前言
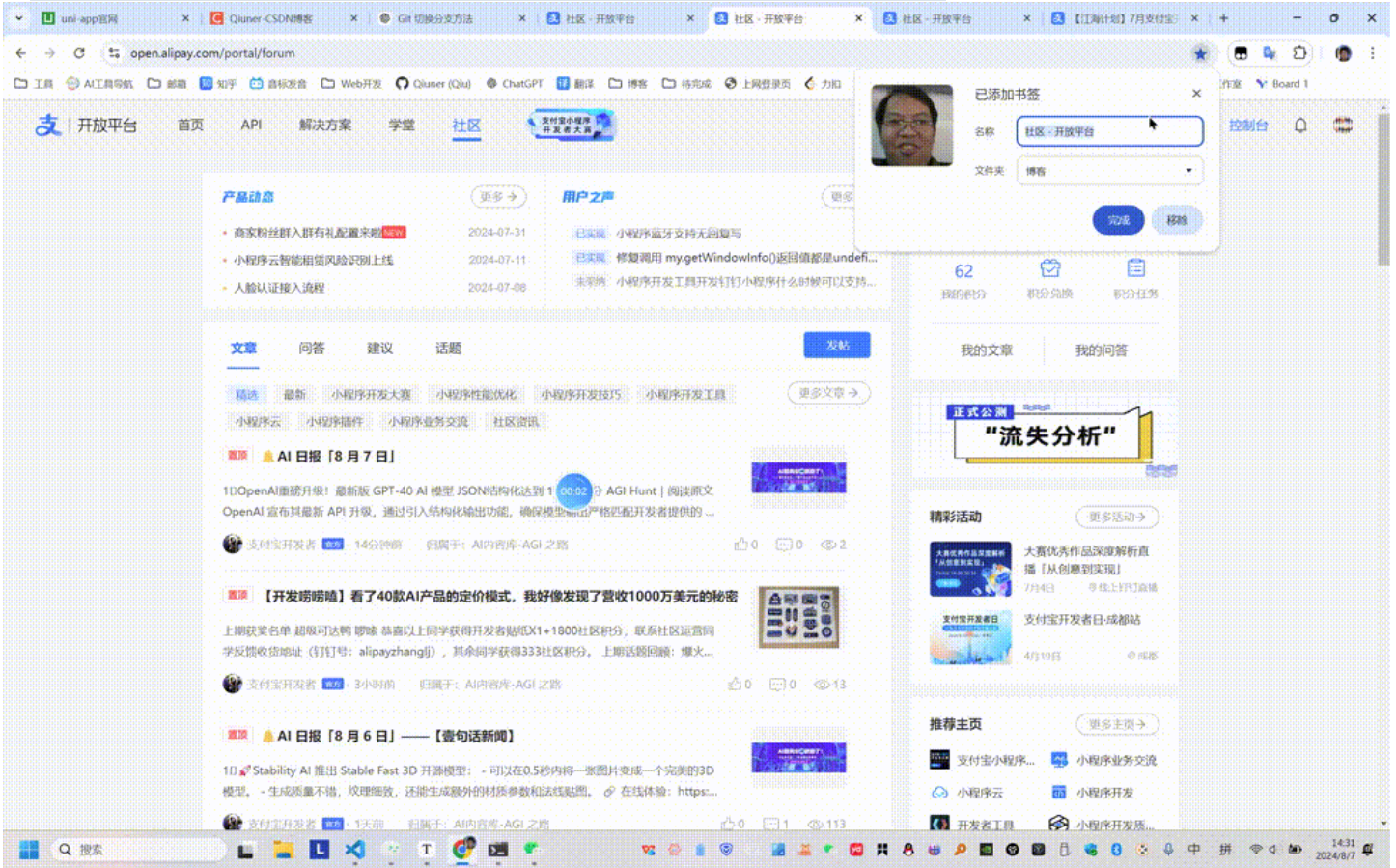
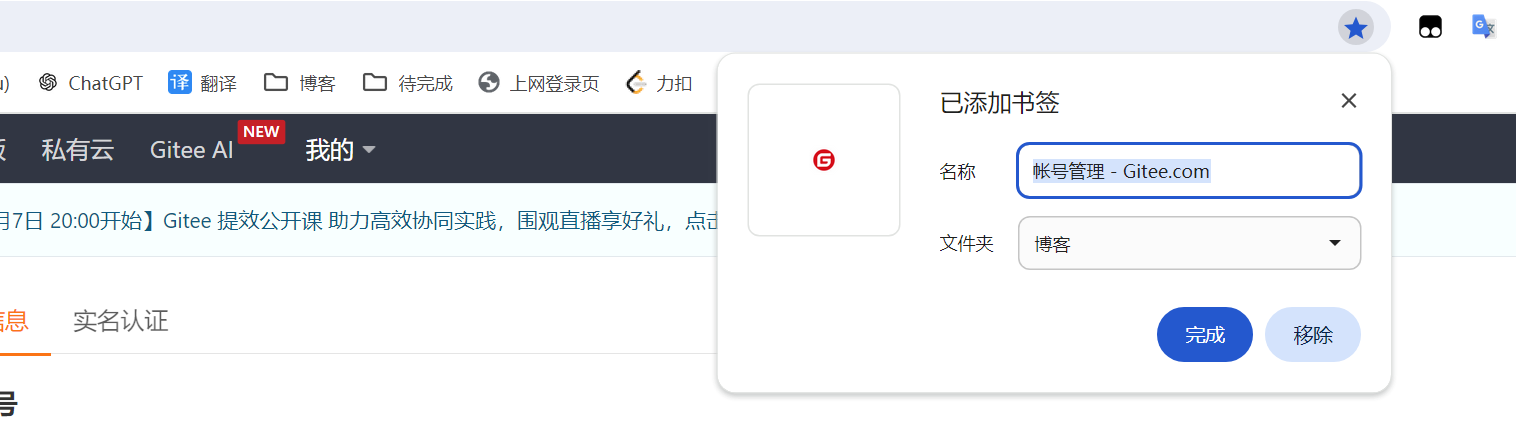
我因一个单子来到支付宝开放平台来。在将其加入书签的时候,我发现出现了个神秘的人脸



