植物大战僵尸游戏开发教程专栏地址![]() http://t.csdnimg.cn/m0EtD
http://t.csdnimg.cn/m0EtD
游戏设置
游戏设置功能是一个允许玩家根据个人喜好和设备性能来调整游戏各项参数的重要工具。游戏设置功能是为了让玩家能够根据自己的需求和设备性能来调整游戏,以获得最佳的游戏体验。不同的游戏和平台可能具有不同的设置选项和特点,玩家可以根据自己的喜好和需求进行选择和调整。
- 基础设置:玩家可以根据自己的习惯选择开启或关闭某些功能。
- 帧率:决定游戏的流畅度,高帧率通常意味着更流畅的游戏体验,但也可能增加设备的负担。
- 分辨率:影响游戏的清晰度,高分辨率可以提供更细腻的画面,但同样可能增加设备的运算压力。
- 音乐音效设置:可以调整音乐音效播放的音量。
- 布局设置:允许玩家自定义游戏界面上的各种元素布局,如小地图、坦克信息等,以满足不同玩家的操作习惯。


代码文件位置
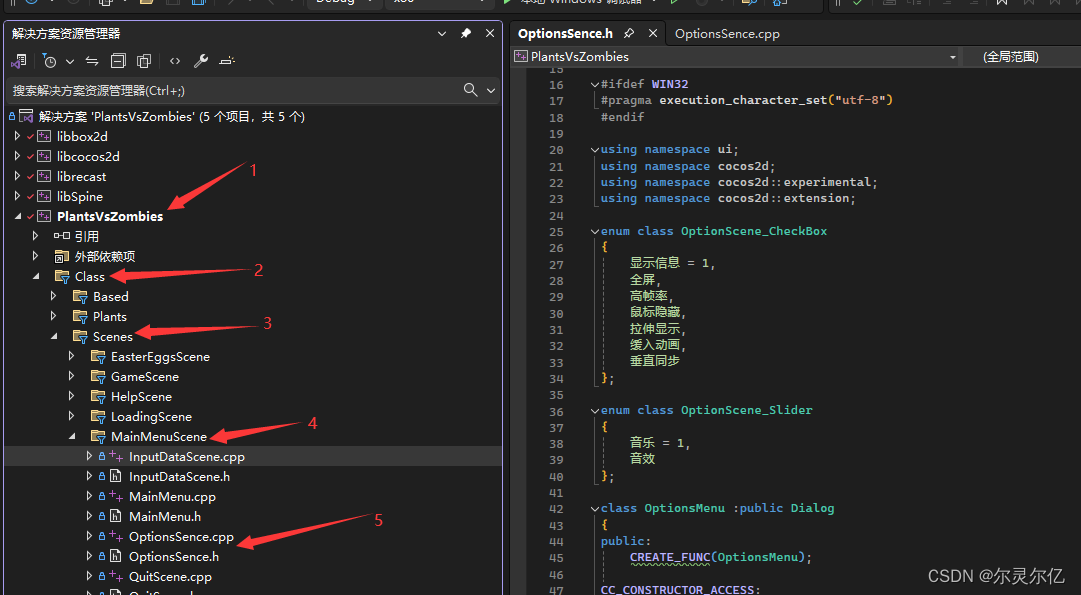
游戏设置相关的代码文件存放在Class\Scenes\MainMenuScene文件夹中,详细位置如下图所示。

OptionsScene.h
在头文件中定义了两个枚举类OptionScene_CheckBox和OptionScene_Slider,OptionScene_CheckBox枚举类定义了游戏相关设置,玩家可以自定义这些设置,使用复选框实现。OptionScene_Slider枚举类定义背景音乐和音效,玩家可以分别调整其音量大小和开关,使用滑动条实现。
enum class OptionScene_CheckBox
{显示信息 = 1,全屏,高帧率,鼠标隐藏,拉伸显示,缓入动画,垂直同步
};enum class OptionScene_Slider
{音乐 = 1,音效
};在头文件中定义了OptionsMenu类用于创建游戏中的设置菜单。它继承Dialog,所以游戏设置通过对话框来实现,用户在游戏场景中可以选择直接弹出对游戏进行设置。
class OptionsMenu :public Dialog
{
public:CREATE_FUNC(OptionsMenu);CC_CONSTRUCTOR_ACCESS:OptionsMenu();~OptionsMenu();virtual bool init() override;protected:virtual void createDialog(); /* 创建对话框 */virtual CheckBox* createCheckBox(Vec2&, Vec2&, const std::string&, OptionScene_CheckBox, const std::string,const std::string, const bool IsNew = false); /* 创建复选框 */virtual ControlSlider* createSlider(Vec2&, Vec2&, const std::string&, OptionScene_Slider, Sprite*, Sprite*,Sprite*, Sprite* = nullptr, const bool IsNew = false); /* 创建滑动条 */virtual void deleteDialog() override; /* 删除对话框 */private:void createButton();void backGroundMusicVolumeChangeCallBack(Ref* sender, Control::EventType type); /* 背景音乐音量调节回调函数*/void soundEffectMusicVolumeChangeCallBack(Ref* sender, Control::EventType type); /* 音效音乐音量调节回调函数*/protected:Sprite* _option; /* 对话框 */Director* _director;private:UserDefault* _userDefault;
};OptionsScene.cpp
init()函数
创建游戏设置菜单,首先会调用init函数。在init函数中首先会在场景中创建一个黑色半透明的遮罩层,使用场景变黑,让玩家聚焦到设置菜单上。然后使用createShieldLayer(this)函数屏蔽除本层之外的所以事件监听,作用是让玩家只能和设置菜单进行交互。最后使用createDialog()函数创建游戏菜单。
bool OptionsMenu::init()
{if (!LayerColor::initWithColor(Color4B(0, 0, 0, 180)))return false;createShieldLayer(this);this->createDialog();return true;
}createDialog()函数
void OptionsMenu::createDialog()
{_option = Sprite::createWithSpriteFrameName("options_menuback.png");_option->setPosition(_director->getWinSize() / 2);_option->setScale(1.7f);_option->setName("_option");this->addChild(_option);/* 触摸移动监听 */createTouchtListener(_option);/* 创建滑动条 */this->createSlider(Vec2(250, 350), Vec2(140, 350), _global->userInformation->getGameText().find("音乐")->second, OptionScene_Slider::音乐,Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"));this->createSlider(Vec2(250, 310), Vec2(140, 310), _global->userInformation->getGameText().find("音效")->second, OptionScene_Slider::音效, Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"));/* 创建复选框 */this->createCheckBox(Vec2(300, 280), Vec2(140, 280), _global->userInformation->getGameText().find("信息")->second, OptionScene_CheckBox::显示信息, "options_checkbox0", "options_checkbox1");this->createCheckBox(Vec2(300, 245), Vec2(140, 