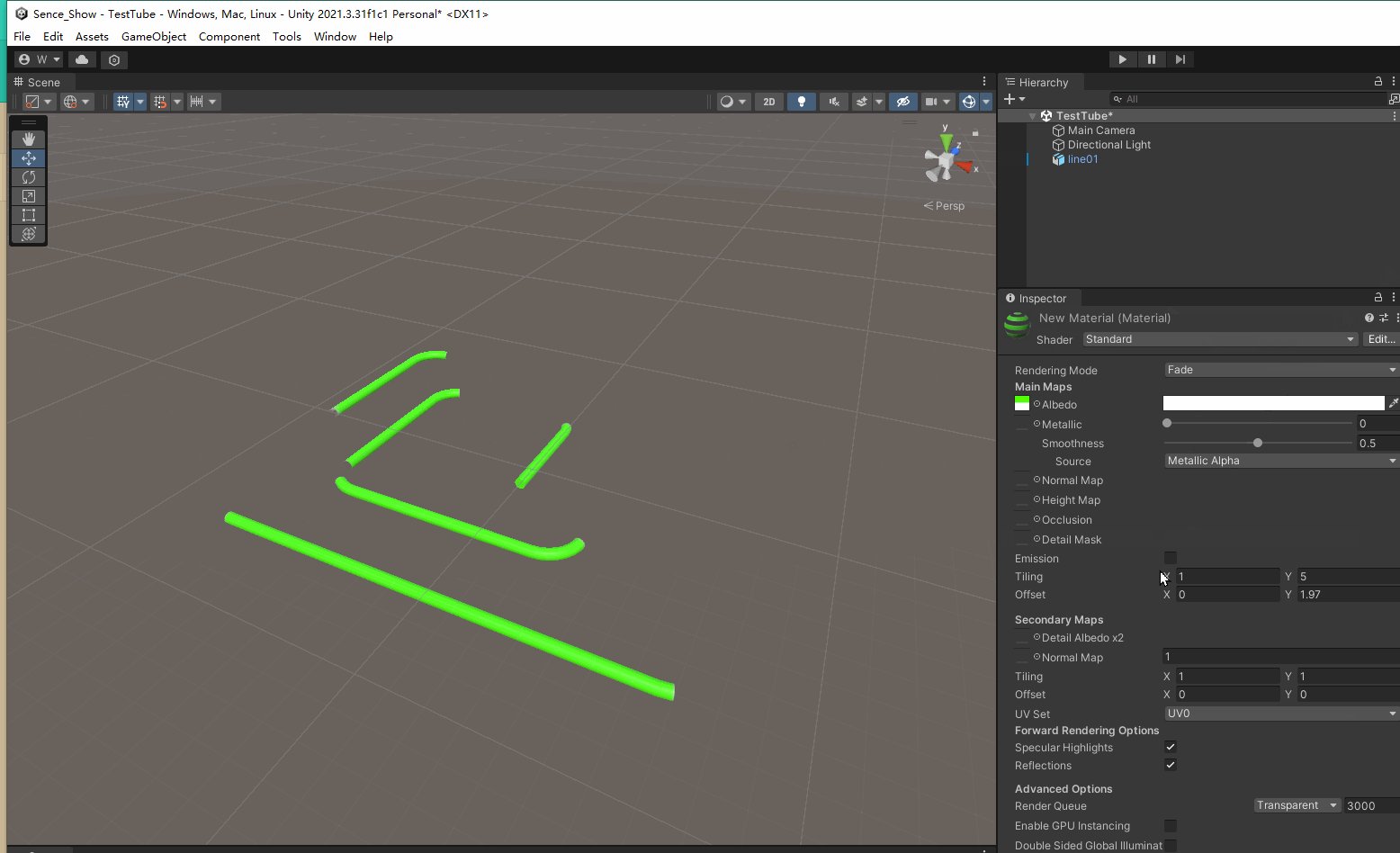