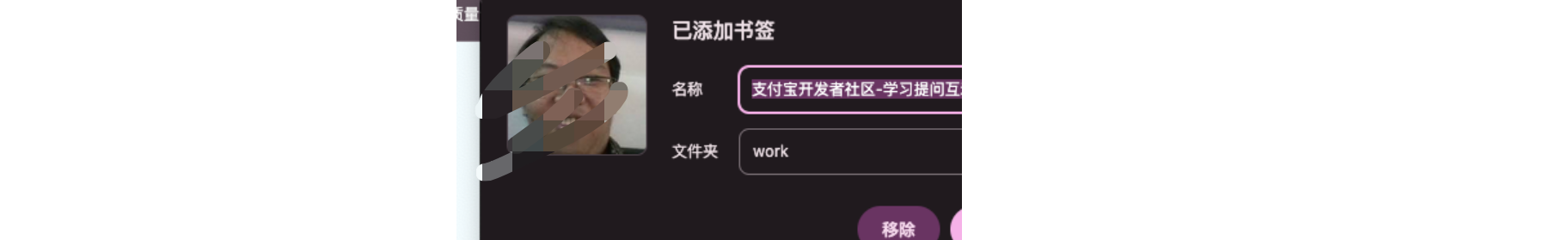
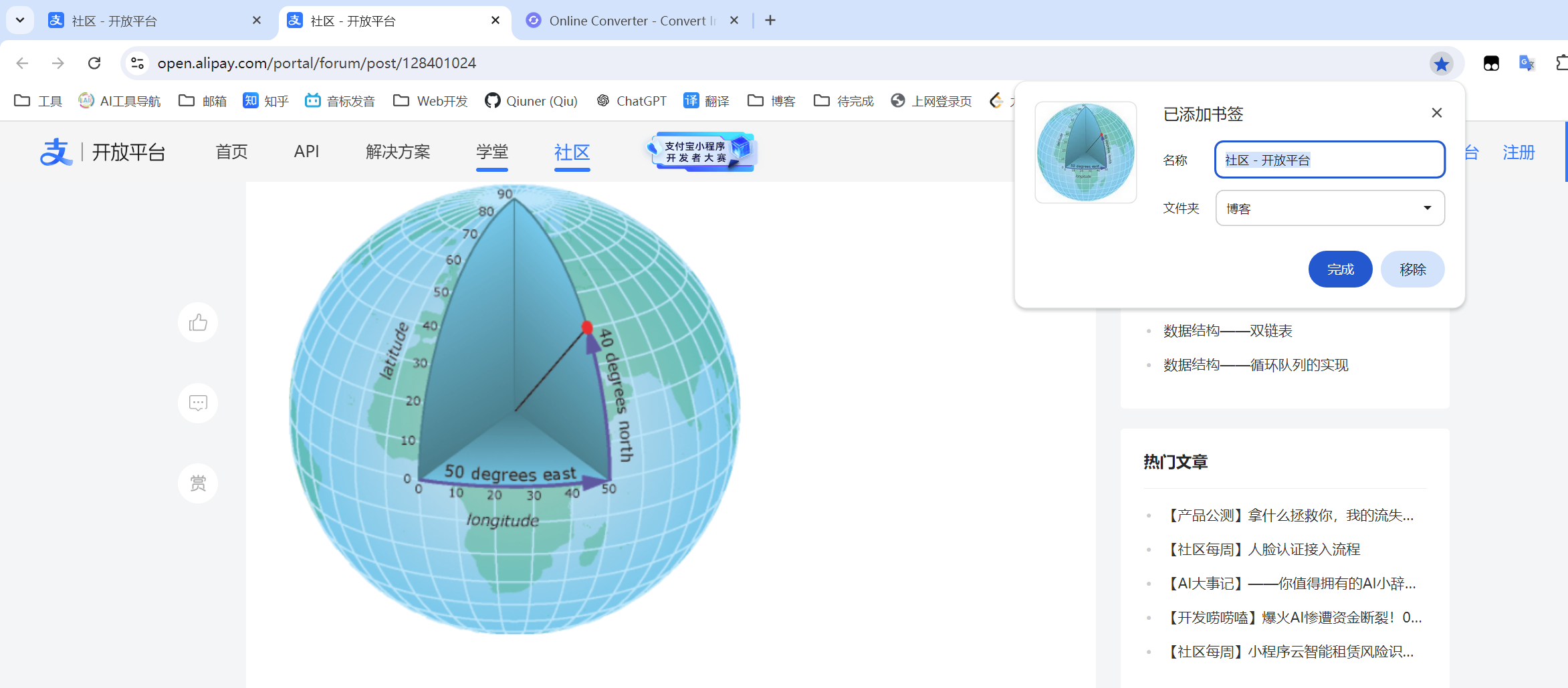
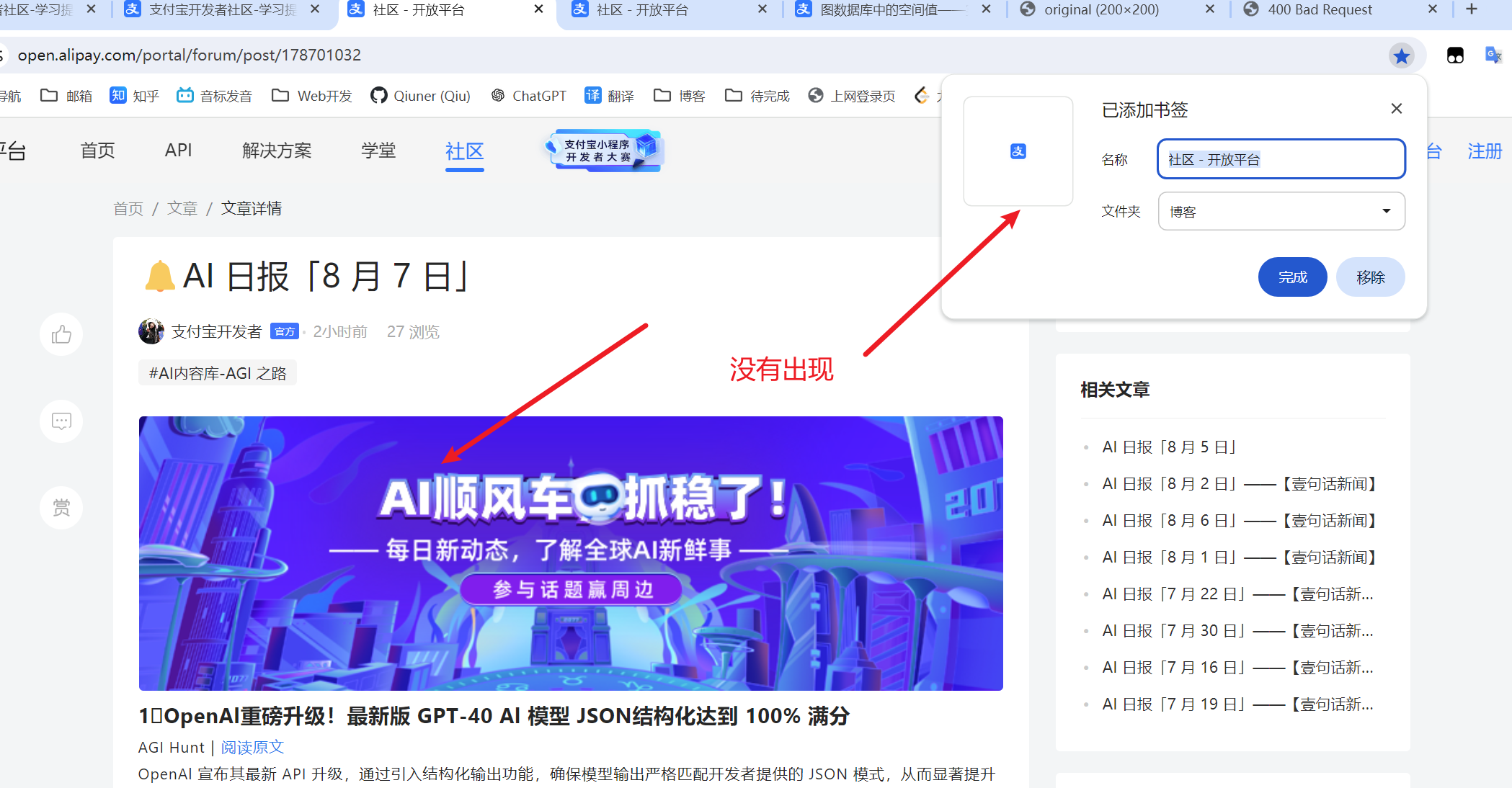
添加书签的页面,本该出现log的地方缺出现了一张神秘的人脸,不禁让人浮想联翩~~
这位仁兄是在什么时候,什么情况下被拍到了这一场景,又是因为什么,替代了原本的log?一瞬间,我的大脑出现无数种可能
- 我想到了这位仁兄是支付宝的一位项目组长,因为平时比较严厉,导致组员怨气横生,然后在一个夜深人静的夜晚,某个地方的log被替换了…
- 还可能有个技术高超的老哥,他是个黑客。他把收藏书签的log换成这个,来证明自己的能力,因而加入某个秘密的黑客集团……
- ……
但咱程序员,最重要的就是严谨,因此我开始尝试理解为什么会出现这种情况
复现
- 我们首先在一切环境不变的情况下,进行复现
- 若复现成功,则换个浏览器->换个电脑 这样进行测试
网址
https://open.alipay.com/portal/forum

