目录
- 1 选择 Astro 模板
- 2 使用代码
- 3 修改代码
- 4 上传 Github
- 5 部署 Cloudflare Pages
- 6 后续修改
最近我搭建完了我的个人网站,很多人问是怎么做的,今天就来写一篇教程吧。
全部干货,看完绝对能成功搭建自己的网站!(还不会你打我)
我的网站:https://yaoqx.pages.dev
话不多说,正片开始——
1 选择 Astro 模板
如果你只是想建一个博客,那么你直接往下看就行;想了解 Astro 的可以到这里看看:https://docs.astro.build/zh-cn/concepts/why-astro/
首先,在 https://astro.build/themes 这里挑选一个心仪的模板,我选择的是 Frosti。

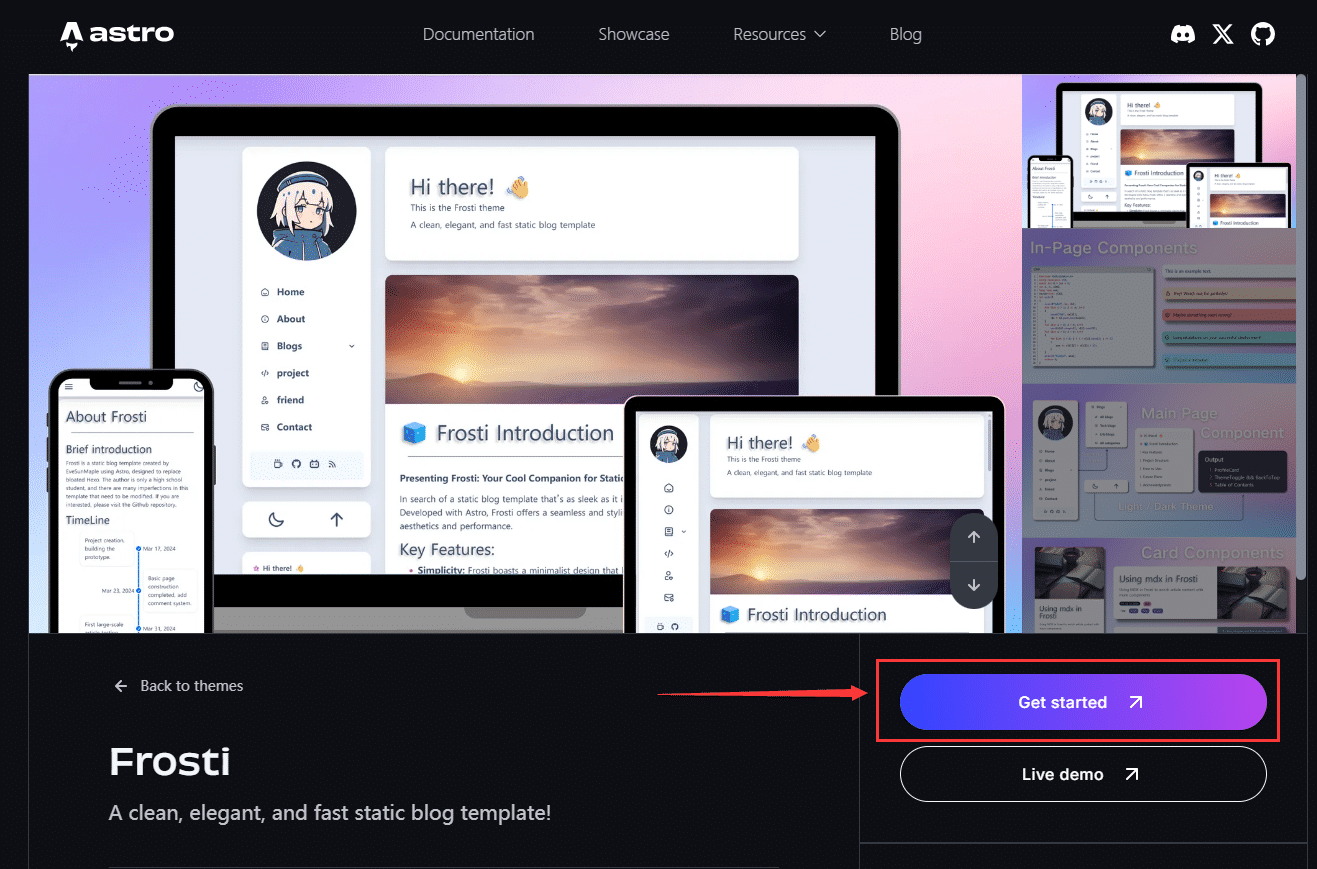
选择之后,点开主题,上面的按钮是 Github 仓库,下面的是网站示例。
直接点 Get started 就好。
Frosti 仓库链接:https://github.com/EveSunMaple/Frosti