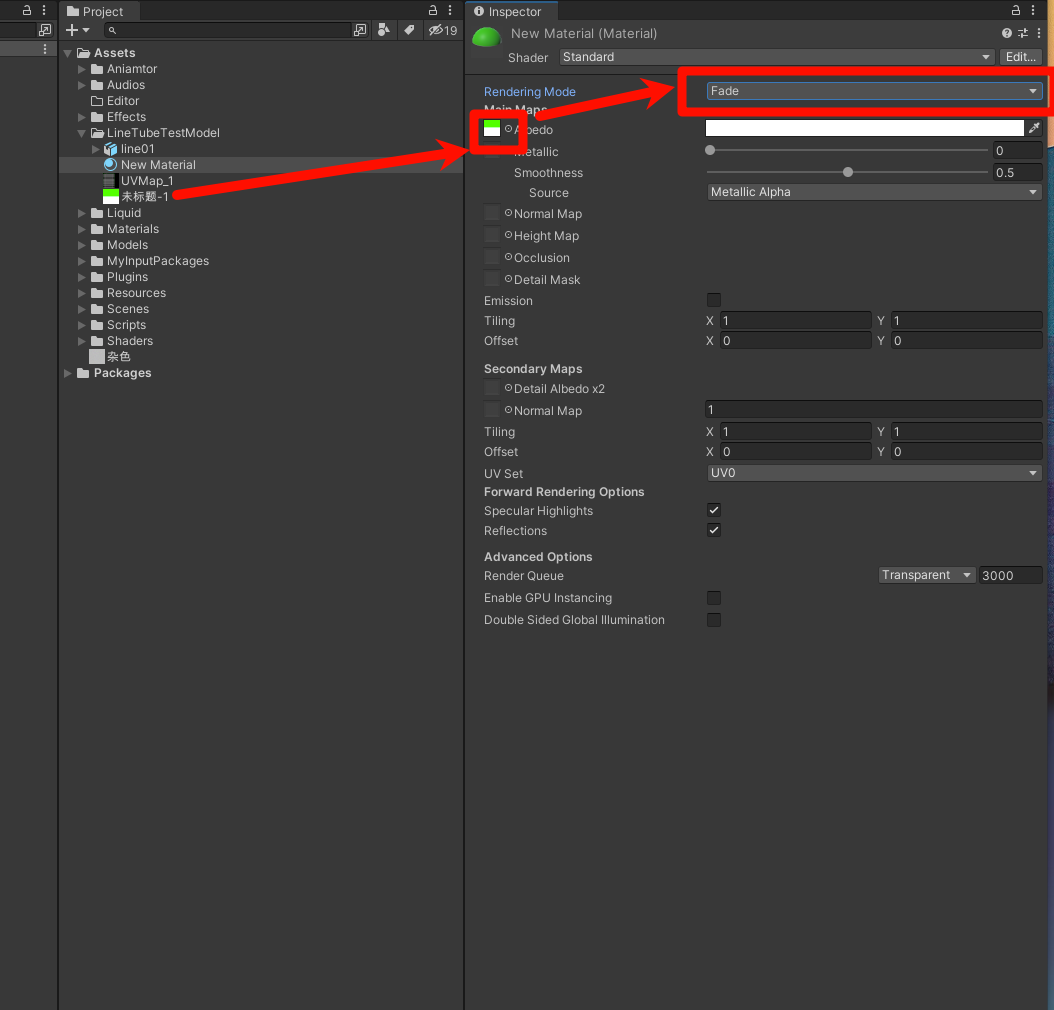
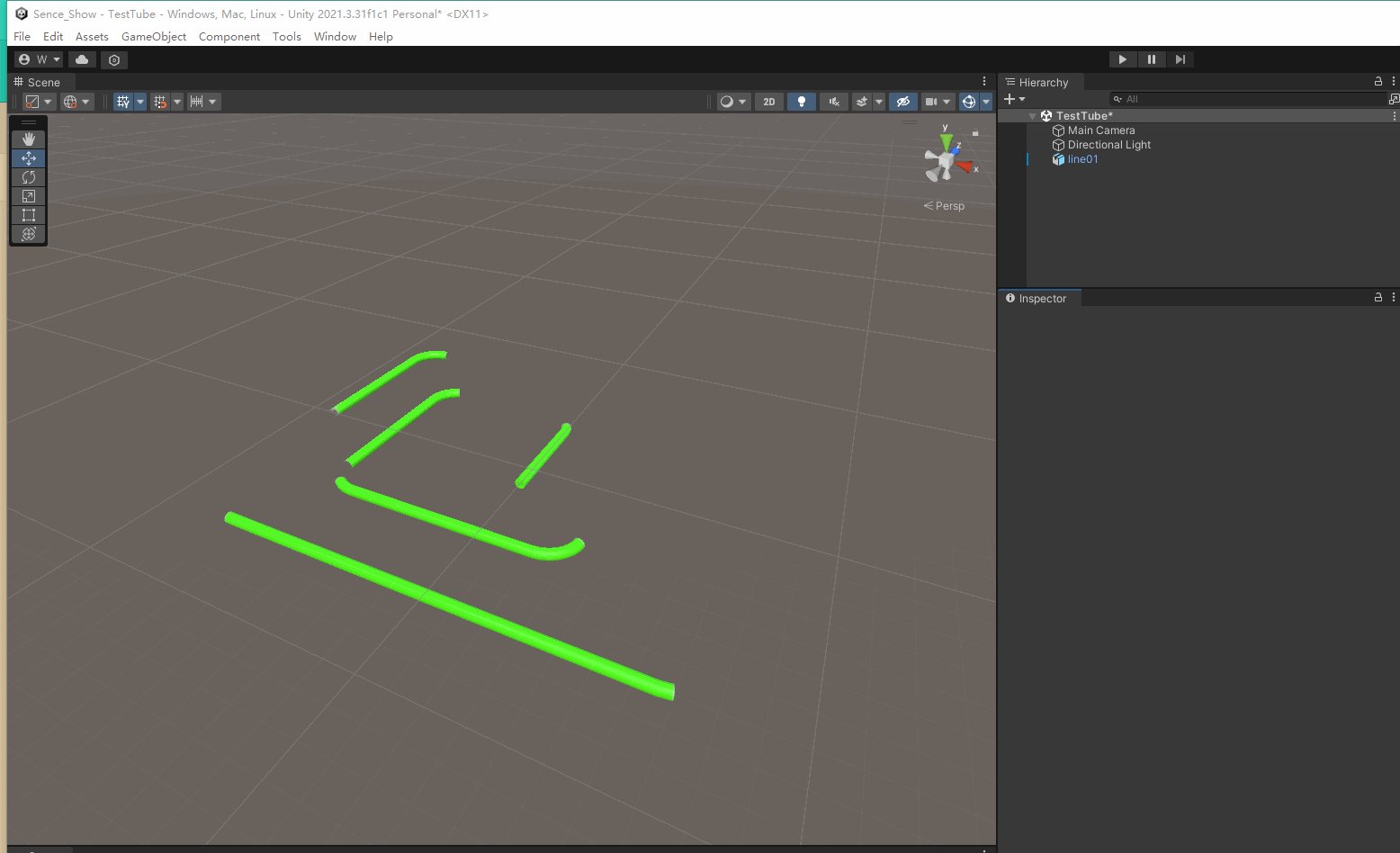