- 可以发现,复现是没有问题的,博主本来想用Eg浏览器复现一次,但Eg浏览器没有书签log

- 于是博主下载火狐浏览器,发现火狐浏览器也没有书签图片功能
- 那就直接电脑吧,观察不同电脑的谷歌浏览器是不是都会出现人脸,来判断是否要继续不同浏览器
博主将自己发现告诉某群里的小伙伴,果然,小伙伴们也出现了这个情况

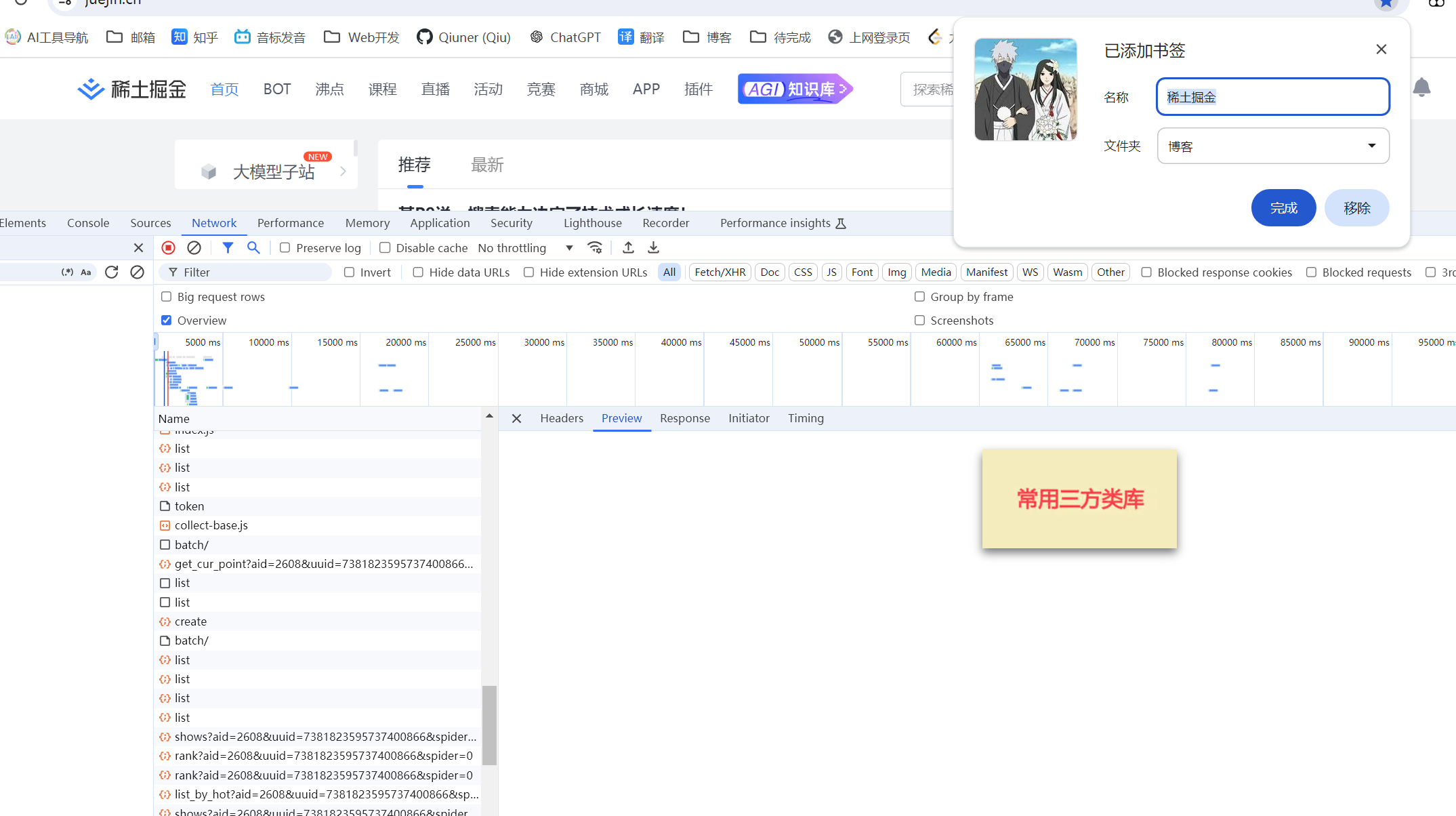
- 显然,复现是没有问题的,那这到底是怎么一回事呢?一时间我也没有什么头绪,于是来到掘金,想要看看有没人发现过这个问题

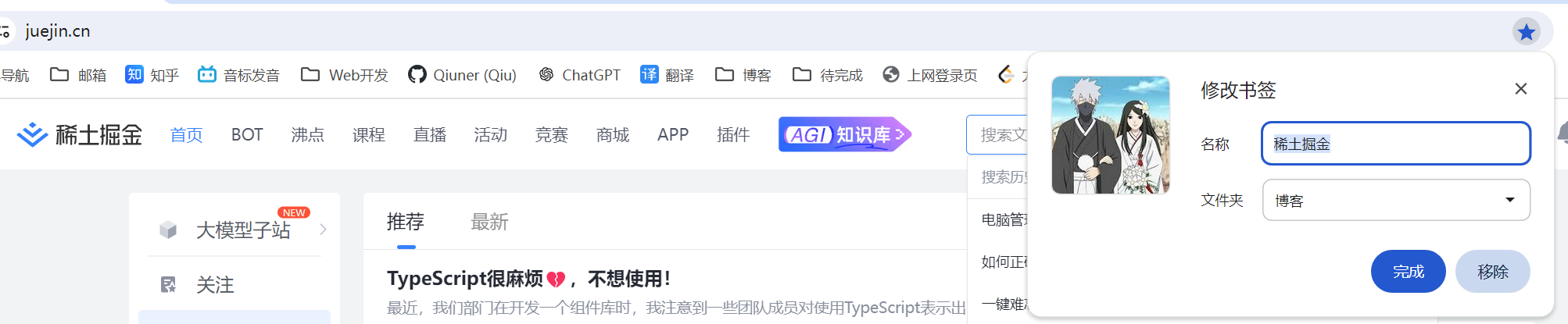
- 我顺手对掘金主页也点了一下。发现居然也没出现log,感觉真相已经逐渐浮出水面了
解密


