「OC」暑假第二周——3Gshared的仿写与学生管理系统
文章目录
- 「OC」暑假第二周——3Gshared的仿写与学生管理系统
- 3Gshared
- 登陆注册页面
- 首页
- 搜索
- 推荐和活动
- 我的
- 我的推荐和我推荐的
- 我的信息
- 设置
- 学生管理系统
- 登陆注册界面
- 主页面
- 增删改查以及排序
- 总结
3Gshared
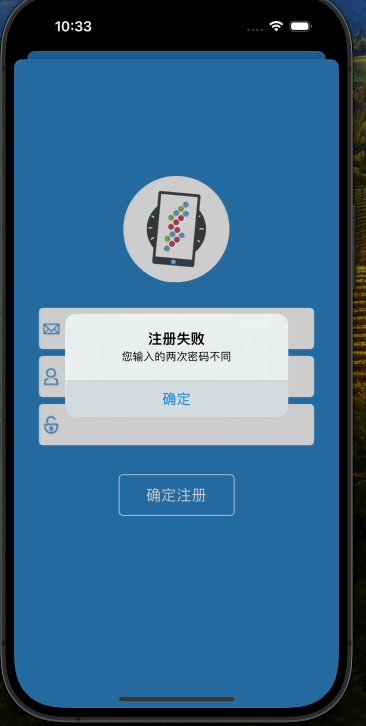
登陆注册页面

这个页面主要使用了协议传值将注册之后的账号密码打包之后回传至登陆页面的可变数组之中,注册实现的逻辑是当输入的两次密码不同时,就显示无法进行登陆,如果对一个账号进行重复的注册,就会显示已经重复注册。

在登录页面就是当用户点击登录按钮时,遍历可变的数组,如果账号与密码都对得上的话就通过验证。
另外这两个的文本框的输入是有长度显示而且限制其他字符的输入
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string {if ([string isEqualToString:@""]) {return YES;}NSString *newText = [textField.text stringByReplacingCharactersInRange:range withString:string];if (newText.length > 15) {return NO;}NSCharacterSet *allowedCharacters = [[NSCharacterSet alphanumericCharacterSet] invertedSet];return [string rangeOfCharacterFromSet:allowedCharacters].location == NSNotFound;
}
这个文本框限制长度超过15的输入,而且将输入的字符范围限定在了数字和字母这两类字符之中
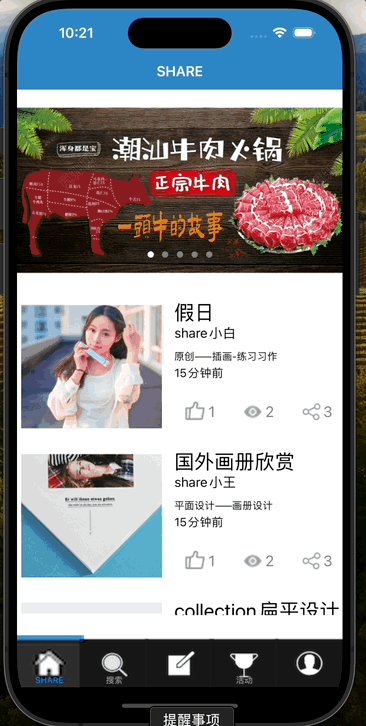
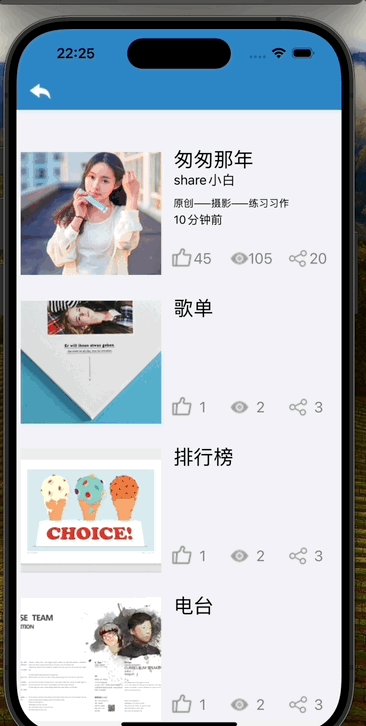
首页

首页的功能为展示,分为滚动视图的cell和展示滑动的cell,屏幕上的三个按钮都可以进行互动,而且展示cell之中的第一个可以打开,上面headerview的三个按钮的状态与外面三个按钮的状态同步,点赞按钮是点击一次变亮,再点一次就取消,浏览量则是需要点击进行进入按钮颜色就会变亮且浏览量加一,分享则是可以连续多次点击增加次数。