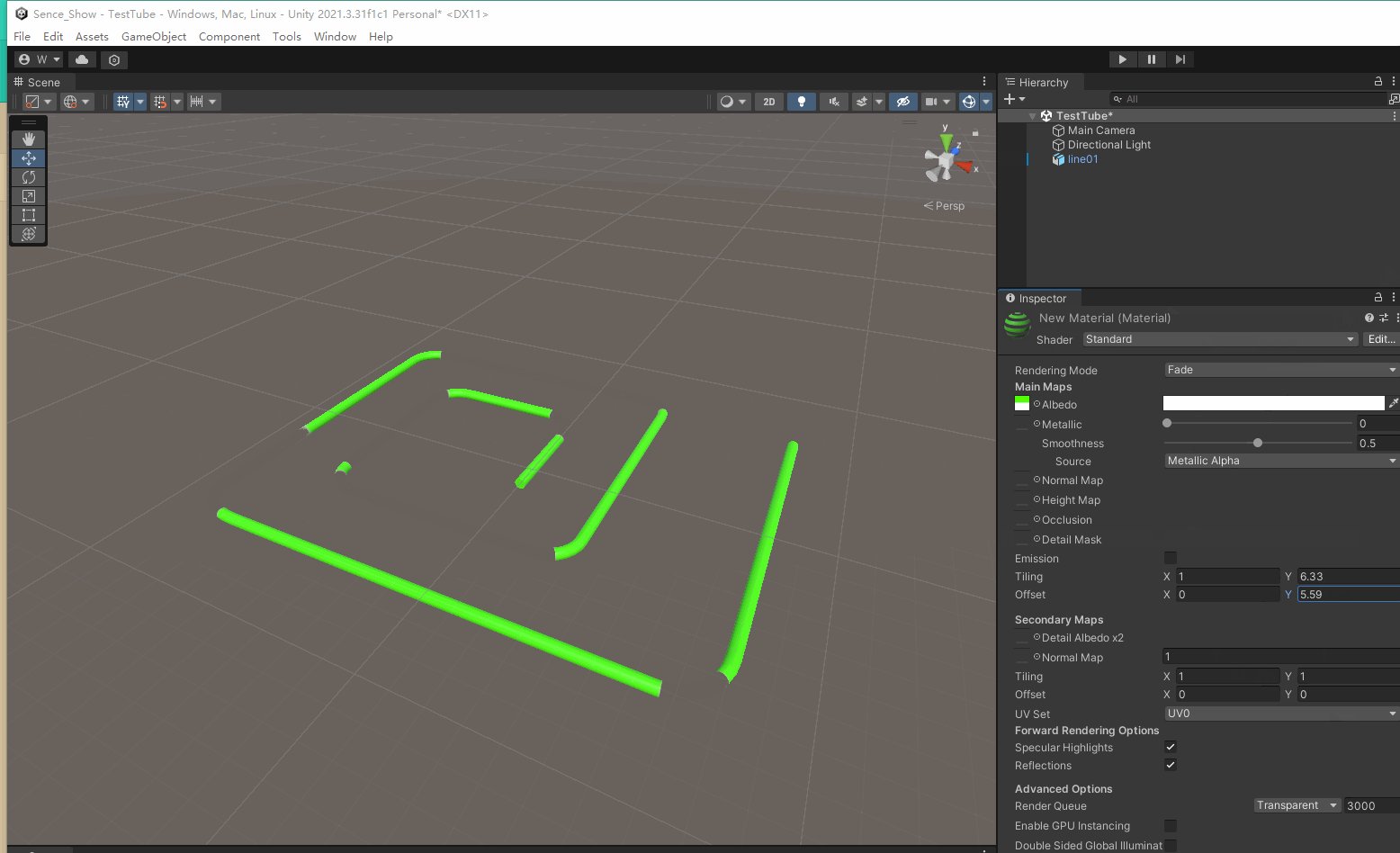