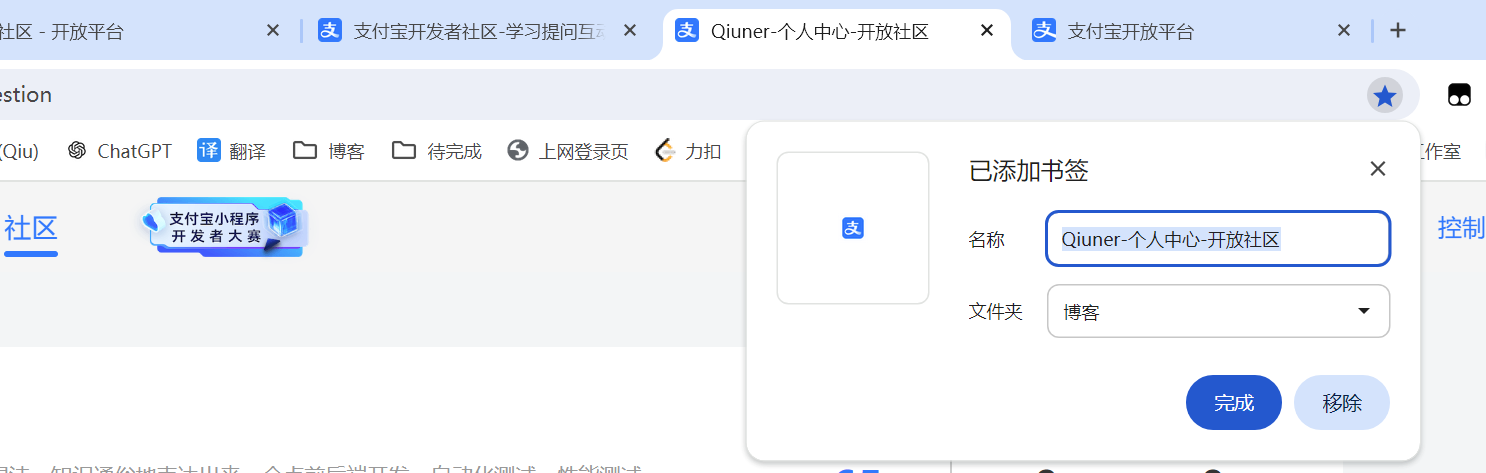
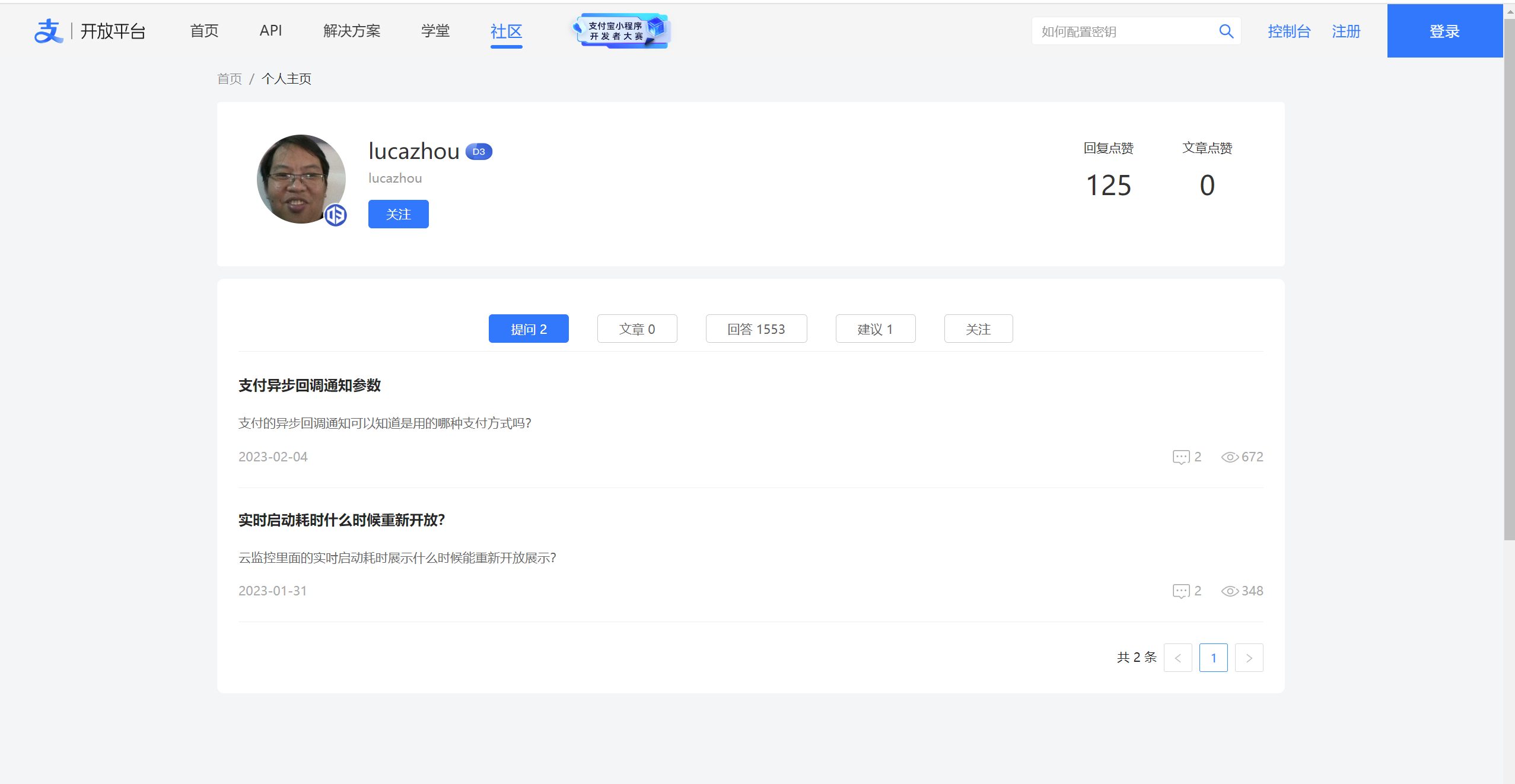