对于三个按钮状态的传值,我使用了一个协议进行操作,先将当前的按钮状态通过属性传入弹出的视图控制器之中,再通过下一个控制器属性传输到该视图控制器的headerVIew之中,为了实现这个view能够跟着屏幕的滚动而滑动,我使用了tabieView之中的headerView。而当返回键被点击的时候,会将这headerView之中的按钮状态通过协议进行一个回传
-(void)backToSecond {[self.delegate updateMutableArray:self.headerView.counting andBool:self.headerView.isBool];[self.navigationController popViewControllerAnimated:YES];
}//假日页面的返回按钮事件——————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————————
- (void)updateMutableArray:(NSMutableArray *)updatedArray andBool:(NSMutableArray *)updatedArray1 {self.count[0] = updatedArray;self.isBool[0] = updatedArray1;NSIndexPath *indexPath = [NSIndexPath indexPathForRow:0 inSection:1];FirstTableViewCell *cell = [self.tableView cellForRowAtIndexPath:indexPath];[cell removeFromSuperview];FirstTableViewCell *newCell = [[FirstTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"FirstCell"];[newCell setUpCellWithTextDic:self.items[0] countArray:updatedArray andisBool:updatedArray1 forCell:newCell];[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationNone];
}//协议之中的方法
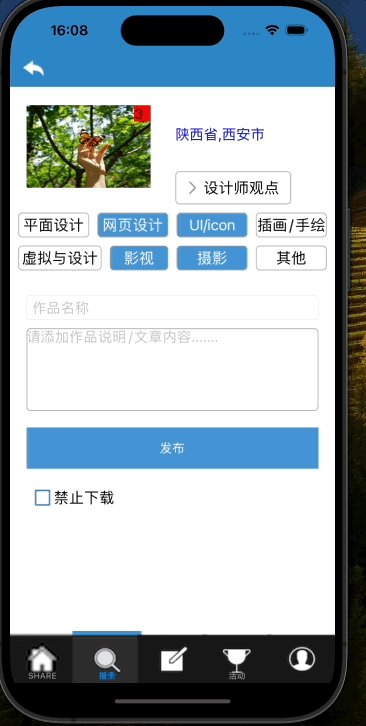
搜索
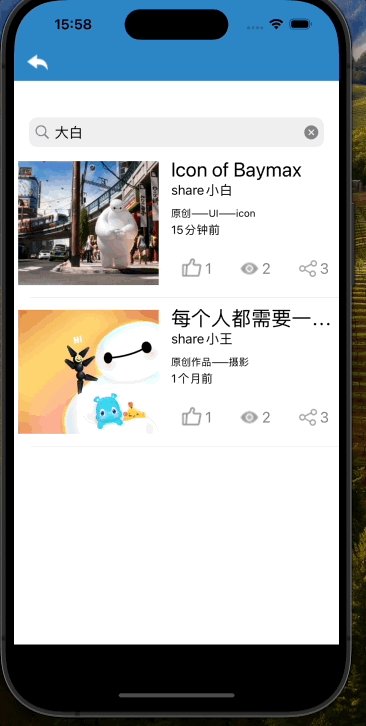
搜索的主页面如下

当我们在搜索框之中打出大白进行搜素,就会弹出一个新的界面,我们需要对之中这些按钮的状态进行选中判定
- (void)buttonTapped:(UIButton *)sender {sender.selected = !sender.selected;sender.backgroundColor = sender.selected ? [UIColor colorWithRed:69 / 255.0f green:148 / 255.0f blue:213 /255.0f alpha:1.0] : [UIColor whiteColor];
}
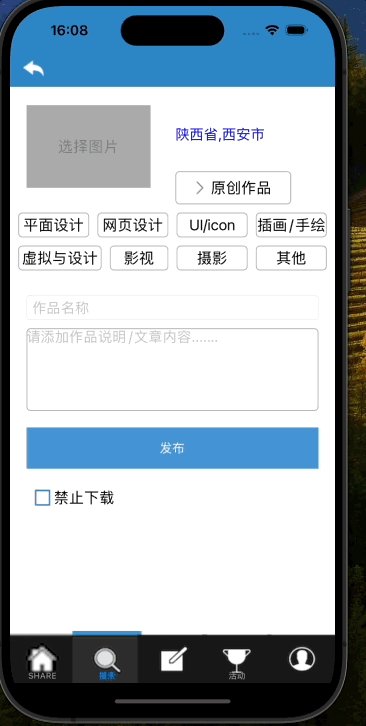
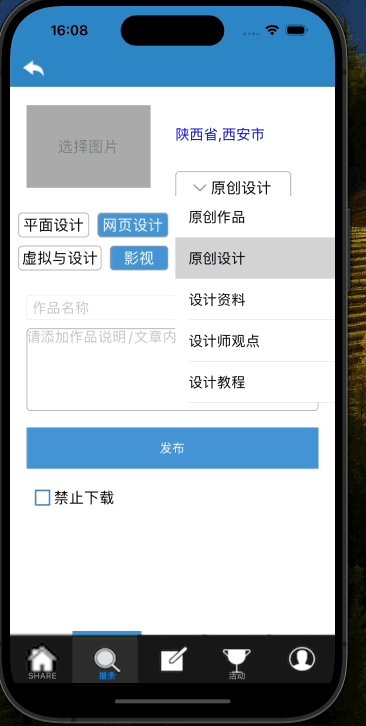
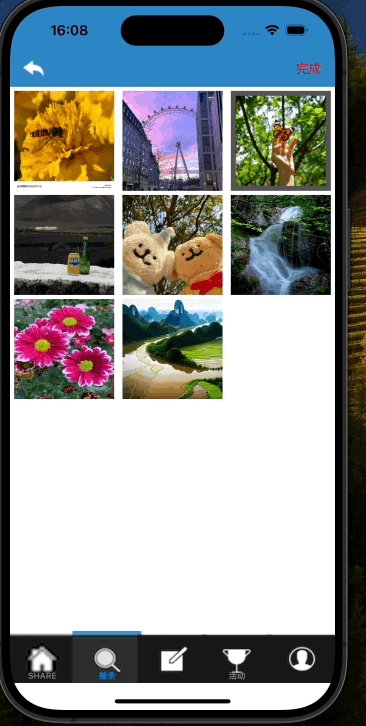
右上角的按钮是弹出的发布界面,点击选择图片,会弹出图片墙,然后当选择完成的时候,会将最先点击的一个图片进行回传,并且在右上角显示回传图片的个数,若没有选择图片按下发布键就会显示先上传图片,还有一个折叠cell可以选择发的内容的标签

对于要回传第一张点击的图片,有可能存在第一次图片点击之后,又将这个内容再次点击取消了,所有我们要使用一个数组去进行存储,当我们再次点击的时候就将相关的按钮从数组之中移除,到时候通过协议回传的时候就回传照片数组之中的第一个元素,具体代码如下
-(void)buttonTapped: (UIButton*) sender {sender.selected = !sender.selected;if (sender.selected) {sender.layer.borderWidth = 6;[self.selectImagearray addObject:self.images[sender.tag]];self.count++;} else {sender.layer.borderWidth = 0;[self.selectImagearray removeObject:self.images[sender.tag]];self.count--;}