2 使用代码
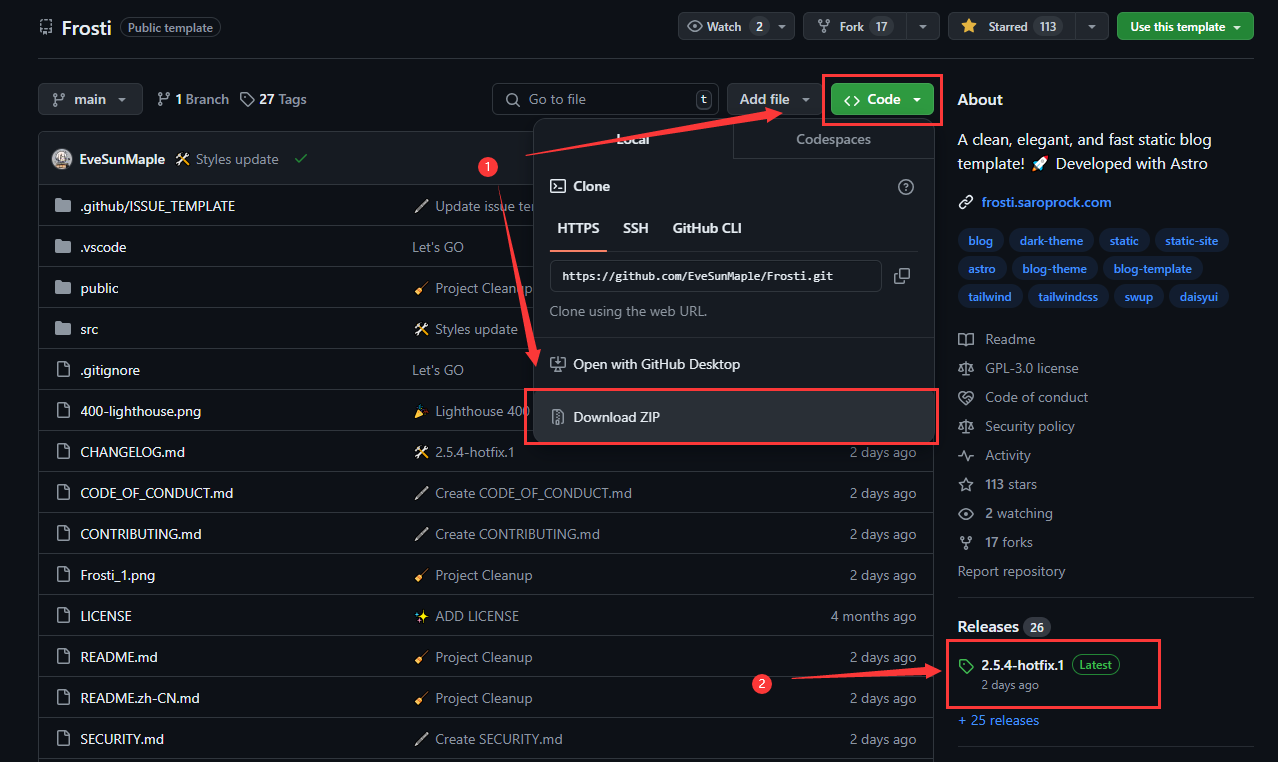
进入 Github 仓库后,点击右上角的 Code > Download Zip,或者右侧的 Releases ,用最新版本下载。
如果你熟悉 Git,可以直接使用 git clone

