1. Vue概述
Vue.js(读音 /vjuː/, 类似于 「view」) 是一套构建用户界面的 「渐进式框架」。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现「响应的数据绑定」和「组合的视图组件」。
框架即是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。
MVVM(Model-View-ViewModel),具体释义如下:
-
Model: 数据模型,特指前端中通过请求从后台获取的数据
-
View: 视图,用于展示数据的页面,可以理解成我们的html+css搭建的页面,但是没有数据
-
ViewModel: 视图模型,数据绑定到视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上
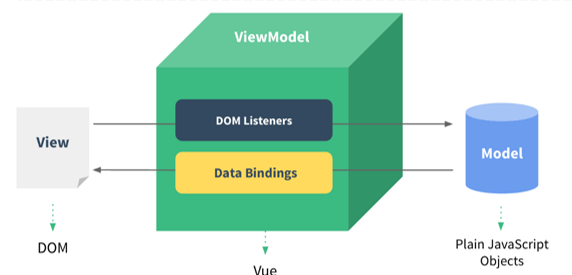
如图所示就是MVVM开发思想的含义:

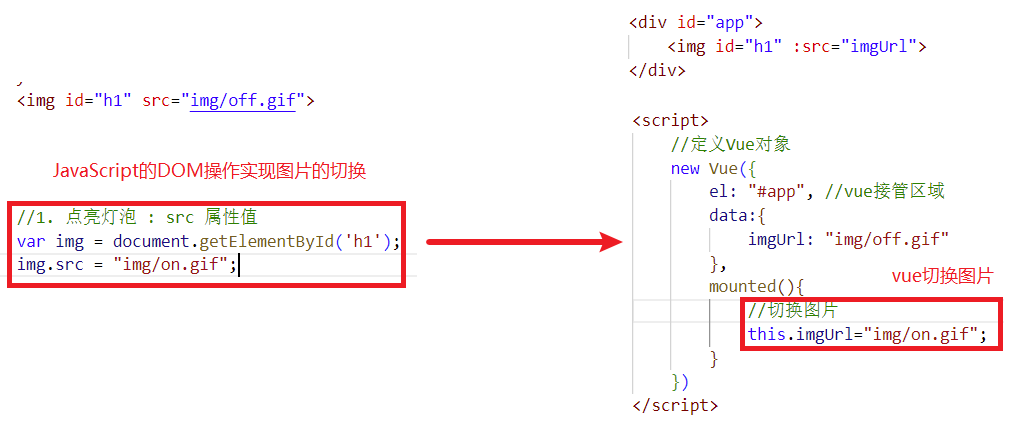
基于上述的MVVM思想,其中的Model我们可以通过Ajax来发起请求从后台获取;对于View部分,我们将来会学习一款ElementUI框架来替代HTML+CSS来更加方便的搭建View;而今天我们要学习的就是侧重于ViewModel部分开发的vue前端框架,用来替代JavaScript的DOM操作,让数据展示到视图的代码开发变得更加的简单。可以简单到什么程度呢?可以参考下图对比:

在更加复杂的dom操作中,vue只会变得更加的简单!在上述的代码中,我们看不到之前的DOM操作,因为vue全部帮我们封装好了。
2. 快速入门
接下来我们通过一个vue的快速入门案例,来体验一下vue。
第一步:在VS Code中创建名为1. Vue-快速入门.html的文件,并且在html文件同级创建js目录,如下图所示:

第二步:编写<script>标签来引入vue.js文件,代码如下:
<script src="js/vue.js"></script>
第三步:在js代码区域定义vue对象,代码如下:
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{message: "Hello Vue"}})
</script>
在创建vue对象时,有几个常用的属性:
-
el: 用来指定哪些标签受 Vue 管理。 (该属性取值
#app中的app需要是受管理的标签的id属性值) -
data: 用来定义数据模型
-
methods: 用来定义函数
第四步:在html区域编写视图,其中{{}}是插值表达式,用来将vue对象中定义的model展示到页面上的
<body><div id="app"><input type="text" v-model="message">{{message}}</div>
</body>
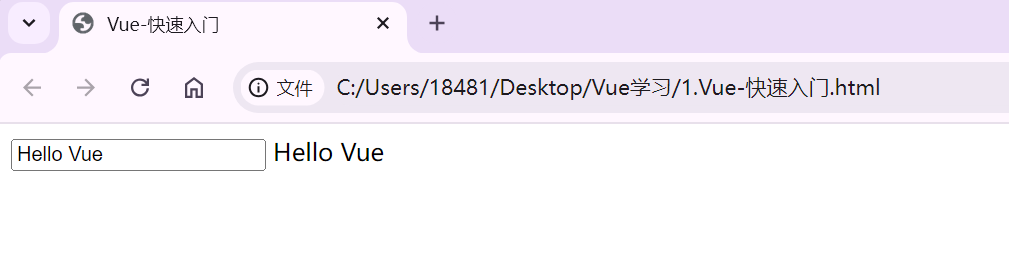
浏览器打开效果如图所示:

整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-快速入门</title><!-- 1.引入vue.js文件 --><script src="js/vue.js"></script>
</head>
<body><!-- 编写视图 --><div id="app"><input type="text" v-model="message">{{message}}</div>