将模型拖拽到场景中,并将材质球给到模型,材质的贴图是上面的绿色贴图,将RenderMode 设置为Fade,

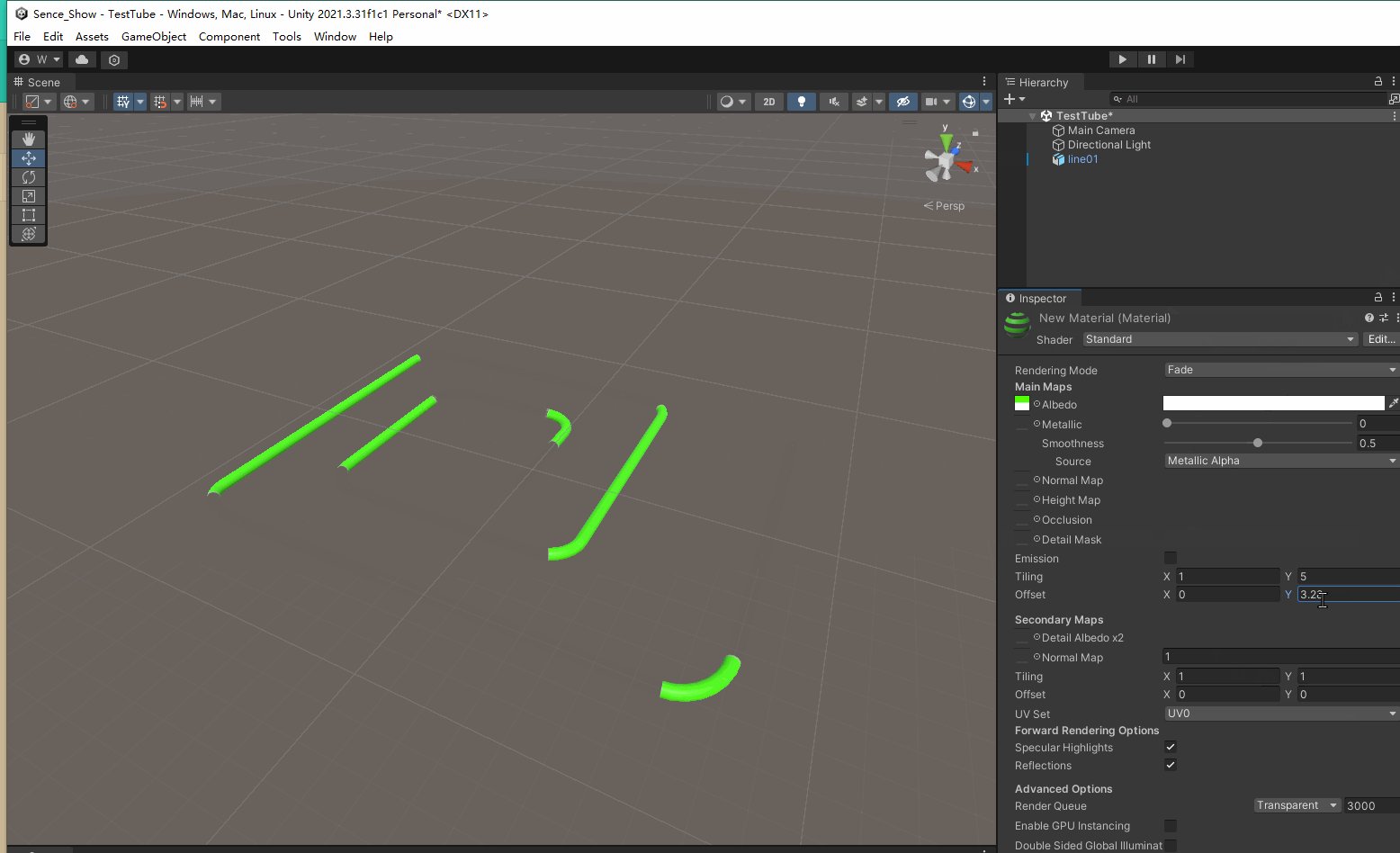
