视频:qt开发网络聊天w室软件3.4界面开发_哔哩哔哩_bilibili
目录
UI部分
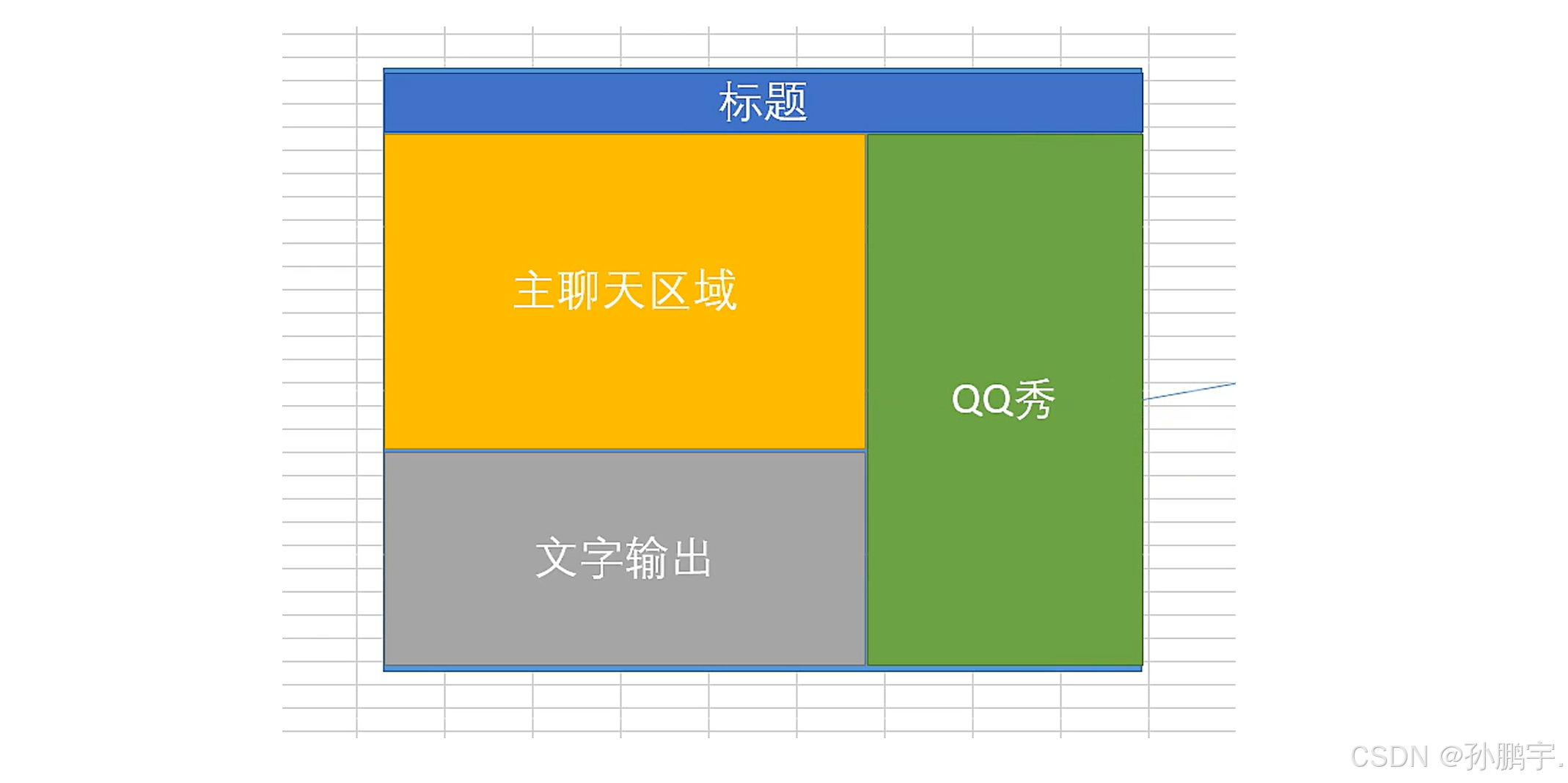
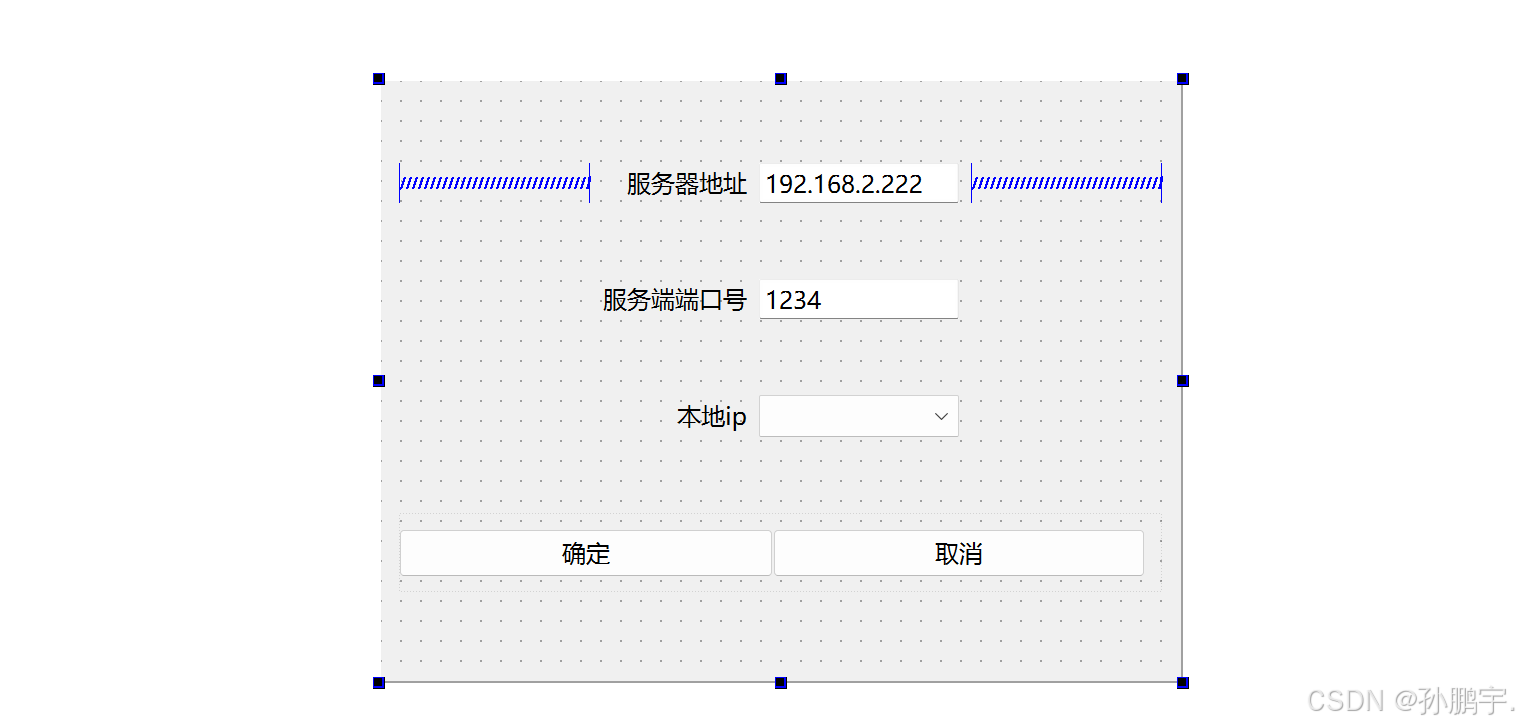
设计稿图
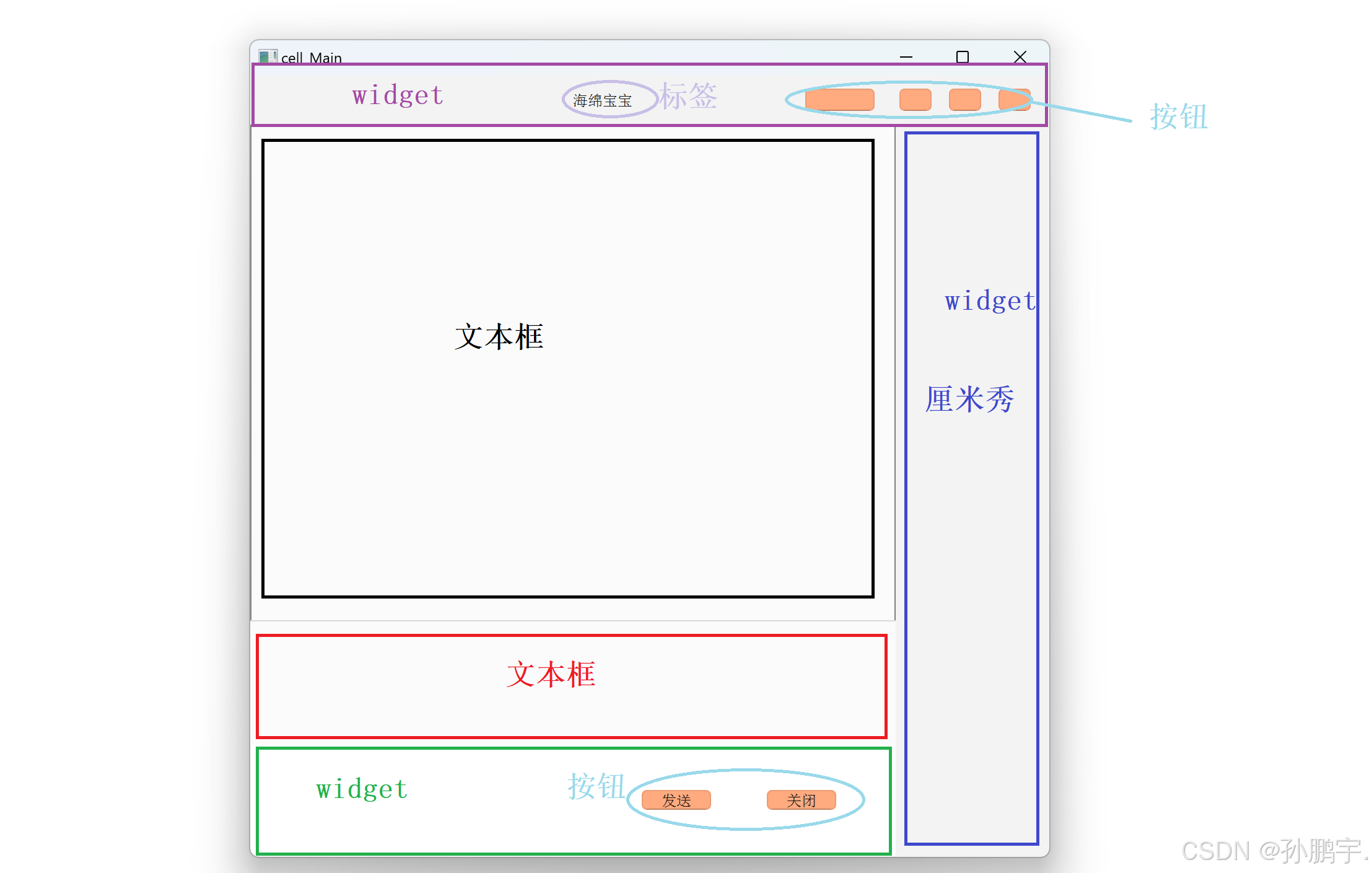
放置控件
界面美化
拖动窗体
设置界面
网络部分
配置对话框
多项目结果和服务器端设计
客户端框架开发
UI部分
设计稿图

放置控件