</body>
<!-- 2.在JS代码区域,创建Vue核心对象,定义数据模型 -->
<script>// 定义Vue对象new Vue({el:"#app",// vue接管区域data:{message:"Hello Vue"}})
</script>
</html>
3. Vue指令
在上述的快速入门中,我们发现了html中输入了一个没有学过的属性v-model,这个就是vue的「指令」。
**指令:**HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…
在vue中,通过大量的指令来实现数据绑定到视图的,所以接下来我们需要学习vue的常用指令,如下表所示:
| 「指令」 | 「作用」 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if, v-else-if, v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
3.1 v-bind
| 「指令」 | 「作用」 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置 href , css样式等 |
-
v-bind: 为HTML标签绑定属性值,如设置 href , css样式等。当vue对象中的数据模型发生变化时,标签的属性值会随之发生变化。
编写如下代码:
<a v-bind:href="url">链接1</a>
在上述的代码中,v-bind指令是可以省略的:
<a :href="url">链接2</a>
浏览器打开,2个超链接都可以点击,然后跳转到百度去!效果如图所示:

代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令v-bind</title><script src="js/vue.js"></script></head><body><div id="app"><!-- v-bind:为HTML标签绑定属性值 --><!-- 两种绑定方式 --><a v-bind:href="url">链接1</a><a :href="url">链接2</a></div></body><script>new Vue({el:"#app",data:{url:"https://space.bilibili.com/349567482"}})</script></html>
「注意:html属性前面有:表示采用的vue的属性绑定!」
3.2 v-model
| 「指令」 | 「作用」 |
|---|---|
| v-model | 在表单元素上创建双向数据绑定 |
-
v-model: 在表单元素上创建双向数据绑定。什么是双向?
-
vue对象的data属性中的数据变化,视图展示会一起变化
-
视图数据发生变化,vue对象的data属性中的数据也会随着变化。
data属性中数据变化,我们知道可以通过赋值来改变,但是视图数据为什么会发生变化呢?「只有表单项标签!所以双向绑定一定是使用在表单项标签上的」。编写如下代码:
-
<input type="text" v-model="url">
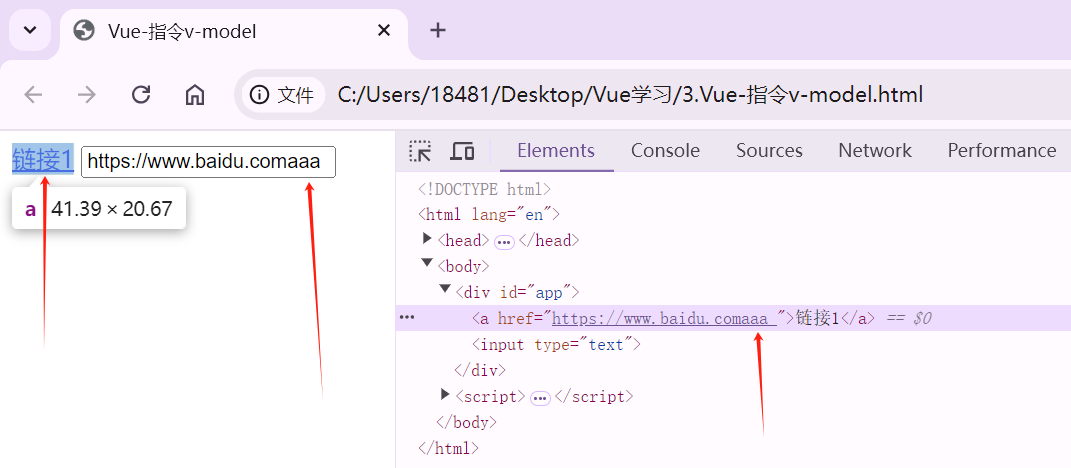
打开浏览器,我们修改表单项标签,发现vue对象data中的数据也发生了变化,如下图所示:

通过上图我们发现,我们只是改变了表单数据,那么我们之前超链接的绑定的数据值也发生了变化,为什么?