- 点开这位大哥一看,哦原来是一位用户呀,这个明媚的笑脸是大哥的头像
- 那问题来了,为什么这位大哥的头像会出现在这里?
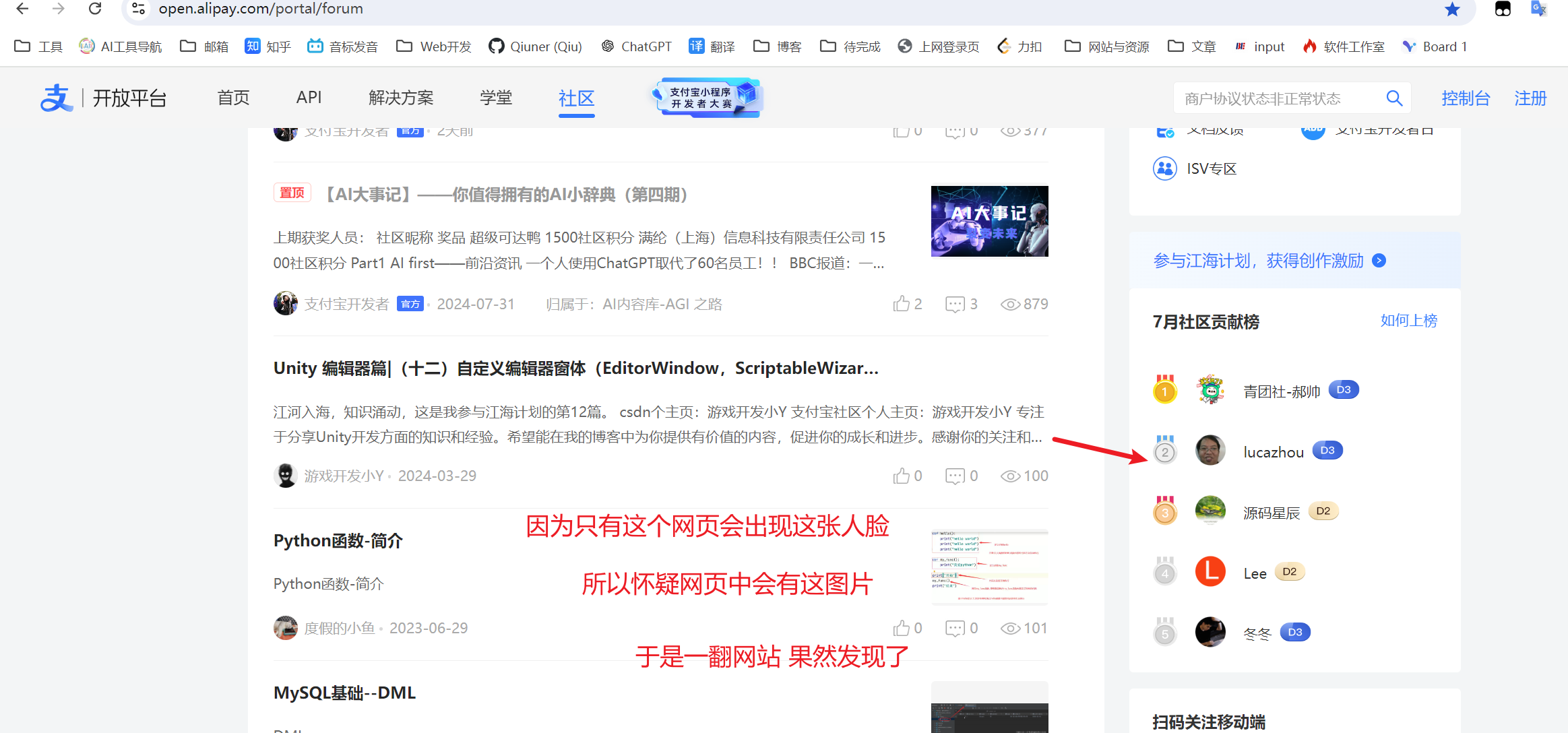
