本示例节选自小卷全栈开发实战系列的《Vue3实战》。演示如何用tailwindcss所支持的rem体系轻松实现一个仿b站移动端头部导航栏rem适配。
友情声明
学习分享不易,如果小伙伴觉得有帮助,点赞支持下。满30赞,将随文附赠录屏讲解,感谢支持!

文章目录
- b站移动端h5适配方式
- 本例rem适配方式
- 附赠录屏讲解
b站移动端h5适配方式
以下是我们要模仿的导航栏功能

当我们切换到平板模式:

很显然,从html页面源代码,我们可以看到,它采用的是vh的适配方式

而这里咱们采用的rem,因为它可以更好的控制在移动端高分辨率的情况下,在字体做到适配的同时,我们还可以控制尽量显示更多的内容,而不是等比例的缩放。
本例rem适配方式
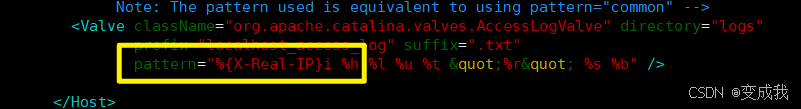
基于tailwindcss实现的移动端h5适配,只要咱们在应用class时采用其默认rem的数值写法,也就是说尽量不采用定制的px写法。在这个基础上只需要修改页面html元素设置的font-size基准值就可以自动完成屏幕宽度的适配。
看下咱们的例子:

附赠录屏讲解
待更新。。。