就是因为我们双向绑定,在视图发生变化时,同时vue的data中的数据模型也会随着变化。
「双向绑定的作用:可以获取表单的数据的值,然后提交给服务器」
代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令v-model</title><script src="js/vue.js"></script></head><body><div id="app"><a v-bind:href="url">链接1</a><!-- v-model:在表单元素上创建双向数据绑定 --><input type="text" v-model="url"></div></body><script>new Vue({el:"#app",data:{url:"https://www.baidu.com"}})</script></html>
3.3 v-on
| 「指令」 | 「作用」 |
|---|---|
| v-on | 为HTML标签绑定事件 |
-
v-on语法给标签的事件绑定的函数,必须是vue对象种声明的函数
-
v-on语法绑定事件时,事件名相比较js中的事件名,没有on
例如:在js中,事件绑定demo函数
<input onclick="demo()">
vue中,事件绑定demo函数
<input v-on:click="demo()">
在vue对象的methods属性中定义事件绑定时需要的handle()函数,代码如下:
methods: {handle: function(){alert("你点击了一下...");}
}
然后给第一个按钮,通过v-on指令绑定单击事件,代码如下:
<!-- 两种方式 -->
<input type="button" value="点击" v-on:click="handle()">
<input type="button" value="点我一下" @click="handle()">
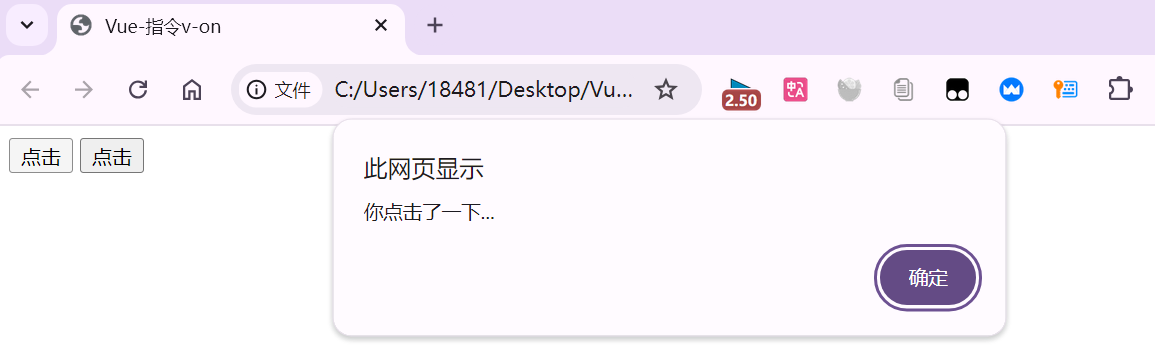
效果如图所示:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令v-on</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><!-- v-on:为HTML标签绑定事件 --><input type="button" value="点击" v-on:click="handle()"><input type="button" value="点击" @click="handle()"></div>
</body>