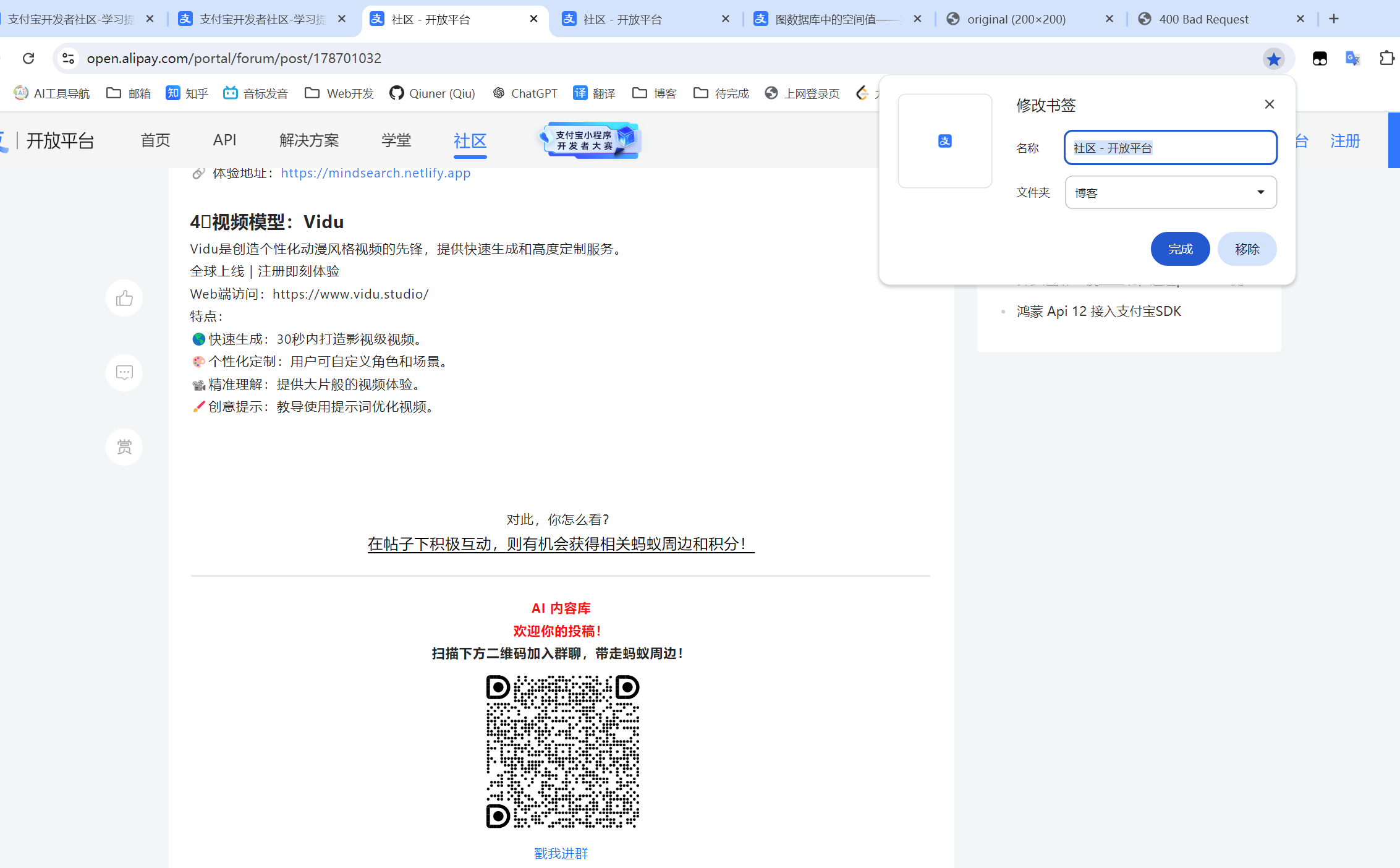
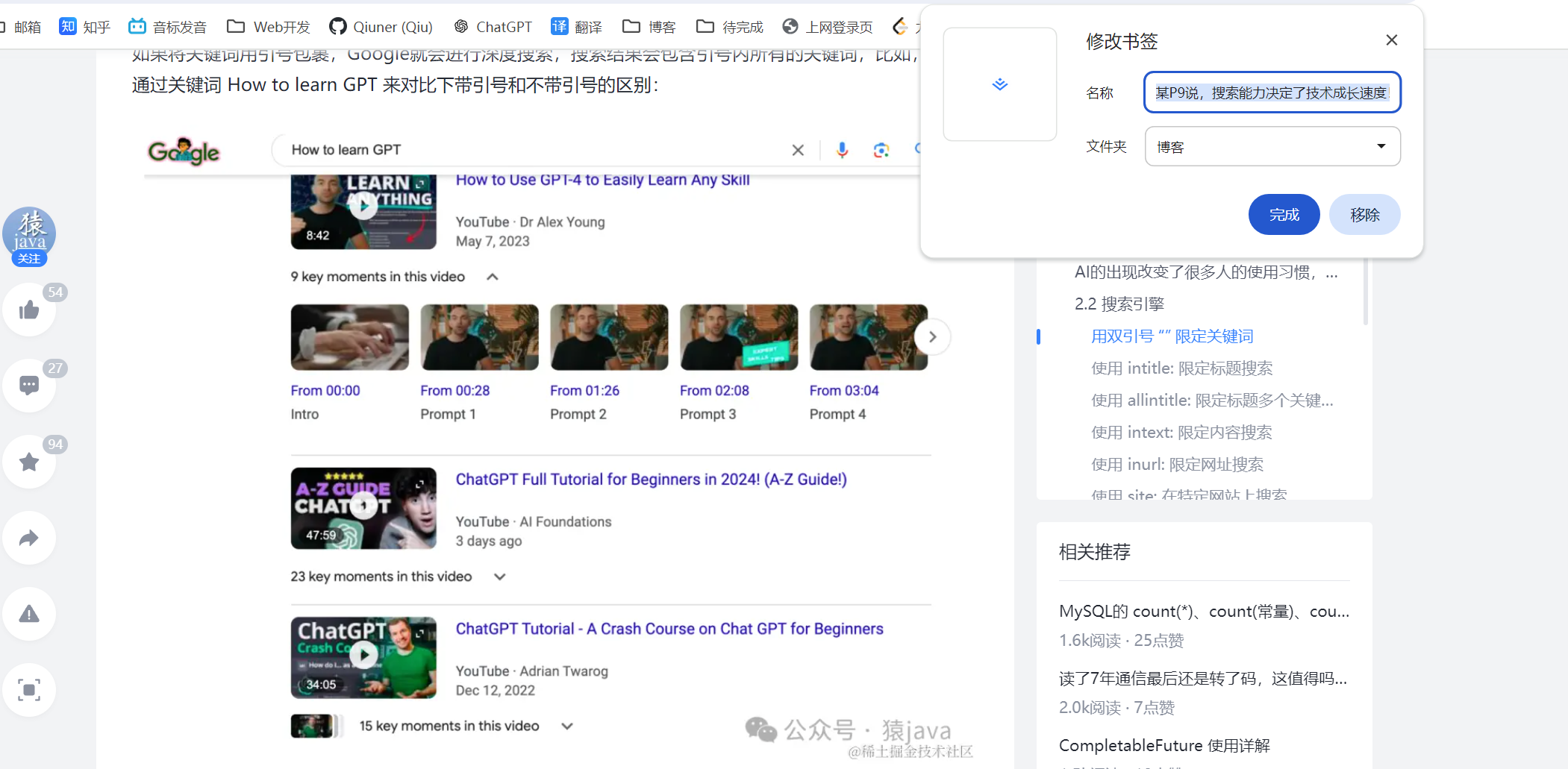
我们随便点开别的文章

