HTML 属性是指用于描述 HTML 元素的额外信息,它们提供了元素的特定配置或行为,属性通常包含在 HTML 元素的开始标签中。

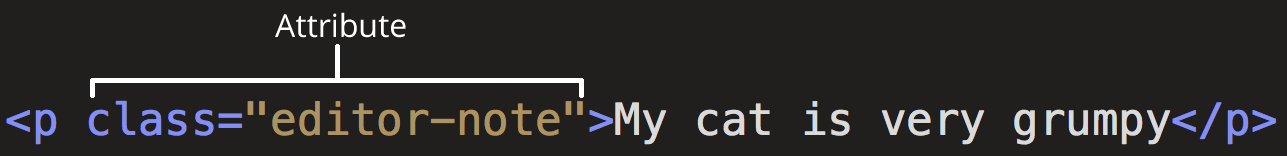
元素也可以拥有属性,属性看起来像这样:

属性是元素的附加信息,它们不会显示在实际内容中。在前述例子中,class 属性是用于标识元素的名称,便于在以后应用样式信息时识别和操作该元素。
属性必须包含:
- 必须有一个空格,位于属性名称和元素名称之间。如果元素有多个属性,每个属性之间必须用空格分隔。
- 属性名称后必须紧跟一个等号。
- 属性值必须被一对双引号("")括起来。
一、为元素添加属性
要为元素添加属性时,可以使用以下例子:
- 添加链接的 href 属性:
<a href="https://example.com">这是一个链接</a>在这个例子中,<a> 元素使用了 href 属性,指定了链接的目标地址为 https://example.com。
- 添加图片的 src 和 alt 属性:
<img src="image.jpg" alt="描述性文本">这个例子中的 <img> 元素有两个属性:src 属性指定了要显示的图像文件路径为 image.jpg,alt 属性提供了图像的描述性文本。
二、属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
编辑下面的文本框中的内容,使之变成指向任一个你喜欢的 web 地址的链接。
- 添加
<a> 元素。 - 添加
href 属性和 title 属性。 - 指定
target 属性,使得点击链接时在新标签页打开。
实例

<a href="https://www.csdn.net/">这是一个链接</a>
三、布尔属性
有时你会遇到没有设置值的属性,这种情况是完全合法的。这些属性被称为布尔属性,因为它们要么存在(即属性名本身就是属性值),要么不存在。
例如,考虑 disabled 属性,你可以将其应用于表单输入元素。通过设置 disabled 属性,可以禁用表单输入元素,从而阻止用户进行输入。被禁用的元素通常显示为灰色外观。
下面是一个示例:
<input type="text" disabled>在这个例子中,disabled 属性被应用于文本输入框,使其不可用状态,用户无法在其中输入内容。
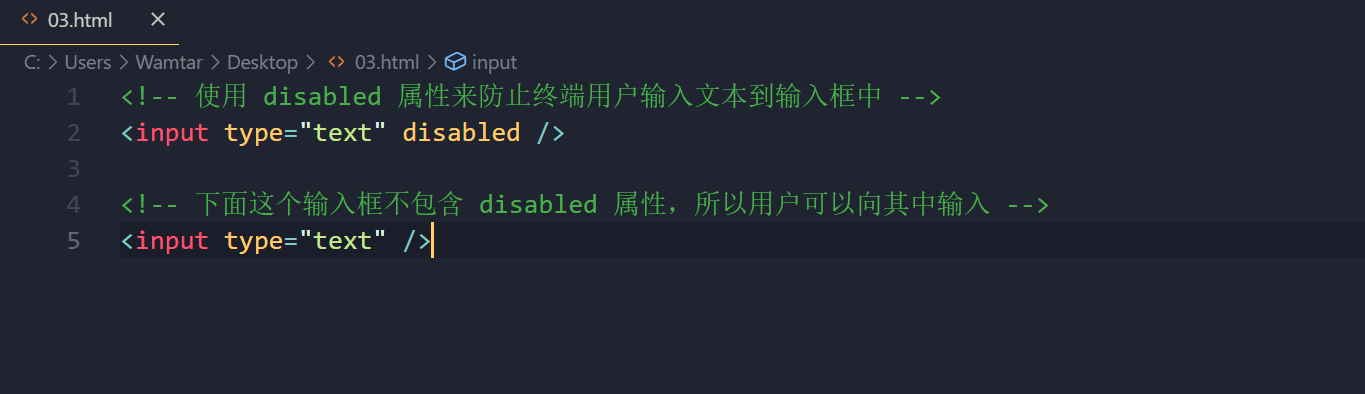
作为参考,上面的例子还包括一个非禁用的表单输入元素。上面两段 HTML 代码产生的效果如下:
<!-- 使用 disabled 属性来防止终端用户输入文本到输入框中 -->
<input type="text" disabled /><!-- 下面这个输入框不包含 disabled 属性,所以用户可以向其中输入 -->
<input type="text" />

四、省略包围属性值的引号
或许你浏览了许多其他网站的代码,遇到一些奇怪的标记风格,比如没有使用引号包裹属性值的情况。尽管在某些情况下这是允许的,但在其他情况下可能会破坏你的标记。举例来说,对于之前提到的链接示例,可以这样写一个只有 href 属性的版本:
<a href=https://www.baidu.com/>favorite website</a>然而,再添加一个 title 属性时,就会出现问题:
<a href=https://www.baidu.com/ title=The unique passage>favorite website</a>在这种情况下,浏览器会误解你的标记。它可能会将 title 属性误解为三个属性的组合——title 的属性值为 "The",以及两个布尔属性 unique 和 passage。显然,这不是期望的结果,这样的编码会导致错误或者异常行为。如果你将鼠标移到链接上,尝试看一下会显示什么样的 title 文字!

建议始终添加引号,可以避免很多问题,并且使代码更易读。
五、使用单引号还是双引号?
在目前为止,所有的属性都是由双引号引用。也许在一些 HTML 中也有单引号。这只是风格的问题,你可以从中选择一个你喜欢的。以下两种情况都可以:
<a href='https://www.baidu.com'>示例站点链接</a><a href="https://www.baidu.com">示例站点链接</a>但应该注意单引号和双引号不能在一个属性值里面混用。下面的语法是错误的:
<a href="https://www.baidu.com'>示例站点链接</a>六、HTML 属性参考
适用于大多数 HTML 元素的属性:
| 属性 | 描述 |
| class | 为html元素定义一个或多个类名 |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式 |
| title | 描述了元素的额外信息 |
注意:
属性和属性值,尽量小写,本来这样做也方便些。
class 属性可以多用 class=" " (引号里面可以填入多个class属性)
id 属性只能单独设置 id=" "(只能填写一个,多个无效)
如有表述错误及欠缺之处敬请批评指正。







![[ACP云计算]组件介绍](https://i-blog.csdnimg.cn/direct/eee4214b985346989de3faa862b47fc8.png)