<script>new Vue({el:"#app",data:{},methods:{handle:function(){alert("你点击了一下...")}}})
</script>
</html>
3.4 v-if
| 指令 | 描述 |
|---|---|
| v-if, v-else-if, v-else | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
需求:当我们改变年龄时,需要动态判断年龄的值,呈现对应的年龄的文字描述。
年轻人,需要使用条件判断age<=35,中年人需要使用条件判断age>35 && age<60,其他情况是老年人。所以通过v-if指令
编写如下代码:
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span>
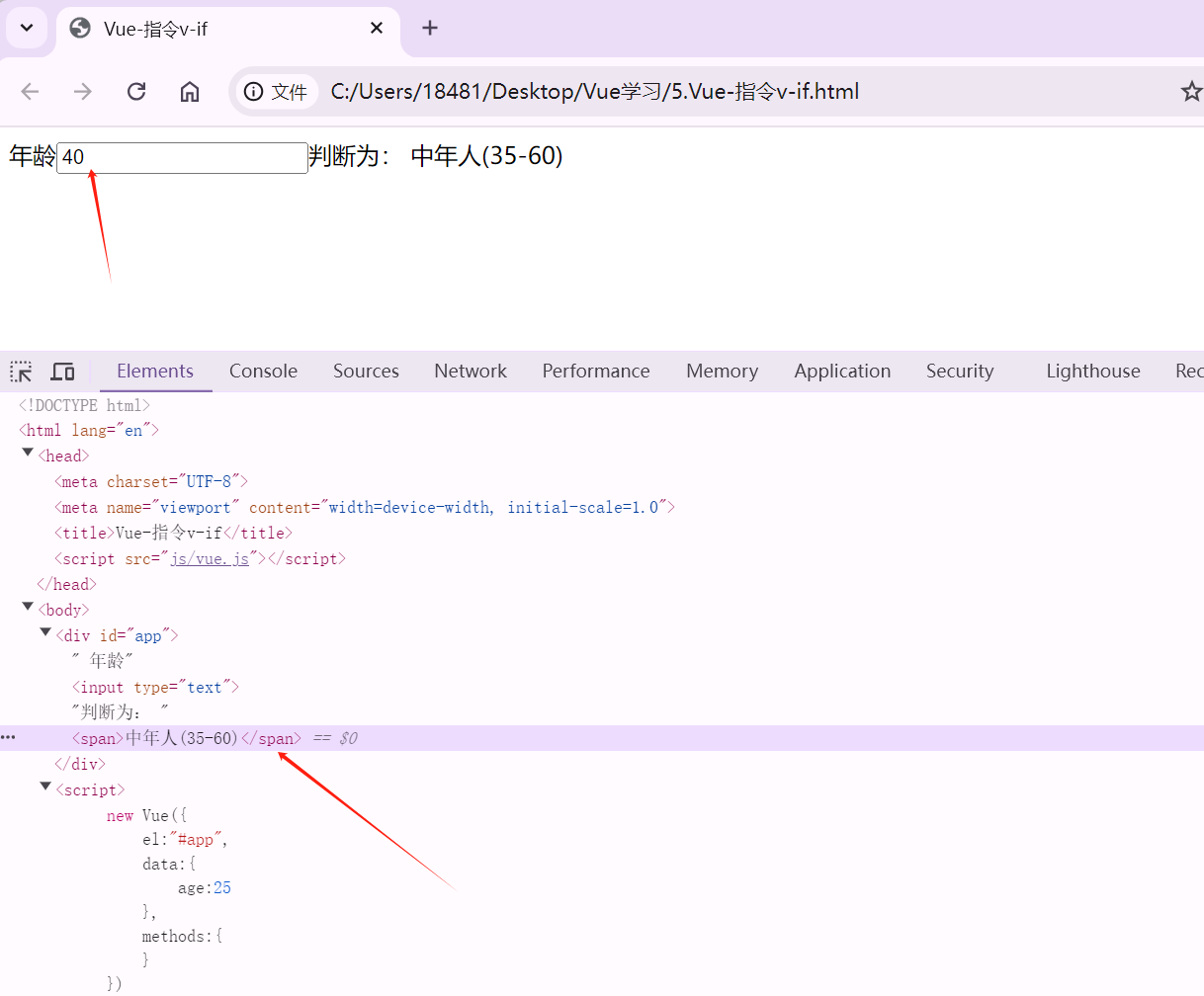
浏览器打开测试效果如下图:


代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令v-if</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><!-- v-if, v-else-if, v-else:条件性的渲染某元素,判定为true时渲染,否则不渲染 -->年龄<input type="text" v-model="age">判断为:<span v-if="age <= 35">年轻人(35及以下)</span><span v-else-if="age>35 && age <60">中年人(35-60)</span><span v-else="age>=60">老年人(60及以上)</span></div>
</body>
<script>new Vue({el:"#app",data:{age:25},methods:{}})
</script>
</html>
3.5 v-show
| 「指令」 | 「作用」 |
|---|---|
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
v-show和v-if的作用效果是一样的,只是原理不一样。代码如下:
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span>
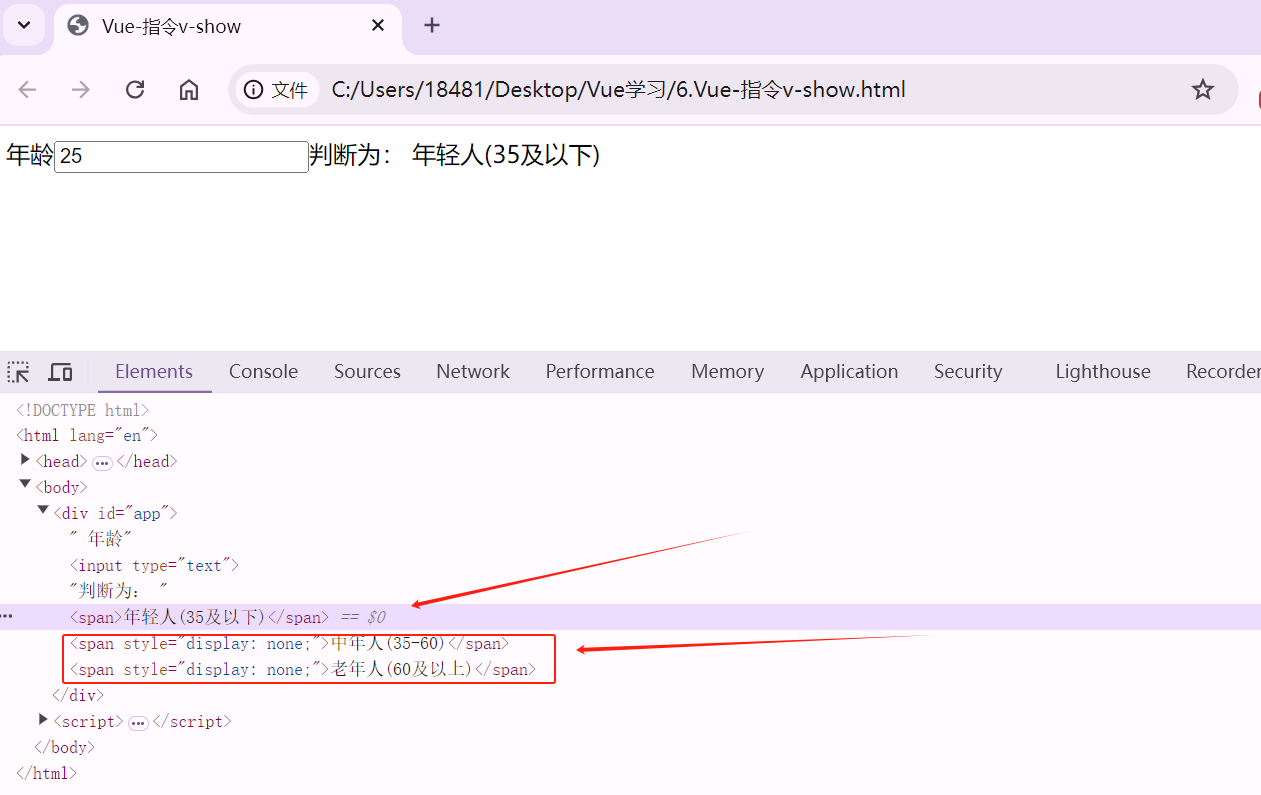
打开浏览器,展示效果如下所示:

可以发现,浏览器呈现的效果是一样的,但是浏览器中html源码不一样。v-if指令,不满足条件的标签代码直接没了,而v-show指令中,不满足条件的代码依然存在,只是添加了css样式来控制标签不去显示。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令v-show</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><!-- v-show:根据条件展示某元素,区别在于切换的是display属性的值 -->年龄<input type="text" v-model="age">判断为:<span v-show="age <= 35">年轻人(35及以下)</span><span v-show="age>35 && age <60">中年人(35-60)</span><span v-show="age>=60">老年人(60及以上)</span></div>
</body>
<script>new Vue({el:"#app",data:{age:25},methods:{}})
</script>
</html>
3.6 v-for
| 「指令」 | 「作用」 |
|---|---|
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
v-for: 用来遍历变量。其语法格式如下:
<标签 v-for="变量名 in 集合模型数据">{{变量名}}
</标签>
遍历时需要使用索引,那么v-for指令遍历的语法格式如下:
<标签 v-for="(变量名,索引变量) in 集合模型数据"><!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->{{索引变量 + 1}} {{变量名}}
</标签>
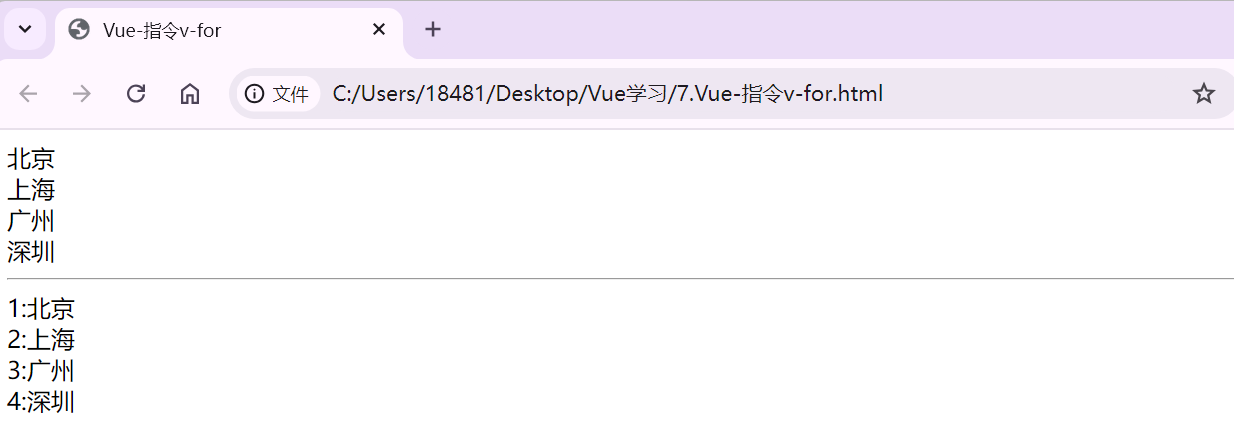
编写2种遍历语法来遍历数组,展示数据,代码如下:
<div id="app"><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs">{{index + 1}} : {{addr}}</div>
</div>
浏览器打开,呈现如下效果:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令v-for</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><!-- v-for:列表渲染,遍历容器的元素或者对象的属性 --><div v-for="addr in addrs">{{addr}}</div><hr><div v-for="(addr,index) in addrs">{{index+1}}:{{addr}}</div></div>