-
好家伙,也是如此,似乎这个图案是页面的一个图片
-
但上面头像在那么下面,为什么选择了这张头像?有什么规律吗?
于是,我们先获得图片的路径,并在本地删除

-
那这张图片本身,会有什么不一样吗?
https://tfs.alipayobjects.com/images/partner/T16XpbXkNbXXXXXXXX //大哥图片 榜二
src="https://gw.alipayobjects.com/v/mrch_developerops/afts/video/A*OqYBSLVeNFgAAAAAAAAAAAAADvx4AA/original?t=e4n_C310tvhOVbc75R-8cBGbC8Dn59M1v_rjs3-465EDAAAAZAAAePwAAAAA" // 榜一
src="https://gw.alipayobjects.com/v/mrch_developerops/afts/video/A*3-qLTLctY2YAAAAAAAAAAAAADvx4AA/original?t=kU4DXE3Ulac0BqNjbS_FM1CgdPPRv-t_AXE9O4ERrVUDAAAAZAAAePwAAAAA" //榜三
src="https://gw.alipayobjects.com/v/mrch_developerops/afts/video/A*yoBBSrgEnaQAAAAAAAAAAAAADvx4AA/original?t=KS9ocyIOUiNyscJtZRfpGJNvRtpbFeTzD5BHJMpWen0DAAAAZAAAePwAAAAA" //榜四
src="https://gw.alipayobjects.com/v/mrch_developerops/afts/video/A*hVXnT7XTKVMAAAAAAAAAAAAADvx4AA/original?t=7zTMnTdfUEnB1STKq0U_l82GwFkrk-QoezPmznjQwEwDAAAAZAAAePwAAAAA" //榜五
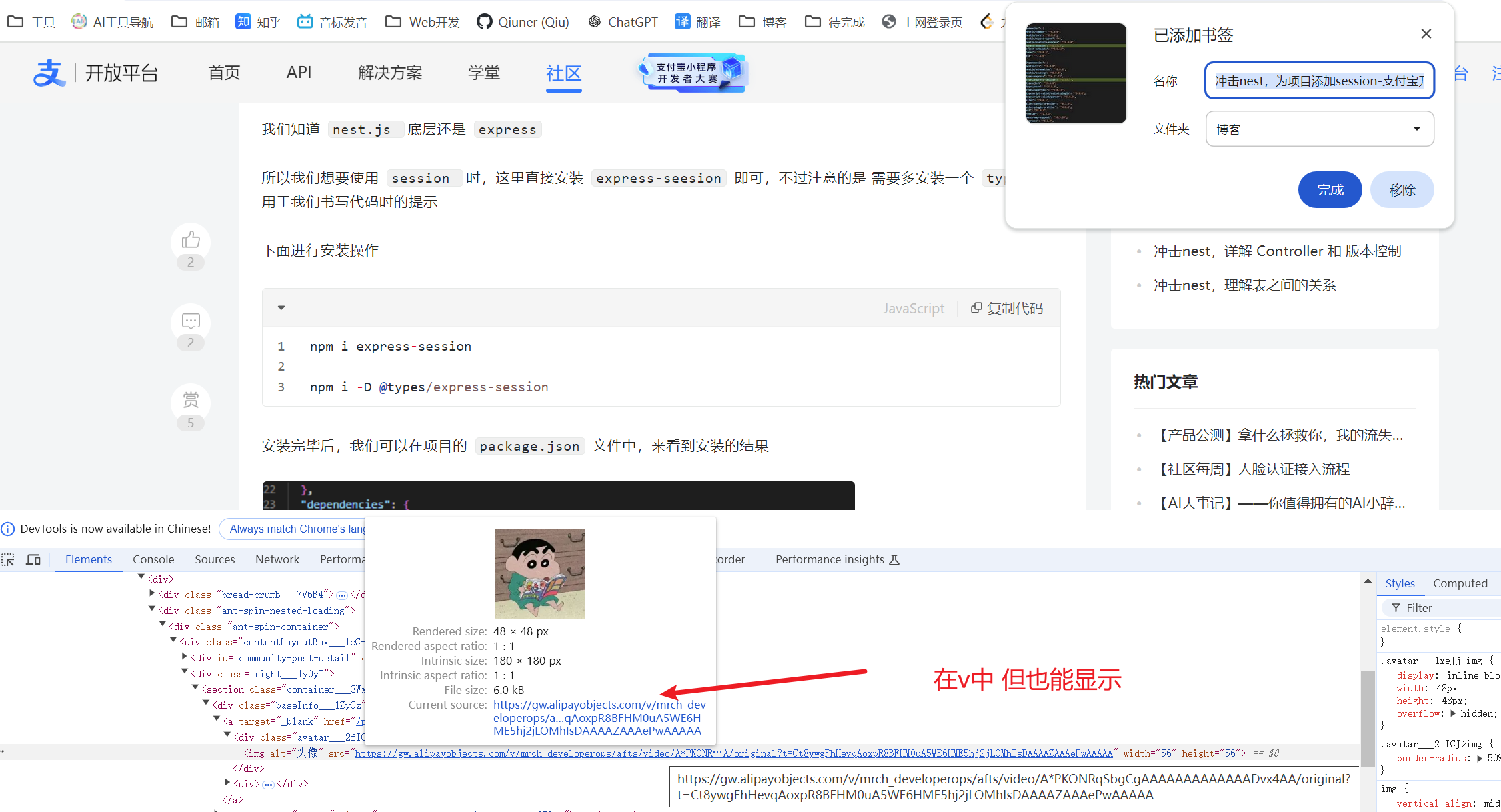
-
欸,不知道你发现了没了,大哥图片怎么这么特殊,没有在 https://gw.alipayobjects.com/v/ 下面
-
到目前为止,我们可以得出一个不那么经得起考验的结论:因为图片存储路径存储地方比较特殊,没有存储在v中
-
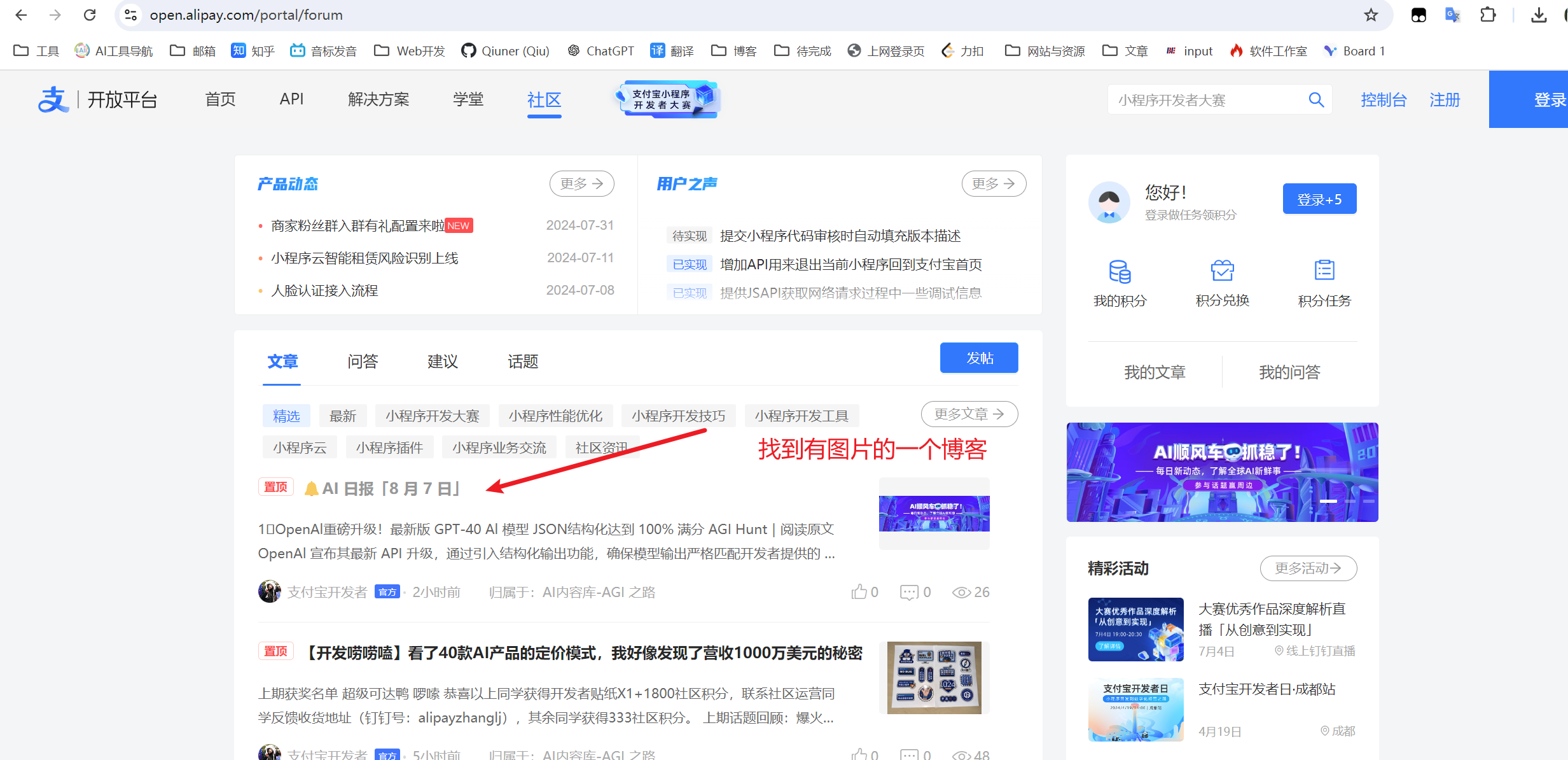
这无疑是一个大的突破,我们随便找几篇文章来看看