}
-(void)selectmyImage {//点击返回上一界面的按钮实现的事件[self.delegate photoWallViewController:self didSelectImage:[self.selectImagearray firstObject] andCount:self.count];[self.navigationController popViewControllerAnimated:YES];
}
推荐和活动

推荐和活动这两个界面比较简单,推荐就是先前学过的分栏控件和滚动视图的结合,按钮的规则与shared首页基本相同,活动界面就只是简单的cell实现即可

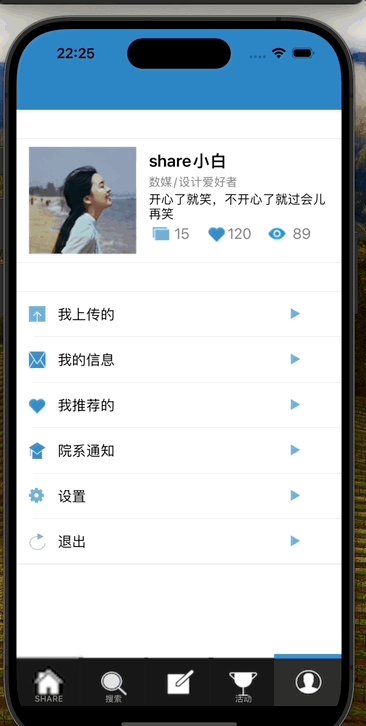
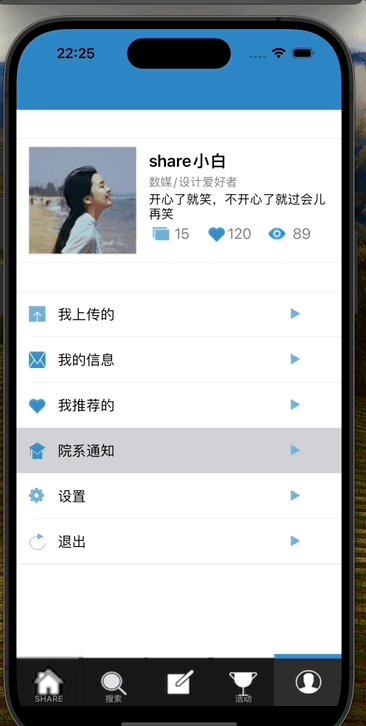
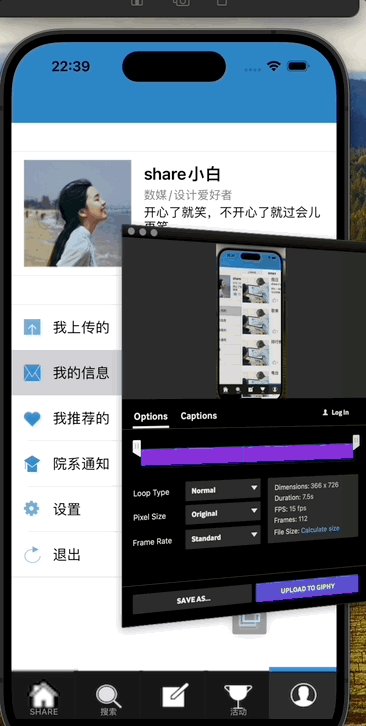
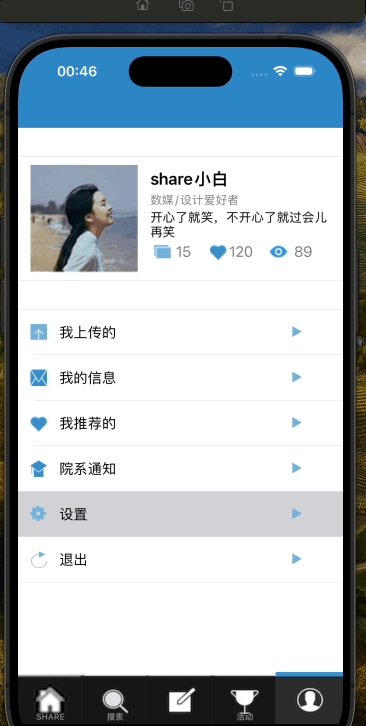
我的
我的页面相对来说还是比较繁琐的
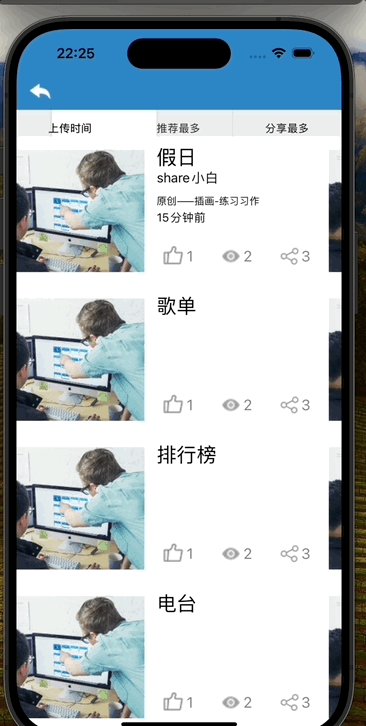
我的推荐和我推荐的

这个内容还是比较简单,就是前面的推荐页面和活动页面
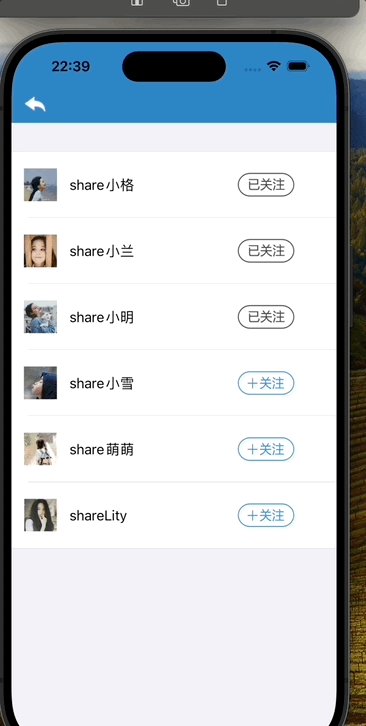
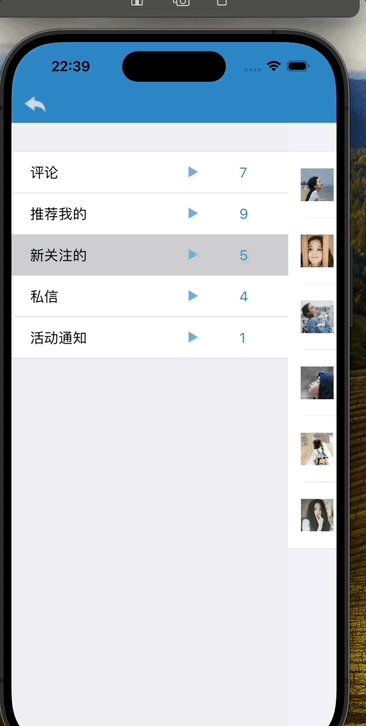
我的信息

我的消息页面主要就是实现私信内容以及如何保存关注按钮的点击状态,我们其实可以在消息页面之中将关注页面的控制器作为一个strong类型的属性,实现懒加载,就是当这个属性为空的时候才会创建,如果已经创建就直接进行返回,就避免了创建新的控制器导致先前的操作消失。
if (self.messageSettingvc == nil){self.messageSettingvc = [[MessageSettingViewController alloc] init];}
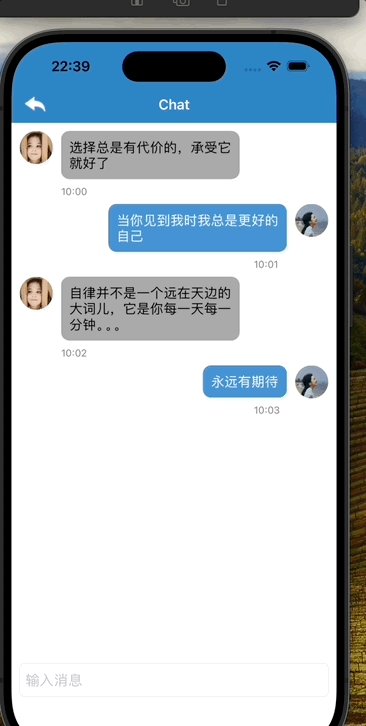
对于私信页面的编写是使用了自定义cell,先前已经写出博客总结,如有需要可供参考:
「OC」实现简单的聊天室界面
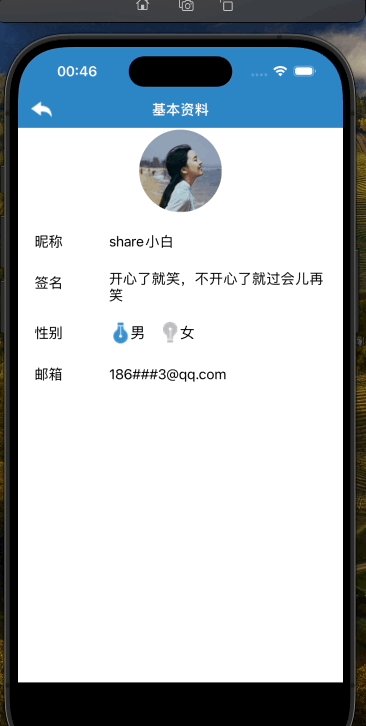
