我们的目标是:按照这一套资料学习下来,大家可以独立完成自动化测试的任务。
本篇文章主要讲述如何操作滑块。
目前很多系统登录或者注册的页面都有滑块相关的验证,selenium 中对滑块的基本操作采用了元素的拖曳的方式。需要用到Actiochains模块。下面以携程网站注册的页面来说明对应的用法。
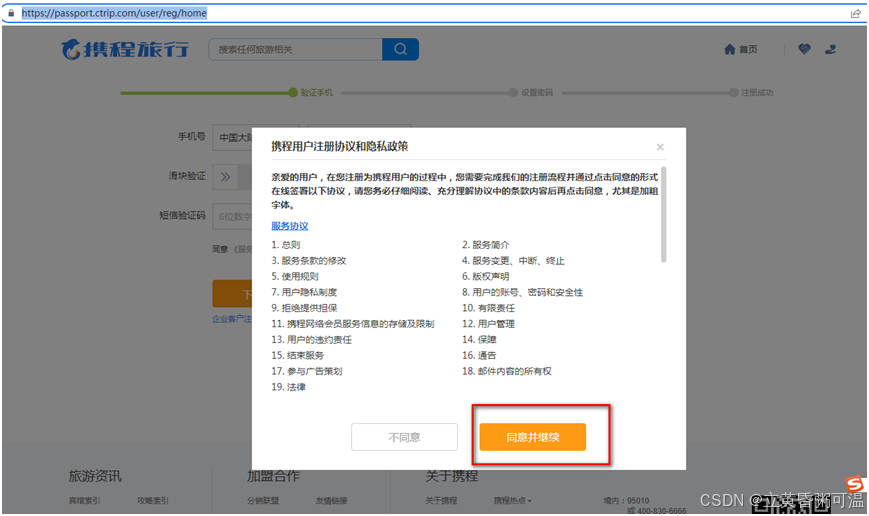
1、携程网址及对应页面
网址:https://passport.ctrip.com/user/reg/home