245), _global->userInformation->getGameText().find("全屏")->second, OptionScene_CheckBox::全屏, "options_checkbox0", "options_checkbox1");this->createCheckBox(Vec2(300, 210), Vec2(140, 210), _global->userInformation->getGameText().find("高帧率")->second, OptionScene_CheckBox::高帧率, "options_checkbox0", "options_checkbox1");this->createCheckBox(Vec2(300, 175), Vec2(140, 175), _global->userInformation->getGameText().find("拉伸显示")->second, OptionScene_CheckBox::拉伸显示, "options_checkbox0", "options_checkbox1");/* 创建按钮 */this->createButton();
}创建设置菜单背景图,并设置屏幕中心位置,设置缩放1.7倍大小,如下代码。
_option = Sprite::createWithSpriteFrameName("options_menuback.png");
_option->setPosition(_director->getWinSize() / 2);
_option->setScale(1.7f);
_option->setName("_option");
this->addChild(_option);触摸监听已创建的菜单背景图,只有加入触摸监听才能对设置菜单进行拖动。 createTouchtListener()函数实现请查看上一篇教程自定义对话框。
/* 触摸移动监听 */
createTouchtListener(_option);下方代码创建了两个滑动条和四个复选框,滑动条用于控制音效、背景音乐的音量,复选框可以设置游戏是否全屏显示、是否高帧率、是否将画面铺满屏幕等操作。
/* 创建滑动条 */
this->createSlider(Vec2(250, 350), Vec2(140, 350), _global->userInformation->getGameText().find("音乐")->second, OptionScene_Slider::音乐,Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"));
this->createSlider(Vec2(250, 310), Vec2(140, 310), _global->userInformation->getGameText().find("音效")->second, OptionScene_Slider::音效, Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"));/* 创建复选框 */
this->createCheckBox(Vec2(300, 280), Vec2(140, 280), _global->userInformation->getGameText().find("信息")->second, OptionScene_CheckBox::显示信息, "options_checkbox0", "options_checkbox1");
this->createCheckBox(Vec2(300, 245), Vec2(140, 245), _global->userInformation->getGameText().find("全屏")->second, OptionScene_CheckBox::全屏, "options_checkbox0", "options_checkbox1");
this->createCheckBox(Vec2(300, 210), Vec2(140, 210), _global->userInformation->getGameText().find("高帧率")->second, OptionScene_CheckBox::高帧率, "options_checkbox0", "options_checkbox1");
this->createCheckBox(Vec2(300, 175), Vec2(140, 175), _global->userInformation->getGameText().find("拉伸显示")->second, OptionScene_CheckBox::拉伸显示, "options_checkbox0", "options_checkbox1");
createSlider()函数
使用Cocos2d-x中ControlSlider UI控件创建滑动条,并且设置滑动条的最大最小值,设置位置,根据传入参数slider_type调用不同的回调函数,在回调函数中对音乐或音效的音量进行调整。
函数传入参数较多。
vec2:滑动条位置;
Label:滑动条名称;
slider_type:枚举类,在头文件中定义,音乐或音效;
BgFile、progressFile、thumbFile、selectthumbFile:滑动条组成的三部分,分别是背景图、显示进度图以及可拖动按钮图。thumbFile、selectthumbFile的区别是一个是正常显示图,另一个是按下或选中后显示图;
ControlSlider* OptionsMenu::createSlider(Vec2& vec2, const std::string& Label, OptionScene_Slider slider_type,Sprite* BgFile, Sprite* progressFile, Sprite* thumbFile, Sprite* selectthumbFile)