</body>
<script>new Vue({el:"#app",data:{addrs:["北京","上海","广州","深圳"]},methods:{}})
</script>
</html>
3.7 案例
-
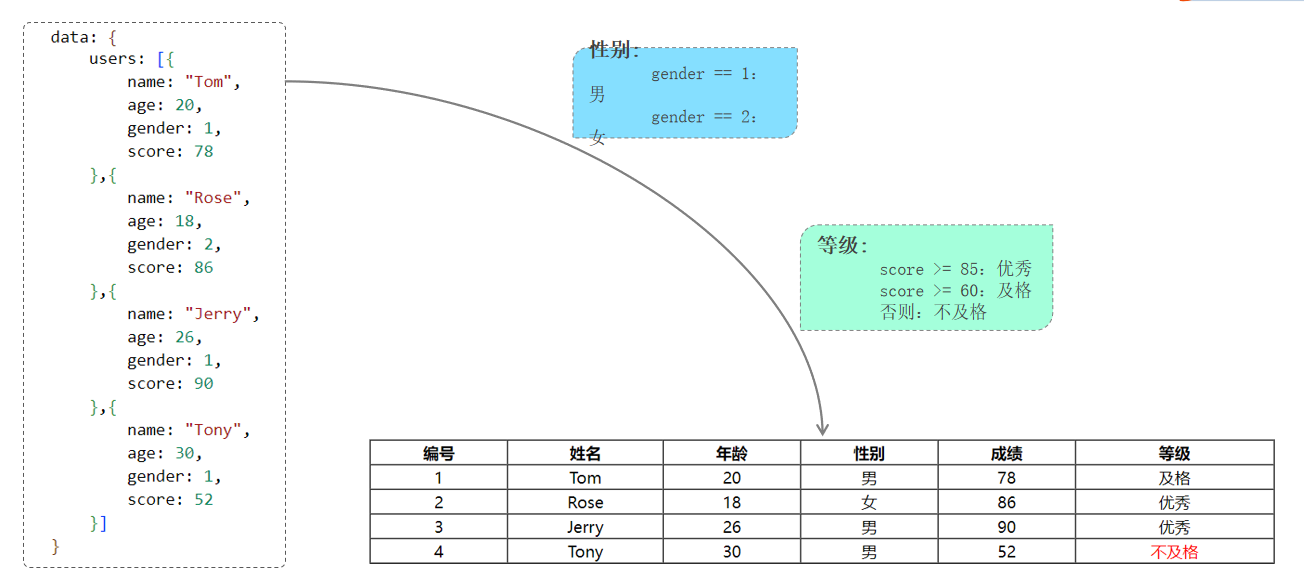
需求:

如上图所示,我们提供好了数据模型,users是数组集合,提供了多个用户信息。然后我们需要将数据以表格的形式,展示到页面上,其中,性别需要转换成中文男女,等级需要将分数数值转换成对应的等级。
-
分析:
首先我们肯定需要遍历数组的,所以需要使用v-for标签;然后我们每一条数据对应一行,所以v-for需要添加在tr标签上;其次我们需要将编号,所以需要使用索引的遍历语法;然后我们要将数据展示到表格的单元格中,所以我们需要使用{{}}插值表达式;最后,我们需要转换内容,所以我们需要使用v-if指令,进行条件判断和内容的转换
-
步骤:
-
使用v-for的带索引方式添加到表格的<tr>标签上
-
使用{{}}插值表达式展示内容到单元格
-
使用索引+1来作为编号
-
使用v-if来判断,改变性别和等级这2列的值
-
-
代码实现:
准备如下代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-案例</title><script src="js/vue.js"></script></head><body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr></table></div></body><script>new Vue({el: "#app",data: {users: [{name: "Tom",age: 20,gender: 1,score: 78},{name: "Rose",age: 18,gender: 2,score: 86},{name: "Jerry",age: 26,gender: 1,score: 90},{name: "Tony",age: 30,gender: 1,score: 52}]},methods: {},})</script></html>
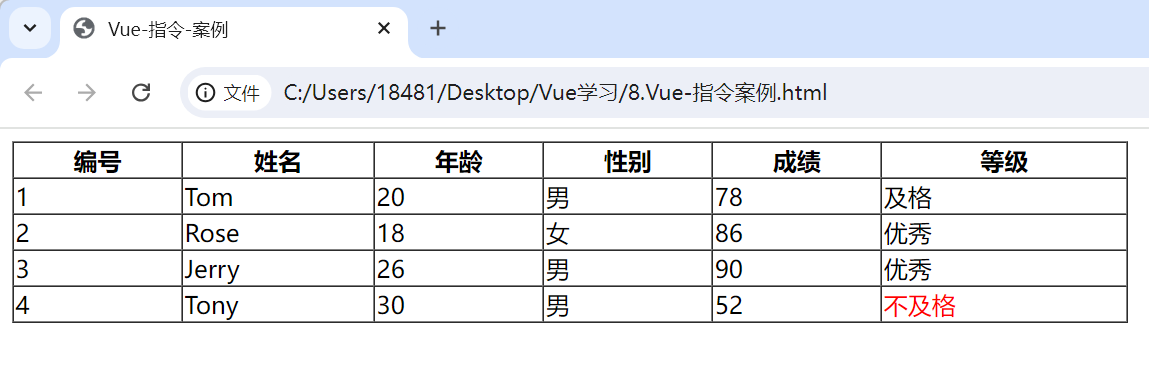
然后在<tr>上添加v-for进行遍历,以及通过插值表达式{{}}和v-if指令来填充内容和改变内容,其代码如下:
<tr align="center" v-for="(user,index) in users"><td>{{index + 1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender == 1">男</span><span v-if="user.gender == 2">女</span></td><td>{{user.score}}</td><td><span v-if="user.score >= 85">优秀</span><span v-else-if="user.score >= 60">及格</span><span style="color: red;" v-else>不及格</span></td></tr>
效果如图所示:

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-案例</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>性别</th><th>成绩</th><th>等级</th></tr><!-- vue指令渲染 --><tr align="ceenter" v-for="(user,index) in users"><td>{{index+1}}</td><td>{{user.name}}</td><td>{{user.age}}</td><td><span v-if="user.gender==1">男</span><span v-if="user.gender==2">女</span></td><td>{{user.score}}</td><td><span v-if="user.score >=85">优秀</span><span v-else-if="user.score >=60">及格</span><span style="color:red" v-else>不及格</span></td></tr></table></div></body><script>new Vue({el: "#app",data: {users: [{name: "Tom",age: 20,gender: 1,score: 78},{name: "Rose",age: 18,gender: 2,score: 86},{name: "Jerry",age: 26,gender: 1,score: 90},{name: "Tony",age: 30,gender: 1,score: 52}]},methods: {},})
</script>
</html>
4. 生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。
vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。
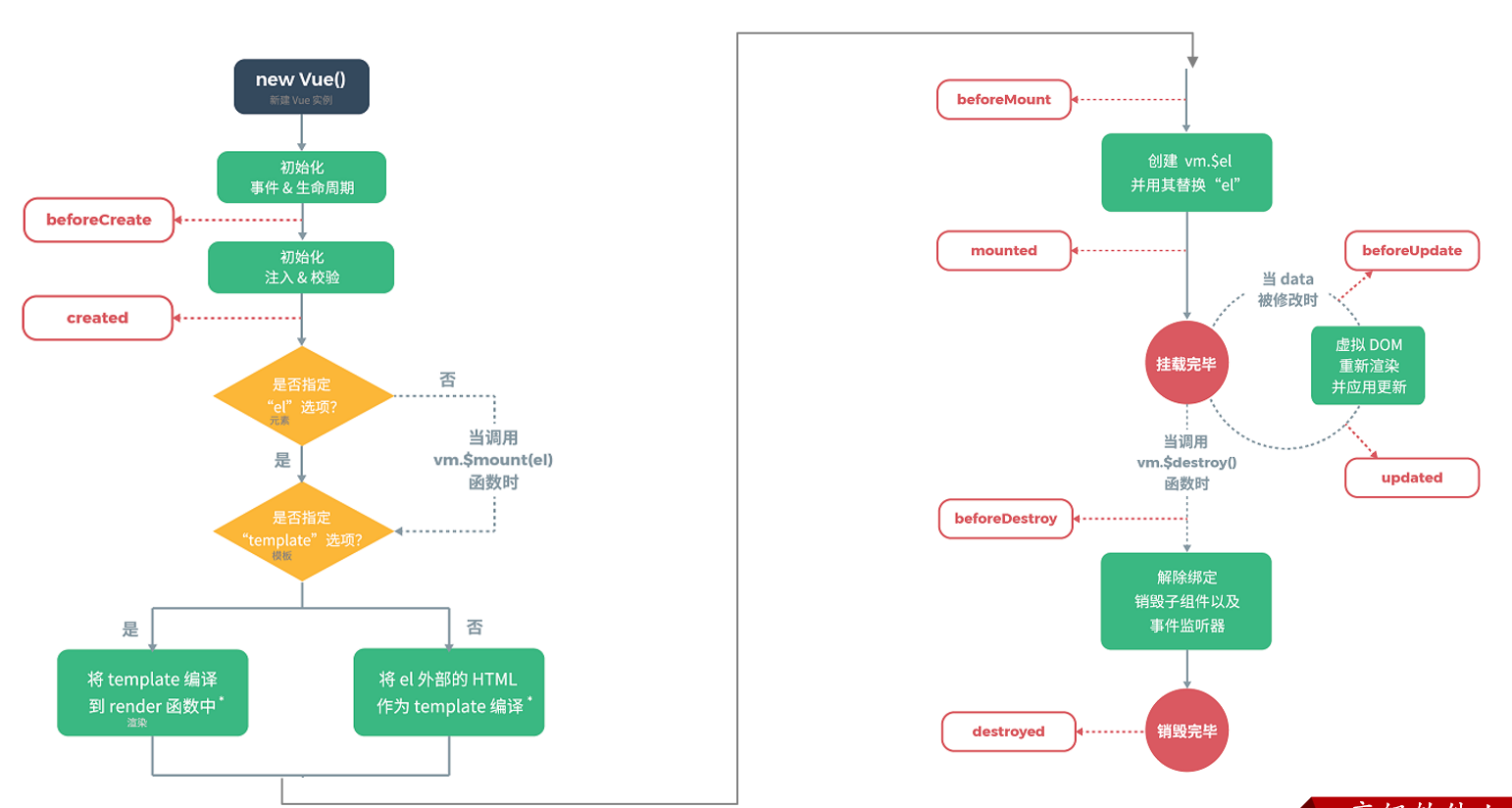
其完整的生命周期如下图所示:
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| 「mounted」 | 「挂载完成」 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数:

其中我们需要重点关注的是**mounted,**其他的我们了解即可。
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。「以后我们一般用于页面初始化自动的ajax请求后台数据」
准备如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-指令-v-for</title><script src="js/vue.js"></script>
</head>
<body><div id="app"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {}})
</script>
</html>
然后我们编写mounted声明周期的钩子函数,与methods同级,代码如下:
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {},mounted () {alert("vue挂载完成,发送请求到服务端")}})
</script>
浏览器打开,运行结果如下:我们发现,自动打印了这句话,因为页面加载完成,vue对象创建并且完成了挂在,此时自动触发mounted所绑定的钩子函数,然后自动执行,弹框。

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue-生命周期-mounted</title><script src="js/vue.js"></script>
</head>
<body><div id="app"></div>
</body>
<script>//定义Vue对象new Vue({el: "#app", //vue接管区域data:{},methods: {},<!-- mounted:挂载完成,Vue初始化成功,HTML页面渲染成功 -->mounted(){alert("Vue挂载完成,发送请求到服务端.")}})
</script>
</html>