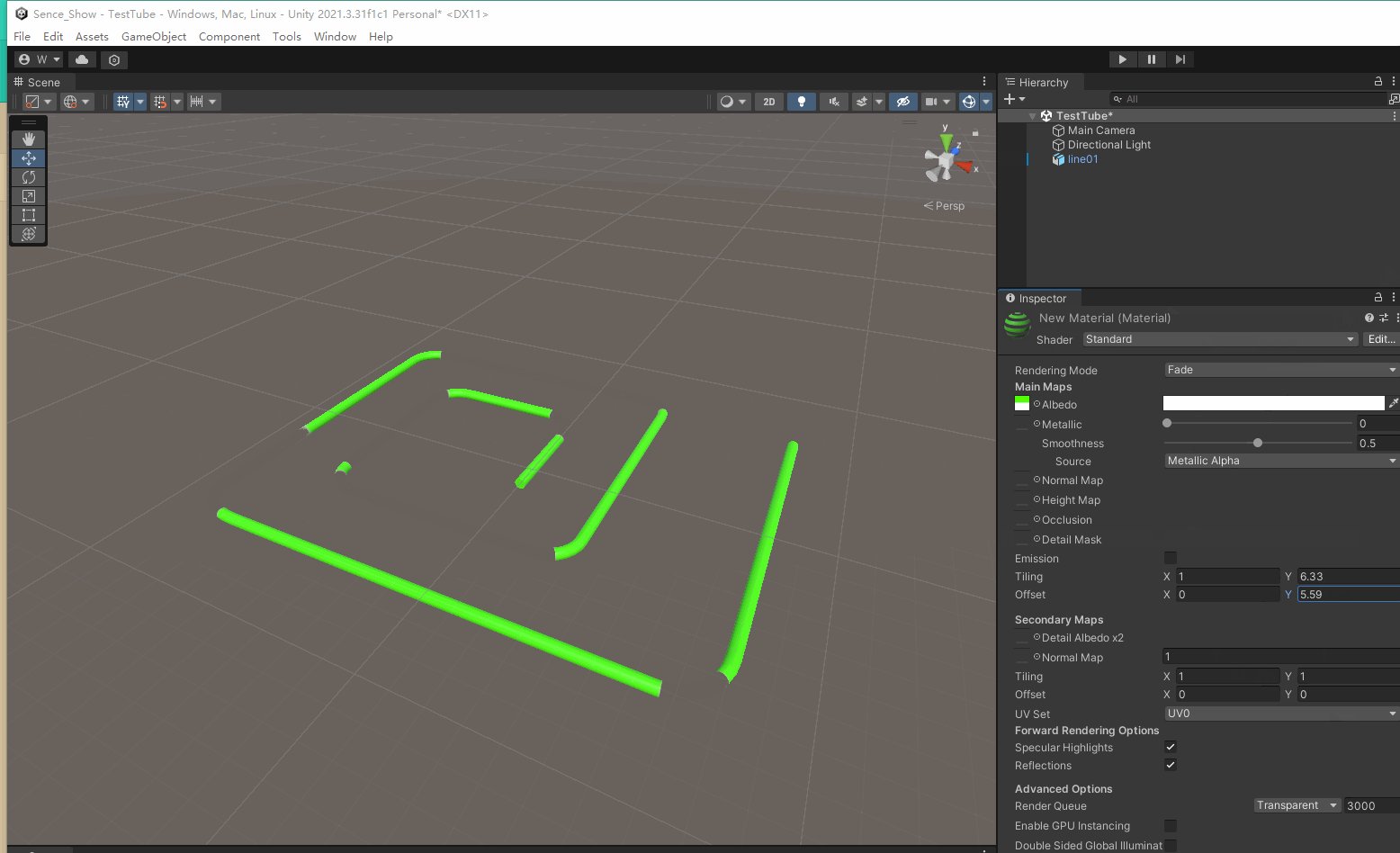
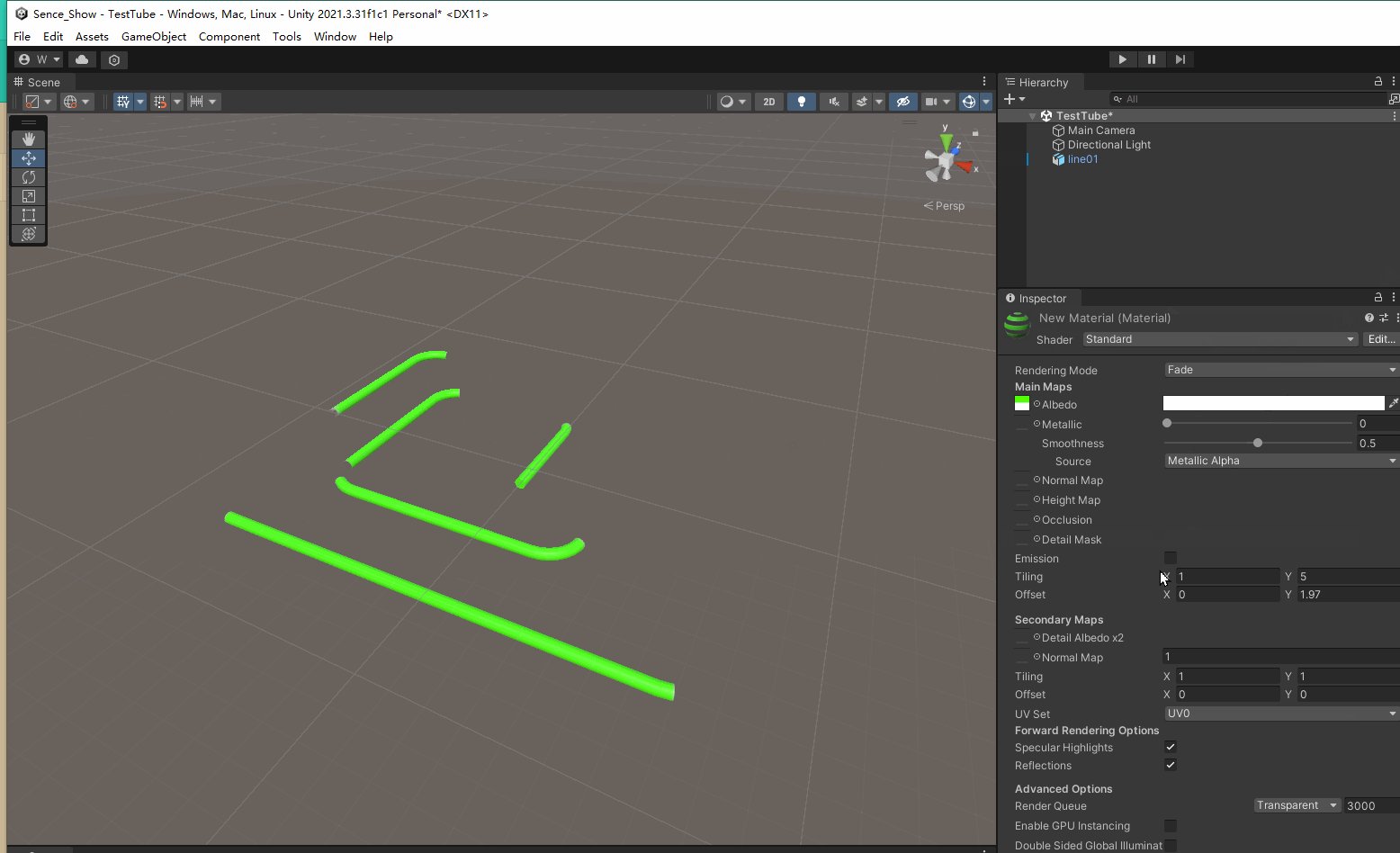