{/* 创建滑动条 */ControlSlider* slider; ;selectthumbFile ? selectthumbFile->setColor(Color3B::GRAY),slider = ControlSlider::create(BgFile, progressFile, thumbFile, selectthumbFile) :slider = ControlSlider::create(BgFile, progressFile, thumbFile);slider->setMinimumValue(0);slider->setMaximumValue(100);slider->setPosition(vec2);_option->addChild(slider);switch (slider_type){case OptionScene_Slider::音乐:slider->setValue(_global->userInformation->getBackGroundMusicVolume() * 100);slider->addTargetWithActionForControlEvents(this, cccontrol_selector(OptionsMenu::backGroundMusicVolumeChangeCallBack), Control::EventType::VALUE_CHANGED);break;case OptionScene_Slider::音效:slider->setValue(_global->userInformation->getSoundEffectVolume() * 100);slider->addTargetWithActionForControlEvents(this, cccontrol_selector(OptionsMenu::soundEffectMusicVolumeChangeCallBack), Control::EventType::VALUE_CHANGED);break;}return slider;
}createCheckBox()函数
函数参数较多。
vec2:复选框的位置;
Label:复选框名称;
button_type:枚举类,在头文件中定义,表示按钮类型;
NotSelect、Select:复选框组成部分,分别是没有选中和选中后的按钮图样式;
CheckBox* OptionsMenu::createCheckBox(Vec2 &vec2, const std::string &Label, OptionScene_CheckBox button_type, const std::string NotSelect, const std::string Select)
{auto checkbox = CheckBox::create();checkbox->loadTextureBackGround(NotSelect + ".png", TextureResType::PLIST);checkbox->loadTextureFrontCross(Select + ".png", TextureResType::PLIST);checkbox->setPosition(vec2);_option->addChild(checkbox);checkbox->addEventListener([=](Ref* sender, CheckBox::EventType type){switch (type){case CheckBox::EventType::SELECTED:switch (button_type){case OptionScene_CheckBox::显示信息: /* 显示信息 */_userDefault->setBoolForKey("SHOWINFORMATION", true);_global->userInformation->setIsShowInformation(CheckBox::EventType::SELECTED); /* 更新 */_director->setDisplayStats(true);break;case OptionScene_CheckBox::全屏: /* 全屏 */_userDefault->setBoolForKey("SHOWFULLSCREEN", true);_global->userInformation->setIsSelectFullScreen(CheckBox::EventType::SELECTED);((GLViewImpl*)_director->getOpenGLView())->setFullscreen();break;case OptionScene_CheckBox::高帧率: /* 高帧率 */_userDefault->setBoolForKey("SHOWHIGHFPS", true);_global->userInformation->setIsSelectHighFPS(CheckBox::EventType::SELECTED);_director->setAnimationInterval(1.0f / UserInformation::getScreenDisplayFrequency());break;case OptionScene_CheckBox::鼠标隐藏: /* 鼠标隐藏 */UserData::getInstance()->caveUserData("CURSORHIDE", true);_global->userInformation->setIsSelectCursorNotHide(CheckBox::EventType::SELECTED);break;case OptionScene_CheckBox::拉伸显示: /* 拉伸显示 */_userDefault->setBoolForKey("STRETCHINGSHOW", true);_director->getOpenGLView()->setDesignResolutionSize(_director->getWinSize().width, _director->getWinSize().height, ResolutionPolicy::EXACT_FIT);_global->userInformation->setIsSelectStretchingShow(CheckBox::EventType::SELECTED);break;case OptionScene_CheckBox::缓入动画: UserData::getInstance()->caveUserData("EASEANIMATION", true);_global->userInformation->setIsEaseAnimation(CheckBox::EventType::SELECTED);break;case OptionScene_CheckBox::垂直同步:_userDefault->setBoolForKey("VERTICALSYNCHRONIZATION", true);wglSwapIntervalEXT(1);_global->userInformation->setIsVerticalSynchronization(CheckBox::EventType::SELECTED);break;default:break;}break; case CheckBox::EventType::UNSELECTED:switch (button_type){case OptionScene_CheckBox::显示信息:_userDefault->setBoolForKey("SHOWINFORMATION", false);_global->userInformation->setIsShowInformation(CheckBox::EventType::UNSELECTED); /* 