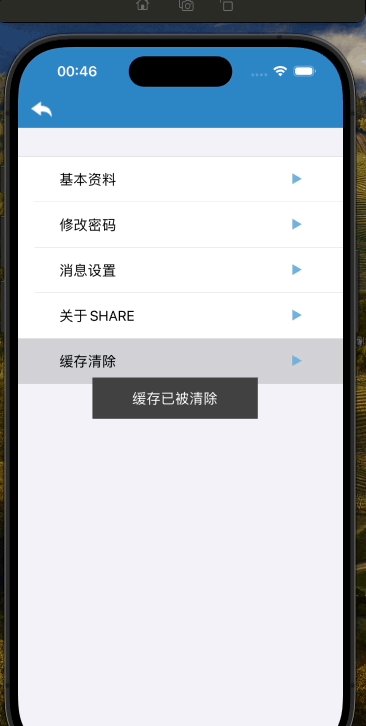
设置

基本资料之中需要的其实就是简单的布局,互动的两个按钮需要实现只有一个能亮,当点击一个按钮时另一个就要熄灭
-(void)press1 : (UIButton*)sender {if(!sender.selected) {sender.selected = YES;self.femaleButton.selected = NO;}
}-(void)press2 : (UIButton*)sender {if(!sender.selected) {sender.selected = YES;self.maleButton.selected = NO;}
}
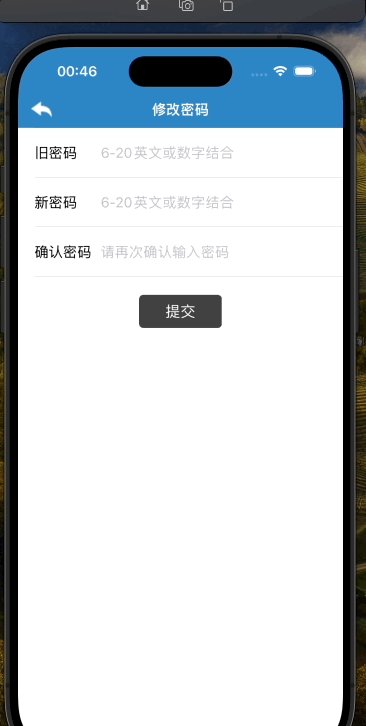
修改密码一项就是使用正则表达式对相关的输入长度和内容进行限制,以及验证两项的密码是否相同,若是相同则弹出修改成功的选项,清理缓存则是直接跳出一个弹窗两秒之后消除
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(90, 400, 200, 50)];label.backgroundColor = [UIColor colorWithRed:64 / 255.0f green:64 / 255.0f blue:64 /255.0f alpha:1.0];label.textAlignment = NSTextAlignmentCenter;label.textColor = [UIColor whiteColor];label.text = @"缓存已被清除";[self.view addSubview:label];// 使用动画延迟两秒后让 UILabel 消失[UIView animateWithDuration:0.5 delay:2.0 options:UIViewAnimationOptionCurveEaseOut animations:^{label.alpha = 0.0;} completion:^(BOOL finished) {[label removeFromSuperview];}];
学生管理系统
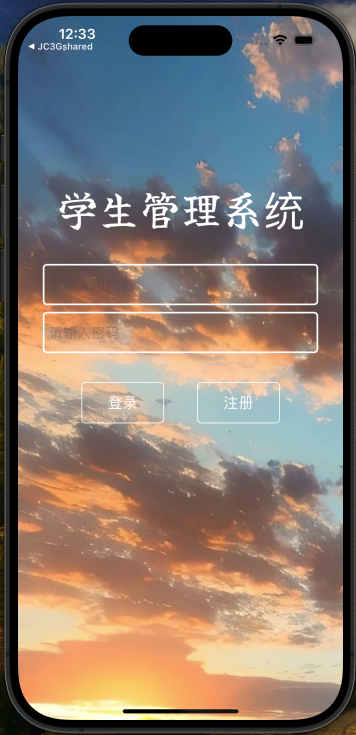
登陆注册界面

登陆与注册界面就是与3Gshared的代码逻辑基本相同,就是学习了如何将图片设置为背景,并且添加了自定义字体,并没有进行其它改动