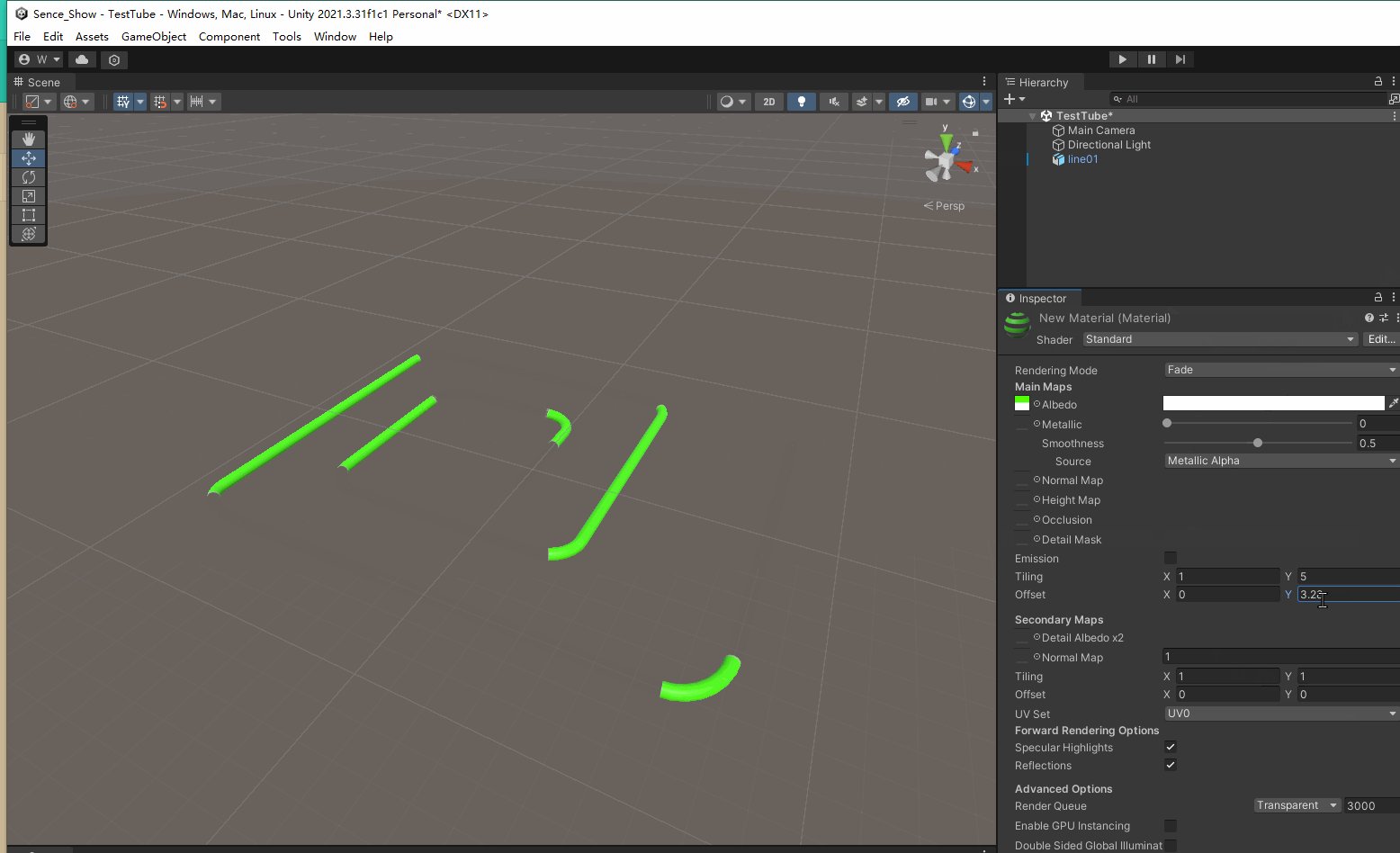
修改Tilling的Y 和Offset的Y 可以看到流动的效果。

enjoy life
在凯尔莫罕之外