更新 */_director->setDisplayStats(false);break;case OptionScene_CheckBox::全屏:_userDefault->setBoolForKey("SHOWFULLSCREEN", false);_global->userInformation->setIsSelectFullScreen(CheckBox::EventType::UNSELECTED);((GLViewImpl*)_director->getOpenGLView())->setWindowed(1280, 720);break;case OptionScene_CheckBox::高帧率:_userDefault->setBoolForKey("SHOWHIGHFPS", false);_global->userInformation->setIsSelectHighFPS(CheckBox::EventType::UNSELECTED);_director->setAnimationInterval(1.0f / 30);break;case OptionScene_CheckBox::鼠标隐藏:UserData::getInstance()->caveUserData("CURSORHIDE", false);_global->userInformation->setIsSelectCursorNotHide(CheckBox::EventType::UNSELECTED);break;case OptionScene_CheckBox::拉伸显示:_userDefault->setBoolForKey("STRETCHINGSHOW", false);_director->getOpenGLView()->setDesignResolutionSize(_director->getWinSize().width, _director->getWinSize().height, ResolutionPolicy::SHOW_ALL);_global->userInformation->setIsSelectStretchingShow(CheckBox::EventType::UNSELECTED);break;case OptionScene_CheckBox::缓入动画:UserData::getInstance()->caveUserData("EASEANIMATION", false);_global->userInformation->setIsEaseAnimation(CheckBox::EventType::UNSELECTED);break;case OptionScene_CheckBox::垂直同步:_userDefault->setBoolForKey("VERTICALSYNCHRONIZATION", false);wglSwapIntervalEXT(0);_global->userInformation->setIsVerticalSynchronization(CheckBox::EventType::UNSELECTED);break;default:break;}break;default:break;}});return checkbox;
}backGroundMusicVolumeChangeCallBack()函数
背景音乐音量调整的回调函数,当拖动背景音乐滑动条时,会自动触发该函数。循环遍历所有背景音乐调整其播放音量。此外将音量数值记录到存档之中,之后启动游戏不需要再次调整。
void OptionsMenu::backGroundMusicVolumeChangeCallBack(Ref* sender, Control::EventType type)
{auto slider = (ControlSlider*)sender;for (auto sp : _global->userInformation->getBackgroundMusic()) /* 循环设置音乐音量 */{AudioEngine::setVolume(sp, slider->getValue() / 100.0f);}_global->userInformation->setBackGroundMusicVolume(slider->getValue() / 100.0f);_userDefault->setFloatForKey("GLOBALMUSIC", _global->userInformation->getBackGroundMusicVolume());if (slider->getSelectedThumbSprite()->getContentSize().height > 30){/* 旋转动画 */slider->getThumbSprite()->setRotation(slider->getValue() * 10);slider->getSelectedThumbSprite()->setRotation(slider->getValue() * 10);}
}soundEffectMusicVolumeChangeCallBack()函数
音效音量调整回调函数,当拖动音效的滑动条时,会自动触发该函数。将音量数值记录到存档之中,之后启动游戏不需要再次调整。
void OptionsMenu::soundEffectMusicVolumeChangeCallBack(Ref* sender, Control::EventType type)
{/* 设置音效音量 */auto slider = (ControlSlider*)sender;_global->userInformation->setSoundEffectVolume(slider->getValue() / 100.0f);_userDefault->setFloatForKey("SOUNDEFFECT", _global->userInformation->getSoundEffectVolume());if (slider->getSelectedThumbSprite()->getContentSize().height > 30){/* 旋转动画 */slider->getThumbSprite()->setRotation(slider->getValue() * 10);slider->getSelectedThumbSprite()->setRotation(slider->getValue() * 10);}
}其他函数不再一一列举,请自行查看。


















![NL2SQL进阶系列(4):ConvAI、DIN-SQL、C3-浙大、DAIL-SQL-阿里等16个业界开源应用实践详解[Text2SQL]](https://img-blog.csdnimg.cn/img_convert/c755bc6fa0a346df73f0c8898900dec2.jpeg)