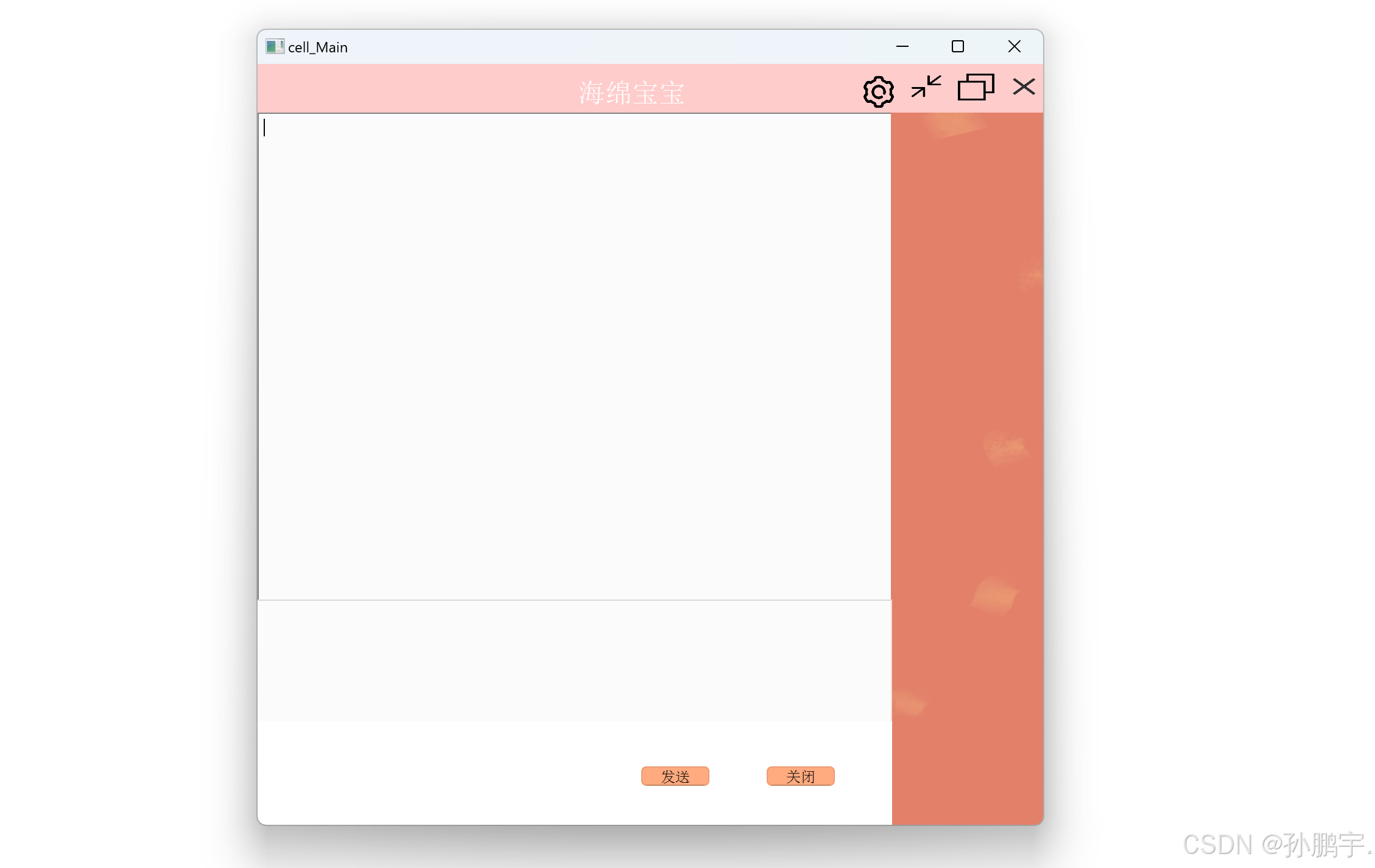
界面美化

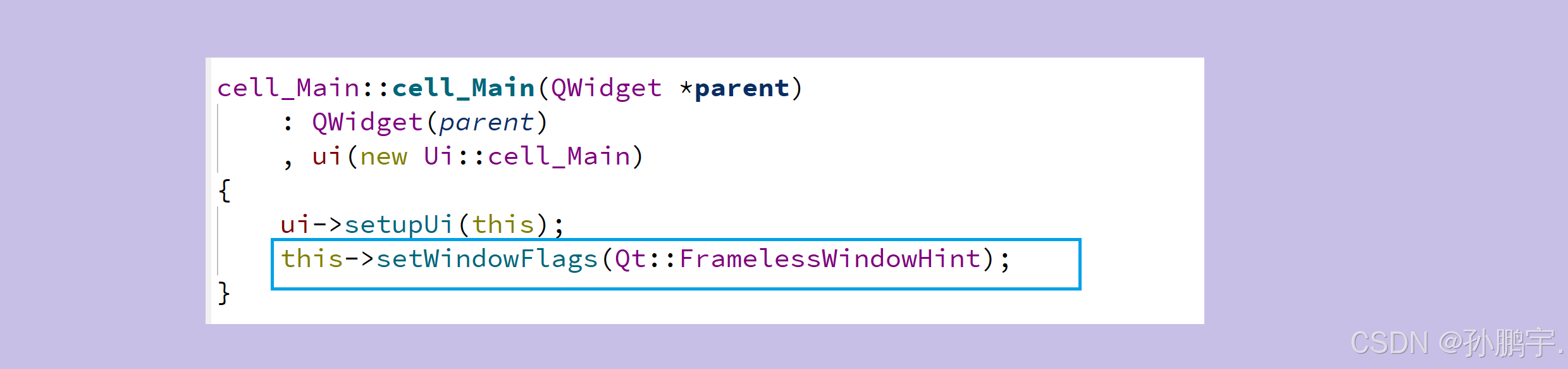
现在我们把窗体自带的标题栏给去了,用我们自己画的.我们在调用窗口这里调用setWindowFlags()函数,它利用有个隐藏标题栏方法Qt::FramelessWindowHint


拖动窗体
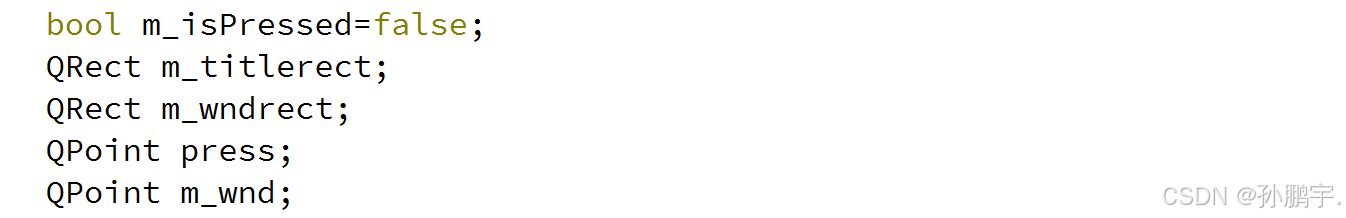
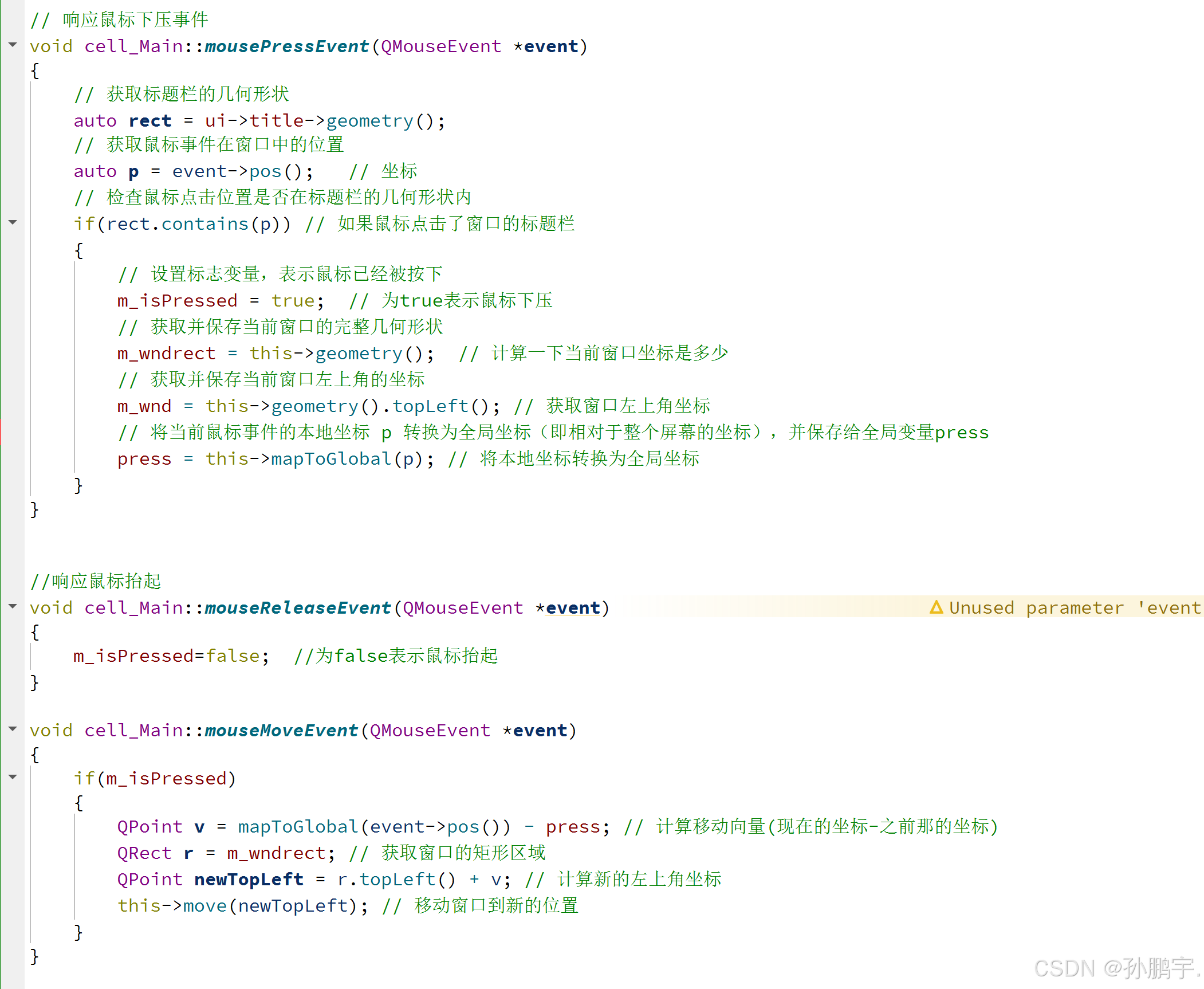
我们需要重写几个虚函数:
virtual void mousePressEvent(QMouseEvent *event); //响应鼠标点击virtual void mouseReleaseEvent(QMouseEvent *event); //响应鼠标离开virtual void mouseMoveEvent(QMouseEvent *event); //响应鼠标按住窗体移动

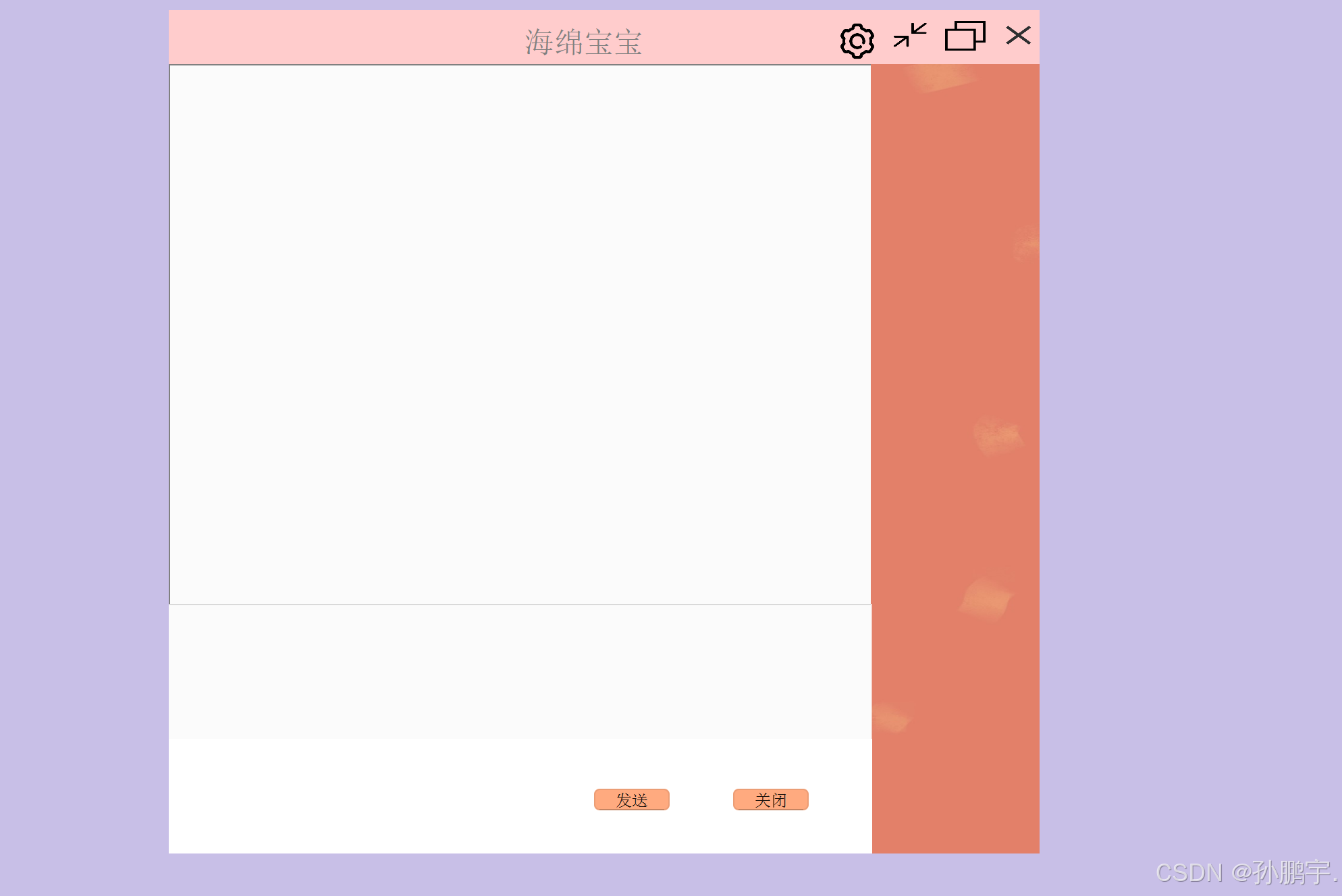
这样就可以拖动窗体了:

设置界面