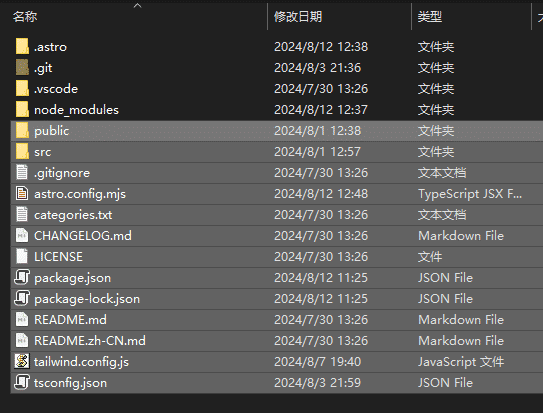
最终都会下载下来一个压缩包,解压到任意位置。
接着,在解压后的代码文件夹里打开 cmd ,输入以下指令:
npm install
如果你没安装 nodejs,可以去官网下载:https://nodejs.cn/
等它安装完毕,没有报错,那就接着执行:
npm run dev
这条指令可以让你在本地测试,接着你就可以在 http://localhost:4321 上访问啦。
3 修改代码
使用 vscode 打开代码文件夹,直接修改就行~
以下是一般需要修改的文件:(以 Frosti 为例)
src/const.ts常量、配置文件src/content/博客所在的文件夹src/pages/页面所在的文件夹(如 Home, About 等等)public/profile.webp头像图片
4 上传 Github
打开 Github (没账号的先注册)
https://github.com
新建一个空仓库。
接着,把你的代码文件上传上去,如图,我选中的文件:

稍等片刻,点击下方按钮 commit changes 即可。
5 部署 Cloudflare Pages
打开 Cloudflare(一样,没有账号先注册)
https://dash.cloudflare.com/
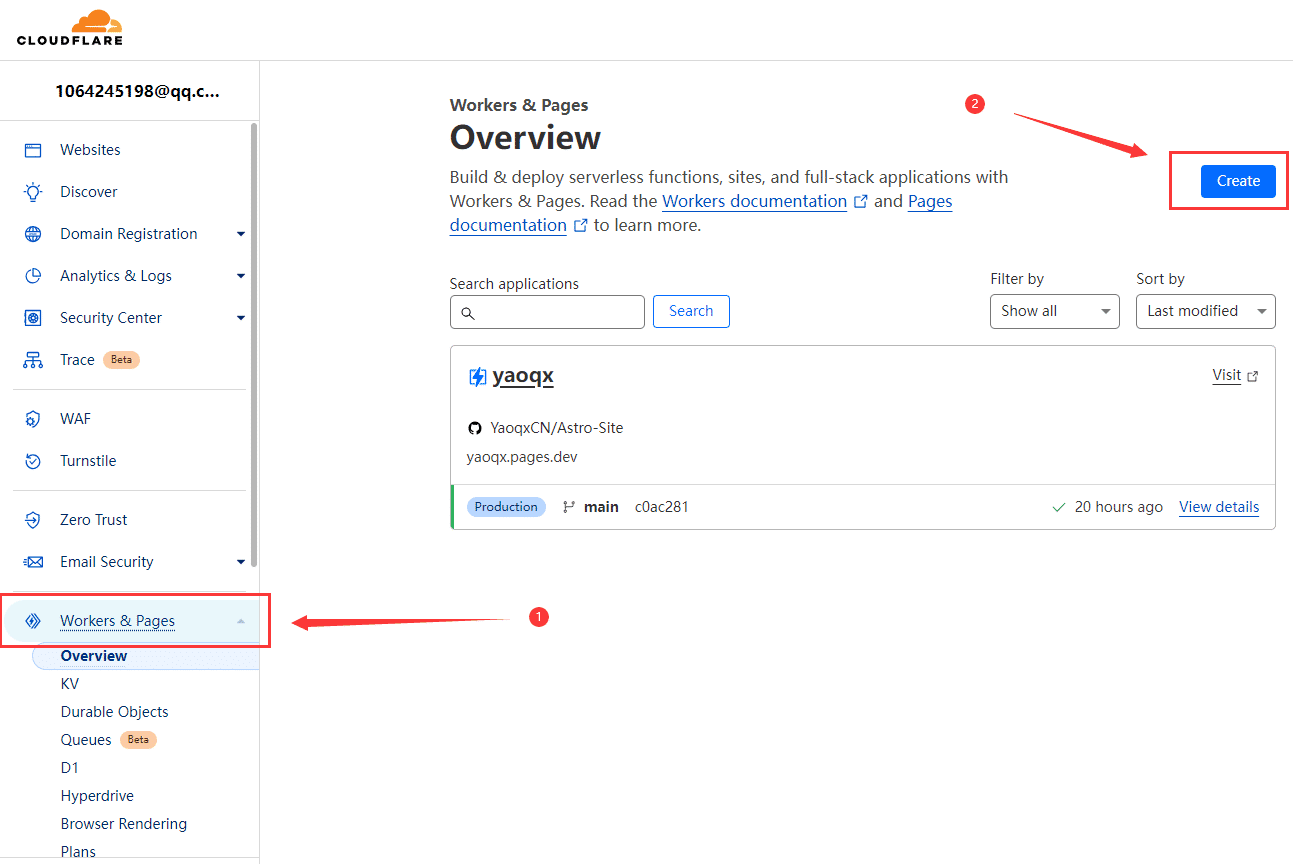
先点击左下角:Workers & Pages,然后点击 Create。