- 这篇文章有两个图片,一个正方形 一个长方形


但都没有让书签封面出现图片
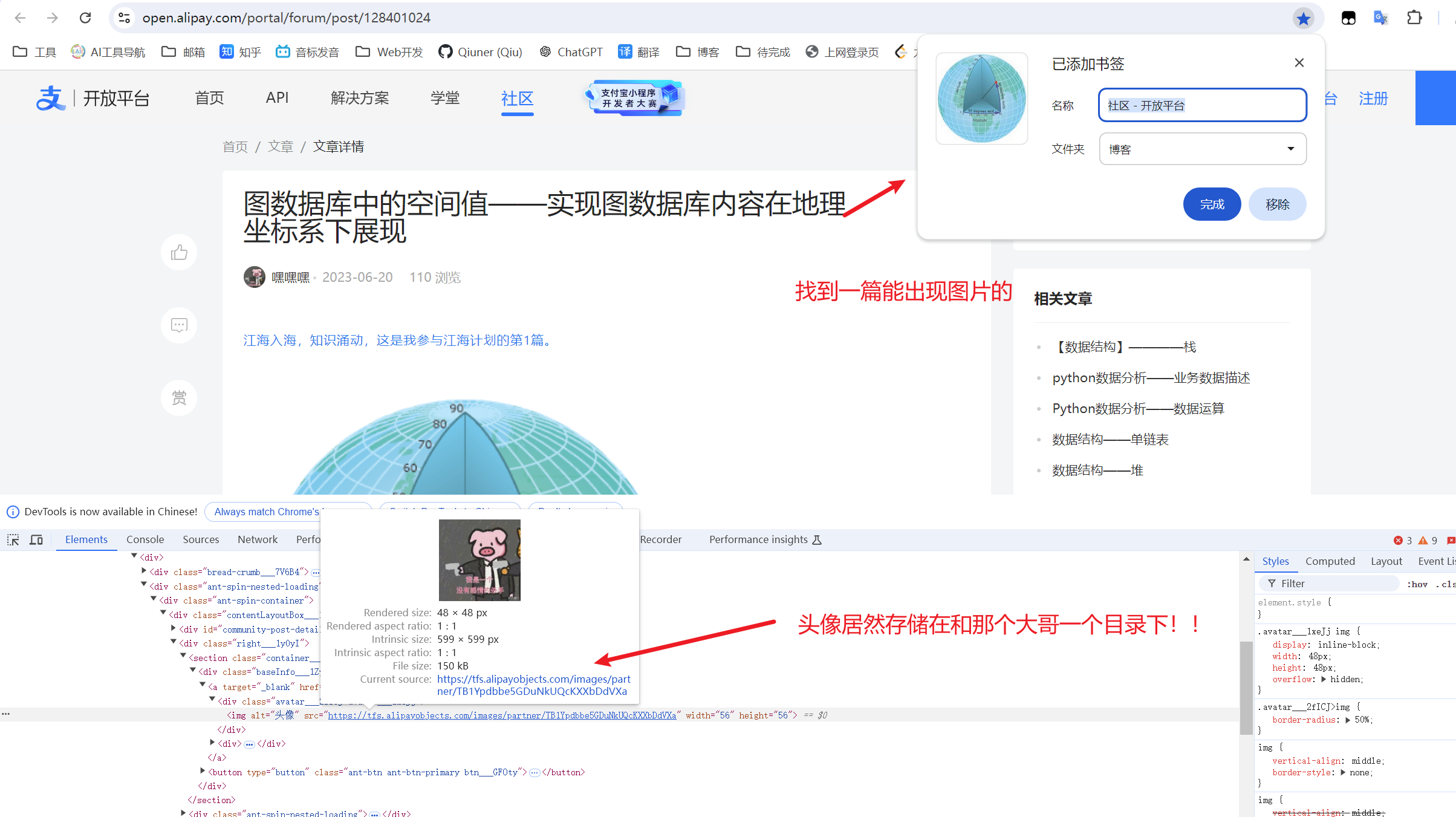
我们开始验证这人头像存储在哪里


多次验证

-
这一下 就把之前的结论推翻了。。
-
博主去掘金看了看,发现在页面上没有找到掘金出现的那张图片

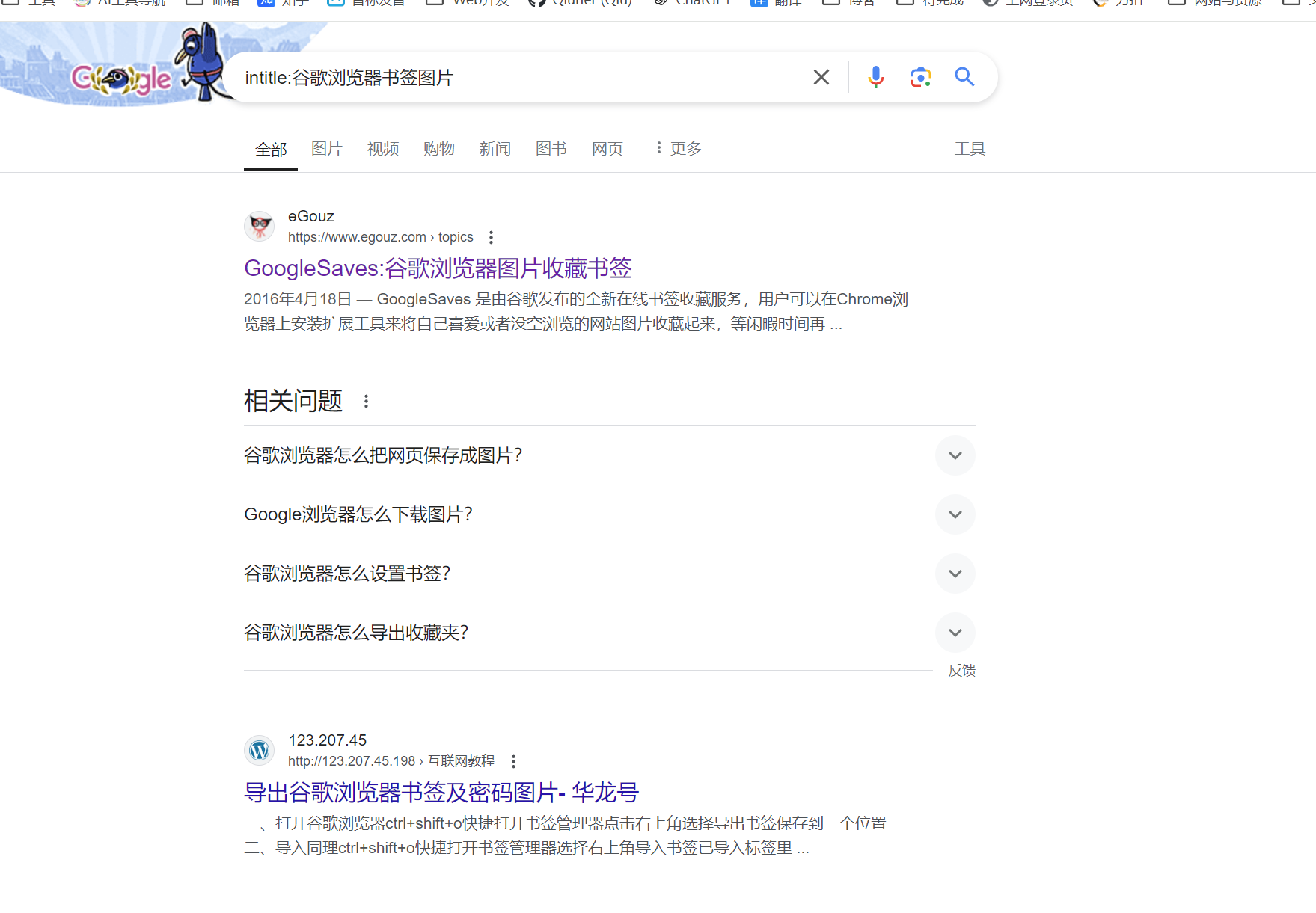
- 翻了下请求,发现也没有这张图片。。那接下来就是得了解这些网站是用什么开发,然后了解他们书签是图片是怎么来的了。这是我的破解思路。是浏览器还是网站的问题?

- 以下是搜索结果



- 无论怎样小图标是正常的显示的,因此,这个问题好像是一个没人注意过的问题,或许这是什么新的可以攻击的地方
- 但博主没啥时间,不继续深究了,于是记录下来,将此发到网络上,希望能有大佬
你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客
这是我的 github https://github.com/Qiuner ⭐️
gitee https://gitee.com/Qiuner 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
更多专栏订阅:
📊 一图读懂系列
📝 一文读懂系列
⚽ Uniapp
🌟 持续更新
🤩 Vue项目实战
🚀 JavaWeb
🎨 设计模式
📡 计算机网络
🎯 人生经验
🔍 软件测试
掘金账号
感谢订阅专栏 三连文章