新建一个Dlg文件,名字为Dlg_setting,如下:

把我们的设置按钮重名为btn_set,然后转到槽:
然后调用我们的dlg_setting界面:
void cell_Main::on_btn_set_clicked()
{Dlg_setting dlg;dlg.exec();
}此时就可以通过点击设置按钮打开设置界面了吗 
新增一个清屏按钮:

网络部分
首先需要在Pro文件中加载socket模块:
QT +=network配置对话框
在QDialog类下的QWidge类里有个虚函数showEvent(),我们需要重写这个虚函数
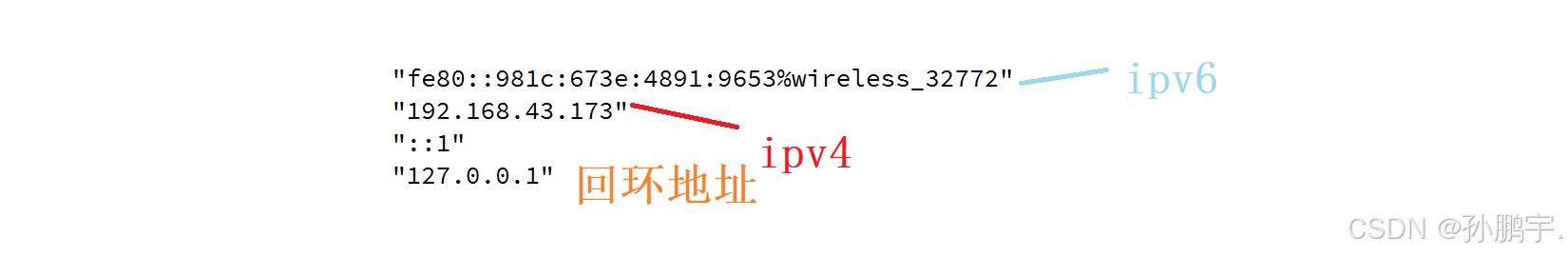
在dlg_setting.cpp文件里重写showEvent虚函数,这样我们就可以在点击设置的时候打印出我们的地址
void Dlg_setting::showEvent(QShowEvent *event)
{auto l=QNetworkInterface::allAddresses();for(auto it:l){qDebug()<<it.toString();}
}
现在我们在我们的电脑上模拟两个客户端,一个服务端.我们自己来配一下地址:
在控制面板的网络连接里,选择我们的以太网,在属性的里选择ipv4,在高级选项里新增两个客户端ip地址,一个服务器端ip地址:


此时再调用showEvent(函数),发现我们的自己配置的地址和端口号就显示出来了:
然后我们把我们配置的地址给 加载进我们ui界面ip地址的下拉列表框里:
void Dlg_setting::showEvent(QShowEvent *event)
{// 清空下拉框中的IP地址列表ui->cb_ips->clear();// 获取所有网络接口的地址列表auto l = QNetworkInterface::allAddresses();// 遍历所有网络接口的地址for (auto it : l){// 打印出所有地址,调试用,可以注释掉// qDebug()<<it.toString();// 检查地址是否为IPv4类型if (QAbstractSocket::IPv4Protocol == it.protocol()){// 如果是IPv4地址,则添加到下拉框中ui->cb_ips->addItem(it.toString()); }}
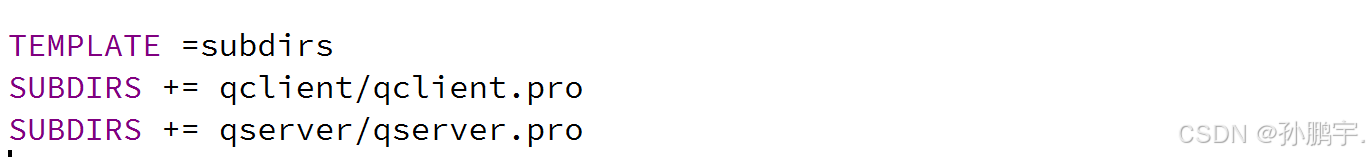
}多项目结果和服务器端设计
我们创建一个根文件夹qtalk,里面放客户端和服务器端.客户端就是我们上面写的,服务器端不用Ui界面,创建一个控制台文件即可

qtalk.pro文件内容如下:

![[论文泛读]zkLLM: Zero Knowledge Proofs for Large Language models](https://i-blog.csdnimg.cn/direct/dc35722b39844f709bb19c468807f1be.png)