主页面

我的增删改查以及排序等内容都是在一个页面之中进行操作做的,当点击哪一个按钮,就会跳出相应的两个按钮和三个文本框,其中文本框的输入限制,我使用了正则表达式进行修改,代码内容如下
- (BOOL)validateName:(NSString *)name {NSString *pattern = @"^[\\p{Han}]{1,5}$";NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF MATCHES %@", pattern];return [predicate evaluateWithObject:name];
}- (BOOL)validateClass:(NSString *)className {NSPredicate *predicate = [NSPredicate predicateWithFormat:@"SELF MATCHES %@", @"^[\u4e00-\u9fa5]{2,3}[0-9]{4}$"];return [predicate evaluateWithObject:className];
}
- (BOOL)validateGrade:(NSString *)grade {NSCharacterSet *gradeCharacterSet = [NSCharacterSet decimalDigitCharacterSet];if ([grade rangeOfCharacterFromSet:gradeCharacterSet.invertedSet].location == NSNotFound) {NSInteger value = [grade intValue];if (value < 200) {return YES;}}return NO;
}要是有读者需要了解正则表达式的内容我推荐一下博客
一看就懂:正则表达式
关于其中的谓词过滤我会重新整理进行博客发布。
增删改查以及排序
关于增删改查我觉得没有特别大的难度,是因为OC之中的可变数组插入,删除,增添等操作都有对应的函数,因为我的查找和排序都是在一个控制器之中完成,我还是费了一番功夫 。对于查找和排序,在进行相关操作之前我都会使用一个数组把原来的数组给进行保存,然后在返回的时候再将保存的数组赋值给展示的数组,这样就成功的实现了查找以及排序,代码如下
else if ([action isEqualToString:@"搜索"]) {self.results = [NSMutableArray array];for (student *stu in self.student) {if (([stu.name isEqualToString:name] && [classes isEqualToString:@""]) ||([stu.classes containsString:classes] && [name isEqualToString:@""]) ||([stu.name isEqualToString:name] && [stu.classes containsString:classes])) {[self.results addObject:stu];}}if (self.results.count == 0) {UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"提示" message:@"未找到符合条件的学生" preferredStyle:UIAlertControllerStyleAlert];UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:nil];[alert addAction:okAction];[self presentViewController:alert animated:YES completion:nil];} else {self.student = [self.results mutableCopy];self.text1.hidden = YES;self.text2.hidden = YES;self.confirmbtn.hidden = YES;self.backbtn.hidden = YES;[self.changebtn setTitle:@"返回" forState:UIControlStateNormal];self.changebtn.hidden = NO;}}- (void)changeTapped {self.student = [self.originalStudents mutableCopy];[self backTapped];[self.tableView reloadData];
}
总结
3Gshare是一个比较繁琐的任务,通过此次的任务,锻炼了自己的能力,特此进行记录。