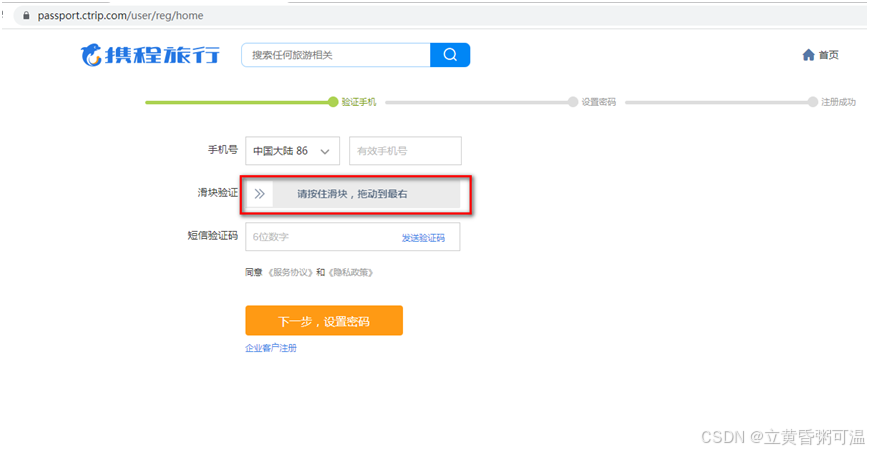
然后点击:同意并继续,可以看到滑块

2、编写代码执行滑块动作
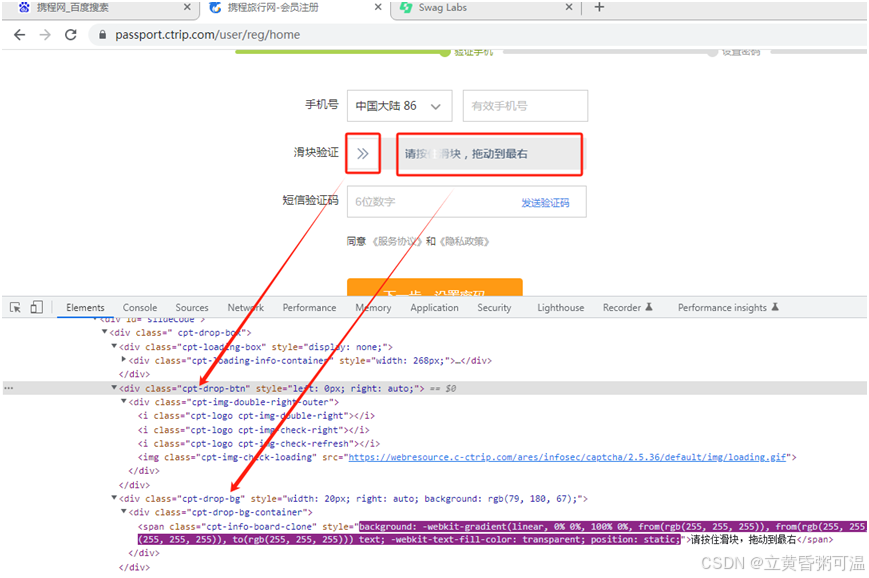
1)查看滑块的元素
如下图所示:

#slideCode > div.cpt-drop-box > div.cpt-bg-bar 元素的CSS定位,滑动区域
#slideCode > div.cpt-drop-box > div.cpt-drop-btn 元素的CSS定位,滑块按钮
当然以上定位方式也可以xpath或者别的。参考下面代码
driver.get("https://passport.ctrip.com/user/reg/home")driver.maximize_window()time.sleep(3)#点击同意并继续driver.find_element_by_xpath("//*[@id='agr_pop']/div[3]/a[2]").click()#滑块的元素slider = driver.find_element_by_css_selector("#slideCode > div.cpt-drop-box > div.cpt-drop-btn")print(slider.size['width'])print(slider.size['height'])#滑块区域的元素slide_range=driver.find_element_by_css_selector("#slideCode > div.cpt-drop-box > div.cpt-bg-bar")print(slide_range.size['width'])print(slide_range.size['height'])#拖动滑块ActionChains(driver).drag_and_drop_by_offset(slider,slide_range.size['width'],-slider.size['height'] ).perform()print("滑动成功")time.sleep(3)
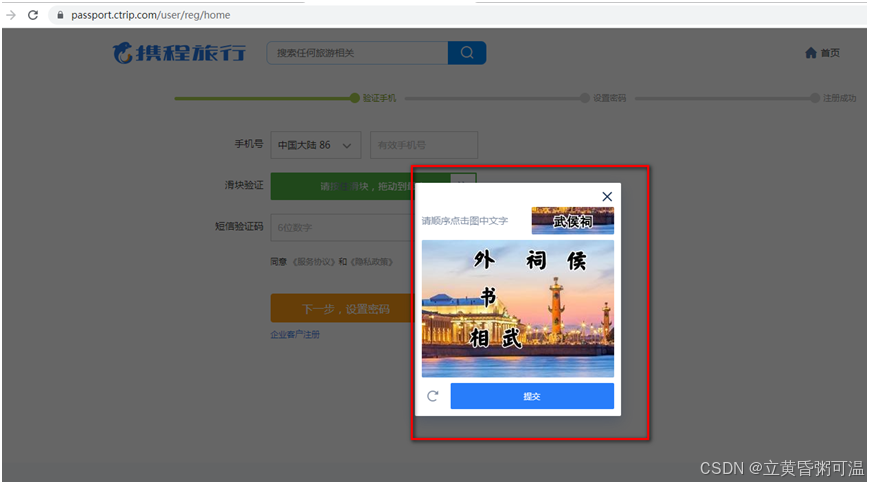
使用上面的代码,可以看到下面的弹窗,说明滑块正常通过了。如下图所示:

2)ActionChains(driver).drag_and_drop_by_offset()
函数使用方法参考:
使用ActionChains(driver).drag_and_drop_by_offset方法时,需要传入三个参数:目标元素、X轴偏移量和Y轴偏移量。
这个方法允许你控制鼠标在页面上的移动,模拟真实的用户操作。举例:
# 假设我们有一个元素element,我们想要将其拖动到当前位置的右侧100像素,向下50像素
start_element = driver.find_element_by_id("element_id") # 替换为实际的元素定位代码
ActionChains(driver).drag_and_drop_by_offset(start_element, 100, 50).perform()
不理解的话再对照看看上面的例子。
每天进步一点点,加油!