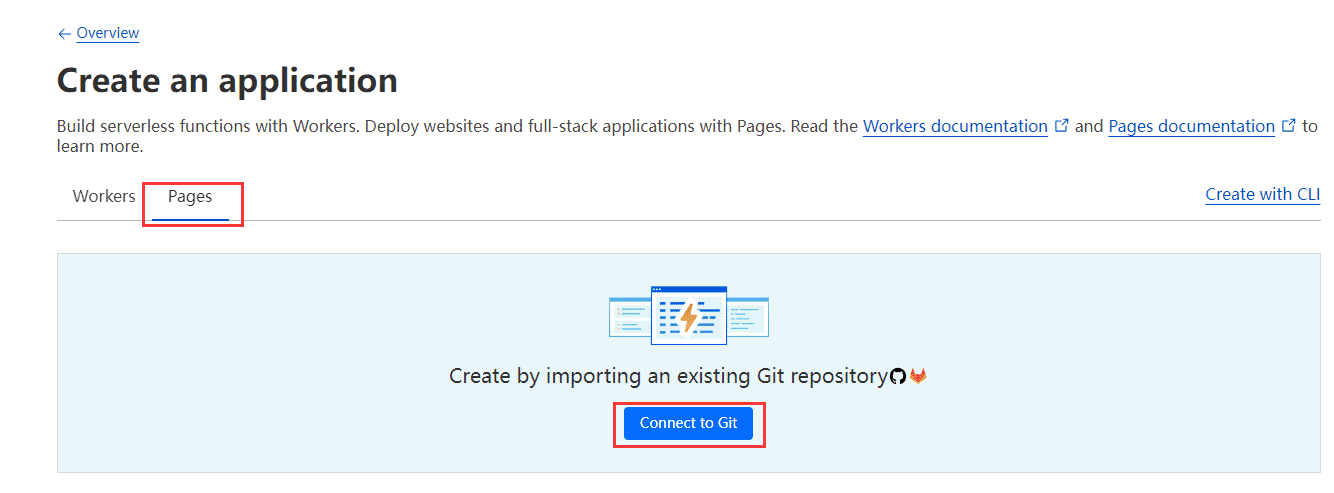
选择 Pages,点击 Connect to git

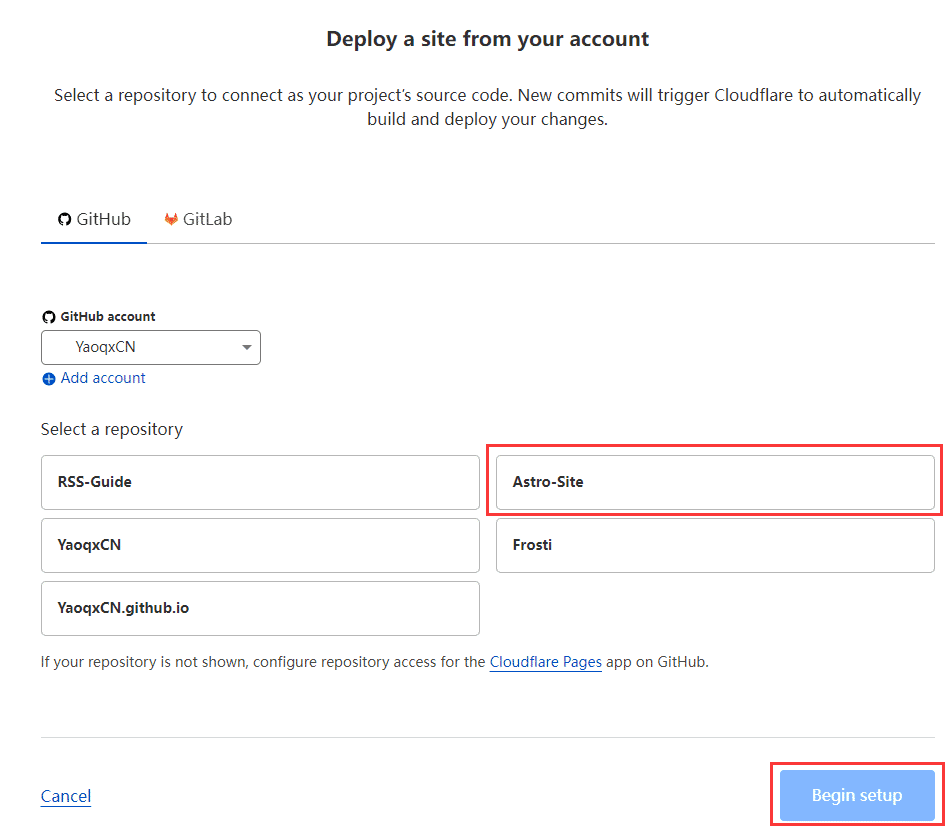
选择自己刚刚建的的 Github 仓库

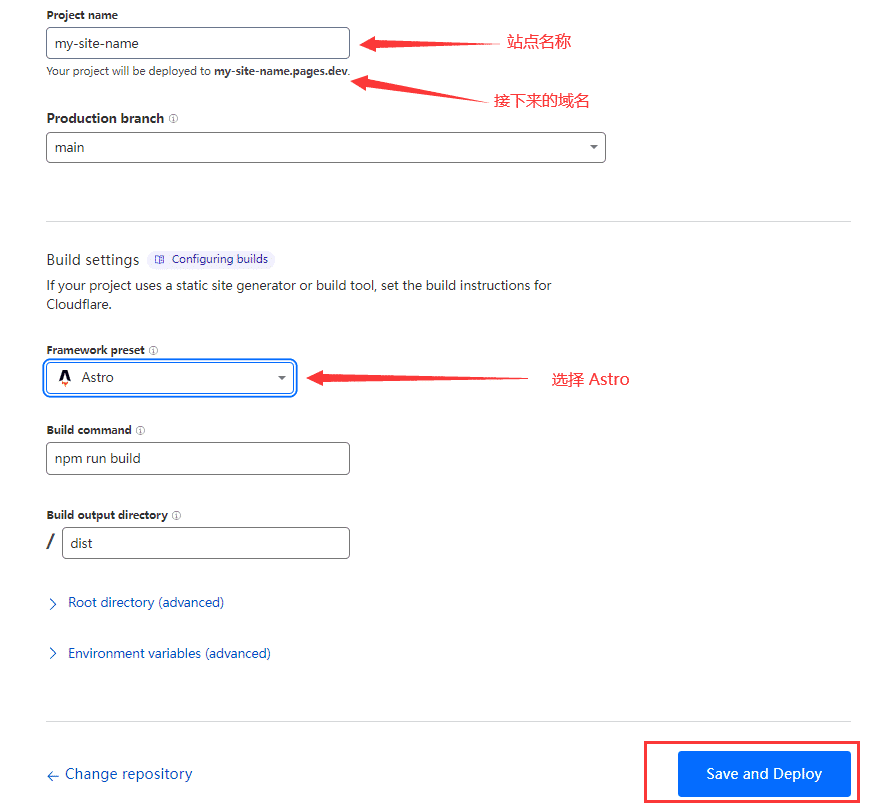
接着,按照下图:

点击 Save and Deploy 后,如果出现下图的情况,那么恭喜你,成功辣!
你的站点已经可以访问了!

6 后续修改
修改内容后直接上传 Github 即可,Cloudflare 会自动配置,十分方便
如果你成功了,别忘点赞收藏!
本文就到这里,拜~