文章目录
- ListView的常用属性
- ListView的常用API
- ListView的简单使用
ListView是一个列表样式的 ViewGroup,将若干 item 按行排列。它是一个很基本的控件也是 Android 中最重要的控件之一。它可以实现多个 View 的垂直排列并支持滚动显示效果。
ListView的常用属性
| 常用属性 | 描述 |
|---|---|
| divider | 设置item之间的分割线,可以设置成颜色,也可以设置成drawable资源。 |
| dividerHeight | 设置分隔线高度。 |
| footerDividersEnabled | 是否在表尾前绘制一个分隔线,默认为true。 |
| headerDividerEnabled | 是否在表首前绘制一个分隔线,默认为true。 |
| scrollbars | 设置滚动条样式,horizontal:横向;vertical:纵向;none:隐藏滚动条。 |
| cacheColorHint | 设置拖动的背景色。 |
ListView的常用API
| 常用API | 描述 |
|---|---|
| addHeaderView(View v) | 添加一个headView,会固定显示在表的第一个元素之前。 |
| addFooterView(View v) | 添加一个footerView,会固定显示在表的最后一个元素之前。 |
| addHeaderView(View v, Object data, boolean isSelectable) | 添加headView,第二个参数表示与headView绑定的数据对象,第三个参数表示当前这条item是否可选中。 |
| addFooterView(View v, Object data, boolean isSelectable) | 添加footerView,第二个参数表示与footerView绑定的数据对象,第三个参数表示当前这条item是否可选中。 |
ListView的简单使用
新建一个项目,修改activity_main.xml中的代码。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><ListViewandroid:id="@+id/listView"android:layout_width="match_parent"android:layout_height="match_parent"android:divider="#0bcb68"android:dividerHeight="2dp"/>
</LinearLayout>
新建一个布局文件作为表头,取名view_header.xml。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:gravity="center"><TextViewandroid:layout_width="match_parent"android:layout_height="48dp"android:textSize="18sp"android:text="表头"android:gravity="center"android:background="#43BBEB"android:textColor="#FFFFFF"/>
</LinearLayout>
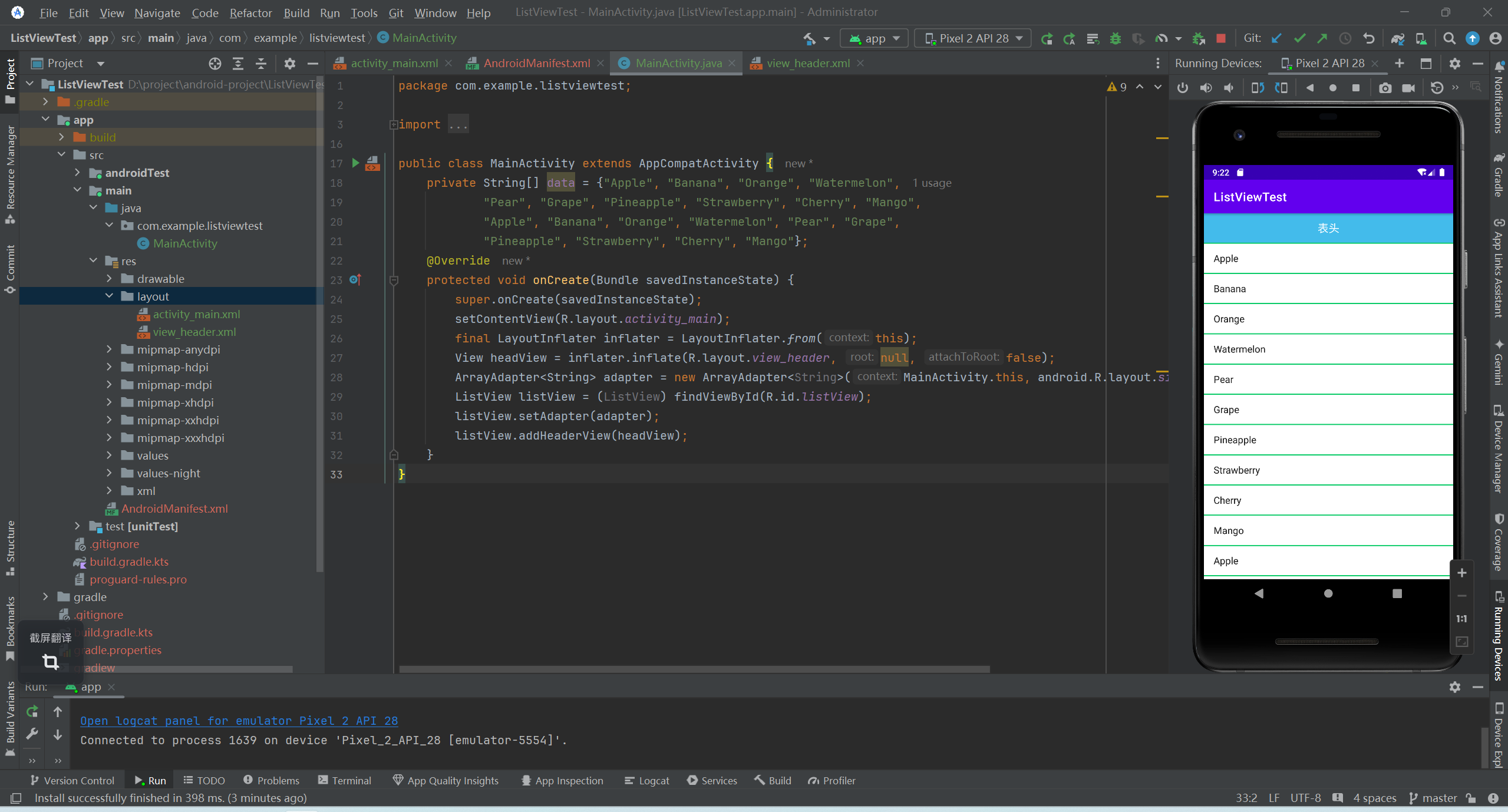
最后编写MainActivty.java文件。
public class MainActivity extends AppCompatActivity {private String[] data = {"Apple", "Banana", "Orange", "Watermelon","Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango","Apple", "Banana", "Orange", "Watermelon", "Pear", "Grape","Pineapple", "Strawberry", "Cherry", "Mango"};@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);final LayoutInflater inflater = LayoutInflater.from(this);View headView = inflater.inflate(R.layout.view_header, null, false);ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, data);ListView listView = (ListView) findViewById(R.id.listView);listView.setAdapter(adapter);listView.addHeaderView(headView);}
}